AWS CodeDeploy を使ってデプロイを自動化したときの資料です。
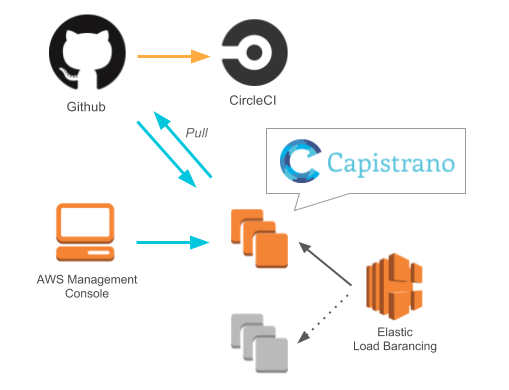
Before
EC2 + UserData
- AMIから新しいインスタンスを作成
- UserDataでGithubからコードをpull
- Capistranoで自分自身にアプリをデプロイ
- ELBに新しいインスタンスを追加
- ELBから古いインスタンスを退役
- 古いインスタンスを削除
ここが問題
- インスタンスの作成〜削除が手作業
- 膨大な手順書
- 作業ミス
- スクリプトの終了がログ以外から確認できない
- サーバに入って
cloud-init-output.logを監視
- サーバに入って
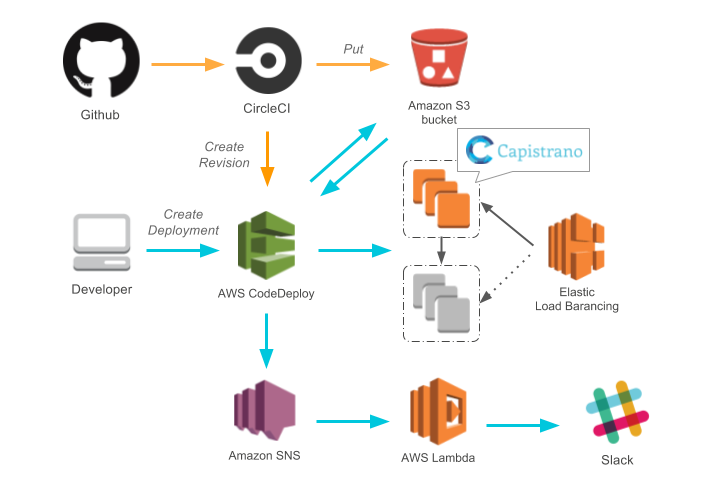
After
CodeDeploy
- EC2インスタンスへのファイル配置とスクリプト実行の自動化・管理ツール
CodeDeployの利用方法
事前準備
- アプリケーションを作成
- デプロイグループを作成
- デプロイ対象 (EC2のタグ名 / AutoScalingGroup)
- デプロイ方法 (1台ずつ / 半分ずつ / すべて一度に)
- EC2にcodedeploy-agentをインストール
- AppSpecファイルを配置
デプロイ
- リビジョンを作成
- S3 / Github にファイルをアップロード
- リビジョンとして登録
- デプロイを実行
- 使用するリビジョンを指定(デフォルトは最新)
- AWS CLI / マネジメントコンソールから実行
ここがうれしい
- インスタンスの作成〜削除がすべて自動化
- デプロイ開始と終了がSlack通知で確認できる
- デプロイの経過がモニタリングできる
- デプロイの結果と所要時間が記録される
- マネジメントコンソールからも実行できるので、段階的に移行できる
- CodeDeployの利用自体は無料