Update:
* 20170226, フォントのデモ画像を差し替え、CalligraphrのAdjust Baseline機能の説明を追加
TL;DR
- フォントを作るのは決して「たっのしー」ことではなかった。高度な文字組の知識と経験が要求される職人的な作業であり、片手間にできるものではなかった のだ。。。
- 成果物はウェブフォントとして使用するには
letter-spacingやfont-sizeなどを組み合わせないとバランスが悪い代物になってしまったが、クリエイティブの一部に数文字使用するだけならPhotoshopやIllustratorで補完できそうだ。 - ぎりぎり脳が溶けそうだった (後述)が、とりあえず完成したことにして記事化。
成果物
「まだいろいろ変なところはあるけど、その辺は直してPull Requestしてくれたらうれしいな!」
ダウンロードは https://github.com/kyoyababa/font-FriendsFu から。
フォントファイルの作り方
フォントの作り方にはいくつか方法があるが、最も簡単にできる(であろう)サービスとして Calligraphr を紹介したい。
Calligraphr
PhotoshopやIllustratorで必要な文字をベクタで組み、アップロードするだけでフォントファイル化してくれる。
フォントファイル作成の流れ
1. Calligraphrからテンプレートをダウンロード
アカウントを作成し、指示に従ってテンプレートを作成・ダウンロードできる。今回対象にしたフォントセットは以下の通り。
2. ざっくりとパーツを作成
書道で「永」にあらゆる規則が含まれているという例のように、ひらがなとカタカナにも一定の構成要素があるので、ざっくりとパーツを作ってみる。
3. ざっくりと下書き、ベクタパスの作成
雰囲気を掴むためにざっくりと下書き。
そのあと、まずは全体のバランスとかは気にせずに文字を組んでいってみる。
(テンプレートに「PaintFont.com」と記載があるが、これはCalligraphrの以前のサービス名。)
4. 文字ごとにベクタパスを調整し、幅・高さ・各要素の太さなどを微調整
この作業が かなりしんどい 。冒頭で「片手間にはできない」と述べたのは主にここが原因だ。実際の成果物を見てもわかるとおりただでさえバランスの取り方のルールに精度が要求されるので、ここまでたどりつくのにかなりの時間を使った。
5. Calligraphrに成果物をアップロードし、フォントファイル化。
Calligraphr内でもそれぞれの文字の大きさは調整できるが、素人であればおそらく一発でうまくいくことはないだろう。今回の場合は、何度かアップロードを繰り返しながら、「まあ文章として読むことはできる」までに数回のトライアンドエラーが必要だった。
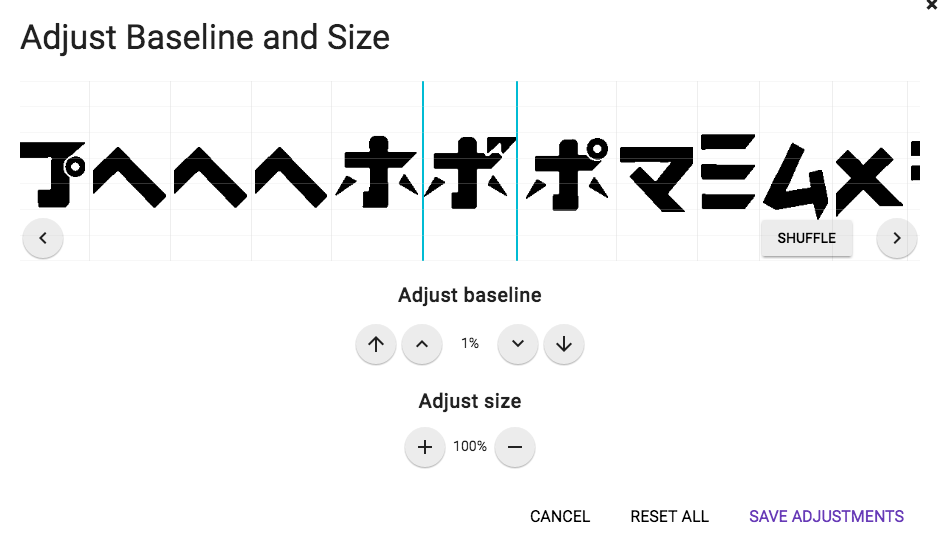
6. Adjust Baseline
このサービスの すごーい! なところは、ビルド時にフォントサイズとbaselineを細かく調整できるところだ。(ちょっとレスポンスが不安定だけど)Material UIだし、いい感じに操作できる。
最後に
いざフォントを作り始めると、ゲシュタルト崩壊がひどく 何度か体調を崩した。文字に襲われる夢を何度か見たし、特に今回の場合はかなりぶっ飛んだフォントを作っていたので、ひらがながまともに読めなくなりそうなこともあったが、とりあえずリリース。
これをフォント制作の嚆矢とするのはどうかと思うけど、まずは少しずつ改修していったり、気長にPull Requestを待ったりしてみようかなと思う。