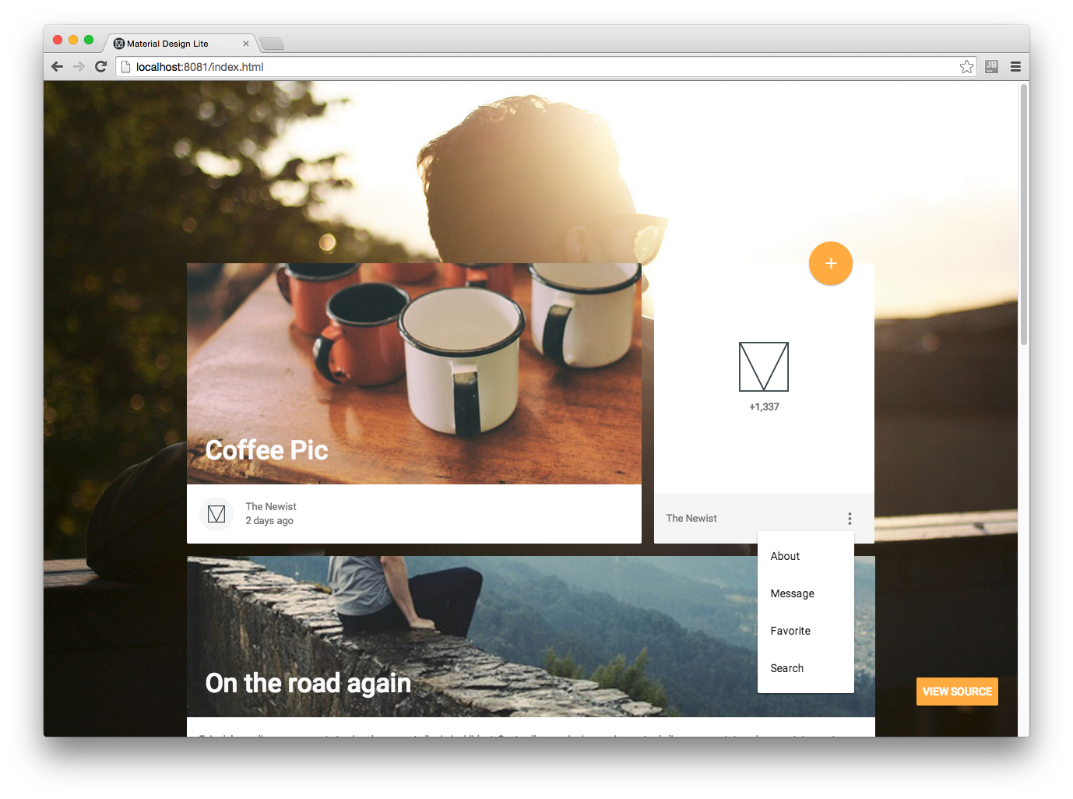
Dartで、Material Design の考え方に則ったWebページを作ってみましょう。Dart製 Material Design Lite を使えば、それっぽいページを1-2時間で作ることができます。
http://www.material-design-lite.pub/
https://github.com/MikeMitterer/dart-material-design-lite
Matrial Design Lite 以前
- Pure Dart の UI Library がないなぁ
- Polymer は、JavaScript製
- Angular は TypeScriptで書かれてる。slows down development
- Polymer.Dart も Angular.Dart はでかくてデバックが大変。そして、slower
Material Design Lite x Dart は、これらを CHANGE
Pure Dartで書かれている。slowerでない。デバックが簡単。そして、軽量
http://styleguide.material-design-lite.pub/
https://github.com/MikeMitterer/dart-material-design-lite
始めよう
StageDive を使っています。
https://pub.dartlang.org/packages/stagedive
(1) http://www.material-design-lite.pub/ にアクセス
(2) QUICK START をクリック
(3) テンプレートをインストール
$ pub cache add mdl
$ pub global activate stagedive
$ pub global activate sitegen
$ stagedive -l
'MDL Android Template' Package: mdl Template name: android Version: 1.13.1
'MDL Article Template' Package: mdl Template name: article Version: 1.13.1
'MDL Blog Template' Package: mdl Template name: blog Version: 1.13.1
'MDL Admin Template' Package: mdl Template name: dashboard Version: 1.13.1
'MDL Fixed-Header Template' Package: mdl Template name: fixed-header Version: 1.13.1
'MDL Sticky-Footer Template' Package: mdl Template name: sticky-footer Version: 1.13.1
'MDL Text-Only Template' Package: mdl Template name: text-only Version: 1.13.1
'Simple Console' Package: stagedive Template name: console Version: 0.4.2
'Simple Lib' Package: stagedive Template name: lib Version: 0.4.2
$ stagedive -n blog -p mdl -t blog
$ cd blog
$ pub update
$ pub serve
補足
あとは、テンプレートを文言や配置をいじれば、それっぽいページを作成できます。
"pub serve" すれば、Dartiumから即座に変更を確認できるので、楽チンです。
※ JavaScriptに変換する時間とか気にせず開発に専念できます。
私も以下のページを作成するのに使ってみました。
1-2時間くらいでできました。
http://kyorohiro.github.io/umiuni2d/web/index.html
------- Kyorohiro Work http://kyorohiro.strikingly.com/