Flutter と WebGL上で動作する2Dゲームエンジンを作ってみました。
紹介します。
Umiumi2D (海ウニ2D)
http://kyorohiro.github.io/umiuni2d/web/index.html
※ iOS と Android と 手持ちの端末のブラウザーで動作する事を確認しています。
[きっかけ] 作ったゲームを、Windowsでも動作できるようにしたい。
Flutterを利用して何かを作りたいなぁと考えていました。ちょうど、ビデオゲームの歴史を調べていたので、2Dゲーム用のライブラリを作る事にしました。
しかし、FlutterではWindowsに対応できません。近々で、Flutter のブラウザー版は開発の予定がなかったのと、Windows向けの実装がほとんどありませんでした。
せっかく、サーバサイド、ブラウザー、モバイル、組み込みLinuxまで利用用途を広げているDartでロジックを書いているのに、利用用途がモバイルだけなのはもったいないです。
そこで、Flutter と ブラウザーの両方で動作するゲームエンジンを作る事にしました。
※ Flutter がダメになっても、Dart x Chrome Mobile で動作させる事もできるので、保険にもなります。
[機能] 基本機能は揃ってきたかな
ミニゲームを作成するのに必要なのは、SpriteとPrimiveを表示する機能ではないかと、考えました。そこから実装を始めました。
また、実際に、落ち物パズルゲームを作成しながら、必要な機能を洗いだしていきました。
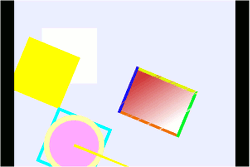
(丸) たくさんのSpriteを同時に表示する
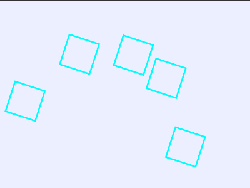
(丸) Primitiveを表示する
(丸) タッチ操作
(丸) 効果音の再生
(丸) 物理
(丸) Spriteシート
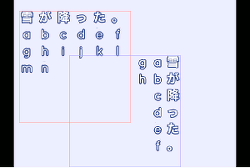
(丸) Bitmapフォント
(丸) 画像の貼り付け方法の指定
(丸) clipRect
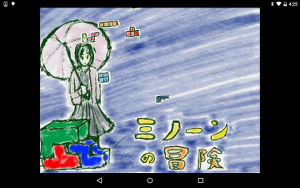
デモアプリも作成してみた
ひとつ前のバージョンについて、iOSでも動作確認しました。ファイル関連の処理以外は期待した通りに動いています。
- HTML5
http://kyorohiro.github.io/umiuni2d/web/demo/wonderminon/main.html - Google Play
https://play.google.com/store/apps/details?id=info.kyorohiro.umiuni2d.demo.mino
------- Kyorohiro Work http://kyorohiro.strikingly.com/