この記事はnoteで4ヶ月前に投稿したものです. アカウント整理に伴ってこちらに移動しました. 情報が古い可能性がありますが,ご了承ください.
今回はDeta Space OSを要点だけ解説します!
概要
Deta Space OSは,公式ではインターネット用の新しいオペレーティングシステムと説明されています.
Webアプリケーションという形をとっているため,ハードウェアやOSに依存せず使用できるのが魅力で,AIによる自動アプリケーション生成など,挑戦的な機能も多数備えています.(しかし実際は,正直OSやアプリケーションというレベルではなく,新しいコンピュータ利用形式の提案&デモ程度に思っていたほうが良いでしょう…)
ただ,その発想とデザインは素晴らしいので,今回紹介するに至りました.
特徴:AIとHorizon
Deta OSのデスクトップは,Horizonという形式を取っています.これは,Horizon空間内にビデオやWebアプリなど様々なコンテンツを配置できるというもので,Horizon自体は名前の通り横方向に長く広がっているという特性を持ちます.
macOS SonomaからデスクトップにWidgetが配置できるようになりましたが,Horizon上にアプリを配置できるのはそれに近い感覚かもしれません.全てのコンテンツがWidgetとして存在するOSと表現すればわかりやすいでしょう.
Horizon上には他人が作成したアプリケーションをインストールして配置することもできます.既に多数のアプリケーションが登録されており,意外とできることは多いです.
一応,terminalなどもインストールできるのでOSとして一通りの機能は揃っているのかもしれません.
それからDetaのもう一つのメイン機能はAIによるアシストです.DetaはAIとの相互運用を想定して作成されており,現在はAIがテキストから任意のアプリケーションを作成してくれる機能などが搭載されています.
精度に関しては難しいところがありますが,生成系AIの進歩は凄まじいので,このあたりは将来に期待ですね.
例えば,以下は"文章から改行を削除するアプリ"と入力してできたもの.実際に入力テキストから改行を削除してくれます.
Deta Spaceの立ち位置
前回,Arc Browserを紹介しましたが,ArcとDeta Spaceは目指している立ち位置はちょっと似ていると思うんですよね.
何が似ているかと言うと,前回のArcと今回のDeta,両方ともWeb上のOSであることを目指しています.しかし,実際は存在するレイヤーが異なるため,その立ち位置も全く異なってくると予想しています.
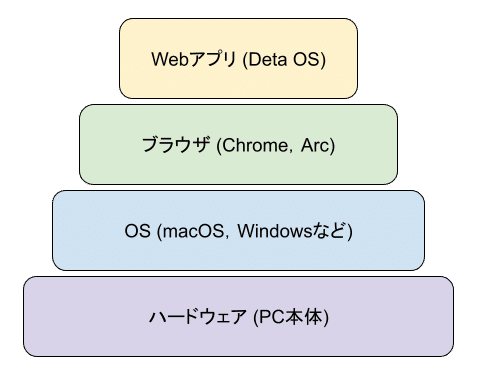
ハードウェア,通常のOS,ブラウザ(Arc),Webアプリ(Deta)のレイヤーを図に起こしたものが以下になります.
お察しの通り,下のレイヤーであればあるほどユーザーの体験に直接作用することができ,上であればあるほどその影響力は弱まります.Arcは本当の意味でのOSでは無いものの,Webアプリよりは下のレイヤーにいるため,WebのOSをする分には十分な立ち位置にいると思います.
しかし,DetaはOSを名乗ってはいるものの,レイヤーとしては最も上にあるため,他のアプリケーションのオペレーションを司るほどの影響力を持てないと思うんですよね.もっと簡単に言えば,何か作業をするときに最初にいて欲しいのがOSなのに,Detaはブラウザ経由で毎回開かなくてはいけないし,Detaから何かブラウジングするくらいならDetaを開いているブラウザで直接見たほうが正直早いんです.Deta自体は大好きなのですが,この問題がDetaがイマイチ広まらなそうな理由になっていると思います.
だ正直,現時点ではそこまで批判的に見るつもりも無く,デモ付きの新しいコンピュータ活用方法の提案程度に見ています.これを読んでいる皆様もDeta Space OSの有効な活用方法が思いつきましたら,ぜひ教えてください🙇♂
総評
**デザイン,アイデアは非常に良い.しかし今のところ他のアプリケーションに取って代わるような利用用途は無い…**というのが率直な感想です.ですが僕はこのような挑戦的なアプリケーションが大好きなので,ぜひ今後も頑張ってもらいたいと思っています.
今後もこのような新作アプリを紹介していきたいと思いますので,ぜひご期待ください🙇♂
余談
Deta OS,宣伝用の動画とかデフォルトのユーザーアイコンに90年代のアニメを多様してるんですよね.個人的にはこの雰囲気がものすごく好きなんですが,著作権とかは大丈夫なんでしょうかね…?