Scratchというゲームを作成したり、作ったゲームを共有したりするCoderのコミュニティがあります
https://scratch.mit.edu/
そのコミュニティで利用されている、プログラム言語(開発環境でもある)である、Scratch2.0の次世代バージョンが開発中です。
次世代バージョンであるScratch 3.0をビルドしてみましょう。
Scratch とは何か?
Scratchはプログラム言語です。そして、作成した作品を公開する場所でもあります。
Scratchは8-16才向けにデザインされた言語です。
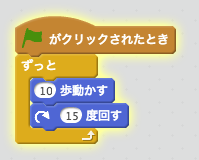
こういった Blockを操作して組み合わせてプログラムを書いていきます。
Scratchについて、以前のまとめたものがあるのですが、こちらも、参照してみてください
https://www.gitbook.com/book/kyorohiro/firestyle/details
なぜBuild?
すでに現在のコードをビルドしたものが公開されています。
http://llk.github.io/scratch-vm/
が、今回は、自分のPCにビルドしてみましょう。
しかし、なぜBuildする必要があるのでしょうか?
それは、Scratch3.0 をより身近に感じてもらえればと、kyorohiroは考えました。
自分でScratch3.0をビルドできるようになると、なんと!!
Scratchを自分好みに改造する事ができます
- GUIを改造して、自分用にデコレーションしたり
- レイアウトを変えて、スマフォで動作するようにしたり
- 利用可能なSpriteを好みに変えたり
もう、なんでもできます。
Scrachをもっと好きになります
Scrach自由自在に改造できつようになります。Scratchはどんな仕組みで動作するのだろう?と疑問に感じたら、すぐにその疑問を解決できるようになります。
Scratchについて、もっと深く知る事ができるようになります。
Buildしてみよう!!
まずは https://nodejs.org/ で、nodejsをインストールします。
- https://nodejs.org/ にいってあれこれする
次は、gitをインストールしましょう
2. https://www.backlog.jp/git-guide/intro/intro2_1.html とか解りやすいです
そして、Scratchのコードをダウンロードしましょう
3 以下の通り
コマンドラインで動作させてね!!
git clone https://github.com/LLK/scratch-vm.git
cd scratch-vm
npm install
- 実行してみましょう
npm start
すると、以下のように表示されます。
scratch-vm@0.1.0 start /Users/kyorohiro/devDojo/w/scratch-vm
webpack-dev-server
Project is running at http://0.0.0.0:8073/
webpack output is served from /
はい!! できました!!
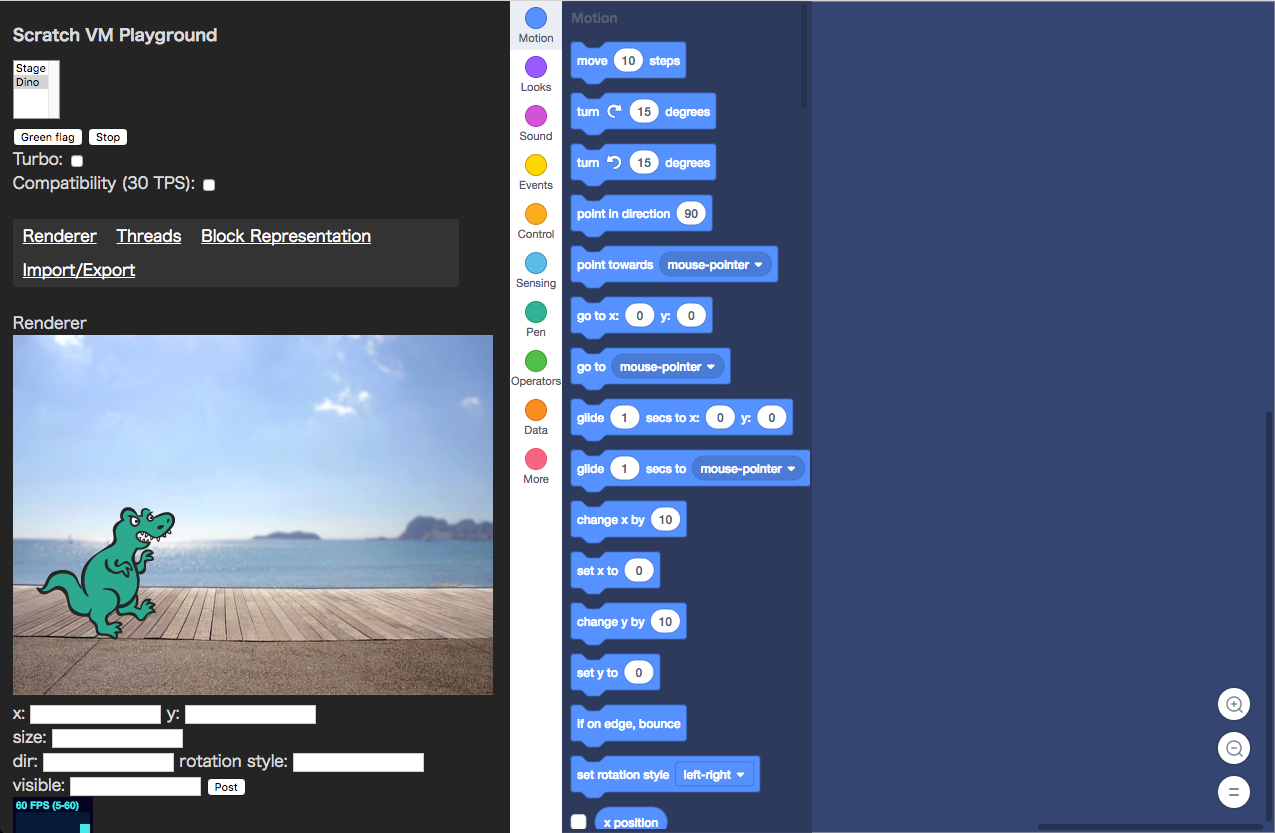
http://0.0.0.0:8073/playground/ にアクセスしてみてください
はい、Scratch3.0が、あなたのPCで動作しています!!
PS
以下の場所でも、アレコレ書いていきます。
https://firefirestyle.blogspot.com/
Scratch3.0 自分専用機 を作ろう!! (0)
Scratch3.0 自分専用機 を作ろう!! (1) Scratch3.0をビルドしてみよう
Scratch3.0 自分専用機 を作ろう!! (2) Scratch3.0 を Androidアプリとして動作させてみよう (1)
火の型 With Scratch 2.0 (プログラム入門) 第00巻
炎の型 With Scratch 2.0 (ゲームプログラム入門)