この記事は、Business Bank Group Developers Advent Calendar 22日目の記事です。
こんにちはビジネスバンクグループの清水です。
今日は弊社のフロント開発環境のAngularをv4.4からv6.0にupdateした話をします。
(すでにstableはv7.1.1ですが、updateタスクを開始した時にまだv7がリリースされていなかったこともあり、まずはv6にあげて行こう!!!となった経緯があります。)
もともとの各種ライブラリのバージョン
- Angular: 4.4.6
- Node: 7.10.1
- TypeScript: 2.6.2
- Rxjs: 5.5.2
目標
- Angular: 6.0.0
- AngularCLI: 6.0.0
- Node: 8.0.0
- TypeScript: 2.7.2
- Rxjs: 6.0.0
アップデートタスクはAngular公式ドキュメンテーションにあるAngular Update Guideにそって進めました。
そのため、Angular Update Guideのセクションごとに話を進めていきます。
Before Updating
一番大きかった作業はHttpClientの移行です。これについては過去の記事に書いてますのでよかったら見てください。
AngularのHttp -> HttpClientにした話
それ以外は、ガイドにそって改修作業をすれば終了でした。
During the Update
ここでの作業は大きく分けて4つです。
1) Nodeのversion up
→ これについては後日 @tronperidot さんが話してくれる予定です
2) AngularCLIのインストール
npm install @angular/cli@6.0.0でinstallをした際の作業は次になります。
npm uninstall angular2-elastic
npm uninstall angular2-masonry
それぞれ、Angularの新しいバージョンに追随していなかったため消しました。
masonryを使用したUIは今後も使用したいので、angular2-masonryの代わりにngx-masonryかng-masonry-gridを入れることを検討中です。
ngx-masonryはangular2-masonryをforkしたものなので、リプレース自体は簡単そうですが
If I have the time I will look into further improvements, but please do not expect support as I don't have the time for that.
といっているのでng-masonry-gridで問題ないか試しているところです。
3) Angular周りのライブラリupdate
ng update @angular/core@6.0.0をするために必要だった関連ライブラリupdateは次です。
npm i -D codelyzer@4.5.0
npm uninstall ng2-page-scroll
npm i -S ngx-page-scroll
npm install @angular/compiler-cli@6.0.0
npm i -D angular-in-memory-web-api@0.7.0
npm i -S ngx-toastr@9.1.1
npm i -S angulartics2@7.2.3
ng2-page-scrollはdeprecatedになったので代わりにngx-page-scrollを入れました。入れ替えるだけで大きな変更点はなかったです。
4) ReflectiveInjector
ReflectiveInjectorもdeprecatedになっていたので StaticInjectorへのリプレースを試みました。
ダイアログ部品周りでReflectiveInjectorを使用していたのですが、ダイアログ部品自体をAngularMaterialに移行するか検討中なためFIXMEコメントをつけて保留中です。
ReflectiveInjectorのリプレース談があったら知りたいです。
ここまでで、AngularのupdateとCLIの導入が完了しました!
After the Update
RxJSのupdate作業です。
rxjs-tslintをinstallしてrxjs-5-to-6-migrateでRxJSのv5からv6へのmigrateを行いました。(CLIで生成したappでないためtsconfig.jsonです)
rxjs-5-to-6-migrate -p tsconfig.json
v6への変更点は色々ありますが、rxjs-5-to-6-migrateを使用すると基本的な修正は行ってくれるのでほぼほぼmigrate作業をする必要はありませんでした。
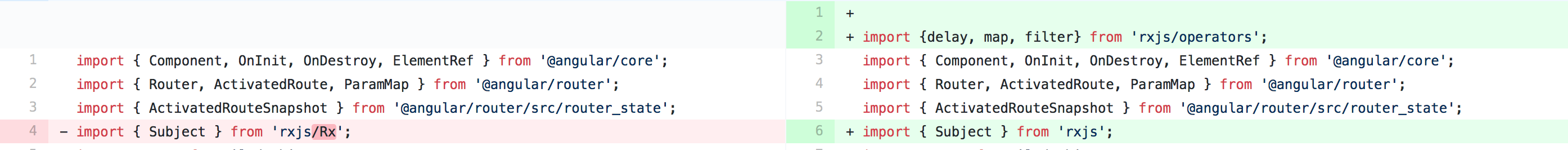
ただ、migrateによって追加されたimport文や意図しない空行が一行目に挿入されてしまったのでそれらは手作業で修正しました。(300ファイルくらい)

prettierでの修正も検討したのですがいい方法がわからなかったです。何か知見がある方がいたら教えていただきたいです。
また、Observable.mergeやObservable.createを使用していた部分のmigrateがされなかった箇所があったので何点か手作業で修正しました。(migrateされなかった処理はリファクタしたほうがいいのかな、とちょっと思っています。)
tslint
codelyzerのupdateにより消された下記ルールで使用していたものをtslintから削除しました。
no-access-missing-member
templates-use-public
template-to-ng-template
invoke-injectable
もともとblacklistに指定していた"rxjs"を消しました。
"import-blacklist": [
true,
"rxjs"
],
以上修正して、lintが通ることを確認しました。
Angular6
上記作業が終了しAngular6.0.0にアップデートすることができました!!!
そう、、、アップデートすることはできました!!!!!
いざアプリをローカルでbuildしてみるとエラーが、、😂😂😂😂
この続きの話は@tronperidot さんがAngular4.4 -> 6.0 にした話(後編)で話してくれる予定です。
まとめ
今回のタスクで思ったことは、最新バージョンに追随していくことの大切さです。
開発環境で使用しているバージョンと最新バージョンの幅が開くほど、updateタスクのコストがかかります。
何より、「新しく出たあれを使いたい!!けどバージョンが低くて対応してない、、」といった不甲斐ない気持ちにもなりません。
機能開発に追われてアップデートタスクのような改善作業は後回しになりがちですが、これらも優先タスクであるとチームの認識を合わせることが重要です。
明日は @Akiyah の担当です、お願いします!
またAngular4.4 -> 6.0 にした話(後編)も明後日に公開予定です、@tronperidot さんお願いします!