Sassとは
Sassとは「CSSのメタ言語」と呼ばれるもので、CSSをより便利に記述するための言語です。
CSSよりもコードの記述を短く済ませることができ、作業効率の向上と管理しやすいコードを記述することができます。
ちなみに、Sassは「Syntactically Awesome StyleSheet」の略で、
- Syntactically = 文法的に
- Awesome = めっちゃすごい
- StyleSheet = スタイルシート
つまり、「CSSをさらに拡張し、より効率的に書けるようにしたCSS」ということです。
このSassを利用すると、
- 入れ子(ネスト)を使用することができ、構造的に記述しやすい
- 一度定義したスタイルを使いまわせる(継承)
- スタイルを関数のように扱える(Mixin)
- 四則演算ができる
- ファイルを分割できる
のように作業効率の面でも、メンテナンス性の面でも多くのメリットがあります。
Sassの2種類の記法(歴史)
Sassの書き方には「SASS記法」と「SCSS記法」の2種類あります。
ファイルの拡張子は、それぞれ「◯◯.sass」、「◯◯.scss」になります。
SASS記法
CSSでおなじみの「{}」や「;」などが必要なく、代わりにインデントを使って記述していきます。
ul
background: #000
li
margin-top: 2rem
img
display: block
Sassとしては、こちらのSASS記法が最初に作られました。
しかし、SASS記法はあまりにもCSSの記述と異なっており、とっつきにくい印象を受けます。
また、CSSとの互換性もなく、sassファイルに通常のCSSルールで記述するとコンパイルエラーになってしまいます。
そこで登場したのが「SCSS記法」です。
SCSS記法
ul{
background: #000;
li{
margin-top: 2rem;
img{
display: block;
}
}
}
コンパイル後は以下のようになります。
ul{
background: #000;
}
ul li{
margin-top: 2rem;
}
ul img{
display: block;
}
SCSS記法はCSSと互換性があり、通常通りのCSSを書いてもコンパイルエラーにはなりません。
ほとんどCSSと同じ記述になっていてわかりやすいです。
そのため、SCSS記法は、通常のCSSが分かる人であれば問題なくコードが理解できるようになっていることもあり、現在ではSCSS記法が主流となっています。
Sassの導入方法
Sassを使用するためには、Sass自体を編集する「エディタ」と、コンパイルしてCSSを吐き出すための「コンパイラ」が必要です。
Visual Studio Codeであれば手軽に環境を作ることができるため、簡単にSassによるWebコーディングを始めることができます。
VSコードへの導入
- プラグイン
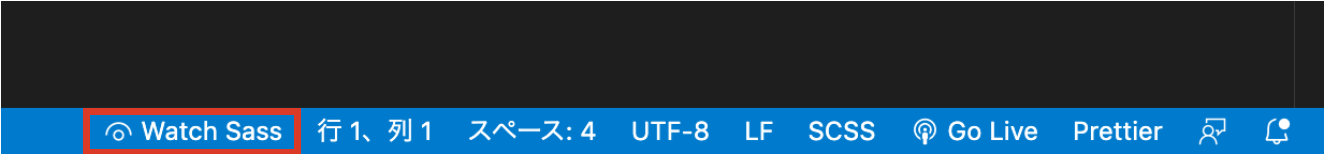
Live Sass Compilerをインストールします。 - Sassファイル(拡張子が.sassまたは.scssのファイル)を作成すると、画面下の青いバーに
Watch Sassという項目が追加される。 - scssファイル内にscssを記述する。
-
Watch Sassをクリックすると、sassの監視が開始され、ファイルを保存した時にコンパイルしたcssファイルが出力されるようになる。

このようにして、HTMLには「style.css」ファイルを読み込ませておきますが、cssを記述するときは、「style.scss」を使うような形になります。
SCSS記法の基本
セレクタのネスト
ul{
background: #000;
li{
margin-top: 2rem;
img{
display: block;
}
}
}
このように、Sassでは入れ子(ネスト)構造で記述することができ、直感的かつ効率的に、CSSを書けることがわかります。
上記の例の場合、Sassでは毎回「ul」を書かなくてもいいので、コードサイズが大きくなればなるほど、記述量をかなり削減することができます。
セレクタのネスト
セレクタだけでなく、下図のようにプロパティのネストもすることができます。
プロパティをネストする場合は「{」の前に「:」をつけることに注意しましょう。
.test{
boder:{
color: #000;
width: 4px;
}
margin:{
top: 10px;
right: 20px;
bottom: 30px;
left: 10px;
}
}
擬似クラスの書き方
擬似クラスとは、「:hover(カーソルを合わせた状態でCSSが適用)」「:visited(リンクにおいて訪問済みの状態でCSSが適用)」などのような、ある特定の状態にある時に、CSSが適用されるようにするものでした。
以下のように「&」を使います。
a{
text-decoration: none;
color: blue;
&:hover{
text-decoration: underline;
color:black;
}
}
変数
Sassでは、プログラミング言語のように変数を使うことができます。
つまり、ある値を事前に変数として定義しておけば、その同じ変数を使い回すだけで、同じ値を使用することができます。
Sassにおいて、変数を定義するには$変数名:値;というように「$」を使用します。
例えば、以下の例の場合では、Sassの上部に$mainColorとして「red」を、$subColorとして「blue」を定義しています。
$mainColor: red;
$subColor: blue;
.title{
color: $mainColor;
}
.subtitle{
color: $subColor;
}
これらの変数を使用すると、コンパイルされたCSSファイルでは、ちゃんと$mainColorがredに、$subColorがblueに置き換わります。
また、変数を定義している行($mainColor: red;と$subColor: blue;の部分)はCSSには、吐き出されません。
このように、変数を定義しておくと、例えばサイトのメインカラーを変更したい場合に、CSSではメインカラーを指定している箇所を全て1つずつ修正する必要がありますが、変数を使っていれば1箇所の修正で済むメリットがあります。
演算
Sassは、数値に対して「加算(+)」「減算(ー)」「乗算(*)」「除算(/)」「剰余(%)」を使うことで、他のプログラミング言語のように演算を使うことができます。
異なる単位だとエラーが出たり、除算の場合は括弧「()」が必要など注意すべき点はありますが、単位が片方しかない場合や2つ以上の数値での計算もできたり、変数にした数値を計算に利用することもできます。
/* 単位なし */
.addition{ content: 1 + 1;}
/* 単位が同じ */
.addition{ content: 1px + 1px;}
/* 片方が単位なし */
.addition{ content: 1px + 1;}
/* 単位が異なっていても計算される */
.addition{ content: 1px + 1pt;}
/* 単位なし */
.addition{
content: 2;}
/* 単位が同じ */
.addition{
content: 2px;}
/* 片方が単位なし */
.addition{
content: 2px;}
/* 単位が異なっていても計算される */
.addition{
content: 2.33333px;}
関数
Sass には予め用意された関数があります。
関数とは、定められた一連の処理(機能)を定義して名前を付けたもので、その関数を呼び出すことで一連の処理が実行される仕組みになっています。
すでにSassで準備されている関数のことを組み込み関数と言います。
数値関連の関数
| 関数 | 意味 | 例 |
|---|---|---|
| round($number) | 小数点以下を四捨五入 | round(9.6px) => 10px |
|
| ceil($number) | 小数点以下を切り上げ | ceil(9.2px) => 10px
|
| floor($number) | 小数点以下を切り捨て | round(9.6px) => 9px |
| abs($number) | 絶対値を返す | round(-9.6px) => 9.6px |
| percentage($number) | パーセント形式に変換 | round(40px / 100px) => 40% |
| min($number) | 最小の値を返す | min(3rem, 4rem, 5rem) => 3rem |
| max($number) | 最大の値を返す | max(3rem, 4rem, 5rem) => 5rem |
文字列関連の関数
| 関数 | 意味 | 例 |
|---|---|---|
| unquote($string) | クォーテーションを取り除く | round(9.6px) => 10px |
|
| quote($string) | クォーテーションを加える | quote(hoge) => "hoge" |
| str-length($string) | 文字列の長さを返す | str-length("foo") => 3 |
| str-insert($string,$insert,$index) | 指定した位置に文字列を挿入 | str-insert("abcd", "X", 3) => "abXcd"|
| str-index($string,$substring) | 指定した文字列の開始位置を返す | str-index("abcd", d) => 4 |
| str-slice($string,$start-at) | 指定した範囲を取り出す | str-slice("abcd", 3) => cd |
| to-upper-case($string) | 文字列を大文字に変換 | to-upper-case("abcd") => ABCD |
| to-lower-case($string) | 文字列を小文字に変換 | to-lower-case("ABCD") => abcd |
関数を自作する
Sassはもともと用意されている組み込み関数を使用できるだけでなく、自身で関数を作ることもできます。
何度も出てくるロジックや、記述量が多くなるような処理を書く場合には、関数として定義してしまうのが一般的です。
関数の作り方は非常にシンプルで、下図のように@function 関数名(引数) {処理}で作ることができます。
@function 関数 (引数){
処理
}
Sassを使いこなすことができると、
かなり効率的にコーディングを進めることができまね!!
使いこなせないとかなりの損ですね。。。
私もがんばります!!