Dart は、 サーバーサイド、 Html5、 iOS、 Android で 動作します。
Android と iOS は Flutter を利用します。 Html5 は WebDevを利用します。
残念ながら、Web用、スマートフォン用で APIが違います。
そこで、Html5 と Flutter で、同じInterface で 動作する File Package を作成してみました。
ことはじめ
今、実験的に Html でも、 Flutter でも動作可能な、ゲームフレームワークを、作成しています。
ゲームだと、「画像データのCacheしたり」、 「ゲームの記録を保存したり」する必要がでてきます。Key-ValueやSWのCacheなどを利用したりすることになります。
今回は、 Html5 の FileSystem API を利用して、Html5側を実装しました。
こんな感じにした
Interface を以下のように切りました。
abstract class Entry {
String get name;
String get path;
Future<bool> isDirectory();
Future<bool> isFile();
}
abstract class Directory extends Entry {
}
abstract class File extends Entry {
Future<int> writeAsBytes(List<int> buffer, int offset);
Future<List<int>> readAsBytes(int offset, int length);
Future<int> getLength();
Future<int> truncate(int fileSize);
}
abstract class FileSystem {
Future<FileSystem> mkdir(String path);
Future<FileSystem> rm(String path,{bool recursive: false});
Stream<Entry> ls(String path);
Future<Entry> wd();
Future<FileSystem> cd(String path);
Future<FileSystem> checkPermission();
Future<Directory> getHomeDirectory();
Future<bool> isFile(String path);
Future<bool> isDirectory(String path);
Future<Entry> getEntry(String path);
}
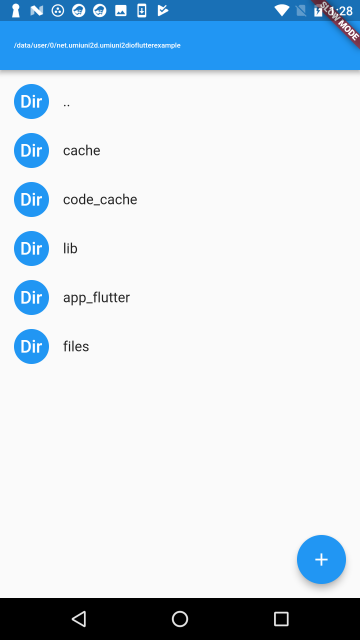
で、Html5とFlutterで動作させてみました。
おわり
REF
ということで、 Html5 と Flutter 上で動作する Audio Package
https://github.com/kyorohiro/umiuni2d_io/
以下でもアレコレ書いています。
https://medium.com/@kyorohiro_72753/file-api-with-dart-for-flutter-and-html5-59ee89f5f5b5
INFO FILESYSTEM API IS DEPRECATED?