今まであまり手を出さなかったのですが、最近、ノベルゲームの沼に囚われつつあります。
文章のみで構成される小説もとても好きなのですが、音楽と画像で彩られるノベルゲームのあの何ともいえない臨場感は他では得難いものです。時間が溶けて時間を忘れてのめり込んでしまいます。
最近はWeb技術の発達もあり、ブラウザ上で様々な表現が可能になってきました。
そんな時、ふと思いました。
「Web上でノベルゲーム風のWeb小説」を表現出来ないかと。
1 実際に作ってみました
中島敦の名作、『山月記』に音と画像を付けてみました。
百聞は一見に如かず、下記URLで実際の本文を読むことができます。↓
http://rojiuraclub.php.xdomain.jp/app/p01.php
注意1:音楽が再生されます
遷移時にダイアログが出て、音を再生するか聞かれますが、
「はい」と答えると音楽が再生されます。
注意2:通信量に気を付けてください
音楽などを使うので、多少通信量が発生するかと思います。
気になる方はWifi環境でアクセスくださいませm(_ _)m
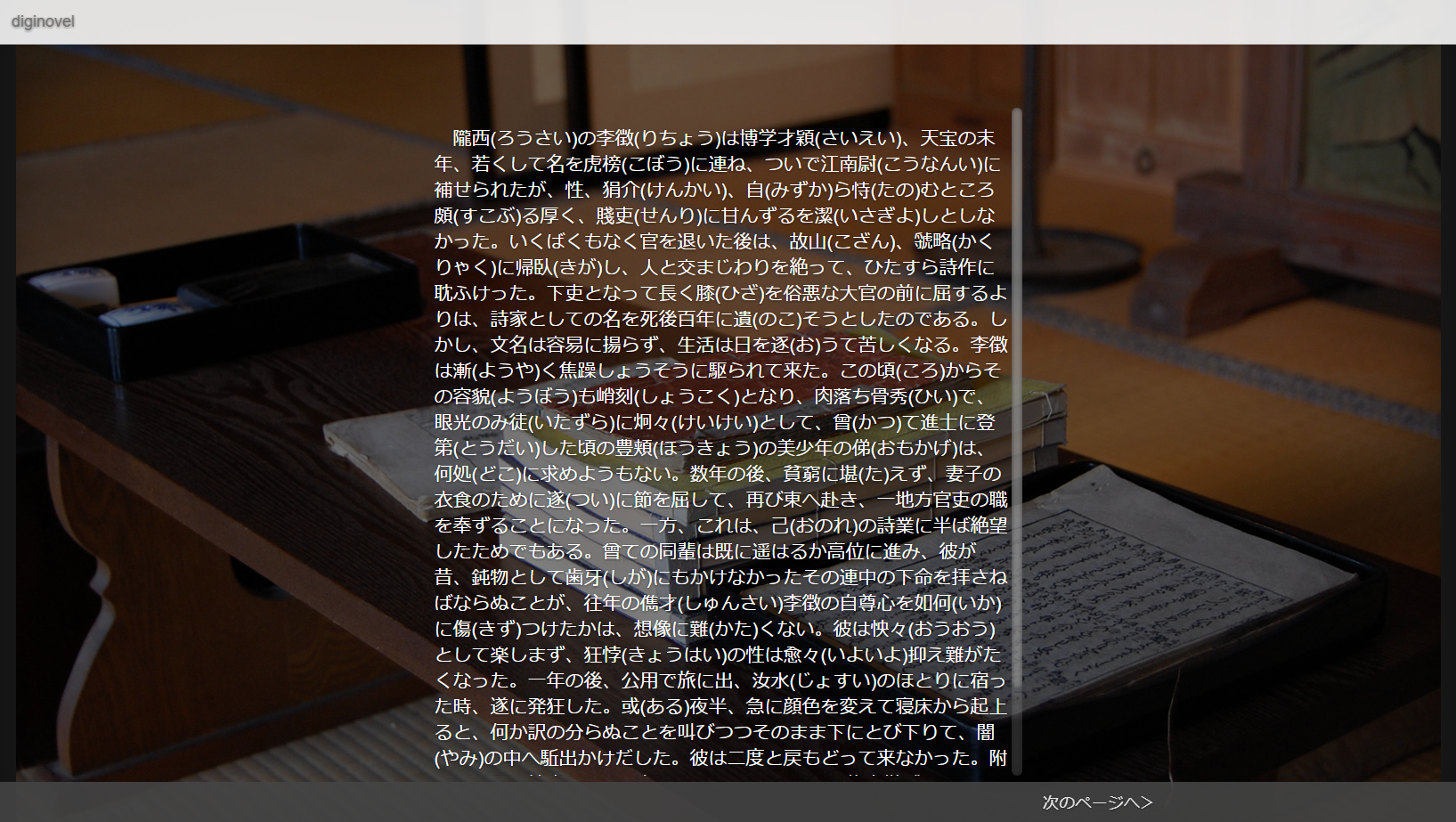
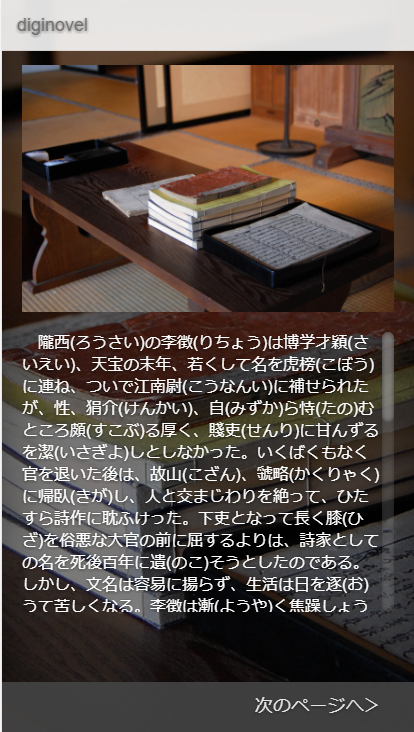
下の画像は実際のキャプチャ画像です。
《実際の画面 - PC》
《実際の画面 - sp》
2 実装に用いた言語
- HTML
- CSS
- js(jQuery)
- PHP
3 用いたライブラリなど
Barba.js
部分的に画面を読み込むためのjsライブラリ。
このライブラリを用いると、pjaxと呼ばれる非同期画面遷移の技術を簡単に実現できます。
今回のこのライブラリが当Web小説機能の肝となっている部分です。
下記サイト様にdemoがございましたので、参照いただけたらと思います。
jQueryとBarba.jsでpjax対応サイトを制作する【demo有り】
jQuery
言わずと知れたjsライブラリ。
今やjQueryは古い技術になりつつあるようですが、やはり簡潔に書くにはとても便利なので、今回の実装にもふんだんに利用しています。
Bootstrap
こちらも言わずと知れたCSSフレームワークです。
ちょくちょく使っています。
4 コード
githubの方にソースを上げているので、そちらの方をご覧いただければと思います。
https://github.com/kyutaro/DigitalNovel
あまり特別なことはしていない筈です。
基本的にjsをガチャガチャやって実装しました。
5 終わりに
そのうち自作の小説に音と画像を付けて公開しようかと画策している所です。
個人的にもっとこういう形態が流行ればいいのにと思いつつ、今いち流行らないのはやはり音や画像を用意するのに手間がかかるからでしょうか_(:3」∠)_
6 素材などをお借りしたサイト
『山月記』本文は青空文庫様より配布されている本文より拝借いたしました。
また、当Web小説の作成にあたって、下記サイト様から素材をお借りいたしました。
ぱくたそ
足成
On-Jin ~音人~
魔王魂
無料効果音で遊ぼう!
この場を借りて御礼申し上げます。