UnityでVSCodeを使うまでの手順はこちら
UntiyでVisual Studio Codeを使う - http://qiita.com/STAR_ZERO/items/6708b69d18eb8c815963#comment-521fbcf4c631035dfb68
Unityのためにと言っていますが他のところで役に立つ知識かも。
キーボードショートカット変更
フォーマットは「cmd+alt+l」派なので変更する。
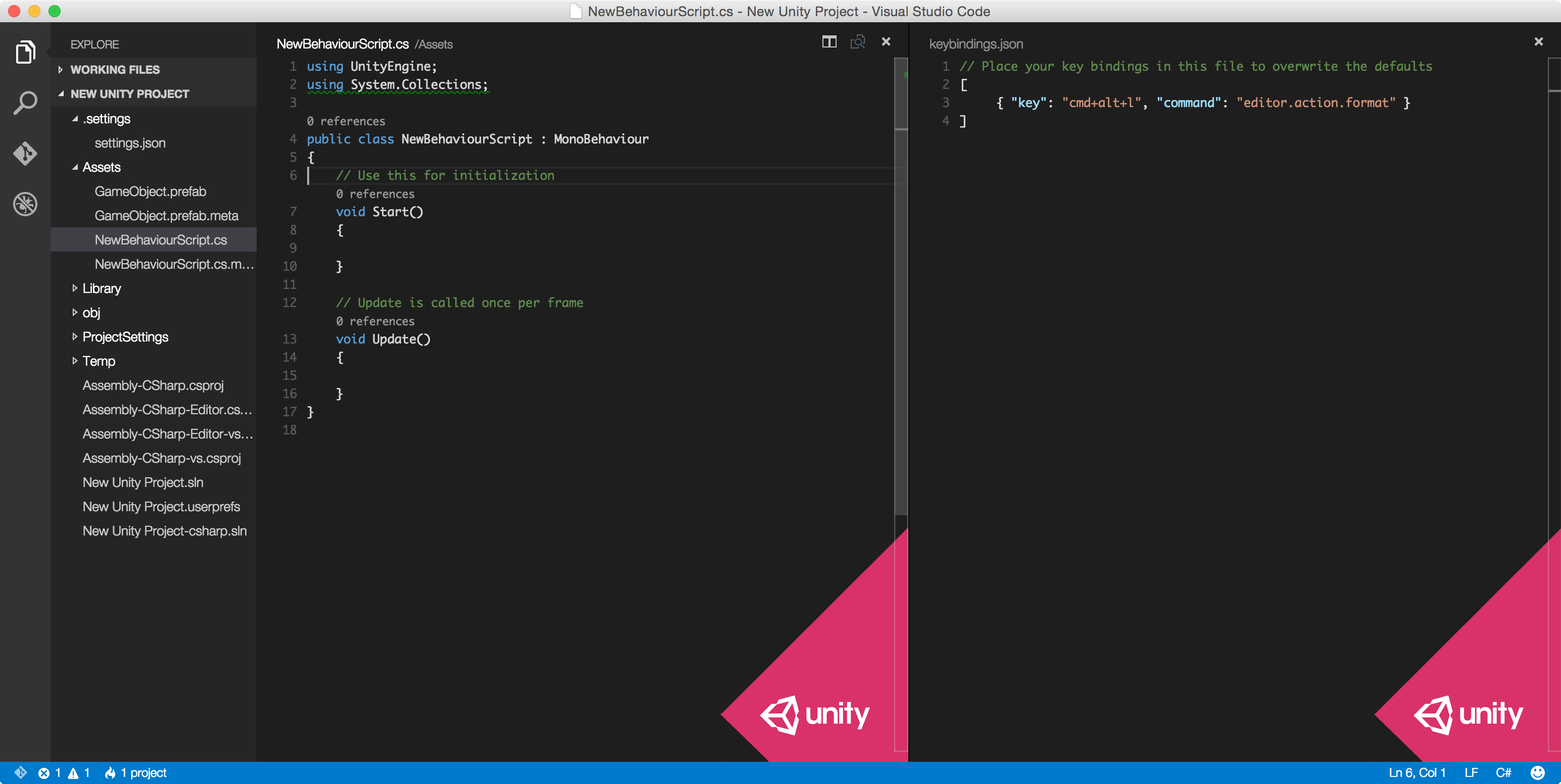
// Place your key bindings in this file to overwrite the defaults
[
{ "key": "cmd+alt+l", "command": "editor.action.format" }
]
壁紙
以下のエントリーを参考にしました。
VisualStudioCodeでエディタの背景に画像を設定する
http://qiita.com/hyakuson/items/2e79ec024cd4a15ea54d
@media only screen and (min-width: 1000px) {
.monaco-editor.vs-dark {
background: url('./background.png') no-repeat;
background-size: contain;
background-position: right bottom;
}
}
画面を分割すると2つ表示されてしまうのは、うーん。
settings.json
SublimeTextでいう「*.sublime-project」みたいなもの?
// Place your settings in this file to overwrite default and user settings.
{
"search.excludeFolders": [
".git",
"Library",
"obj",
"Temp",
"ProjectSettings"
]
}
search.excludeFoldersで検索対象外にする。search.excludeFilesがなくて少し残念。
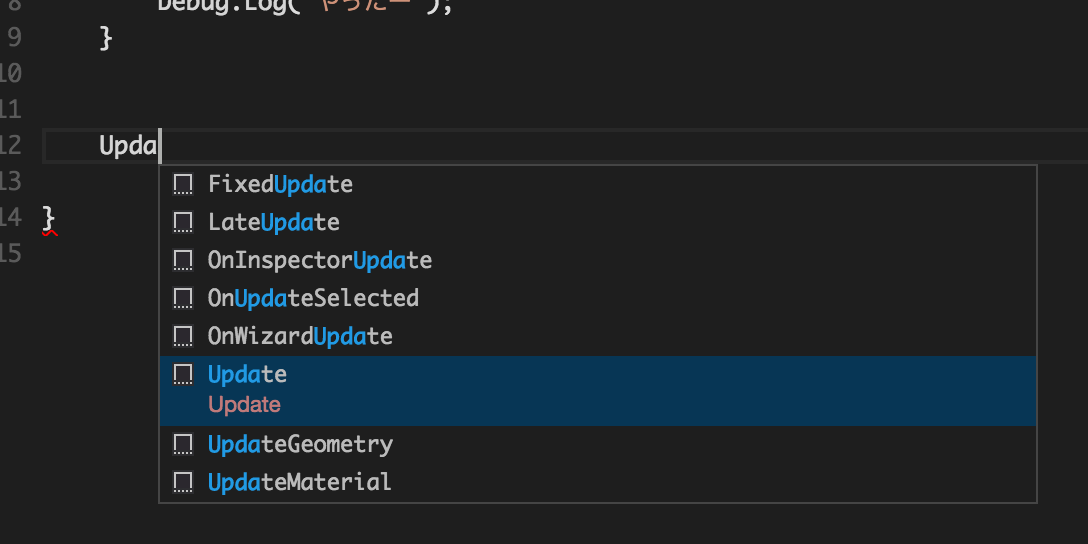
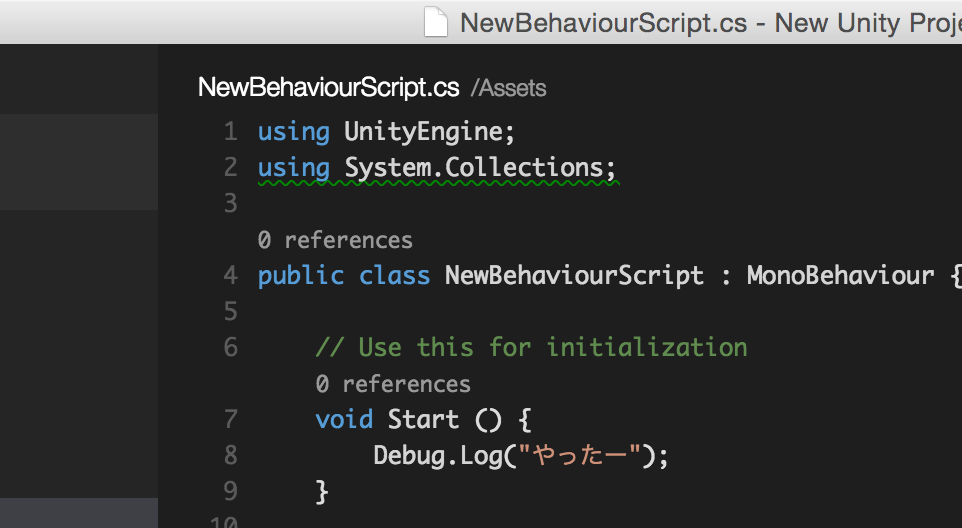
Awake、Start、Update などをスニペットとして追加
これをVisual Studio Code.app/Contents/Resources/app/plugins/vs.language.csharp.o/features/snippets.jsに置く
UnityのクラスをHighlight
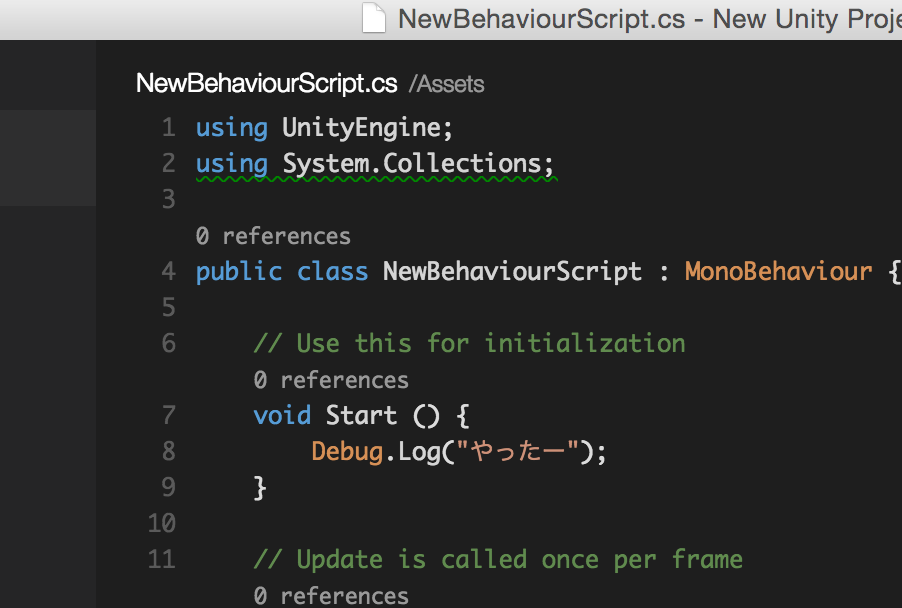
MonoBehaviour や Debug のようなUnityが用意しているクラスに色を付けたい。
charpDef.js で言語の設定などやっているみたいなので、ここにkeywordsと同じようにunity-keywordsを追加します。
tokenizer に case を追加
unityKeywordsとして追加
tokenizer: {
root: [
[/\@?[a-zA-Z_]\w*/, { cases: {
'@namespaceFollows': { token: 'keyword.$0', next: '@namespace' },
'@keywords': { token: 'keyword.$0', next: '@qualified' },
'@unityKeywords': { token: 'unity-keyword.$0', next: '@qualified' },
'@default': { token: 'identifier', next: '@qualified' }
}
} }],
unityKeywords を追加
keywordsと同じように追加していく。追加したcharpDef.jsをgistに上げました。 https://gist.github.com/anchan828/3600b16d1e51f4de2889
ただVSCodeがプレビュー版ということもあり、大幅な変更も予想されるため丸コピしてしまうと動かなくなる可能性もあるので、どのように設定するかの参考程度にしてください。
keywords: [
...
],
unityKeywords: [
...
],
色を変える
native.main.cssに以下のスタイルを適用する。
.monaco-editor.vs .token.unity-keyword { color: #008a8c; }
.monaco-editor.vs-dark .token.unity-keyword { color: #d69056; }
テーマごとに設定しなくても良い場合は以下のようにする。
.monaco-editor .token.unity-keyword { color: #008a8c; }
おまけ
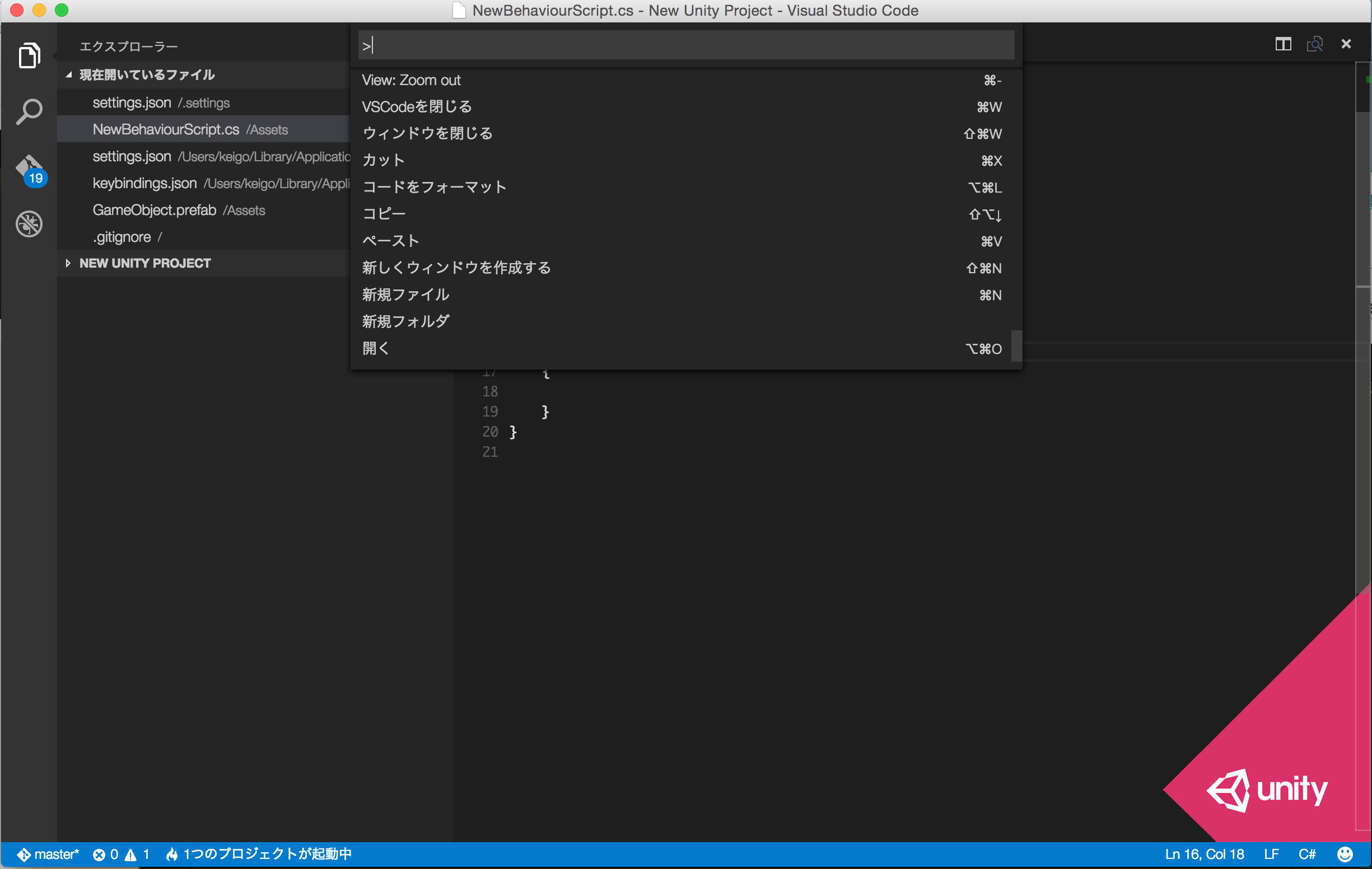
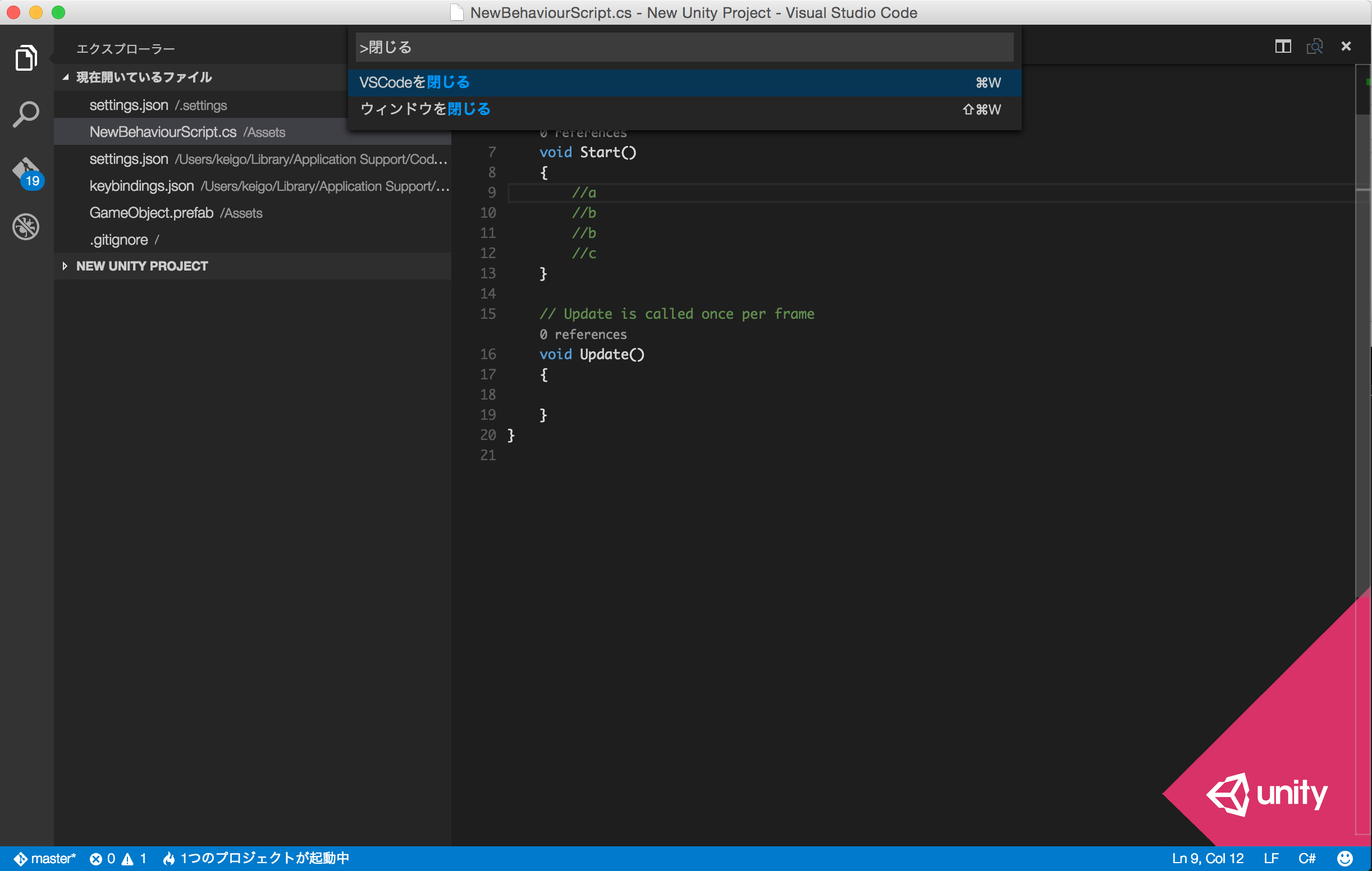
VSCode日本語化
native.main.nls.jsにある文章を訳せばOKっぽい?
ただこれだとパネルの検索も日本語でやらないといけないのでこの方法での日本語化はおすすめしない。