はじめに
フロントエンジニアを目指してプログラミング学習をしている小林と申します。
本記事ではオリジナルWebサービス「Lunches」の概要や制作過程について説明します。

URL
リンク:Lunches
目的
- フルスクラッチ開発でPHP、SQLの言語理解を深める
- Webサービスの基本的な構成、動作を把握する
スペック
プログラミング言語:HTML5/ CSS3 / Javascript / PHP
データベース言語:MySQL
開発環境:macOS Catalina 10.15.1
バージョン管理:SourceTree
本番環境:さくらサーバー
機能
ユーザー管理機能
・ユーザー登録
・ログイン
・プロフィール編集
・ユーザー削除機能
・退会
イベント機能(メインサービス)
・イベント投稿
・イベント詳細
・イベント一覧(ページネーション)
・カテゴリー検索、日付検索
サービス概要##
「Lunches」はランチタイムに恋愛やビジネス、友達作りなどもイベントを気軽に開催することができる
Webサービスです。
インターネットを通じて人との交流を活性化させることを目的として制作しました。
開発手順
1.ワイヤーフレーム作成
7つブラウザ画面をノートに手書きでワイヤーフレームを作成しました。
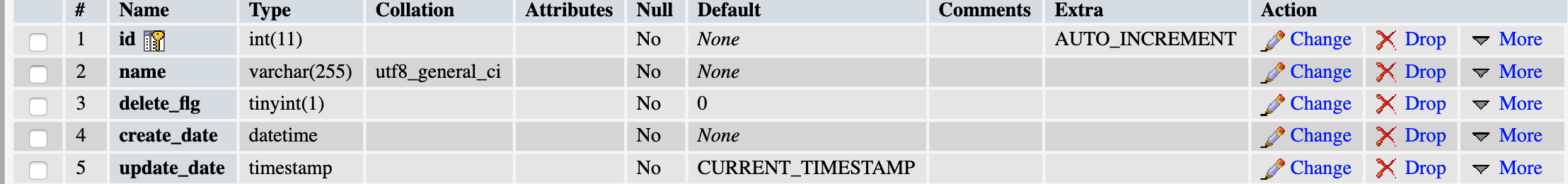
2.テーブル設計
実装させたい機能から必要な情報を洗い出し、それに応じてテーブルを作成しました。
作成したテーブルは以下の3つです。
3.画面モック作成
ワイヤーフレームを元にHTML・CSSでコーディングを行い画面モックを作成しました。
セキュリティ
バリデーションチェック
・未入力チェック
・Email型式チェック(正規表現)
・Email重複チェック
・最大、最小文字数チェック
・半角英数字チェック
・同値チェック
例外処理
DBへ接続する際にはエラーで接続できない可能性を考慮して「try」「catch」で例外処理を行っています。

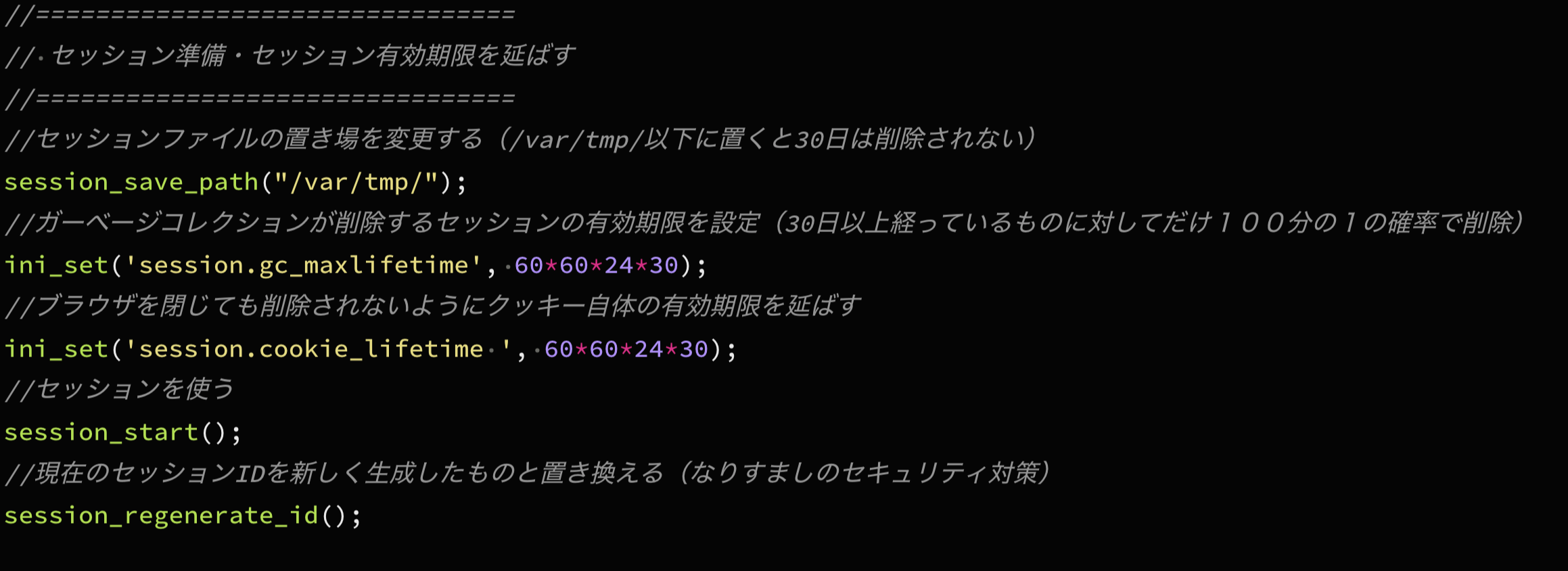
セッションIDの再生成
セッションハイジャックによって第三者による乗っ取りを防ぐためにsession_regenerate_idを使用
この関数をコールすることで現在のセッションデータを保持したまま、セッションIDを新しくすることができる。

パスワードハッシュ
 DB側でユーザーのパスワードが漏れないようにパスワードを*password_hash*でセキュリティを高めています。
DB側でユーザーのパスワードが漏れないようにパスワードを*password_hash*でセキュリティを高めています。

ログイン時にはpassword_verifyを使用してハッシュ化されたパスワードと照合しています。
このとき第一引数である$passにはフォームからpostされたパスワード
そして、第二引数にはDBから配列形式で取り出した情報を$resultに詰め
array_shiftを使って先頭のパスワードを取り出しています。
SQLインジェクション対策
DB接続時にはプレースホルダーを使用し、SQL文を作成。
値をバインドすることでSQLインジェクション対策を行っています。

Lunchesの使い方
①イベントの登録・ プロフィール編集
 イベント投稿、プロフィール編集の画像登録ではjQueryを使用し、ドラック&ドロップでファイルをinputすることができます。
イベント投稿、プロフィール編集の画像登録ではjQueryを使用し、ドラック&ドロップでファイルをinputすることができます。
②イベント一覧・検索機能
 イベント一覧ページではGETパラメータを使用して、ページネーションと検索機能を実装しています。
検索機能はカテゴリー検索、投稿日時のソート順検索ができます。
イベント一覧ページではGETパラメータを使用して、ページネーションと検索機能を実装しています。
検索機能はカテゴリー検索、投稿日時のソート順検索ができます。
今後の課題
・スマートフォンにも対応したレスポンシブデザイン
・オブジェクト指向に基づく、保守性の高いコード設計
・FLOCSSをベースとしたCSS設計
主に以上の3点です。
特に様々なデバイスからアクセスされるユーザーを想定したレスポンシブデザインでの設計は
現在のWebサービスでは必要不可欠な物だと思いました。