この記事は?
- 表題通り、Unity内のGUILayoutで表示する情報をWindow化してドラッグ移動をできるようにする記事です
- UnityでOnGUIとGUILayoutを使用して画面上部にデバッグ情報を表示する際に少し工夫して見やすくするために使っている手法の紹介です
実行環境
- Unity 2018.4.12f1
前提 - 何が問題?
- GUILayoutで表示をする際は通常以下のように表示されます
ScriptA.cs
void OnGUI()
{
GUILayout.Label("スクリプトAの情報1");
GUILayout.Label("スクリプトAの情報2");
GUILayout.Label("スクリプトAの情報3");
GUILayout.Label("スクリプトAの情報4");
}
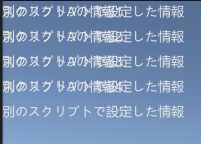
- 別のスクリプトでも同じようにGUILayoutで表示した時は重なってしまいます
- 本来であればGUIの位置をRectなりで指定すればいいのですが・・・
GUI.Label(new Rect(100, 100, 200, 200), “位置指定ラベル”);
- 面倒なので重なっても問題ないようにします
本題 - OnGUI内の情報をWindow化します
- 以下スクリプトのように変更してWindow化!
ScriptA.cs
Rect windowRect = new Rect (0, 0, 200, 100);
void OnGUI()
{
windowRect = GUILayout.Window(0, windowRect, MovableWindow, "Movable window");
}
private void MovableWindow(int windowId)
{
GUILayout.Label("スクリプトAの情報1");
GUILayout.Label("スクリプトAの情報2");
GUILayout.Label("スクリプトAの情報3");
GUILayout.Label("スクリプトAの情報4");
GUI.DragWindow();
}
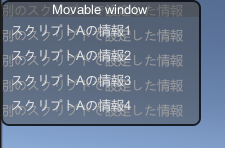
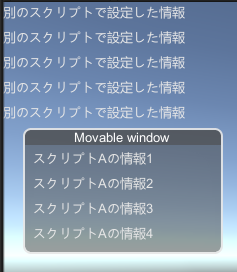
- ドラッグしてWindowの位置を変えられるようになりました
- 項目が重ならなくなって見やすいですね!
結局Window生成するのにRect設定しているんじゃ・・・
簡単にスクリプト解説
- GUILayout.WindowでWindowを作成
- GUI.DragWindowでWindowをドラッグ可能にする
- GUI.DragWindowは書く場所によってドラッグ可能部分が以下のように変わります
GUI.DragWindow();
GUILayout.Button("ボタンの上でもドラッグ可能");
GUILayout.Button("ボタンの上ではドラッグ不可");
GUI.DragWindow();