数式入り文書・スライドの作成にはやはりTeX!
理工系の人なら、発表資料の作成にTeX Beamerを使っていると思います。
今回は、学校のロゴや学校の色、キャッチフレーズなどが入ったカスタムテーマの作り方をご紹介します。
Beamerテーマの構成要素
Beamerテーマは、次の5つの構成要素で構成されます。
- theme: 全体のテーマです。ここでinner, color, outer, fontのテーマを指定します。特に指定がなければデフォルトが使われます。
\usetheme{Hoge}と指定すると、ここの中のbeamerthemeHoge.styファイルが読み込まれます。 - color: カラーテーマです。各パーツごとのカラーを決めるところはここです。
- inner: 箇条書きのアイコン(三角、円など)など、資料の中身の部分のテーマです。
- outer: 発表の「外側」となるもの、つまりheader, footer, titleなどのテーマです。
- font
また、beamerテーマは次のフォルダの中に入っています。(texlive 2017基準)
UNIX: /usr/local/texlive/2017/texmf-dist/tex/latex/beamer/themes
Windows: C:\texlive\2017\texmf-dist\tex\latex\beamer\themes
このフォルダの下に、theme, color, inner, outer, fontというフォルダが入っています。
母校のカスタマイズテーマを作ろう
私は、すでにあるテーマのMadridをカスタマイズしました。
innerは何も設定せず(つまりdefault)、outerはMadridと同じくinfolinesを、colorは基本whaleとorchidを使い、メインカラーだけを自分の母校である筑波大学の色にしました。
カラーテーマの修正
まず、既存のファイルに変に手を加えたくなかったので、beamercolorthemeorchid.sty, beamercolorthemewhale.styの2つのファイルのコピーを取っておきました。ファイル名は、それぞれのファイル名に筑波大学の英文略称である'UT'をつけました。
そしてメインカラーを次のように変更します。
% Copyright 2007 by Till Tantau
%
% This file may be distributed and/or modified
%
% 1. under the LaTeX Project Public License and/or
% 2. under the GNU Public License.
%
% See the file doc/licenses/LICENSE for more details.
\mode<presentation>
+ \definecolor{beamer@tsukubaPurple}{RGB}{102, 0, 204}
+ \setbeamercolor{structure}{fg=beamer@tsukubaPurple}
\setbeamercolor{block title}{use=structure,fg=white,bg=structure.fg!75!black}
\setbeamercolor{block title alerted}{use=alerted text,fg=white,bg=alerted text.fg!75!black}
\setbeamercolor{block title example}{use=example text,fg=white,bg=example text.fg!75!black}
...
半角の+を入れたところが、追加したものです。
whaleの方にも同じ要領でカラー指定の行を追加します。
% Copyright 2007 by Till Tantau
%
% This file may be distributed and/or modified
%
% 1. under the LaTeX Project Public License and/or
% 2. under the GNU Public License.
%
% See the file doc/licenses/LICENSE for more details.
\mode<presentation>
+ \definecolor{beamer@tsukubaPurple}{RGB}{102, 0, 204}
+ \setbeamercolor{structure}{fg=beamer@tsukubaPurple}
\definecolor{beamer@tsukubaPurple}{RGB}{102, 0, 204}
\setbeamercolor{structure}{fg=beamer@tsukubaPurple}
\setbeamercolor*{palette primary}{use=structure,fg=white,bg=structure.fg}
\setbeamercolor*{palette secondary}{use=structure,fg=white,bg=structure.fg!75!black}
\setbeamercolor*{palette tertiary}{use=structure,fg=white,bg=structure.fg!50!black}
\setbeamercolor*{palette quaternary}{fg=white,bg=black}
...
メインテーマのカスタマイズ
メインテーマをカスタマイズし、タイトルページに「筑波大学」という文字と、キャッチフレーズである'IMAGINE THE FUTURE'が表示されるようにしました。
まず、変更を加えたいbeamerthemeMadrid.styを、beamerthemeTsukubaMin.styという名前にコピーしました。TsukubaでなくTsukubaMinとなったのは、すでに2009年から配布が始まったbeamerthemeTsukuba.styというものが存在するからです。
% Copyright 2007 by Till Tantau
%
% This file may be distributed and/or modified
%
% 1. under the LaTeX Project Public License and/or
% 2. under the GNU Public License.
%
% See the file doc/licenses/LICENSE for more details.
\mode<presentation>
%\RequirePackage[dvipdfmx]{graphicx}
\newif\ifbeamer@secheader
\beamer@secheaderfalse
\DeclareOptionBeamer{secheader}{\beamer@secheadertrue}
\ProcessOptionsBeamer
\usecolortheme{orchidUT} %orchidのメインカラーを筑波紫にしたもの
\usecolortheme{whaleUT} %whaleのメインカラーを筑波紫にしたもの
%(Madridとは違って、inner themeはdefaultを使用)
\useoutertheme{infolines}
+ \definecolor{utPurple}{RGB}{102, 0, 204} %メインカラーです
+ \setbeamercolor{title}{fg=utPurple} %メインカラーです
\ifbeamer@secheader\else\setbeamertemplate{headline}[default]\fi
%%%%%%%%%%%%%%%%%%%%%title page%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\defbeamertemplate*{title page}{customized}[1][]
{
\nointerlineskip
\leavevmode
\vspace{-2.05ex} %outerthemeでマージンを与えているため
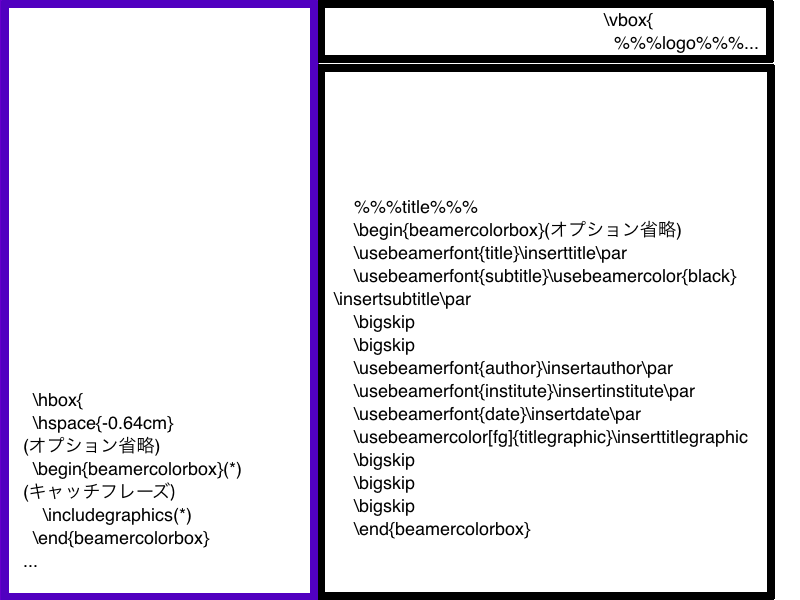
\hbox{ %boxを横に並べる
\hspace{-0.64cm} %outerthemeでマージンを与えているため
\begin{beamercolorbox}[wd=.4\paperwidth, ht=\paperheight]{frametitle}
\includegraphics[width=4cm]{imagine_white_2.png}
\end{beamercolorbox}
\vbox{ %boxを縦に並べる
%%%logo%%%
\begin{beamercolorbox}[wd=.57\paperwidth, ht=.15\paperheight, right]{}
\includegraphics[height=0.8cm]{tsukuba_logo_kanji.eps}
\end{beamercolorbox}
%%%title%%%
\begin{beamercolorbox}[wd=.55\paperwidth, ht=.85\paperheight, right]{}
\usebeamerfont{title}\inserttitle\par
\usebeamerfont{subtitle}\usebeamercolor{black}\insertsubtitle\par
\bigskip
\bigskip
\usebeamerfont{author}\insertauthor\par
\usebeamerfont{institute}\insertinstitute\par
\usebeamerfont{date}\insertdate\par
\usebeamercolor[fg]{titlegraphic}\inserttitlegraphic
\bigskip
\bigskip
\bigskip
\end{beamercolorbox}
}
}
}
\mode
<all>
上の...%%title page%%...以下がタイトルページの設定部です。他のテーマにはなるべく手を加えたくなかったので、オリジナルはここになるべく集約しています。
上のコードでは、要するに次のようなことをしています。

まず、tex beamerでは、beamercolorboxを使ってカラーボックスを作ることができます。
\begin{beamercolorbox}[wd=.57\paperwidth, ht=.15\paperheight, right]{}
\end{beamercolorbox}
私が使ったオプションは次の通りです。
- wd: 幅。スライド幅のx%にしたいときは、.xx\paperwidthとします。
- ht: 高さです。スライドの高さは\paperheightです。
- left/right/center: box内でのテキストの配置を決めます。leftが左詰、rightが右詰、centerが真ん中です。
複数のカラーボックスを\hbox{}で囲って並べると、boxが横に並びます。そして、\vbox{}で囲って並べると、縦にboxを並べることができます。
私のコードは、box1つと、縦に並べたbox 2つの塊を\hbox{}で囲ったものとなります。こうしますと、box1つと、縦に並べた2つのboxが横に並ぶようになります。
そして、beamercolorboxの中にロゴやキャッチフレーズの絵を入れます。macの場合はepsもpngもokでした。私は背景が透けている画像を使ったため、png画像を入れました。styファイルの中でも、普通の文書を作成するときと同様に\includegraphicsを使います。
タイトルや発表者名の表示
タイトルや発表者名は、ロゴや学校名の画像ファイルが埋め込まれていない領域に表示しました。
%%%title%%%以下で、表示したい内容とその順番を決めています。
タイトルに入れられる項目として、タイトル、サブタイトル、名前、所属、日付を設定しています。
それぞれ\insert...で指定しています。例えば、タイトルは\inserttitleにして入れています。
タイトル・サブタイトルと作成者情報の間には\bigskipを入れて行間をあけました。
配布時はライセンス情報を忘れず
テーマを配布する際は、ライセンス情報を必ず入れましょう。元となるbeamerそのもののライセンスと、自作テーマのライセンスを添付します。
他のstyファイルを参考にし、自分が作成したstyファイルの先頭にコピーライトの情報を追加します。私は下のように、テーマの作成年度と作成者情報を入れました。
% Copyright 2017 by Jeongwon Min
%
% This file may be distributed and/or modified
%
% 1. under the LaTeX Project Public License and/or
% 2. under the GNU Public License.
%
% See the file doc/licenses/LICENSE for more details.
ソースコード改変の正当性を証明するために、beamerそのもののライセンス情報も添付しましょう。
macの場合は、次のフォルダの中に入っています。
/usr/local/texlive/2017/texmf-dist/doc/latex/beamer/doc/licenses
Windowsの場合は/usr/local/texlive/2017をC:\texlive\2017にしてください。
LICENSEというファイルが、beamerのライセンスファイルです。
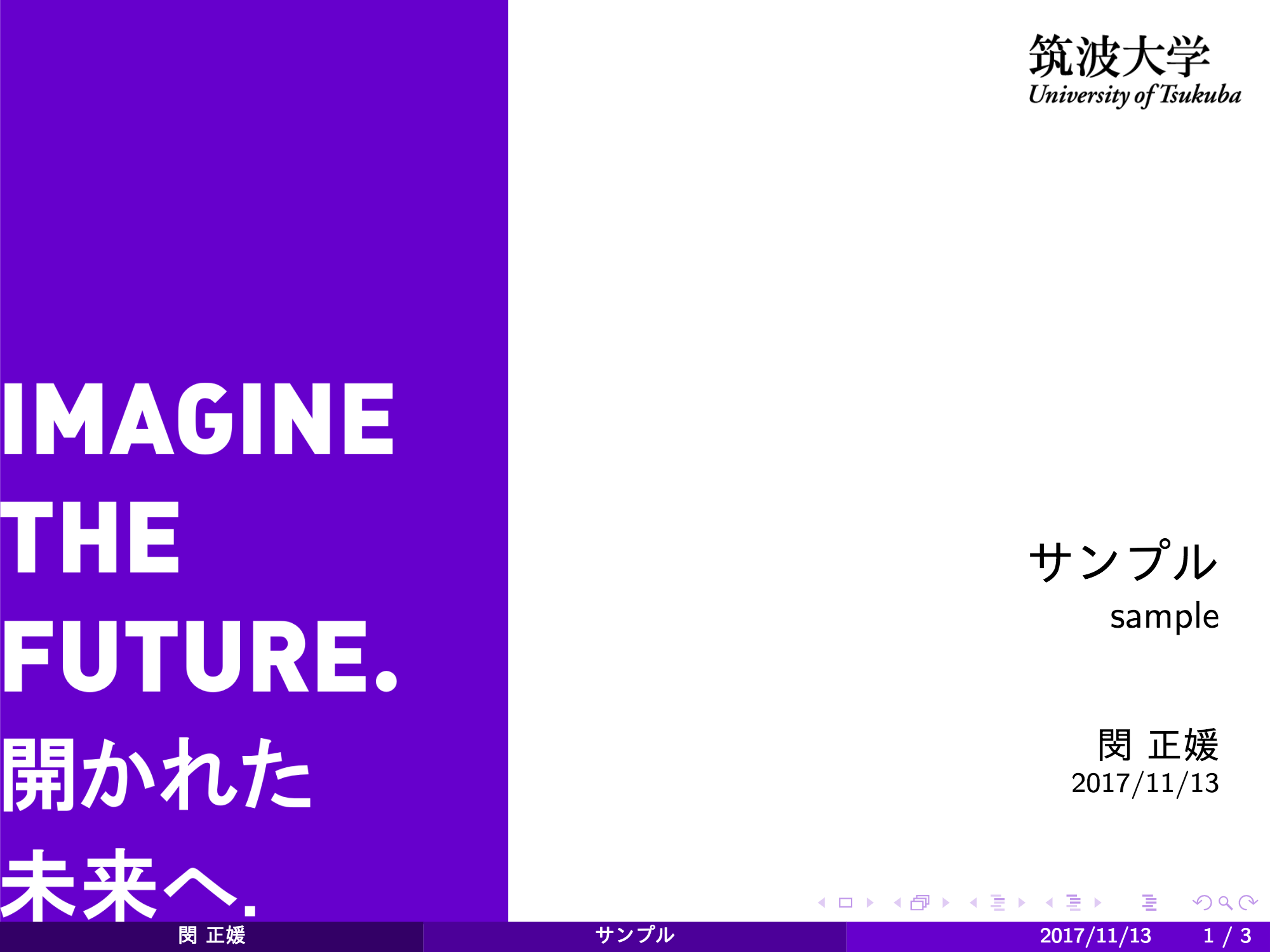
カスタムテーマが出来上がりました
ここまでできたら、いよいよ自作テーマを配布できるようになります。
今回作成したカスタムテーマを使ってスライドを作成すると次のようになります。

以下の個人リポジトリで筑波大学beamerテーマTsukubaMinを配布しています。
https://github.com/kyosuu1/beamerthemeTsukuba
母校でもあり、第二の故郷のような場所でもある筑波大学への愛情を込めてbeamerテーマを作ってみました。筑波大学関係者のみなさん、ぜひご活用ください。
そして、これからカスタムテーマを作ろうとしているみなさんにも私の情報が少しでも役に立ったら幸いです。