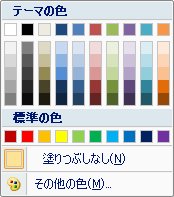
今のExcelのカラーパレットは・・・
ちと使いづらい(個人の感想です。)

理想のカラーパレット
上の例のように、色がデフォルトで用意されている
「パレット」について私見を述べます。
(カラーピッカーとも言いますが、以下、便宜上 パレットと呼びます。)
なお、本記事でパレットを使うのは、プログラマー/デザイナーというより、
Excel や wysiwyg を使う一般ユーザを想定しています。
私は、色やデザインの専門家ではないですが、
こういうのが理想ではないかと思います。
・(多くの人が)欲しいと思う色を含んでいること。
・色の選択時にストレスがないこと。
・色を選ぶ平均時間が短いこと。
では上記を実現するには?
・色の選択肢が、多すぎず少なすぎないこと。
・色の偏りがないこと。
・近い色同士で整列していること。
よく使うのは、背景色と文字色
ExcelにしてもHTMLにしても、
純粋な画像を除けば、パレットの適用先は、
背景色と文字色だと思います。
ここで背景色が、明るくもなく暗くもない、
中間の明度の色だと、文字が少々見づらいのです。

それを踏まえると、下部のようなパレットの
丸の部分は省いてもよいのでは? と思います。
つまり、明るい色と暗い色に限定したほうが、
色選びの間違いは減らせそうです。

カラーパレット提案
そこでカラーパレットを作ってみました。ツールは spectrum です。
セレクトボックスで、3パターン
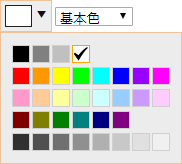
・基本色
・明るい色(主に背景色)
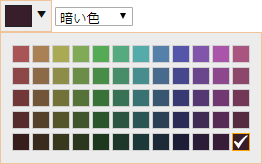
・暗い色(主に文字色)
を切り替えられるようにしました。
「基本色」は以下で構成しています。
・HTML基本16色
・昔のExcelの明るい色(参考:*1)
・グレースケール
「明るい色」(パステル)は女子目線でセレクト ![]()
(参考:*2)
「暗い色」は・・・もともと互いに区別が付きにくいので
あまりこだわらずに構成しました。
(参考:*3)
RGBは以下のとおりです。
//基本色
if ( SelectBox == 1 ) {
Colors = [ [ '#000000', '#808080', '#c0c0c0', '#ffffff' ]
, [ '#ff0000', '#ff9900', '#ffff00', '#00ff00', '#00ffff', '#0000ff', '#9900ff', '#ff00ff' ]
, [ '#ff99cc', '#ffcc99', '#ffff99', '#ccffcc', '#ccffff', '#99ccff', '#cc99ff', '#ffccff' ]
, [ '#800000', '#808000', '#008000', '#008080', '#000080', '#800080' ]
, [ '#303030', '#505050', '#707070', '#909090', '#b0b0b0', '#c8c8c8', '#e0e0e0', '#f0f0f0' ]
];
//明るい色
} else if ( SelectBox == 2 ) {
Colors = [ [ '#fff4f4', '#fff9f4', '#fffff4', '#f9fff4', '#f4fff4', '#f4fff9', '#f4ffff', '#f4f9ff', '#f4f4ff', '#f9f4ff', '#fff4ff', '#fff4f9' ]
, [ '#ffeaea', '#fff4ea', '#ffffea', '#f4ffea', '#eaffea', '#eafff4', '#eaffff', '#eaf4ff', '#eaeaff', '#f4eaff', '#ffeaff', '#ffeaf4' ]
, [ '#ffe0e0', '#ffefe0', '#ffffe0', '#efffe0', '#e0ffe0', '#e0ffef', '#e0ffff', '#e0efff', '#e0e0ff', '#efe0ff', '#ffe0ff', '#ffe0ef' ]
, [ '#ffd6d6', '#ffead6', '#ffffd6', '#eaffd6', '#d6ffd6', '#d6ffea', '#d6ffff', '#d6eaff', '#d6d6ff', '#ead6ff', '#ffd6ff', '#ffd6ea' ]
, [ '#ffcccc', '#ffe5cc', '#ffffcc', '#e5ffcc', '#ccffcc', '#ccffe5', '#ccffff', '#cce5ff', '#ccccff', '#e5ccff', '#ffccff', '#ffcce5' ]
];
//暗い色
} else if ( SelectBox == 3 ) {
Colors = [ [ '#aa5555', '#aa8055', '#aaaa55', '#80aa55', '#55aa55', '#55aa80', '#55aaaa', '#5580aa', '#5555aa', '#8055aa', '#aa55aa', '#aa5580' ]
, [ '#8d4747', '#8d6a47', '#8d8d47', '#6a8d47', '#478d47', '#478d6a', '#478d8d', '#476a8d', '#47478d', '#6a478d', '#8d478d', '#8d476a' ]
, [ '#723838', '#725538', '#727238', '#557238', '#387238', '#387255', '#387272', '#385572', '#383872', '#553872', '#723872', '#723855' ]
, [ '#552b2b', '#55402b', '#55552b', '#40552b', '#2b552b', '#2b5540', '#2b5555', '#2b4055', '#2b2b55', '#402b55', '#552b55', '#552b40' ]
, [ '#381d1d', '#382b1d', '#38381d', '#2b381d', '#1d381d', '#1d382b', '#1d3838', '#1d2b38', '#1d1d38', '#2b1d38', '#381d38', '#381d2b' ]
];
}
課題
そもそもユーザが、色を選ばなくてよいように
自動で色がセットされる機能も必要でしょう。
グラフなどでは既にありますね。
それにしてもグラフでは どうやって
色を決めているのでしょう? 決め打ちですかね?
ちなみに私が決め打ちする場合は、
白、黒、赤、青、黄、緑、橙、桃、紫
の順です![]()
![]()
![]()
参考ページ
*2
パステルカラー | Webサイト制作支援 | ShanaBrian Website