こんにちは。歴10年のアプリエンジニア(Best of AppStore🏅受賞歴あり)です。
neeboor🗯という位置情報を使った新しいSNSアプリを作りました。
toC向け&コンテンツ系&モバイルアプリというサービスの特性上、最初からある程度高い完成度のサービスを提供しないとユーザーの手に取ってもらえないなと思い、UI/UX中心にかなりこだわって開発した結果、開発に2年以上かかってしまいました。
今回はサービスの紹介をしつつ、開発で苦労した点や工数をかけた点について記事にしたいと思います。
サービスの紹介
neeboor🗯は、「あなたの生活圏をもっとおもしろくするSNS (Make your living area hackable)」というコンセプトの位置情報系SNSアプリです。従来のローカル系サービス(=地域情報サイト、半径◯メートルでお店や友達探す系、出会い系、ナビ系、トラッキング系など)とは異なり、場所を演出要素としてオープンでカジュアルなコミュニティを作れるところがユニークな点になっています。
機能 / こんな使いかた
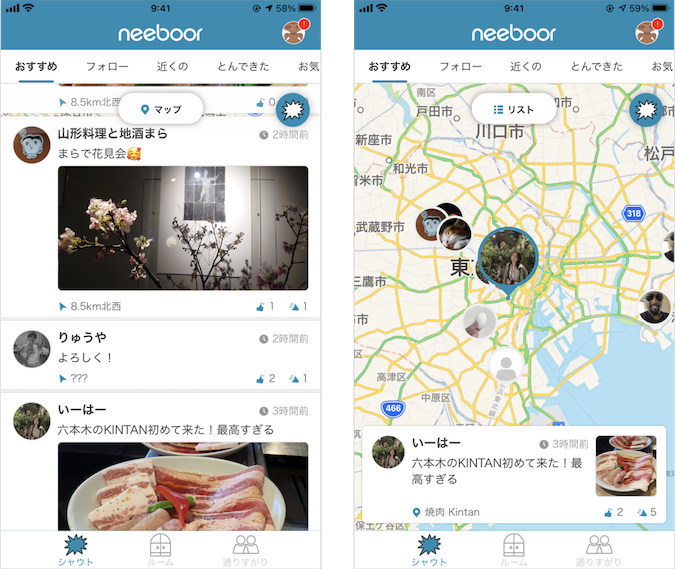
シャウト🗯 - 今いる場所で発信する。Twitterでいうところのtweet+位置情報みたいな機能


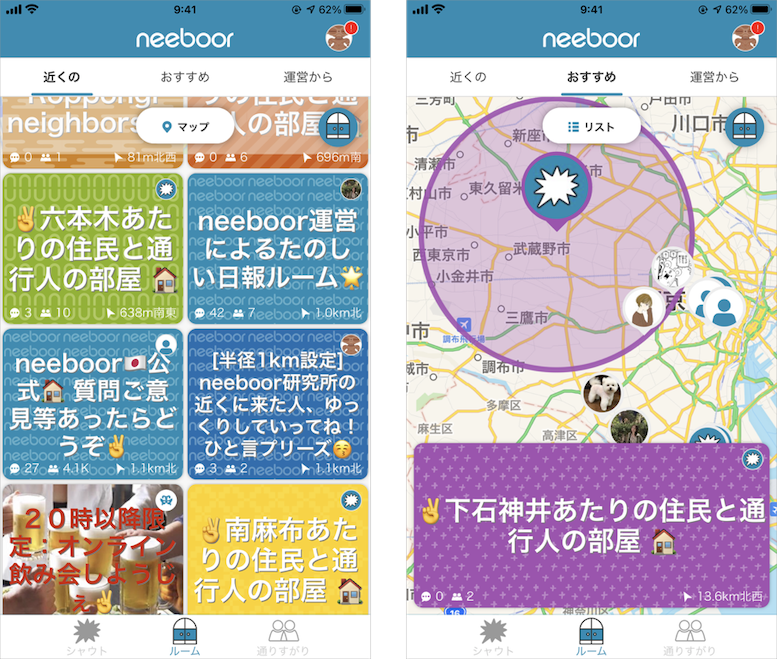
ルーム🏠 - 地図上にバーチャルな部屋をたてる(◯◯区住民の部屋、◯◯ヒルズで働いている人の部屋、今日神宮球場で野球観戦してるやつの部屋など)。既存SNSでよくあるフォローフォロワーなどの関係性ではなく、地理的に共通点ある人・同じ場所で同じ体験を共有している人同士で気軽に楽しめます。マスク(完全匿名)設定して他のサイトでリンクをシェアすると、アタッチメント(twitter上の質問箱みたいな感じの機能)として、アプリDL不要の即席サロンが作れます。


スポット📍 - ユーザーが自由に作成編集できる場所情報です(例:◯丁目の野良猫スポット、など)。シャウト🗯やルーム🏠に紐づけて、まとめ機能っぽくも使えます。

こんな人向け
新しい街に引っ越したばかりの人
進学や就職、転勤などで新しい街に移り住んだとき、その街の地域情報はもちろん、人間関係も一時的にリセットされますよね。場所ベースで新しいつながり、見つけてみませんか👀?
コロナで人に会えない、むしろ新しいつながりを見つけたい
アナタが普段歩いている街や通りすがる人、本当はおもしろくてステキな発見があるかも❓
カジュアルでフラットなコミュニティが欲しい人
twitter,インスタその他もろもろ既存のオープン系SNSって、どうしても「パフォーマンサー⚡️オーディエンス」の関係になっちゃいませんか?(気軽に対等なコミュニケーションしづらい)。neeboorのルーム🏠機能では、場所に紐づけて部屋を建てて友達を呼ぶだけでカジュアルなコミュニケーションを楽しむことができます♪
もう少し詳しく
こちらの資料をご覧ください。
ご案内 https://www.docswell.com/s/kyoyah/15R8JZ-neeboor-intro-2020
キャプチャ動画(加工・演出なし) https://www.youtube.com/watch?v=KTAWo7kUT9Y
とりあえずアプリDLしてみていただきたいです!
https://neeboor.com
開発したときのお話し
メンバー構成
・ぼく:iOS/Android/Backend/Frontend/運営ツール
もちろんプロデュース、企画、サービス設計、ディレクション、雑用込みです。
1日の作業時間の6〜7割程度割いていました。残りの時間はお仕事
・えぬなお(@nnao45):インフラ/分析
スポットで開発ヘルプお願いしました。サービス仕様やビジネスロジックが直接絡まないところ全般担当
・フリーのデザイナさん:UIデザイン
採用技術
・iOS:Swiftネイティブ
・Android:Kotlinネイティブ
・Backend:GolangでAPI用の軽量フレームワークとマイグレーションツールその他サポート系のOSS入れてます(※DBはインハウスでMySQLとRedis、一部Firebase)。基本APIに加えて、画像の加工とストレージ保存、動画の変換とストレージ保存、サーバサイドでのロギング、外部メール送信ツールとの連携、プッシュ通知サービス(OneSignal)との連携、Firebase連携、Slack連携など各関連機能を実装
・Frontend:PHPとVue.jsでの実装。コンテンツのWebページ版のみの簡単な作りになります
・運営ツール:Vue.jsで実装
・分析:ログデータを加工&集計してBIツールで表示というオーソドックスな運用
開発方針
みんなが知っているインターネット企業の新規サービス並みのクオリティにするというのが大前提でした。
具体的には、以下を重視して行いました。
・iOS/Androidともにネイティブ開発(UI/UXの表現力重視のため)
・UI/UX部分に関してはアニメーションなども含めてフルスクラッチ開発。オリジナリティ重視のためOSSは使わない
・外部サイト/SNSとの連携はAPIを利用できる場合はそちらを使ってスクラッチで作る。サードパーティのSDKなどは使わない
・初期の段階であってもできるだけ細かいログ設計を行う(今は計測しなくてものちの運用に耐えられるように)
・インフラは、最初からスケーラブルになることを前提とした(多数ユーザーに利用してもらってもすぐ対応できる)構成にしています。※リリースした時点ではユーザー少ないからといって簡単なやつ・安いやつにしない。グロース目指すならかえってマイグレーションコストかかるので
・開発はじめた時点では、iOSのSwiftUIやAndroidのArchitecture Componentsはリリースされたばかり(またはリリース前)だったので、それら抜きの枯れた技術ではじめた。最近マイグレーションはじめています。
工数かけた(こだわった)ところ
リリース時点で、書いたコードは累計30万行近くなりました😱 もちろんOSSなど抜きでのLOCです。さらに、考える限りベストなインフラ設計をしたら、最初からサーバ代が月額20万円超えてしまいました😱(僕らの設計での最小構成でこの金額です orz)
アニメーション
iOSはCoreAnimation、AndroidはPaintで直接定義してプログラマティックに全部書き下ろしました。
バリエーション持たすためにローディングアニメーションでは7パターン定義して、iOS/Android両方用意して、表示箇所に実装という流れです。仕組みや他のアニメーション箇所含めてこれだけでiOS/Android合わせて1ヶ月近くかかりました。
アイコン類は全部デザイナーによる描き下ろし
FontAwesomeなど使っても、商用ならどこかでオリジナルにしなくてはならなくなるので描き下ろしてもらいました。フリー系にはないアイコンもあるので。
画面間遷移もフルスクラッチ
iOSならpresent dismiss AndroidならstartActivity finishするだけで基本的な画面間遷移できますが、これも全部スクラッチしました。iOSはdismissを途中でキャンセルできるのでそこらへんの対応も時間がかかりました。Androidはアニメーションの定義だけになりますが、多数ある画面のすべてにハメなければいけないので手間でした。neeboorでは現在4種類の独自遷移アニメーションがあります。
これだけでiOS/Android合わせて1ヶ月以上かかりました。
吹き出し状のヘルプ(ガイド)
うちらは「コンポーネントガイド」と呼んでいましたが、こちらも全て自作です。初回だけ表示したり、XXの要件を満たすと表示したりなどチュートリアル的な条件設定が必要なのでそれも苦労しました(昔ソシャゲ作ってた経験が活きました^ー^;)。
これだけでiOS/Android合わせて1ヶ月以上かかりました。
モーダルポップアップ
こちらも0からのフルスクラッチです。ユーザー許可が必要な機能(カメラアクセスなど)や、「XXしませんか?」系のデザイン込みのプロモーションダイアログになります。
10種類程度あって、こちらもiOS/Android合わせて1ヶ月程度かかりました。
独自UX
シャウト🗯機能の長押し投稿時のエフェクト、ルーム🏠機能のカスタマイズ性や入室時のドラッグ開閉アクション、タイムラインと地図画面のシームレスな切り替え、ボタンを押したときのバウンスアニメーションのギミックなど、UI/UX上の演出だけでiOS/Android合わせてトータル2ヶ月近く工数かかりました。
細かいプッシュ通知
数十種類あるプッシュ通知の定義と設定、アプリ起動時の通知受信はカスタムUIを用意するなど、1ヶ月程度かかりました。ここはさらに改善の余地アリです。
動画機能
ライブストリーミング非対応ですが、ファイルアップロードでの動画の表示に対応しています。ここも細かい調整が多数必要だったのでiOS/Android合わせて2ヶ月程度かかりました。
DB以外はフルコンテナで実装
フロントエンドからサーバサイドに至るまで、フルコンテナでスタートアップのスピード感に併せたリリースを実現できるようにしました。
リリースはgitをベースにタグの更新をされると自動的にブルーグリーンデプロイされるよう構築しました。
ステートレス x マイクロサービス
コンテナを中心としたサービス群で基本状態はDBに寄せて、リリース単位を小さくし、リリースの影響範囲を少なくする事で複雑なwebアーキテクチャをバグを最小限に開発する事ができました。
まとめ
振り返ってみると、アプリサイドのUI/UX関連のこだわりだけで半年以上追加工数かかりました。
近年は経験が少ない人であっても、より簡単にWebサービスやアプリを開発できる環境が整ってきました。でも、それは裏を返せば、似たようなアプリを粗製濫造しやすい状況になったということでもあると思います。
現在では、エベレスト山もベースキャンプまでなら観光客向けのツアーがあるそうです。でも、それより上の領域では、鍛錬を詰んだ登山家が命懸けで挑まなくてはならない領域であることに変わりありません。
テストで言ったら70点までなら比較的簡単にとれるけど、そこからは1点積み上げるだけでも多大な労力がかかる、そんな状況なのかなと思います。
最後になりますが、そんな思想の下でこだわり抜いて作った僕らのサービスneeboor🗯、楽しんでもらえると思いますのでぜひぜひストアからインストールして使ってみてください!土偶のアイコンしたやつ(筆者)がアナタのことお待ちしています!
最後までご視聴ありがとうございました✌️