タグとは?
私たちが見ているホームページは、タグと呼ばれるプログラムによって構成されています。
また、タグはホームページの見た目や意味を構成するためのプログラムであり、具体的にはHTMLという言語で書かれています。
一般的なプログラムと違い「処理」ではなく、ホームページのデザインやリンクなどの表示や意味付けという「情報を付加する」はたらきがあります。
タグなどの制作系の知識を得ると、作業効率化につながるだけでなく、制作チームとのコミュニケーションが円滑に進みやすくなります。
meta情報とは?
ホームページを作成しても、Googleなど検索エンジンに理解されにくいタグ(HTML)であれば、あまり効果は期待できないかもしれません。
そこで重要なのがmeta情報と呼ばれる文書自体の情報を付加することです。
meta情報はページ表面上は見えないのですが、その文書の性質を表す重要な情報です。
meta descriptionタグとは?
meta descriptionタグ(メタ・ディスクリプションタグ)はHTMLタグの一種で、そのページがどんな内容なのかを検索ユーザーに伝える役割を持っています。
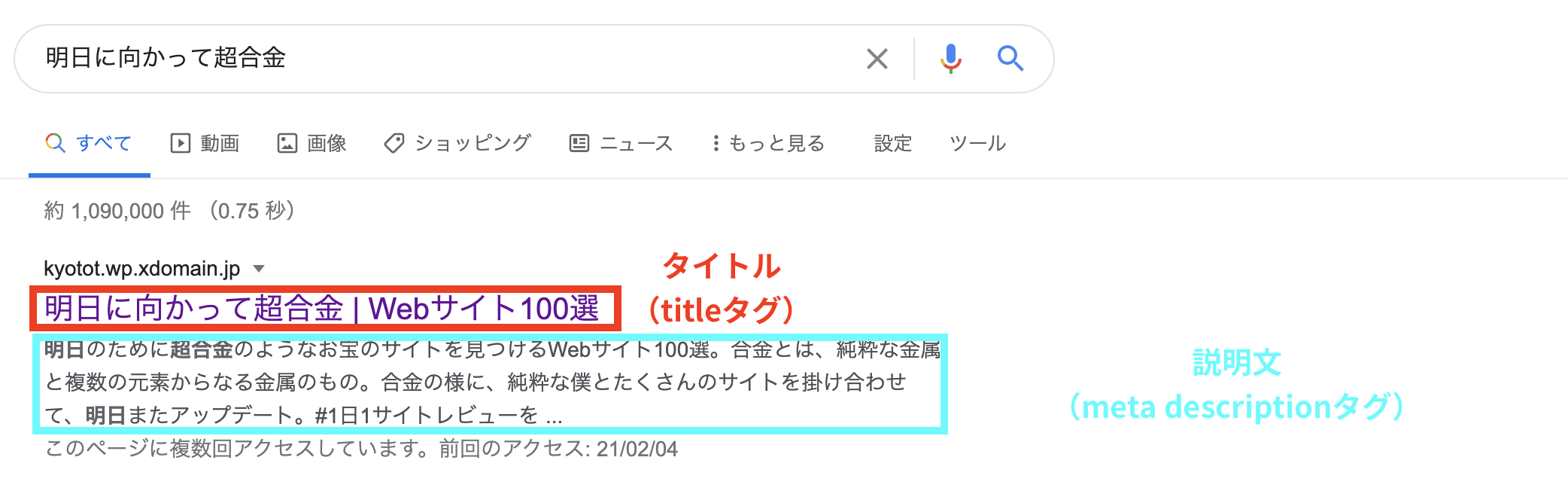
meta descriptionタグに設定した文章はYahoo!やGoogleの検索時に以下のように表示されます。この検索結果上の説明文のことをスニペット(snippet)と呼びます。
以下のように記述します。
<meta name=”description” content=”明日のために超合金のようなお宝のサイトを見つけるWebサイト100選。合金とは、純粋な金属と複数の元素からなる金属のもの。合金の様に、純粋な僕とたくさんのサイトを掛け合わせて、明日またアップデート。#1日1サイトレビューを ...”>
meta keywordタグとは?
Webページのキーワードを指定できるメタタグで、かつてはSEO対策として高い効果がありました。
しかし、現在ではGoogleからランキング決定要因にはならないと明確に言われており、設定してもSEO効果は望めないでしょう。
わざわざ労力を割いてまで設定する必要はありませんし、設定済みのものを削除する必要もありません。
設定する場合は以下のようにキーワードをカンマ区切りで記述します。
<meta name=”keywords” content=”明日に向かって超合金,Webサイト100選”>
ページタイトルの指定をするには?
Webページのタイトルはtitleタグ(title要素)で指定します。
こちらはmetaタグではありませんが、「キーワード」や「概要」よりも検索結果に大きな影響を与えるため、併せて紹介しておきます。
titleタグは以下のように記述します。
<title>明日に向かって超合金 | Webサイト100選</title>
Webページのタイトルは、Webブラウザのタブ部分に表示されるだけでなく、検索結果の画面にも表示される極めて重要な要素です。
また、ページタイトルに「検索キーワード」が含まれていると、検索結果の上位に表示される可能性が高くなります。
SEOの観点から見ると、titleタグはmetaタグ以上に重要な要素と言えます。
よって、ページタイトルに「ターゲットとするキーワードが含まれているか?」を必ずチェックしておく必要があります。
metaタグで検索エンジンを操作するには?
サイト内に低品質なページがある場合には、Googleはサイト評価を落とします。そのため低品質なページは削除した方がいいのですが、そうしたくない場合は「noindex,nofollow」を使って対策することができます。
なお、低品質なページの定義は、「Webmaster Guidelines – Search Console Help
」でご確認ください。
「noindex,nofollow」を理解するには、検索順位が決まるまでの3つの工程を知る必要があります。
その工程は、以下の通りです。
1.クロール
ページのリンクを追跡する(follow)
2.インデックス
記憶する(index)
3.ランキング
検索順位を決める
つまり、「noindex,nofollow」とは、クロールもインデックスもしないようにして、そのページが検索結果に表示しないようにGoogleに伝えることができます。
低品質のページが評価されなくなったことにより、サイト全体の評価向上に繋がります。
noindexとnofollow設定を同時に行う場合は以下のように記述します。
<meta name=”robots” content=”noindex,nofollow”>
デフォルトの状態だとクロールもインデックスも許可されている状態ですから、許可しない場合にだけそれぞれnoindexやnofollowを記述します。
効果をよく理解せずに使っていたり、サイト制作段階で入れていたnoindexを除去し忘れていたりすると、インデックスさせたいページがインデックスされなくなるなど重大な不具合が起こることがありますので、robotsメタタグは特に注意すべきメタタグです。
ちなみにサイト全体でクロールを制御する場合は、robots.txtファイルを使うほうが良いです。
metaタグで文字エンコードを指定するには?
文字エンコードを指定することで、文字化けを防ぐことができます。
ちなみに文字エンコードとは、コンピュータは数字しか理解できないので、その数字を言葉に変換するものです。
いくつか種類がありますが、例えば下記のようなものがあります。
UTF-8
Shift_JIS
EUC-JP
原則として「UTF-8」を使用することが今はスタンダードで、以下のように記述します。
<meta charset="UTF-8">
metaタグでスマホページの最適化をするには?
「viewport」を設定することで、スマホやタブレットでも最適なページをユーザーに見ていただくことができます。
これはスマホ用ページには必須ですし、PC/スマホで同じページを表示するレスポンシブにも必須です。
近年スマホからのアクセスが増えてきているので、必ず書いておきましょう。
<meta name="viewport" content="width=device-width,initial-scale=1">
まとめ
metaタグについてまとめてきましたが、いかがでしたでしょうか?
知らないmetaタグもあったのではないかと思います。
この機会にmetaタグについて詳しくなりましょう!