こんなあなたに読んでほしい
自分が作るアプリで、各 SNS との連携機能を実装したい!
けど、こういう場合のテストって個人用のアカウントを使うのは良くないんだよな??![]()
ということでテスト用にアカウントを新しく作ろう!
と思ったんだけど、結構面倒っぽいし、ネットで調べた通りにやってもうまくいかないぞ??![]()
ていうあなた向けの記事です。
簡潔に自分が知りうる状況を述べると、
Twitter は特に面倒なことはない。普通にアカウントを作るだけ。素敵ですね。
Facebook / LINE は、1人につき1アカウント、という方針のため、
複数のアカウントをポンポン作れません。ここが面倒の原因です。やめてほしいですね。
更に、Facebook / LINE が、上記方針に沿った認証方法のアップデートを繰り返すため、
ネット上の古い情報があてにならない、という状況になっています。やめてくれませんかね。
なので、この記事も、「最終更新日から1年以上が経過しています。」の場合はあてになりません。
もっとマメに情報を更新してくれている記事を探しに行きましょう。さようなら。
本題(テスト用アカウント取得方法)
概要
なんてことはありません。通常のアカウント取得をすれば良い。Twitter いいですね。あなたも Twitter 始めましょう。
詳細
-
アカウント取得
以下公式ヘルプを参考にアカウント取得。
https://help.twitter.com/ja/create-twitter-account -
非公開アカウントにする
作成直後は誰からでも投稿をみられてしまう状態にあるため、以下を参考に非公開アカウントにする。
https://help.twitter.com/ja/safety-and-security/how-to-make-twitter-private-and-public
概要
冒頭で述べたとおり、 Facebook では、通常のアカウントは、基本的に実在の人物1人につき1人という方針のため、
今回のようなケースのために開発用テストアカウント取得方法が用意してあります。
今回はその機能を用いましょう。
また、この機能で作成したテスト用アカウントでは、友達の追加など、外部とつながる機能が使えず、投稿のテストのみが可能です。そこだけ注意しましょう。
公式ヘルプ(分かりにくい 難解): https://developers.facebook.com/docs/apps/test-users/?locale=ja_JP
また、今回の手順に則り、テスト用アカウントを取得するためには、
Facebook の個人アカウントでのログインが必要になるため、
こちらは、作業者自身の個人用アカウントを使用、もし未所持の場合は新規に作成する必要があります。
手順
- テストアカウント取得作業に用いる Facebook 個人アカウントを取得
- アカウント取得用 Facebook アプリを作成
- テストアカウントの作成
- テストアカウントでのログイン
詳細
-
テストアカウント取得作業に用いる Facebook 個人アカウントを取得
作業者自身が Facebook アカウント未所持の場合は、以下を参考に作成。
https://www.facebook.com/help/188157731232424?helpref=topq
ヘルプには、メールアドレス もしくは 電話番号が必要、と書いてあるが、
実際に確認した限りでは、作業途中で SMS を受け取れる電話番号が必要になる。 -
アカウント取得用 Facebook アプリを作成
ここでいう Facebook アプリとは、あなたが今作っているアプリとは関係なくても構わない、アカウント取得のために必要になるアプリ。- Facebook にログインした状態で、以下リンク先右上 [マイアプリ] から [新しいアプリを追加] を選択
- [新しいアプリ ID を作成] ダイアログが表示されるので、 [表示名] になんでもいいので、名前突っ込んで [アプリIDを作成してください] をクリック。(多少の不自由な日本語には目を瞑ろう。)
https://developers.facebook.com/
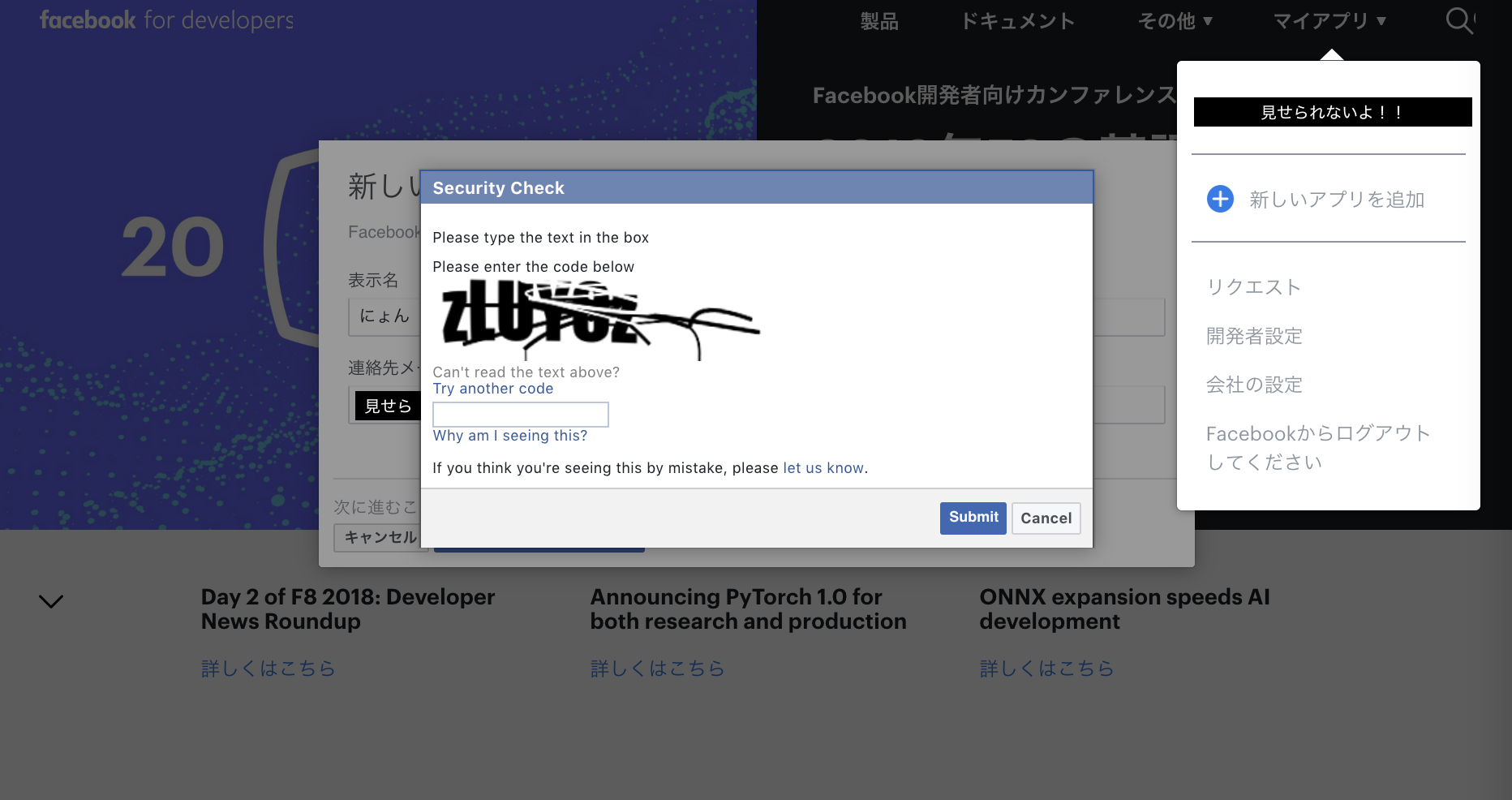
 - Security Check を通過(もはや英語やん。)(表示名「にょん」で今後進みます。)
- Security Check を通過(もはや英語やん。)(表示名「にょん」で今後進みます。)
- テストアカウントの作成
Facebook 様は、テストユーザーという呼び方をしている。
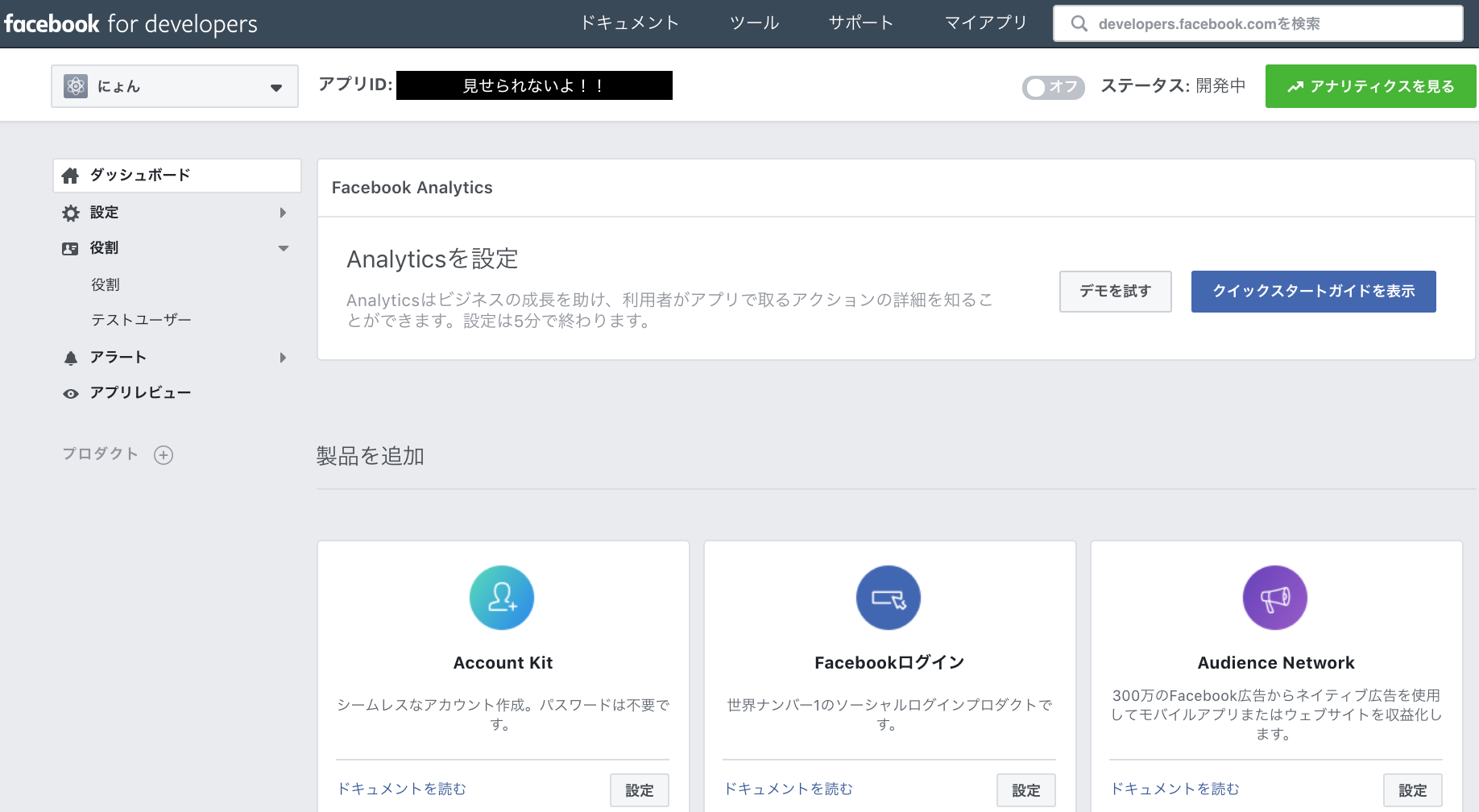
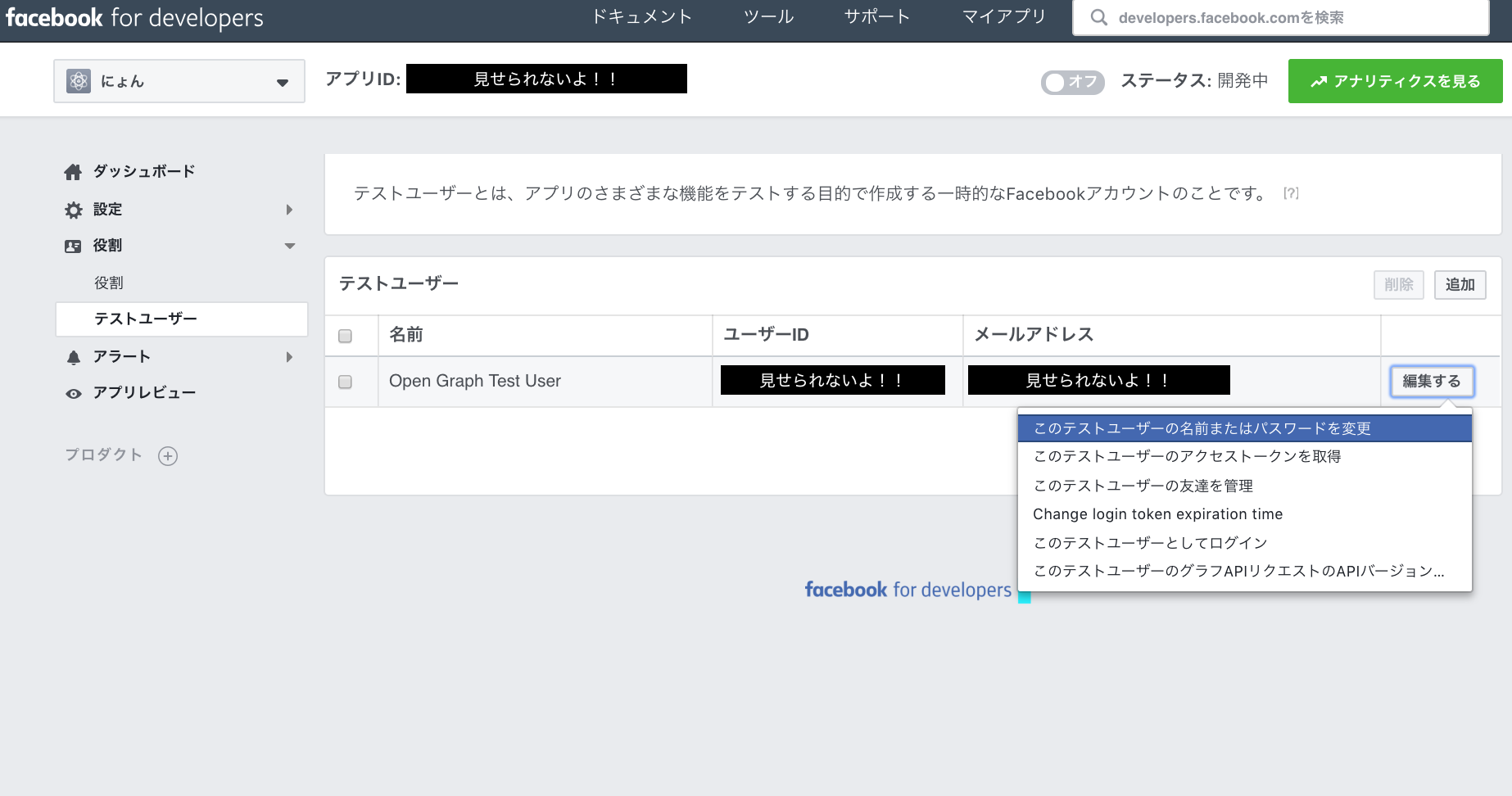
- 手順2 のあと、以下のような画面にとぶので、左メニューの [役割] / [テストユーザー] をクリック
 - で、以下のような画面に飛ぶ。この時点で作成されている [Open Graph Test User] を使います。Facebook 投稿のテストならこいつで十分。
- で、以下のような画面に飛ぶ。この時点で作成されている [Open Graph Test User] を使います。Facebook 投稿のテストならこいつで十分。
 - このアカウントでログインするには、表示されているメールアドレスと、パスワードが必要になる。現時点ではパスワードが設定されていないため、以下のように進み、新しいパスワードを入力して、 [保存する] クリックで、完了。
- このアカウントでログインするには、表示されているメールアドレスと、パスワードが必要になる。現時点ではパスワードが設定されていないため、以下のように進み、新しいパスワードを入力して、 [保存する] クリックで、完了。
- テストアカウントでのログイン
手順3 で表示されていたメールアドレスと、設定したパスワードを用いて、以下リンクからログインする。上部のフォームにメールアドレスとパスワードを入力後、 [ログイン] クリック。
https://www.facebook.com/
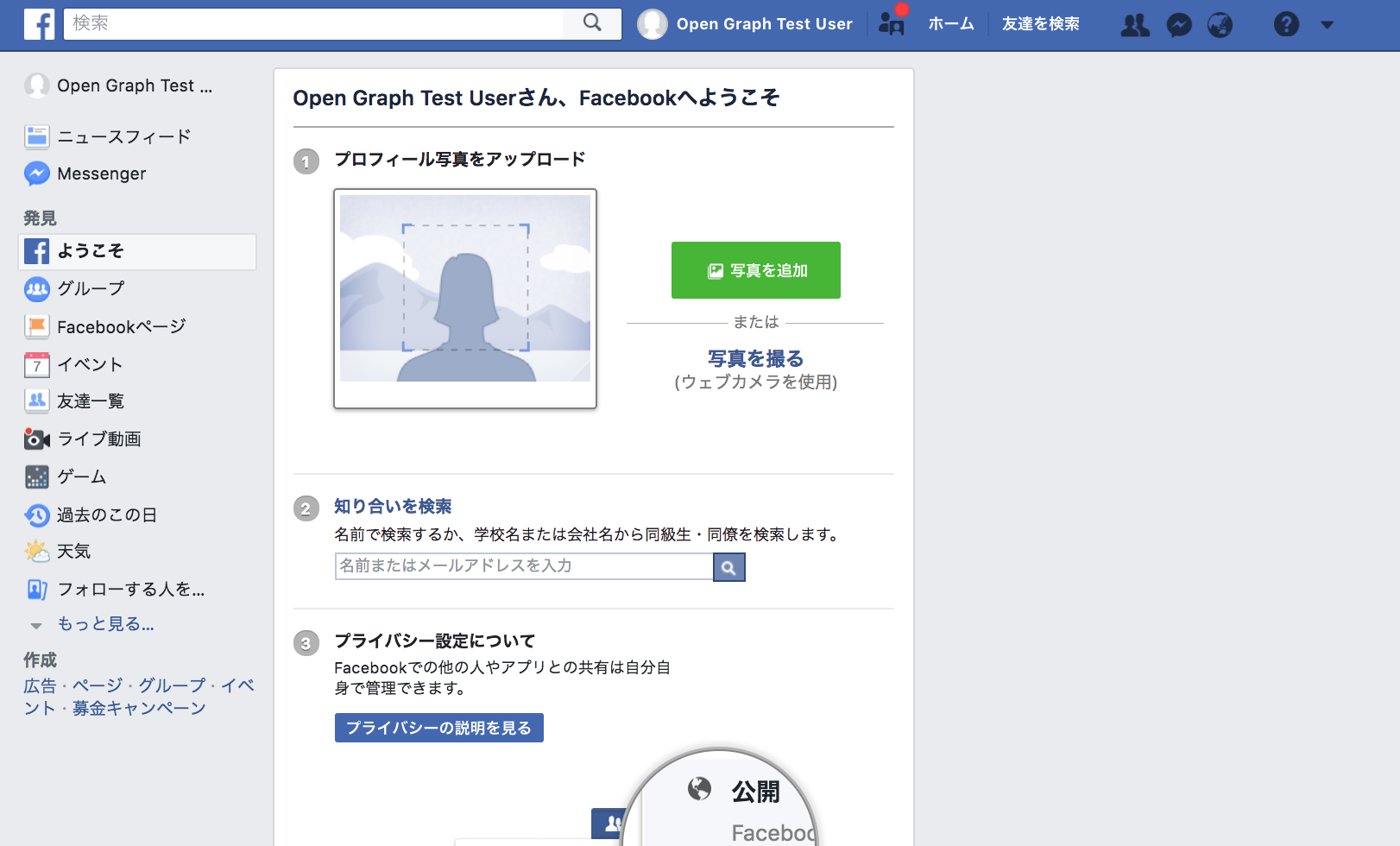
 こんな感じになればおっけー!
こんな感じになればおっけー!
 左メニューの [ニュースフィード] をクリックした後の画面で投稿してみよう。誰もあなたの投稿を見ることはできません。
左メニューの [ニュースフィード] をクリックした後の画面で投稿してみよう。誰もあなたの投稿を見ることはできません。

LINE
概要
こいつですよ。厄介なのが。
結論から述べると、開発用のアカウントを新規で取得するためには、幾らかのマニーが必要になる状況が起こりえます。というか大体の状況でそうなると思います。
どういうことかというと、
- Facebook のような開発用アカウントは存在せず、新規の LINE アカウントの取得が必要
- アカウントの取得に、SMS を受け取れる電話番号、もしくは Facebook アカウントが必要
- 上記で作成した開発用 Facebook アカウントは使用できない
- 個人用 Facebook アカウントの作成にも、 SMS を受け取れる電話番号が必要。
- SMS を受け取れる電話番号を無料で取得できる、的なサービスも軒並み対策されていて、使用できない。
結論:現在 LINE アカウントと紐づいていない、SMS を受け取れる電話番号が必須となる。
要するに、SIM カードを新規で購入する、という手順が多くの場合発生するんじゃないかということです。
ということで、今回は SIM カード購入のところから手順を記載していきます。
今回筆者は、 SIM カードを法人契約とするため、その条件のもと、各種サービスを比較検討して、
NifMo というサービスを利用することとしました。普通にあなたにもオススメです。回しもんじゃありません。
また、実際に SIM カードを利用して判明したのですが、上記の通り、 LINE アカウントの作成には、
- SMS対応の電話番号を用いる
- Facebook アカウントを用いる
の2通りがあります。 1. の方法でアカウントを作成すると、他の端末で同じアカウントでログインする際に毎回 SMS による認証が必要で、複数端末でのテストが面倒になります。
Facebook はアカウント作成の初回のみSMSによる認証が必要なので、Facebook アカウント取得後は、SMS による認証が不要となります。
ということで、今回は、Facebook アカウントを用いる方法を取ります。
手順
- SIM カードの手配
- SMS を用いての Facebook アカウントの取得
- Facebook アカウントを用いての LINE アカウントの取得
- (参考)他端末での LINE アカウントログイン
詳細
-
SIM カードの手配
以下リンク先の、[データ通信専用/SMS対応SIM] 以下から、
申し込み用紙をダウンロードして、必要事項を記入の上、送付。
https://nifmo.nifty.com/biz/order/
SIM サイズは、作業者の手元の端末のものを調べて選択、
その他記載事項としては、
契約タイプ:SMS対応
通信プラン:スタートプラン
オプション:(チェックなし)
あたりでいいかと。金銭が発生する部分なので、ご自身でよく上記リンク先から情報を確認することを推奨。
解約金に関しては、以下リンクにまとまっている。SMS対応SIM の場合は、任意のタイミングでの解約で、解約金がかからない。
nifty よくあるご質問 -
SMS を用いての Facebook アカウントの取得
SIMカードを用いての通信確認後、取得した電話番号を用いて、Facebook アカウントを作成。
SIM が刺さってる端末で作業を行うと、SMS 認証が自動で行われるのですが、うまくここの挙動がわからなかったため、 PC からのアカウント作成を推奨。以下公式ヘルプを参考に。
https://www.facebook.com/help/188157731232424?helpref=topq
この手順中に、手順1 で入手した SIM カードを用いての SMS 認証が必要になります。以下はSMS / SIM カード不要です。 -
Facebook アカウントを用いての LINE アカウントの取得
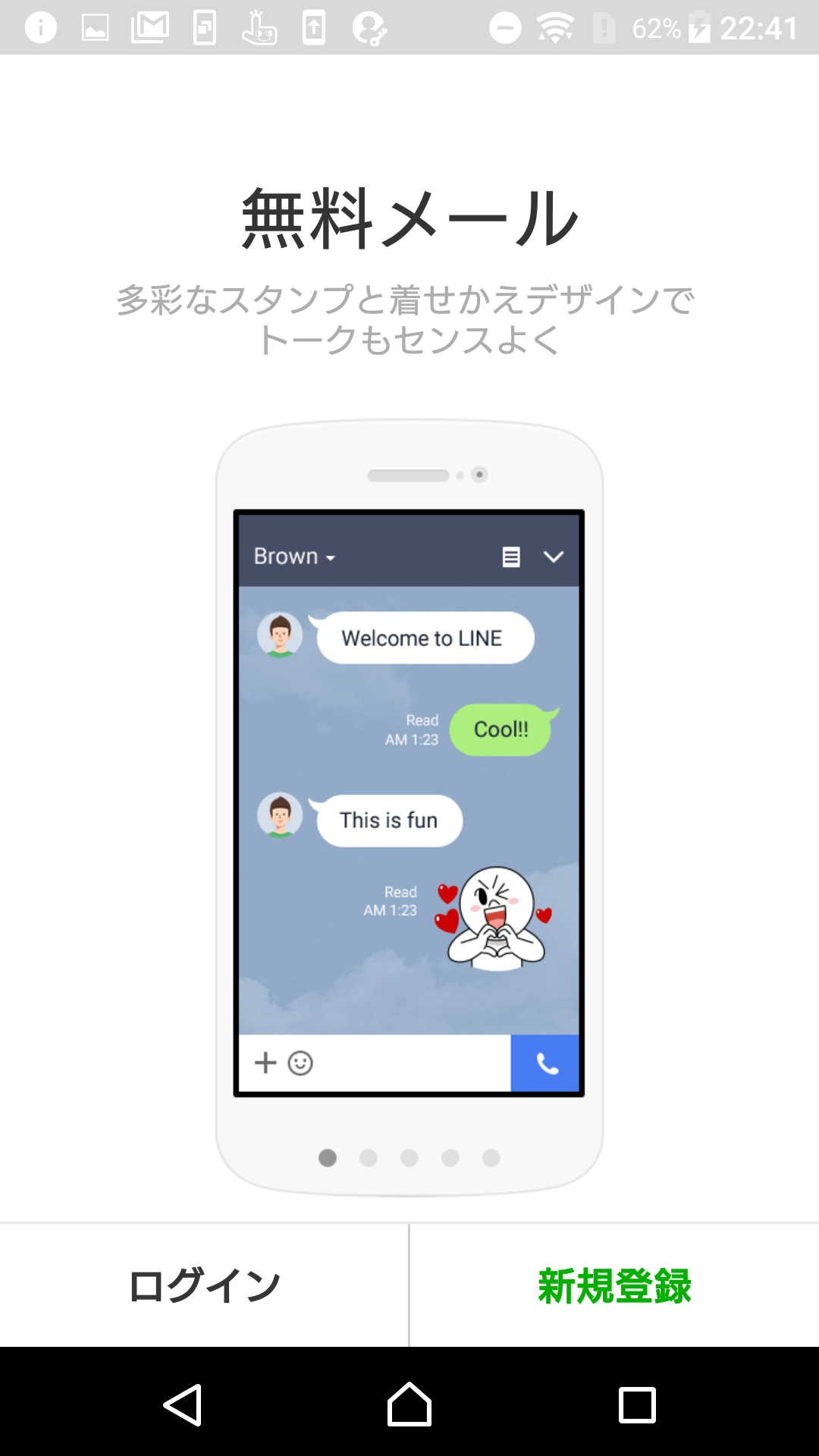
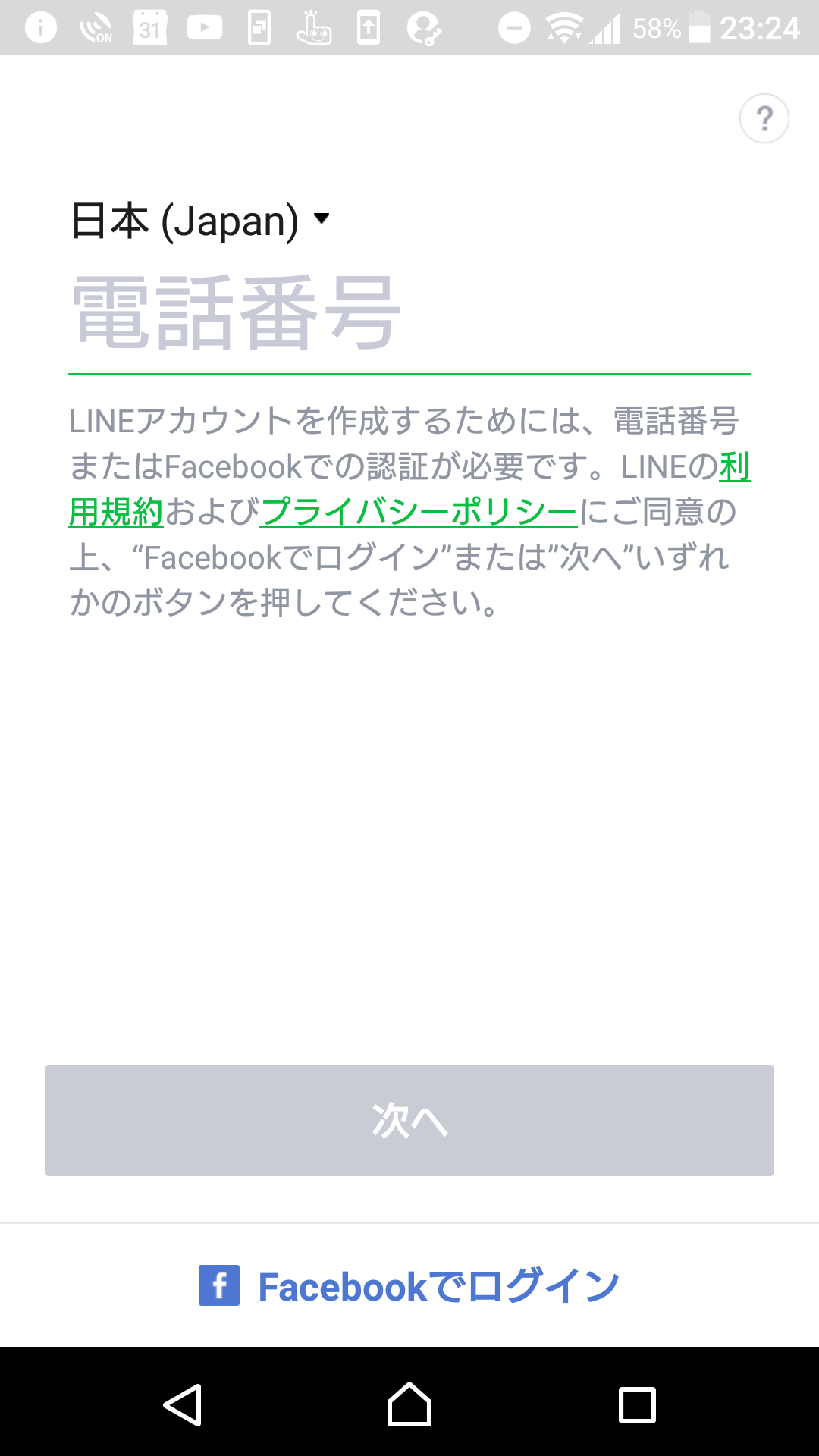
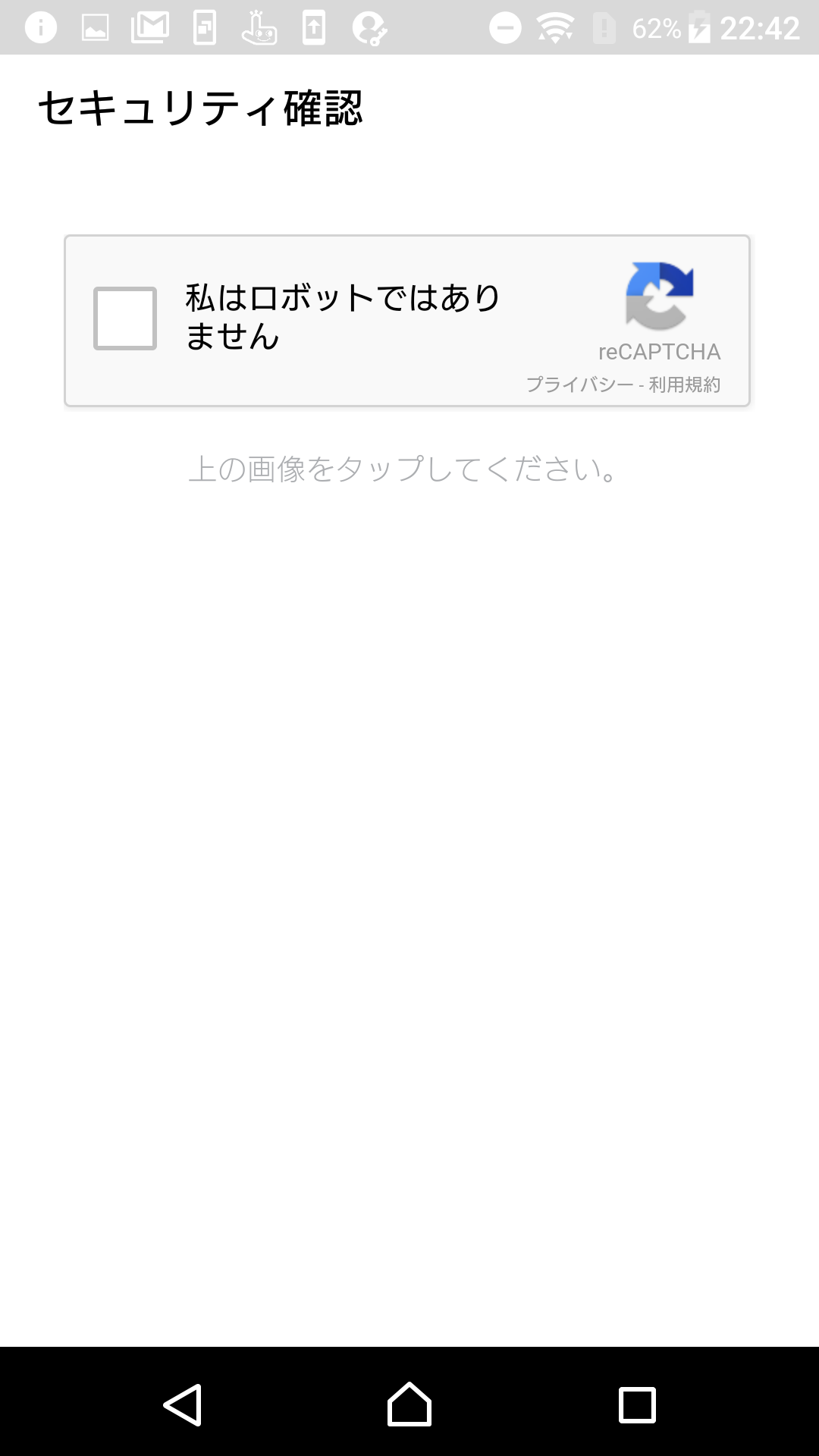
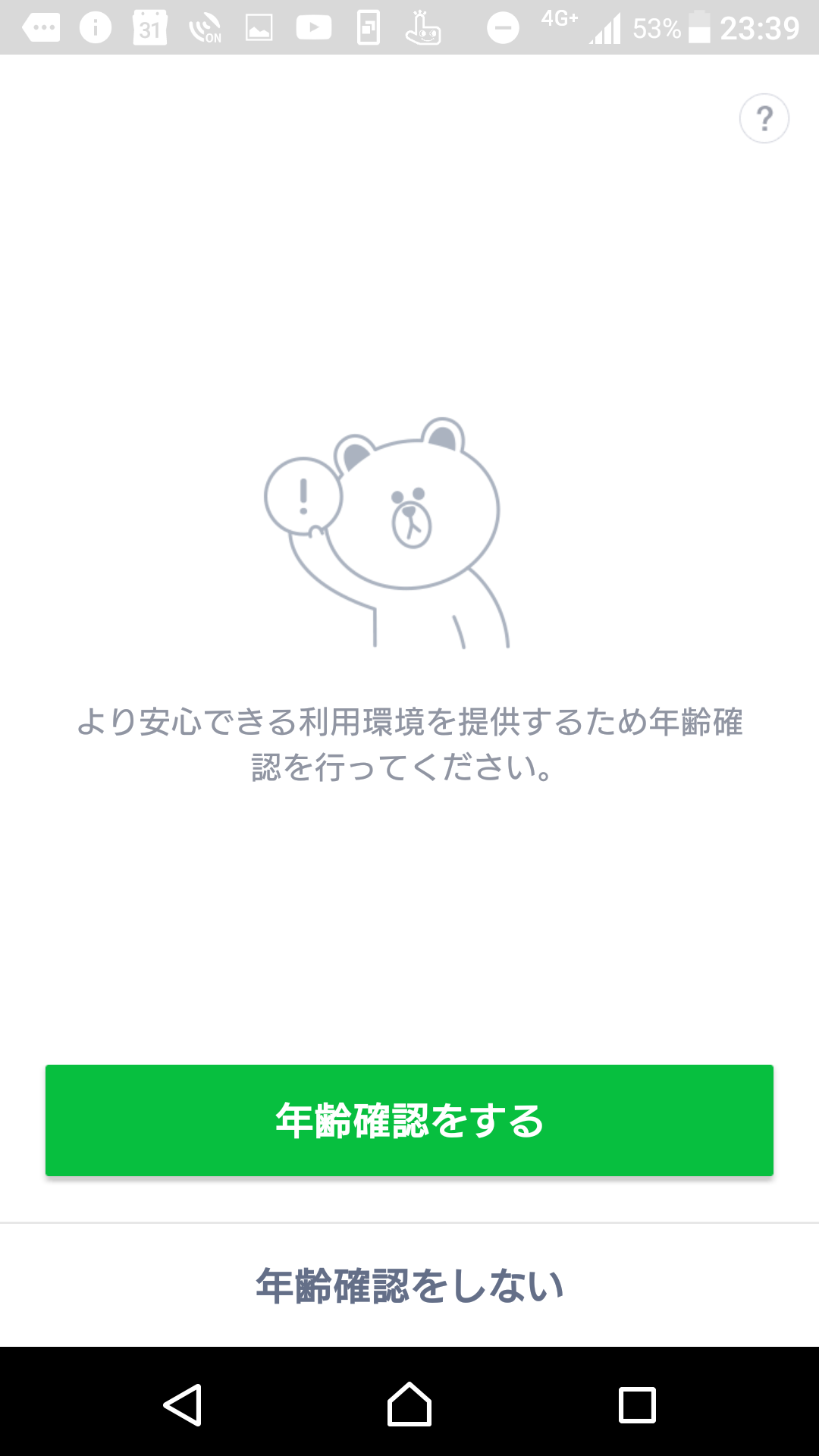
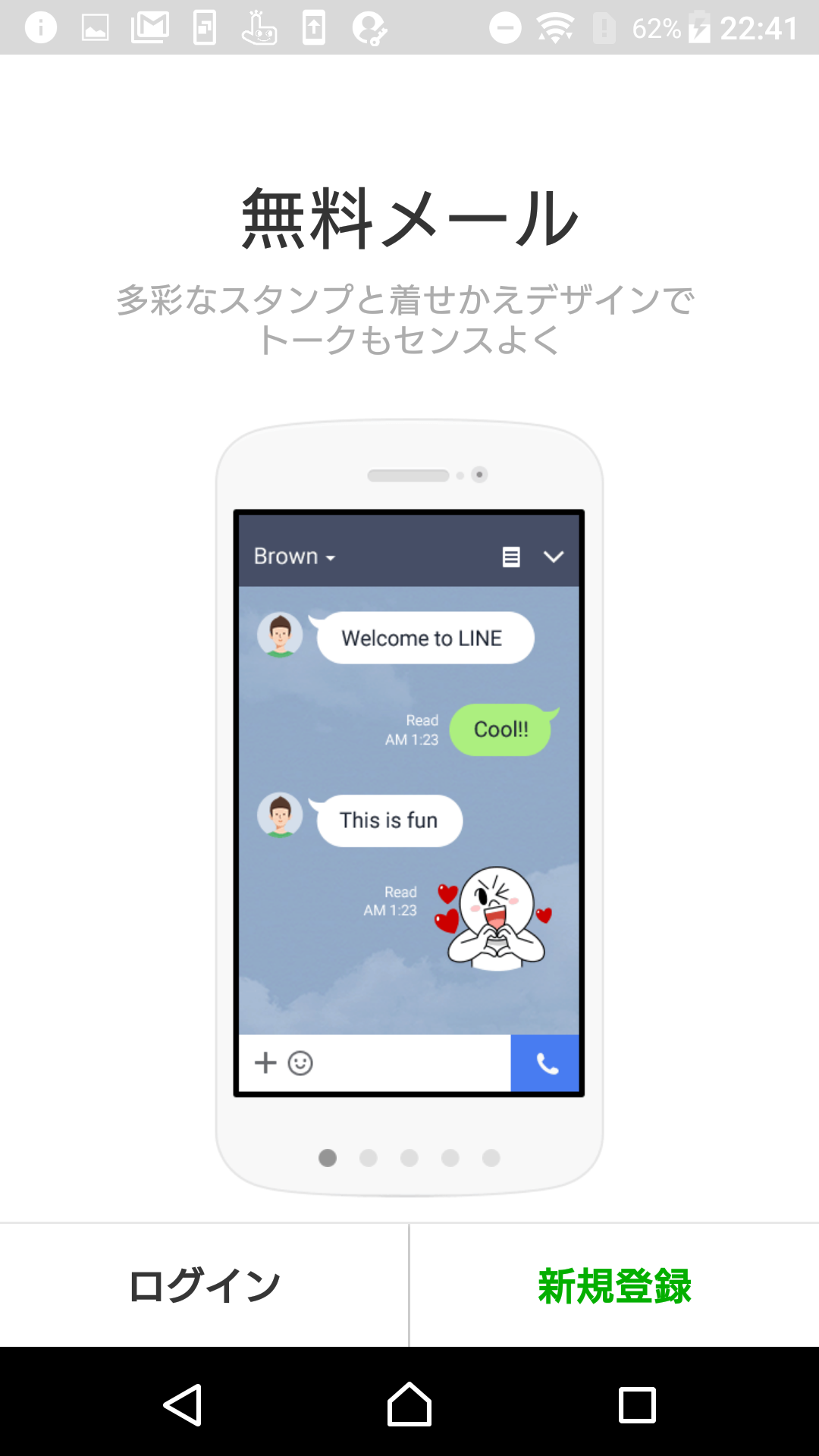
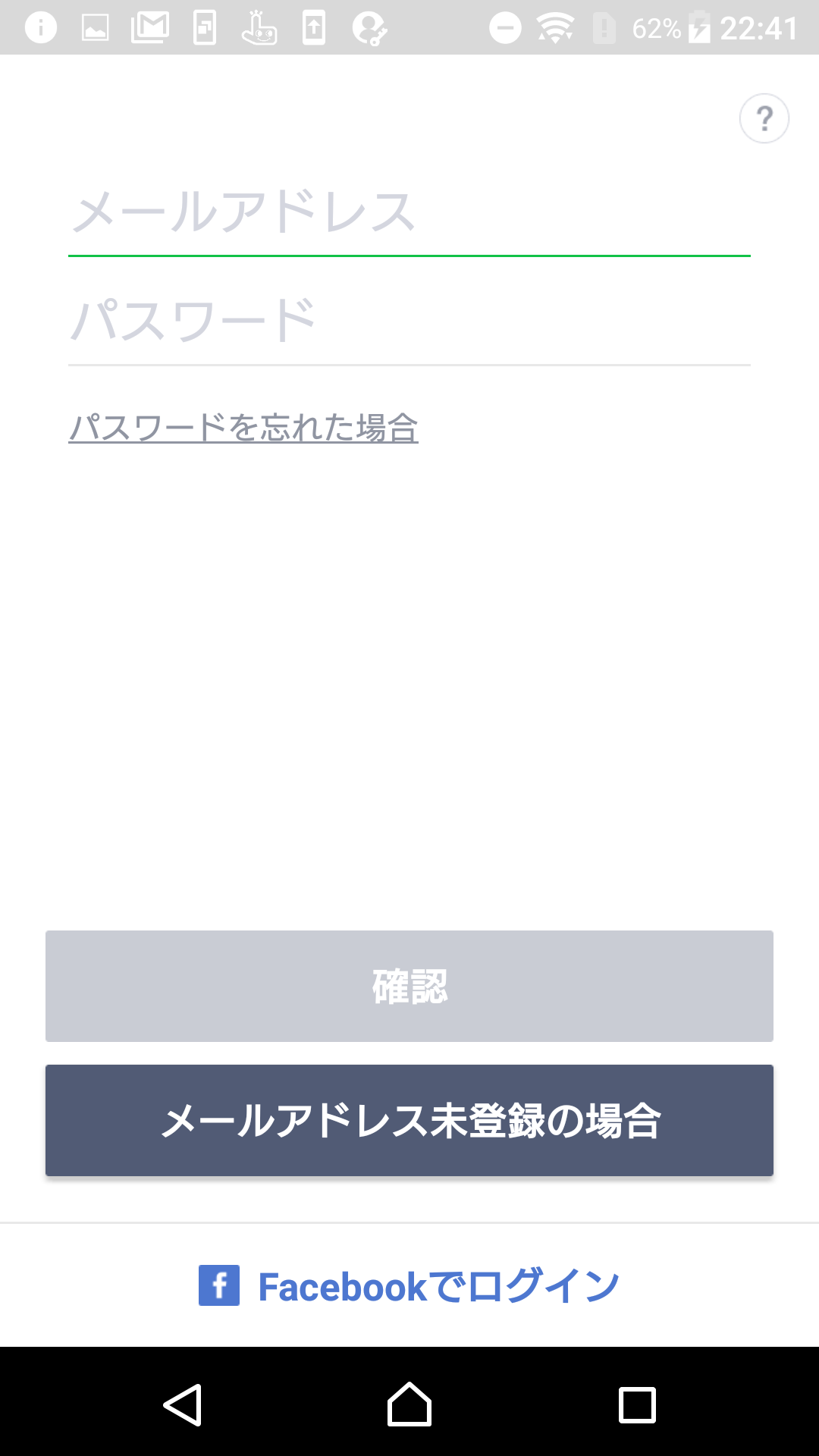
手順2 で作成した Facebook アカウントで、使用するスマホの Facebook アプリにログイン。その後 LINE を開き、下記スクショに従い、手順を実行 -
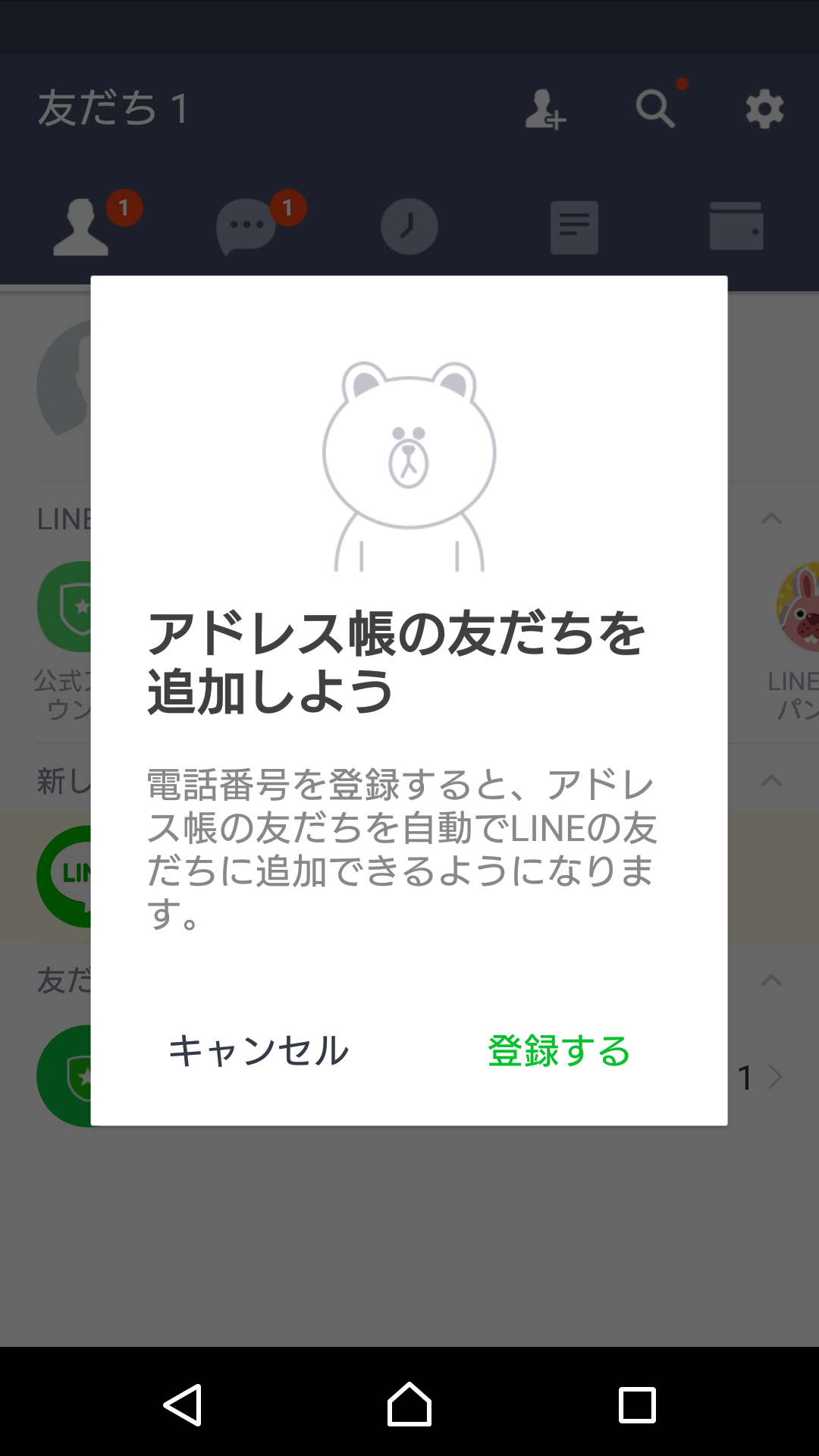
名前を登録
![ScreenShot 2018-05-16 at 23.47.02.png] (https://qiita-image-store.s3.amazonaws.com/0/190905/54cd8865-6a1c-8d59-c12e-c8ceec25acbc.png) -
(参考)他端末での LINE アカウントログイン
手順3 まででアカウントの取得自体は完了だが、テストとなると、当然iOS, Android など複数端末でのテストが必要になる。その際は、以下の手順で作成したラインアカウントでログインできる。 -
ログインしたい端末の Facebook アプリに、 手順2 で作成した Facebook アカウントでログイン
以上になります!
今後も各アプリの仕様変更で変わっていく部分もあると思いますが、その際はぜひコメントいただければと思います!