概要
すでに様々な記事で取り上げられていますが、
Unity2019からLightweight Render Pipeline(LWRP)の機能として2D向けのライト「Light2D」が追加されました(2019.2.14f1ではExperimental)。
Point LightやSprite LightなどLight2Dで用意されているライトを組み合わせるだけでも多様な2Dルックを作ることができますが、ブレンドスタイルを編集することでさらに幅を持たせることができます。
本記事ではブレンドスタイルをいじることによってどんなことができるのかを紹介します。


導入
まずはLight2Dを使えるようセットアップ
環境
Unity 2019.2.14f1
手順
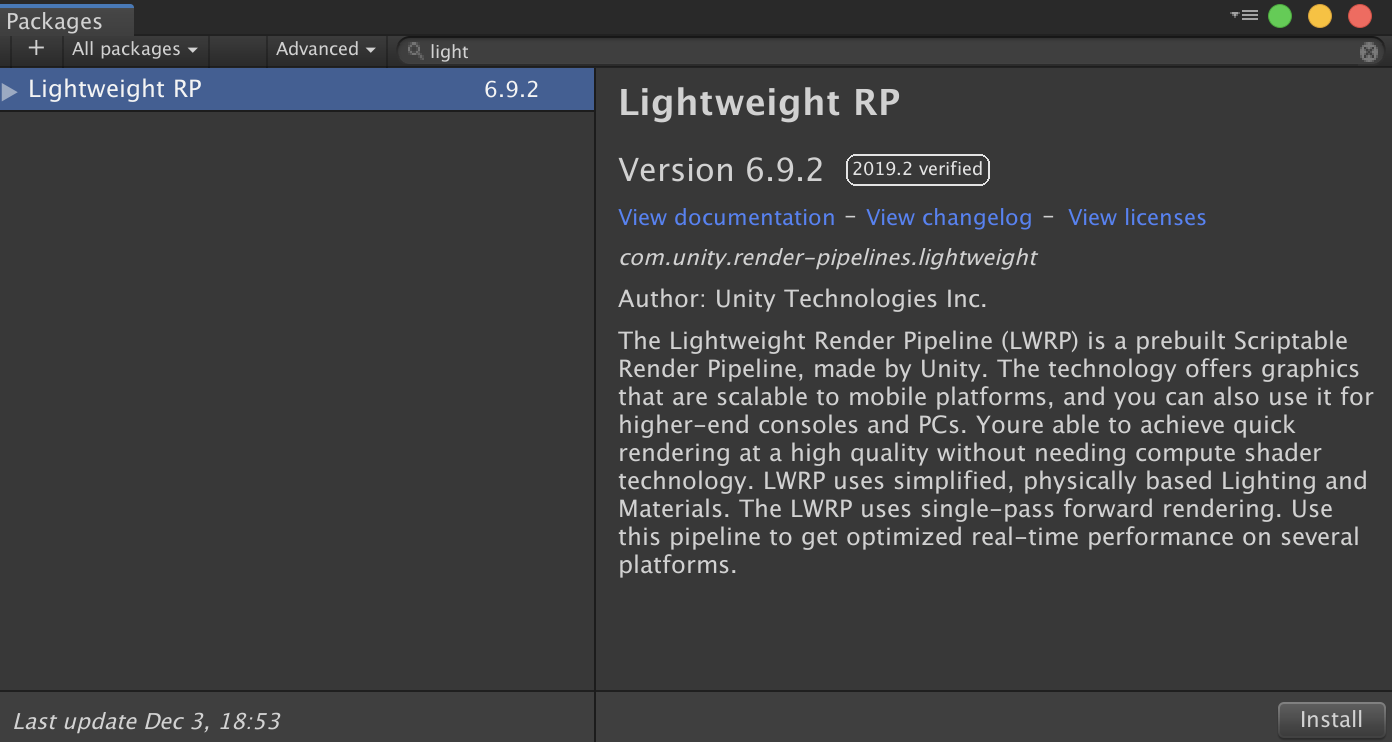
2Dのテンプレートを使用して新規プロジェクトを作成し、Window > Package ManagerからLightweight RP をInstall(執筆時はVersion 6.9.2)

Assets > Create > Rendering > Lightweight Render PipelineからPipeline Assetを作成。今回はファイル名はデフォルトのLightweightRenderPipelineAsset
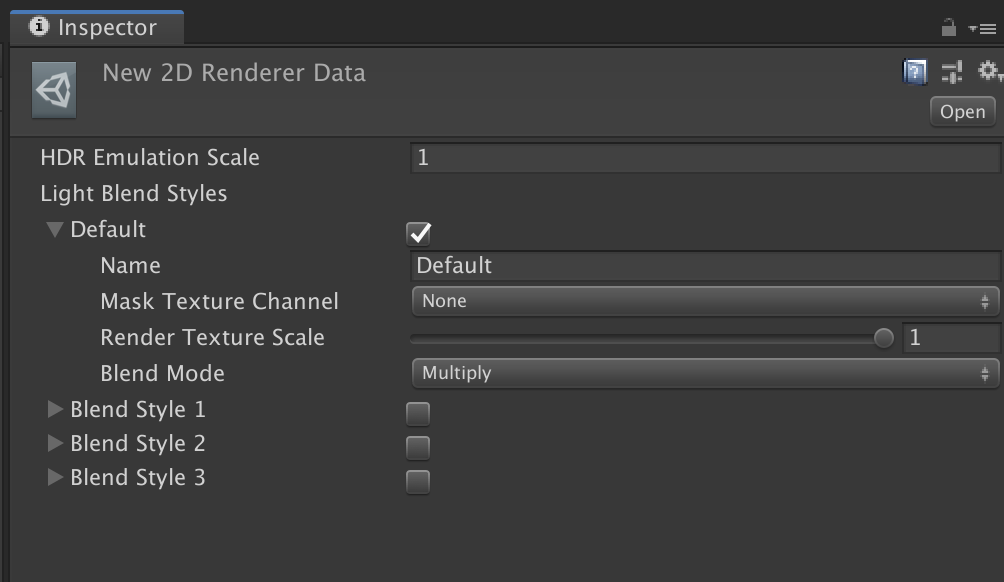
Assets > Create > Rendering > Lightweight Render Pipelineから2D Renderer (Experimental)を作成。今回ファイル名はデフォルトのNew 2D Renderer Data
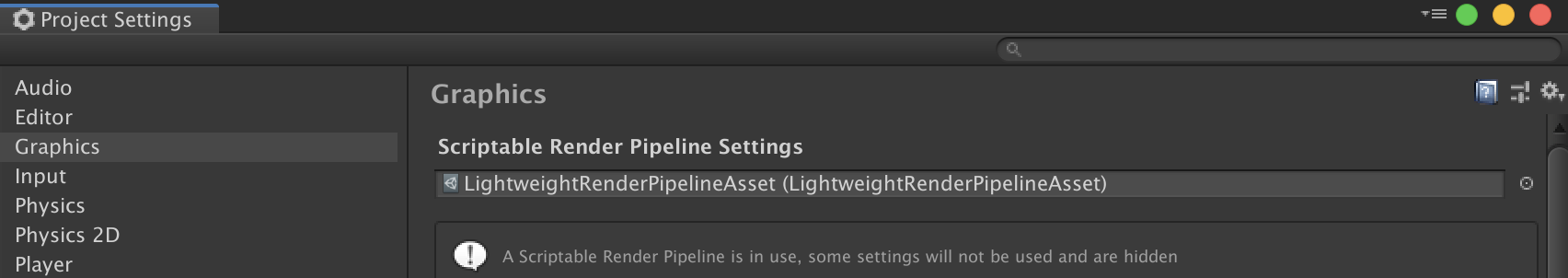
Project Settingsを開いてGraphics > Scriptable Render Pipeline SettingsにPipeline Assetをセット

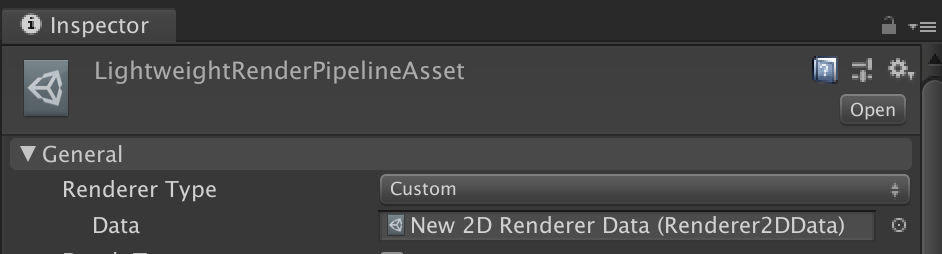
LightweightRenderPipelineAssetを選択してインスペクタからGeneral > Render TypeをCustomにし、2D Rendererをセット

これで完了

ライトの種類の紹介やノーマルマップの適用法に関してはすでに他の方の記事(テラシュールさんなど)で紹介されているので、ここでは割愛します
ブレンドスタイルを変更する
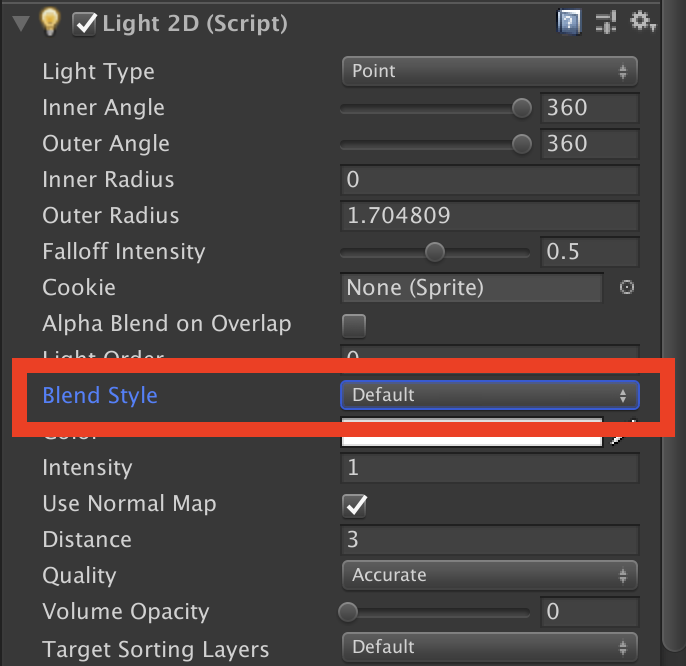
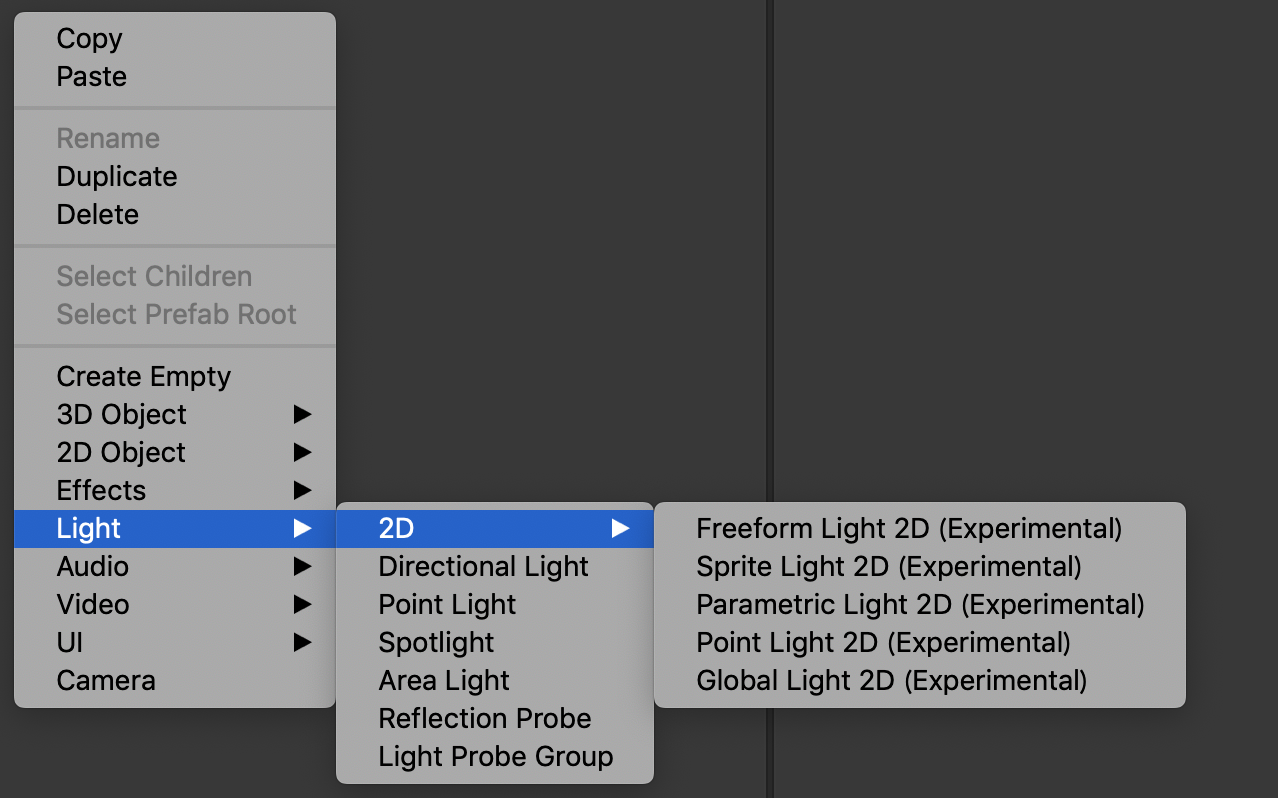
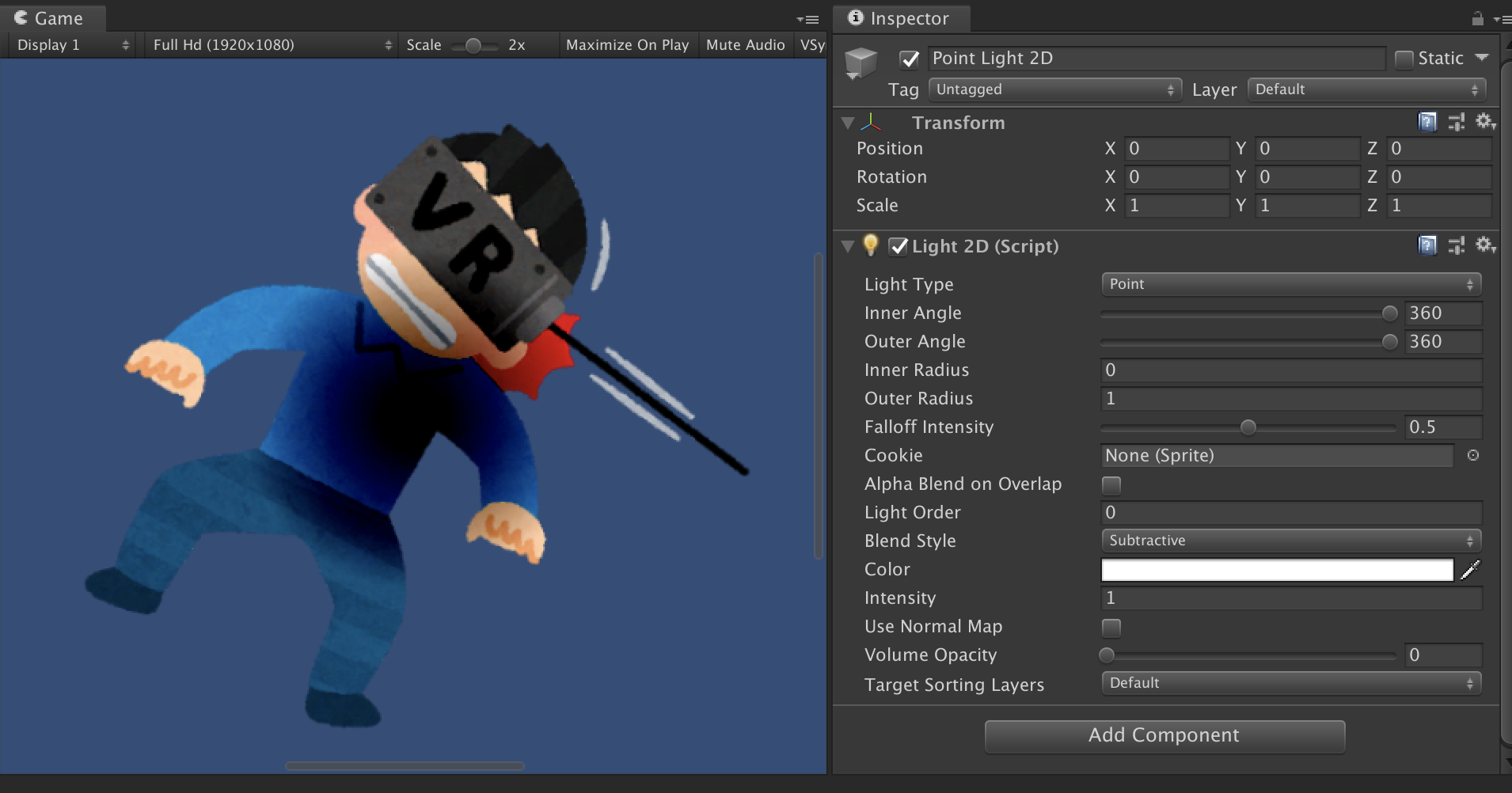
なんでも良いのでLight2Dをシーン上に置いて、インスペクタからBlend Styleのプルダウンを確認すると、Default以外(Disabled)になっている

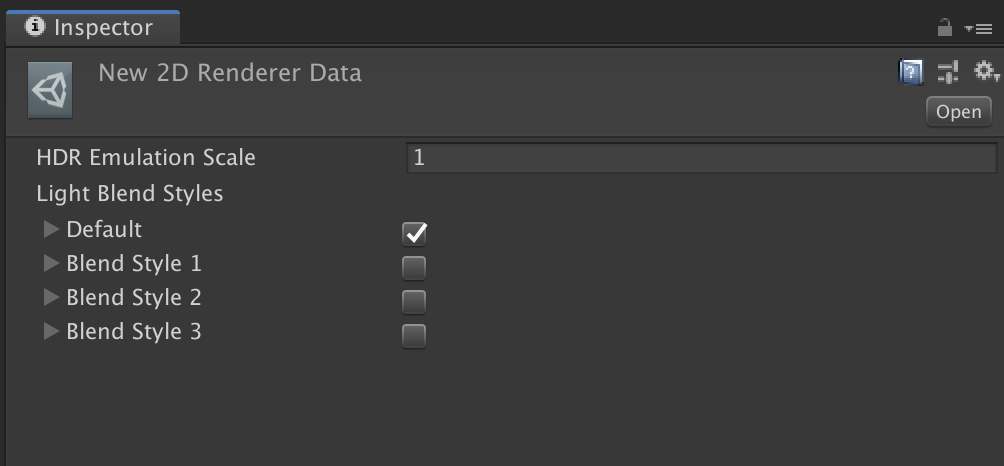
これは2D Rendererを選択して、インスペクタからDefault以外のチェックを入れることで有効化される

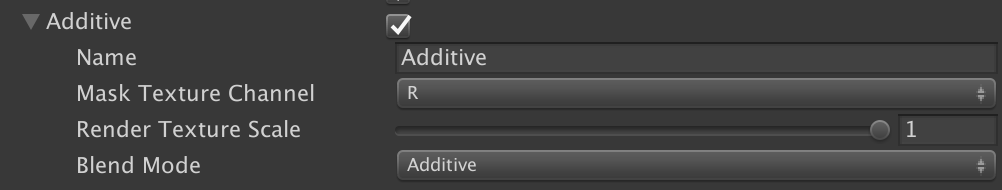
Name
Blend Mode
どのようなブレンドモードでライトを描画するかを選択する
(Photoshopのレイヤー効果に近いが、Light2DのIntensityを1以上にできるのでちょっと違う)
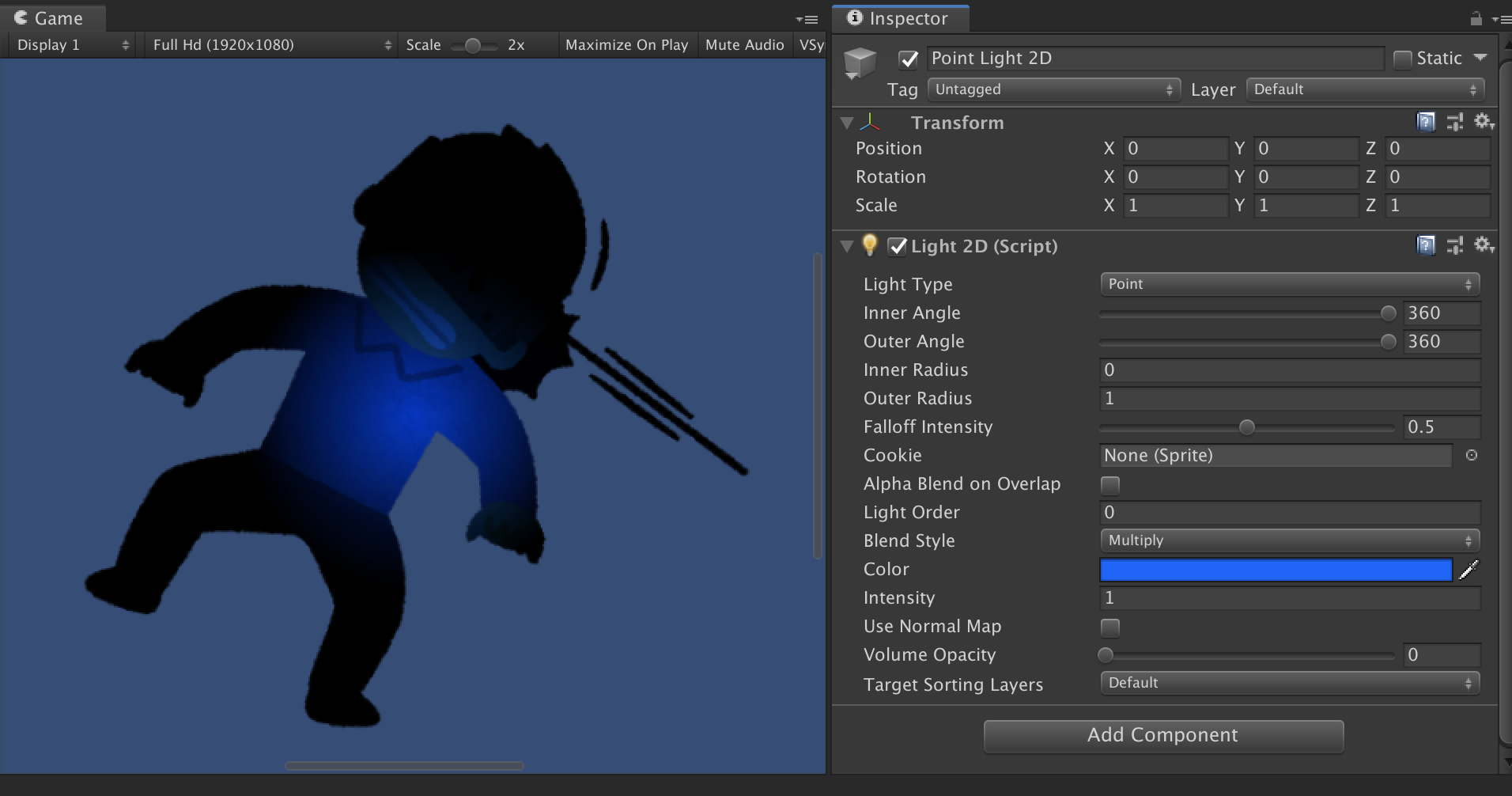
Multiply
Photoshopでいうオーバーレイのような挙動
普通の2D向けライトはこれ

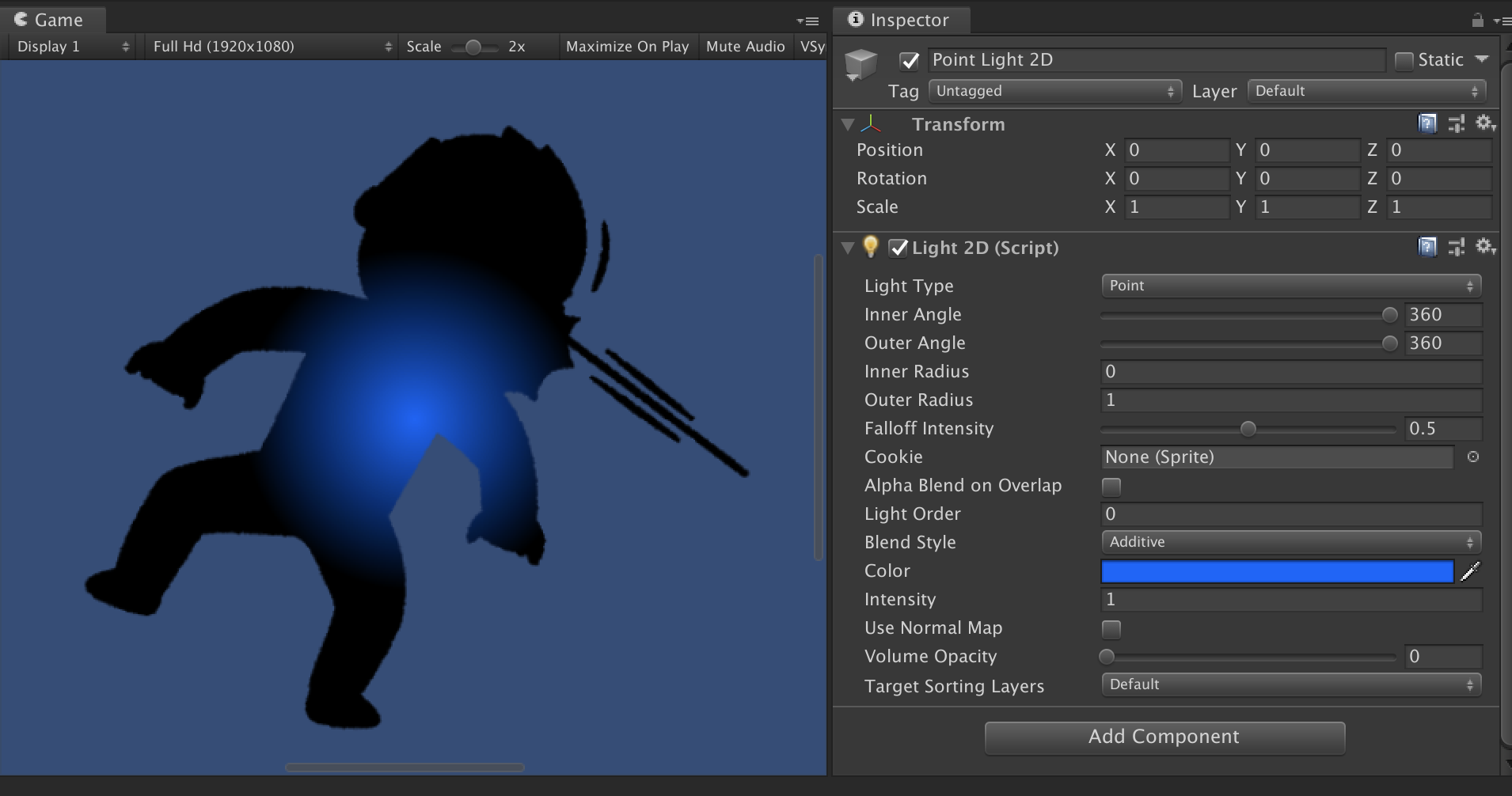
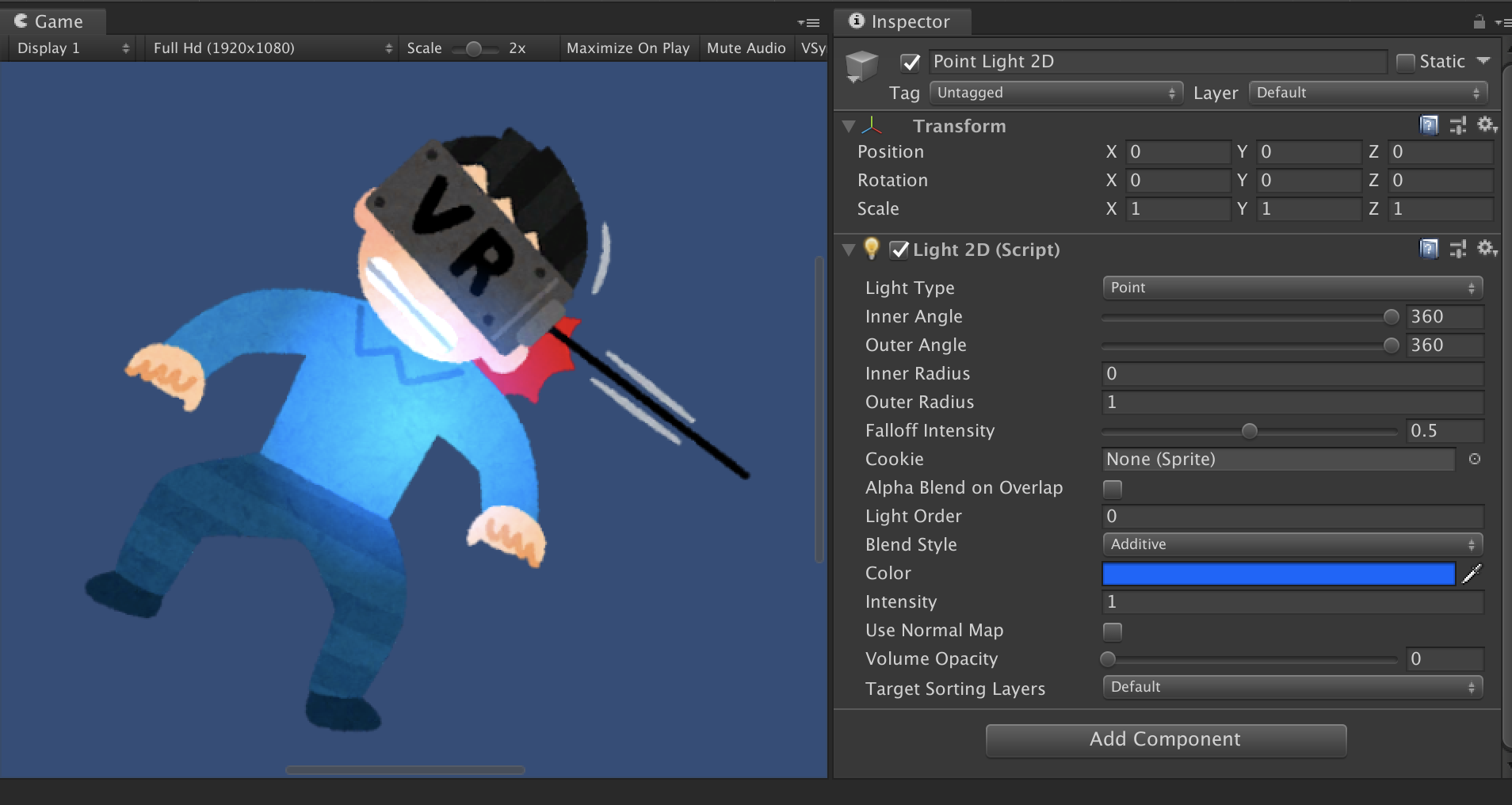
Additive
Multiply(Global Light:白)と組み合わせて使うとこうなる

Subtractive
Photoshopでいう減算のような挙動
ライトのカラーが白に近いほど黒くなる

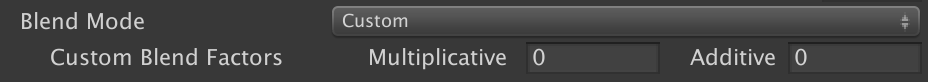
Custom
MultiplyとAdditiveを好きなバランスで設定できる

上記3つのブレンドモードはCustomで言うと以下の値に相当する
| ブレンドモード | Multiplicativeの値 | Additiveの値 |
|---|---|---|
| Multiply | 1 | 0 |
| Additive | 0 | 1 |
| Subtractive | 0 | -1 |
Mask Texture Channel
マスクテクスチャを使って、ライトがスプライトに作用する場所を指定する際に、
マスクテクスチャのどのカラーチャンネルを使ってマスクするかを指定する
適用例
今回はRをMask Texture Channelとして使用する

ライトが当たって欲しい部分を赤、それ以外を黒で染めたマスクテクスチャを用意

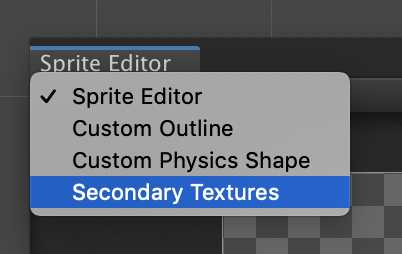
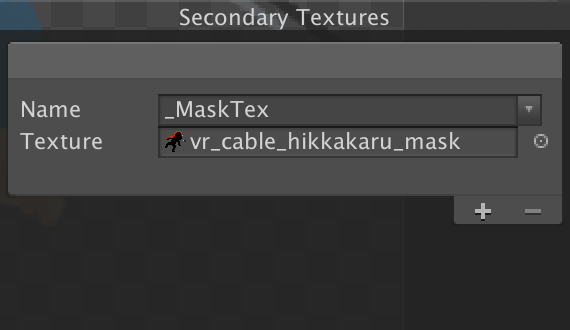
元のスプライトのをSprite Editorで開いて、左上のSecondary Textureを開き、Textureに用意したマスクテクスチャをアタッチして、Nameを_MaskTexにする


マスクテクスチャを設定したスプライトと、Mask Texture Channelを設定したブレンドスタイルのLight2Dをシーン上に置いて確認してみると、ライトの適用される範囲をマスクテクスチャによって制限できている

Render Texture Scale
ドキュメントによると内部レンダリングテクスチャのサイズを調整する
レンダリングテクスチャスケールを下げるとパフォーマンスが向上するが、シーンに動きがあるとアーティファクトや揺らめきが発生するようになるらしい
まとめ
ブレンドスタイルを弄って色々なライトを置くだけでリッチで幅広い2Dゲーム表現ができそうです
詳しく理解したい方はマニュアルを読みましょう