この記事はAkatsuki Advent Calendar21日目の記事です。
前日はNaoyaKohdaさんのぼくのかんがえたさいきょうのバーチャル美少女配信システムでした。トラッキングシステムやElixirなど様々な技術を使って実現されていて、バーチャル美少女になるこだわりがとてもすごいですね!
はじめに
最近Unreal Engineに触れる機会があり、せっかくなので操作に慣れる意味合いで前々からやってみたかったUE上でMMDを動かすということをやってみました。
概要
記事のタイトル通り、MMDのモデルをUnreal Engineで動かせることを目指します。
やることはシンプルで、MMDをFBXに変換し、UEにインポートしてちゃんと表示できるようにマテリアルを作るだけです。
前準備
Unreal Engineをインストールする
もちろんUEをインストールします。
今回は5.1.0を使用しました。
UEのインストール方法はここでは解説しませんので、公式のドキュメントを参照いただければと思います。
Blenderをインストールし、mmd_toolsを導入する
Blenderの導入
Blenderのバージョンは何でも良い、と言いたいところですが、
3.3系はどうやらFBXに書き出す際にアニメーションがおかしくなるバグがあるようなので3.3系以外のバージョンを使用することをおすすめします。
今回は3.2.2を使用しました。
バグはおそらくこれだと思われる。
mmd_toolsの導入
mmd_toolsはBlenderでMMD用のファイル(.pmx、.vmdなど)を扱えるようにするためのプラグインです。
詳しくは公式のwiki参照してください。
こちらのバージョンは何でも良いと思いますが、mmd_toolsのバージョンによって対応しているBlenderのバージョンが違うので一度確認しましょう。
今回は執筆時点で最新版である2.8.0を使用しました。
こちらも、導入方法はwikiやgithubのリポジトリを参照いただければと思います。
寄り道: Blender Launcherのすゝめ
上記のBlender 3.3系のバグに付随してBlenderのいろんなバージョンを試したのですが、
Blenderのバージョンを1個ずつダウンロードしてインストールして、というのは大変手間です。
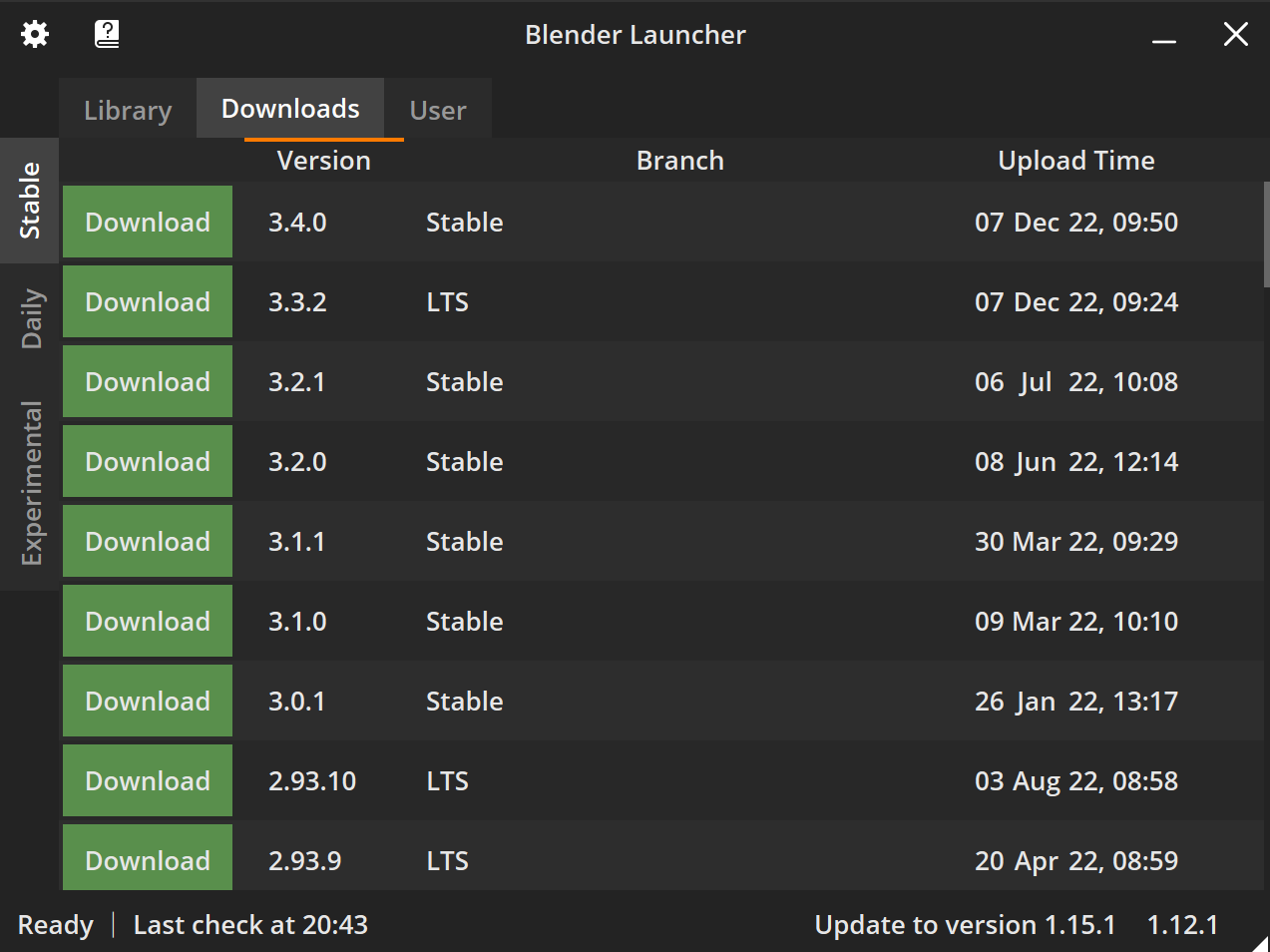
そんなときに使いたいのが「Blender Launcher」
複数バージョンのBlenderを管理する事ができるとても便利なツールです。
MMDをFBXに変換する
Unreal EngineとBlenderの用意ができたところで、早速本題に入っていきましょう。
MMDのモデルとモーションを用意する
UEで踊らせたいモデルとモーションを用意します。
!物によってはMMD以外のソフトで動かすことを禁止しているものもあったりするので、使用前に必ずモデル・モーションの利用規約を確認してください!
今回は「Tda式初音ミク」と「女の子がクルクル回るモーション」を用意しました。
いつ見ても素晴らしいモデルですね!
Blenderにモデルをインポートし、物理の設定をする
ファイル > インポート > MikuMikuDance Model (.pmd, .pmx)から用意したモデルファイルをインポートします。
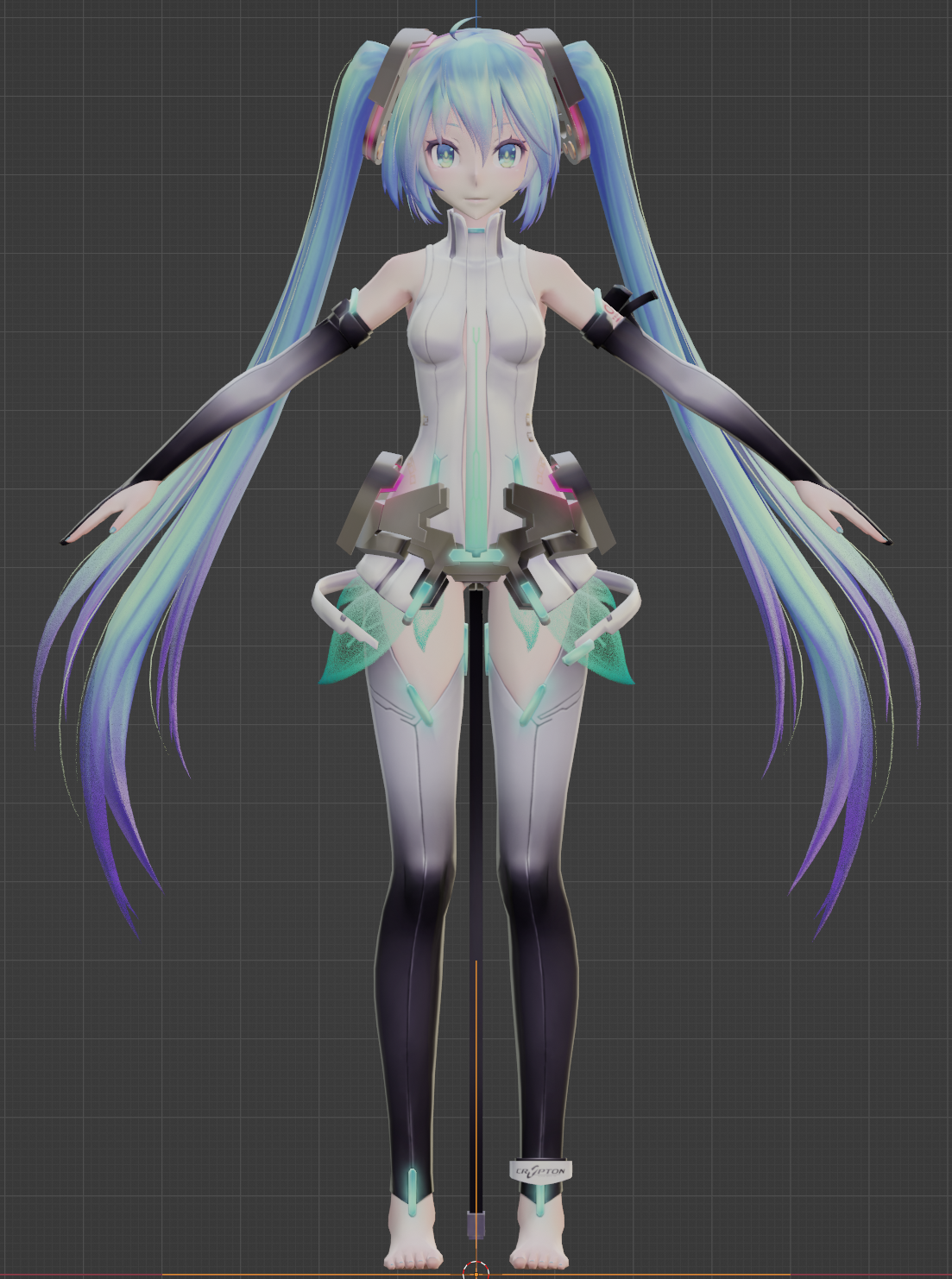
すると3Dビューポート上にモデルが表示されると思います。
表示をマテリアルプレビューにするとちゃんと色も反映されています。
次に、今回はBlenderで物理挙動をベイクして使いたいのでモデルの物理が有効になるようにします。
UE上の物理や揺れ物を使う際には必要ありません。
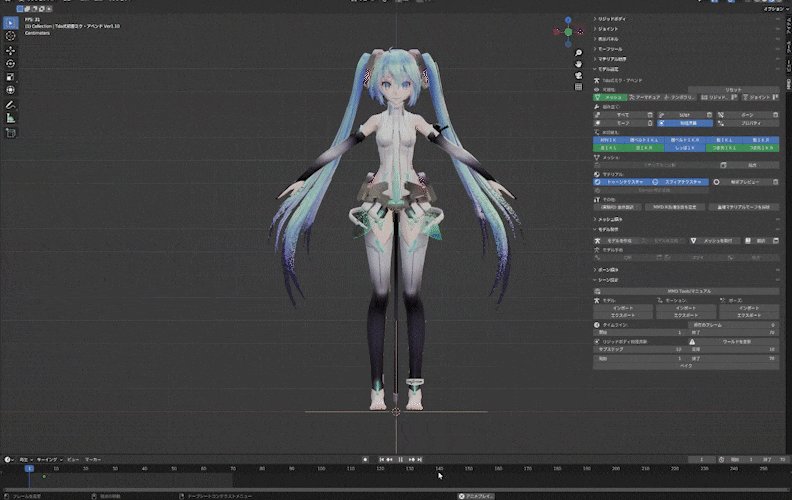
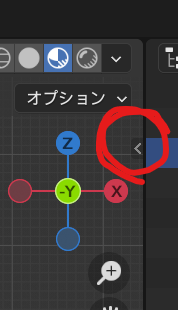
3Dビューポートの右上に写っている「<」ボタンをクリックするといくつかのタブが表示されます。

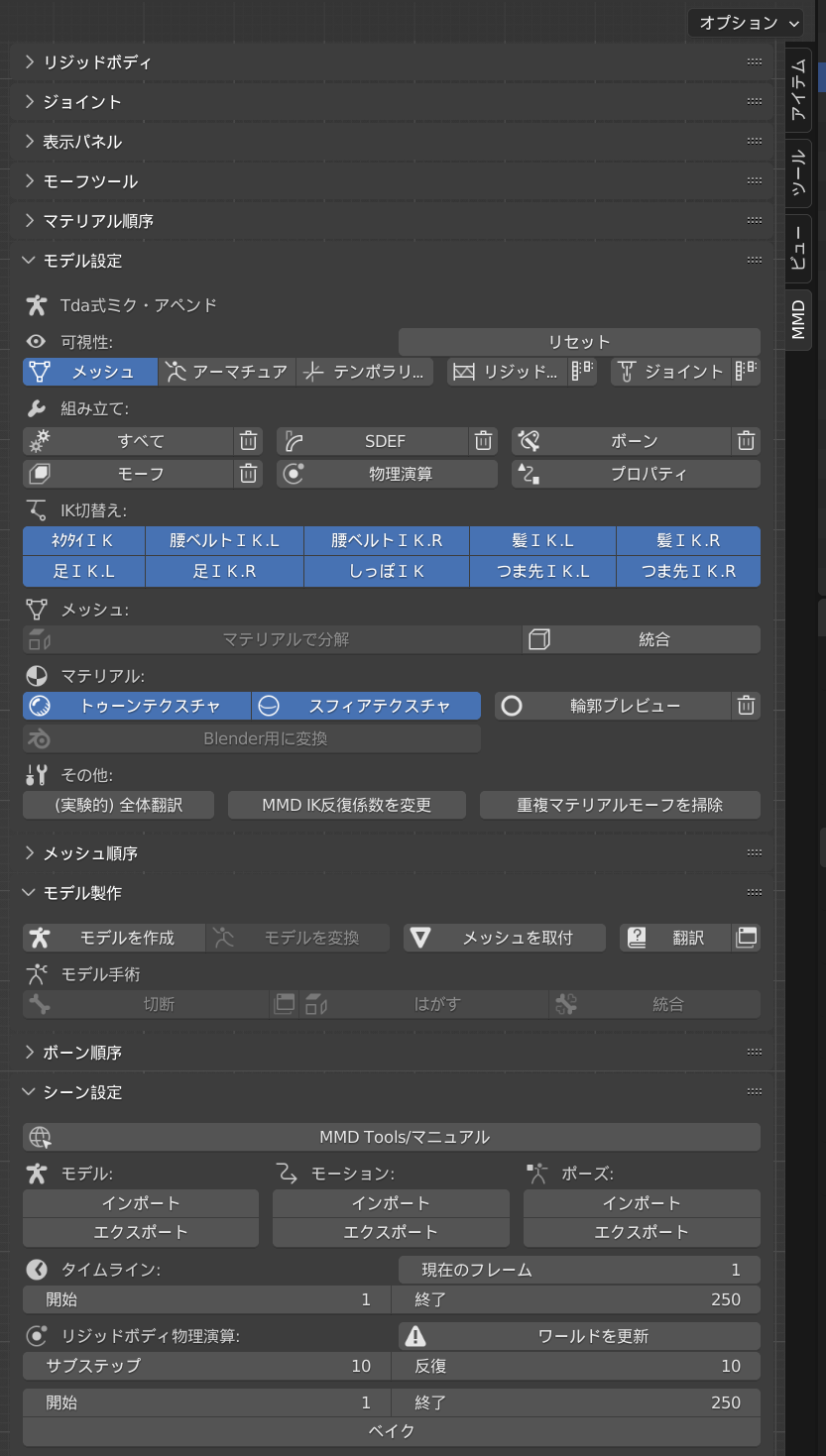
その中の「MMD」と書かれた部分をクリックすると、mmd_toolsの操作パネルが表示されます。
MMD関連の設定の操作はこのパネルを通して行います。

このパネルの中の「組み立て(スパナマーク)」にある「物理演算」をクリックして、モデルの物理挙動を有効にします。
この状態で、Blenderのタイムラインビュー(デフォルトのレイアウトで画面下部)の再生ボタンを押して物理挙動が再生されればOKです。

Blenderにモーションをインポートする
今度は先程インポートしたモデルを選択した状態で、 ファイル > インポート > MikuMikuDance Motion (.vmd)からモーションファイルをインポートします。
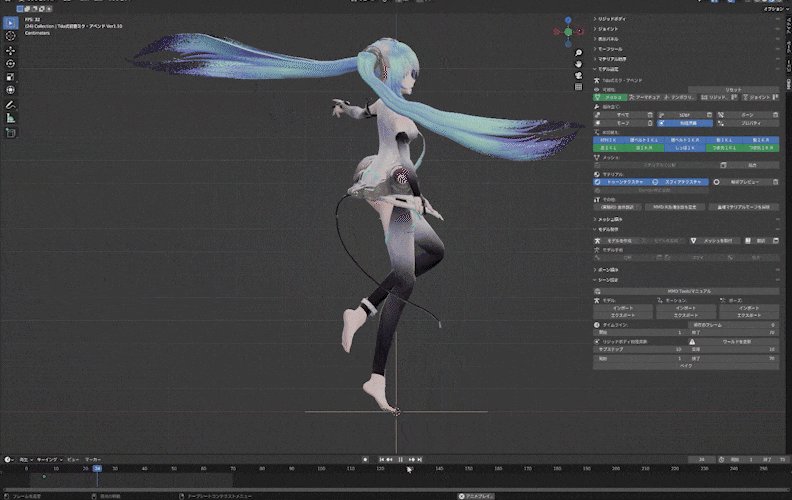
タイムラインビューで再生ボタンを押して、モーションが正しく再生されていることを確認します。
うまく動いていることが確認できたら、モーションによる物理挙動をベイクします。
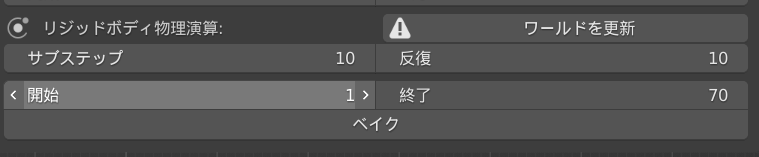
mmd_toolsのパネルの「リジッドボディ物理演算」から「ベイク」を実行します。
モーションの各フレームの物理挙動を計算するので、長いモーションだと時間がかかります。

もし物理挙動が必要なかったり、基本的なボーン以外にアニメーションが必要ない場合はベイクは不要です。
FBXとしてエクスポートする
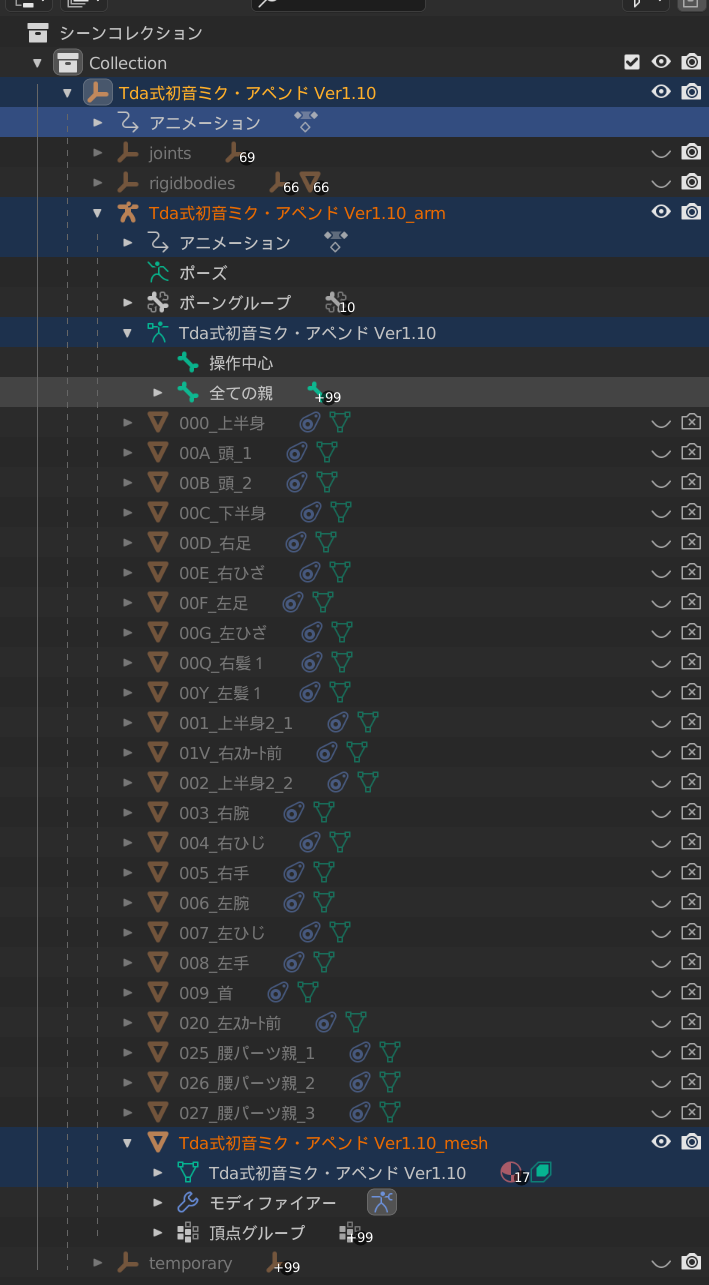
まず、余計なオブジェクトが書き出されてしまわないよう、必要になるメッシュ、アーマチュア、アニメーションを選択します。
Ctrlキーを押しながら順番にクリックすれば必要なものだけを選択できます。
この状態で、ファイル > エクスポート > FBX (.fbx)を選択します。
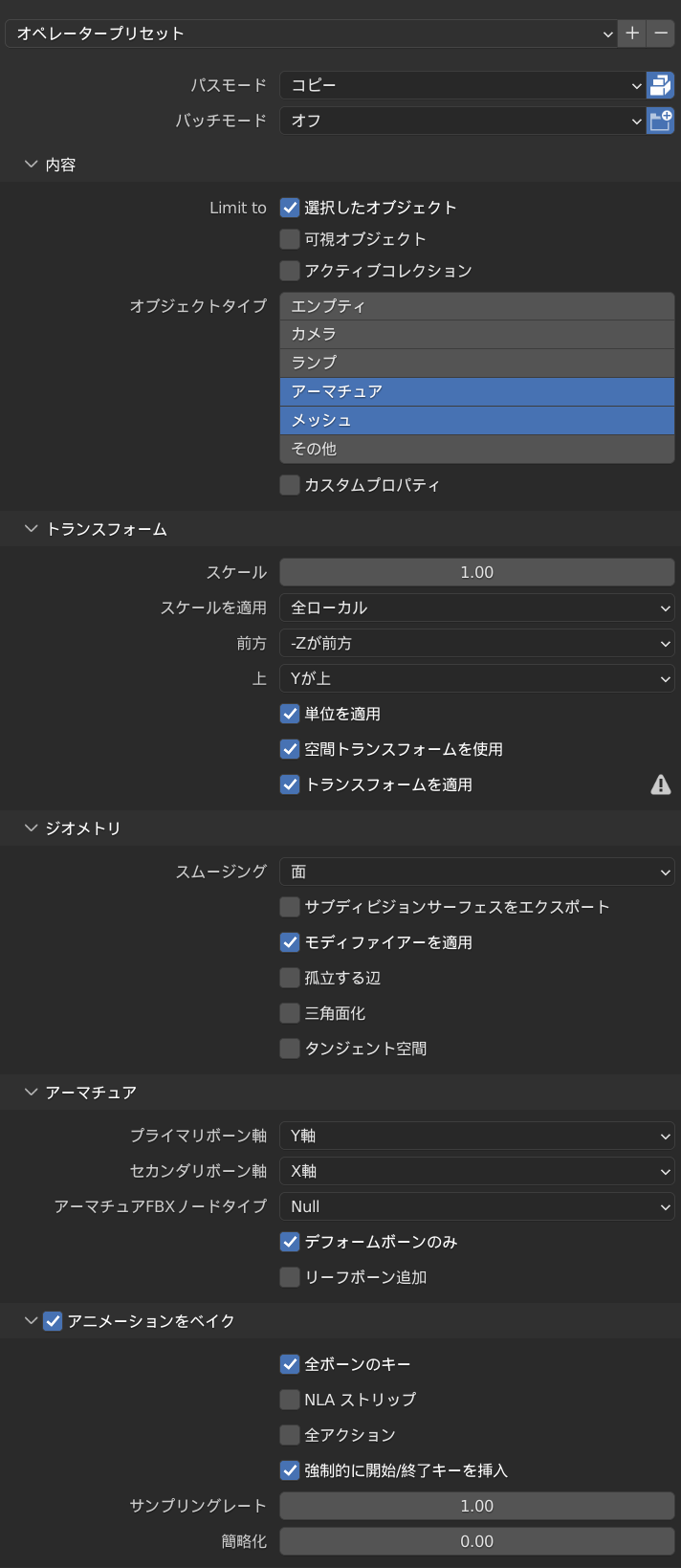
すると、書き出し先のフォルダを選ぶ & 書き出し設定を行うウィンドウが現れるので、ウィンドウ右側にある設定からこのように設定して書き出しを行います。
いくつかの項目について説明します
| 項目 | 説明 |
|---|---|
| パスモード コピー (コピーの文字の右の「テクスチャを埋め込むアイコンも選択」) |
使っているテクスチャをFBXの中にコピーします。FBXとテクスチャを分けて管理するのは面倒なので今回はテクスチャを埋め込みました。 |
| 選択したオブジェクト | シーンコレクションで選択したオブジェクトだけが含まれるようにし、物理用のオブジェクトはFBXに含まないようにします。 |
| オブジェクトタイプ | 選択したタイプのオブジェクトだけFBXに含まれるようになります。ゲームエンジンで使う場合には基本的にアーマチュアとメッシュだけで十分かと思います。 |
| スムージング | 面か線にしておかないとUEでインポートした際に警告が出ます。 |
| リーフボーンを追加 | チェックをつけていると、各ボーンの先端に終端ボーンが追加されます。終端ボーンはいらないのでチェックを外します。 |
これらの設定を毎回入力するのはかなり面倒なので、「オペレータープリセット」の部分からプリセットとして保存しておくと良いかもしれません。
書き出したFBXをUEにインポートする
まずはUEで適当なプロジェクトを作ります。動作確認がしやすいので今回はファーストパーソンを選択しました。
インポートしたいフォルダの中に先程書き出したFBXファイルをドラッグ&ドロップします。
(コンテンツブラウザの「+追加」ボタンからでも大丈夫です。)
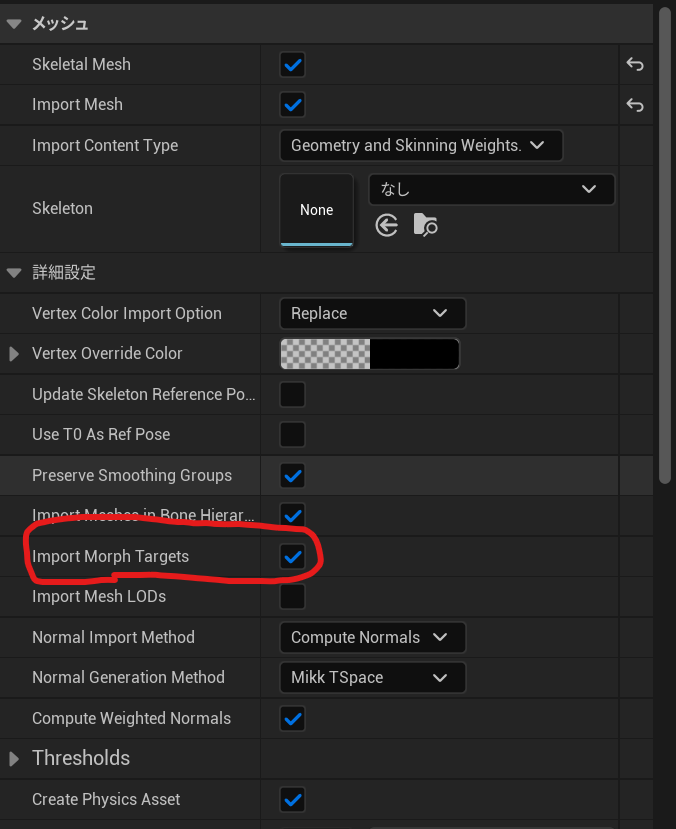
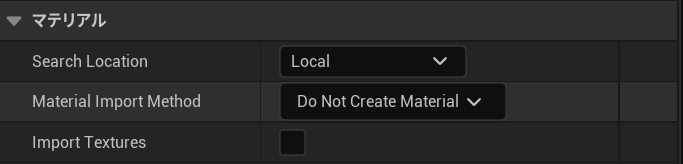
するとインポート設定が表示されるのでいくつか設定を行います。
まず「Import Morph Targets」のチェックを付けます。MMDのモーションには人体のボーンのアニメーション以外にもモーフ用のアニメーション(表情やモデルによってはオプションパーツの有効化など)が含まれているので、それらを動かせるようにするための設定です。

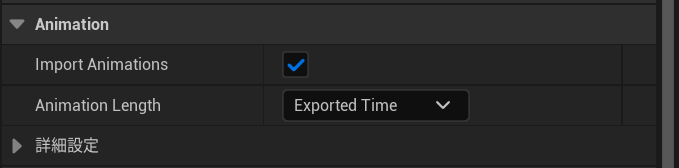
アニメーションを使用したいので「Import Animations」にチェックを入れます。

FBXに書き出す際にテクスチャが含まれるようにしましたが、今回はこの後自分でマテリアルとシェーダーを作りたいので、「Do Not Create Material」を選択します

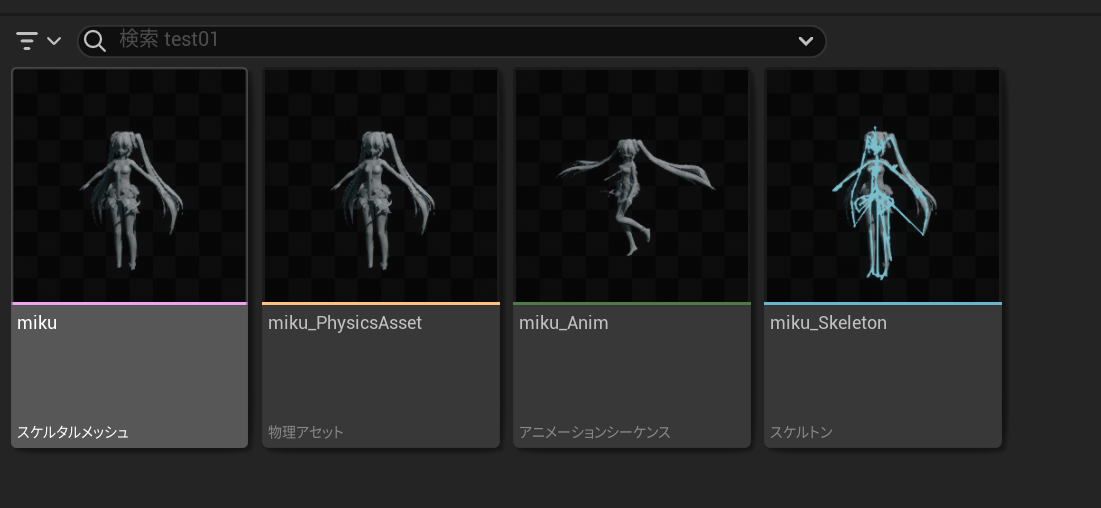
最後に「全てインポート」を押すとこのようにインポートされます。

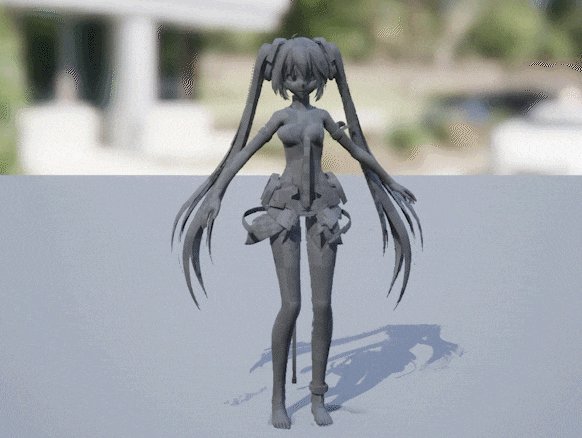
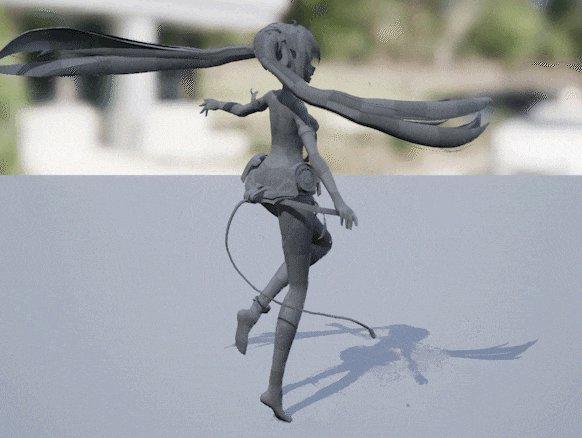
「{書き出したときのファイル名}_Anim」をダブルクリックして開いてみるとアニメーションできていることが確認できます。ちゃんと物理も動いていますね(UEの物理で動いているわけではなく、物理挙動をアニメーションとして動かしている点に注意)。

この後使うので、テクスチャもインポートしておきましょう。わかりやすいようにテクスチャ用のフォルダを作って、モデルに付属しているテクスチャをドラッグ&ドロップすればOKです。

テクスチャによってはフォーマットが変わってしまうことがあるので、もし色や見え方がおかしくなっていた場合は、
テクスチャをダブルクリックして開いて、圧縮フォーマットやsRGBのチェックボックスを確認してみましょう。
どう合わせればよいかはケースバイケースなのでここでは細かく解説しませんが、ちゃんとした見え方になっている同系統のテクスチャに合わせれば問題ないかと思います。
マテリアルを作る
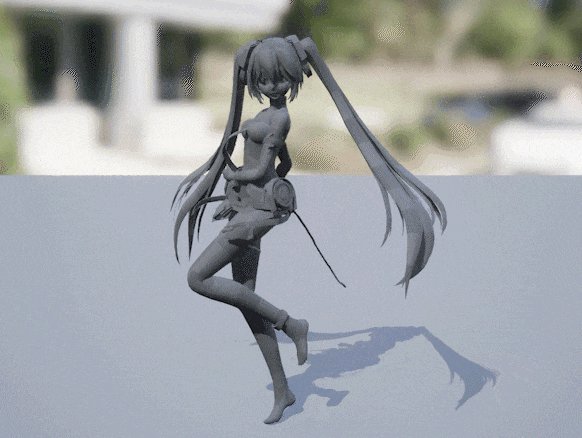
インポートするときにマテリアルを生成しなかったので、見た目がグレーでのっぺりしてしまっています。
先程インポートしたテクスチャを貼って終わりにしても良いのですが、
UEは色や質感などのパラメータをいくつか入力するだけでUEらしい物理ベースの表現をしてくれるので、軽くシェーダーを書いてみましょう。
とは言っても、今回は質感にこだわるところはあまり本題ではないので、
MMD側で用意されているテクスチャの解釈をそのまま色として入力して、UEのマテリアルエディターで簡単にできる設定をいくつか行うのみとします。
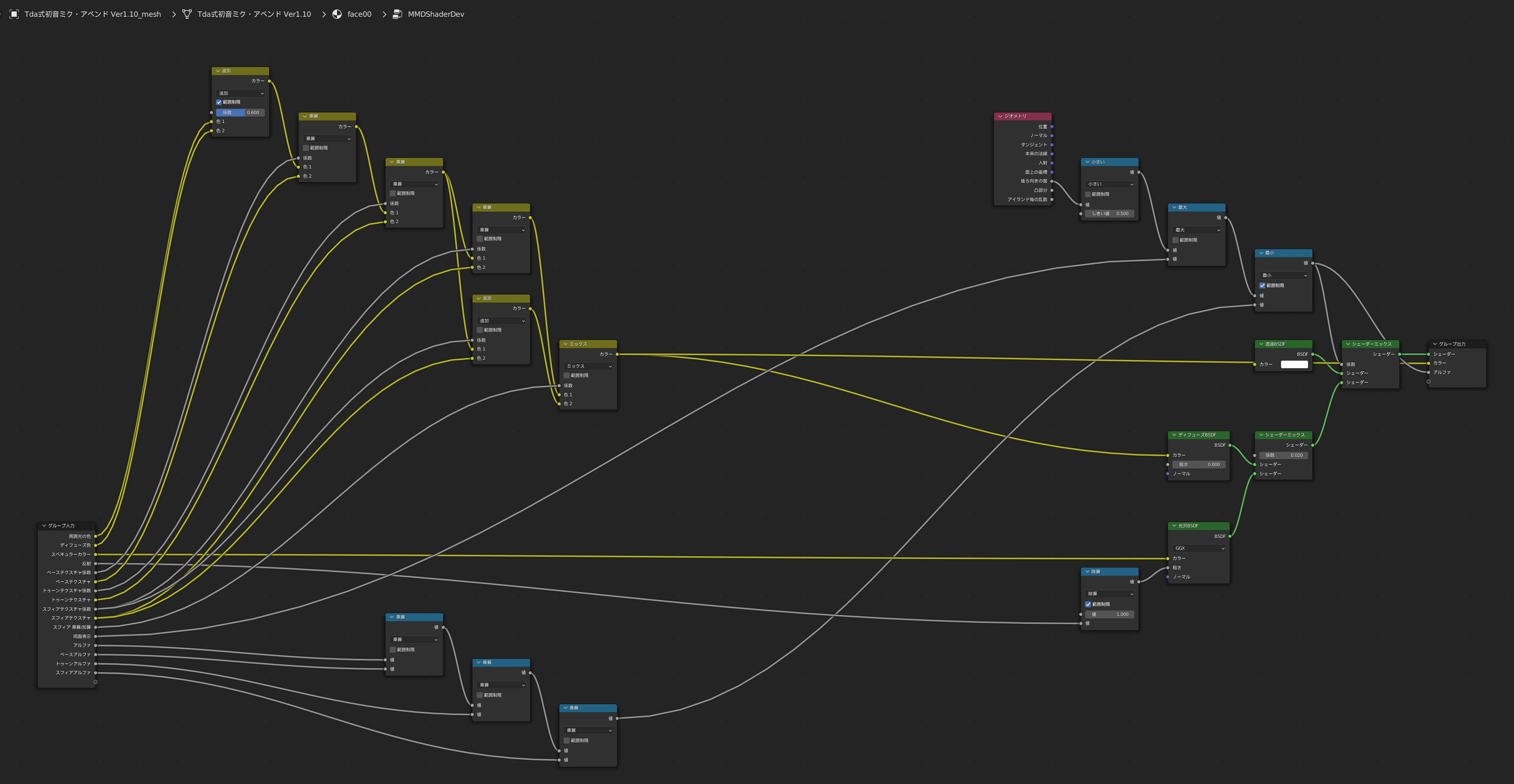
ではどのようなマテリアルを作ればよいのかということですが、mmd_toolsに付属しているシェーダーを参考にマテリアルを作ってみます。
こちらはBlenderでMMDのマテリアルを選択した状態で、シェーダーエディターを表示すると確認することができます。

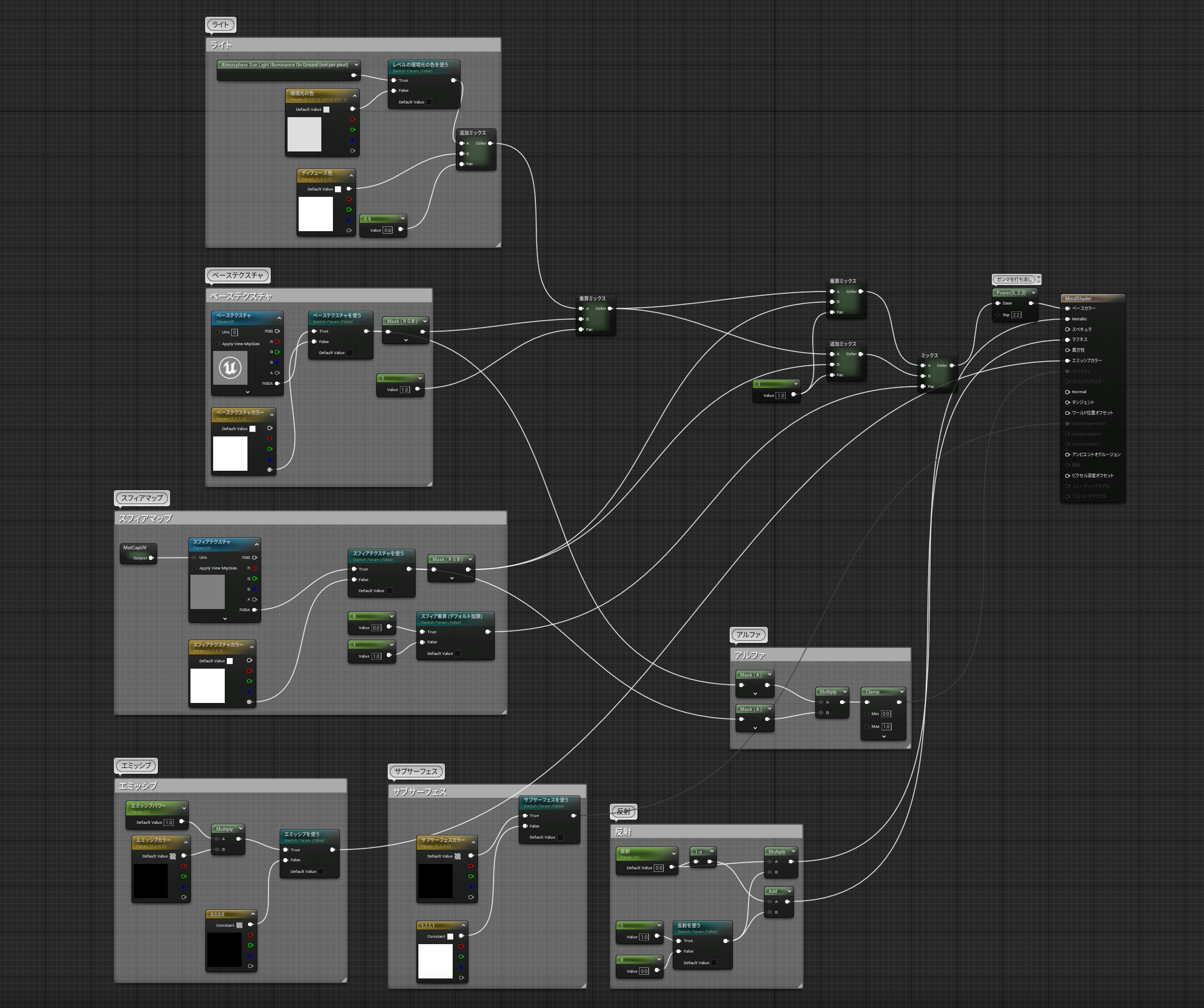
シェーダーのノードを組む
マテリアルエディターの説明や操作は今回は詳しくは解説しないので、公式ドキュメントを参考にしていただければと思います。
今回はこんな感じで書いてみました。
| 設定 | 値 |
|---|---|
| Material Domain | Surface |
| Blend Mode | Opaque |
| Shading Model | Default Lit |
ざっくり解説すると、MMDのモデルには基本となるテクスチャとは別に、トゥーンテクスチャとスフィアマップというものがあります。
トゥーンテクスチャは影の部分をどんな色で描画するかを指定するテクスチャで、スフィアマップは球面を表現するためのテクスチャで、いわゆるMatcapシェーダーに使うようなものです。
UEではライティングや影は全て付属のパイプラインがやってくれるので、今回はトゥーンは使いません。
スフィアマップの実装
スフィアマップはMatcapシェーダーのようなものを作ってテクスチャを描画して、それを加算か乗算して使います(MMDをやってた人はスフィア加算、スフィア乗算というとわかりますかね?)
なので、ベーステクスチャとスフィアマップの色をミックスしてベースカラーノードに繋げばそれっぽい色は出せそうです。
スフィアマップのノードの組み方については、こちらの記事を参考にさせていただきました。
ミックスノードの実装
ミックスノード、加算ミックスノード、乗算ミックスノードはBlenderのMixノードを参考に自作したノードです。
それぞれ計算式はこのようにしました。
| ノード | 式 |
|---|---|
| ミックス | A * (1 - Fac) + B * Fac |
| 加算ミックス | A + B * Fac |
| 乗算ミックス | A * (1 - Fac) + A * B * Fac |
その他設定ができるようにする
あとは、ものによって半透明だったり、光っていたり反射したりを表現できるように、オパシティノードやエミッシブノードにも最低限パラメータを渡せるようにしています。

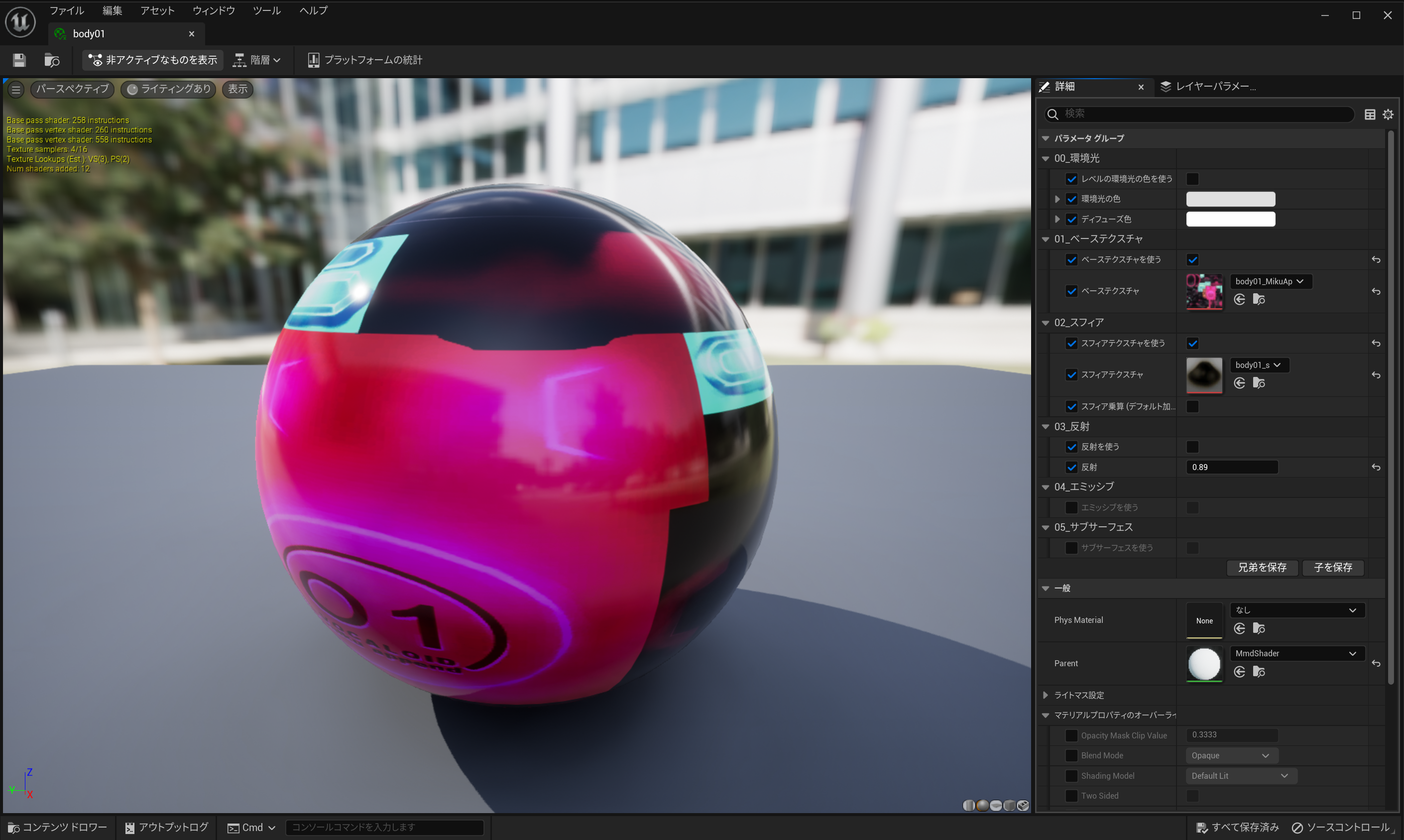
マテリアルインスタンスを作る
このマテリアルを、モデルで用意されているパーツの数だけ生成します。
とは言っても全てのマテリアルに対してシェーダーのノードを組むわけではなく、先程作ったベースとなるマテリアルからマテリアルインスタンスを生成してパーツごとに設定を行います。
先程シェーダーを組んだマテリアルを右クリックして、メニューから「マテリアルインスタンスを作成」を選択し、必要なパーツ分のマテリアルインスタンスを作成してそれぞれテクスチャや値の設定を行いましょう。
使うテクスチャや値はBlenderのマテリアルに設定されているものを参考にしました。
今回はベースのシェーダーをOpaque(不透明)でDefault Lit(UEのデフォルトの材質)として組んでいるので、
半透明ならBlend ModeをTranslucentに、サブサーフェスを使いたいものはShading ModelをSubsurfaceに、など必要に応じてマテリアルインスタンスごとのBlend ModeやShading Modelを切り替えましょう。
マテリアルを割り当てる
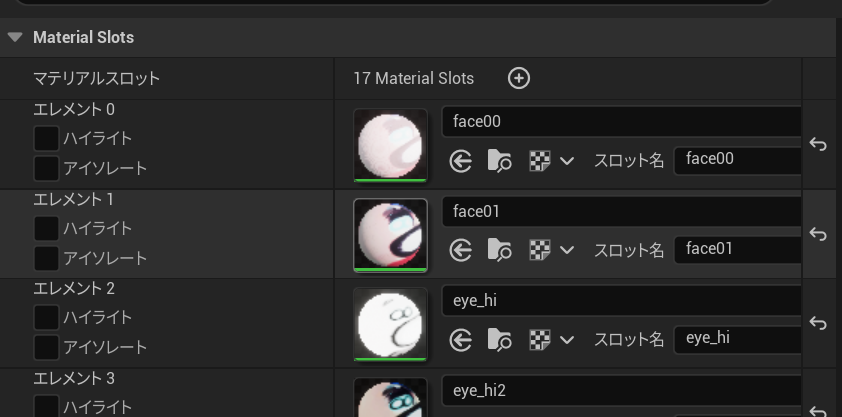
最後に、先程インポートしたモデルのスケルタルメッシュと書かれているものをダブルクリックして、作ったマテリアルインスタンスをMaterial Slotsにアタッチします。

おわりに
MMDをUE上で動かす上でやることは多いですが、あまり特別なことはせずに実現できたという印象です。
やはりmmd_toolsを作ってくださった方々がすごいですね。
この記事が今後似たようなことをやる方の参考になればと思います。
アデュー
明日のAkatsuki Advent Calendarはshivashinさんの「FastDDLを使った高速なmigrationを実施してみた話」です。お楽しみに!!
今回お借りしたMMDのモデルとモーション
製作者様ありがとうございました。
Tda式初音ミク・アペンドVer1.10: https://bowlroll.net/file/4576
女の子がクルクル回るモーション: https://bowlroll.net/file/195514