はじめに
この記事の対象者
- Macユーザー
- 最適なMac設定を模索しているWeb系エンジニア(※フロントメイン)
環境
- Macbook Pro (13-inch, 2017, Four Thunderbolt 3 Ports)
- プロセッサ: 3.1 GHz デュアルコアIntel Core i5
- メモリ: 16 GB 2133 MHz LPDDR3
- Mac OS Catalina バージョン10.15.4
なぜこの記事を書いたのか
まず一つ目は**Macの初期設定をする機会が意外に多く、しかもそれに馬鹿にならない工数を取られていると気付いたからです。** 昨年度は2社からそれぞれMacbook Air,Macbook Proを支給されました。また、自身の所有するMacbook Proも調子が悪くなったり、環境構築に詰まったりしたので何度か初期化しています(初期化すると古くなったMacも驚くほど軽くなるのでおすすめです)。できれば、この初期設定を記憶に頼るのではなく自分用のマニュアルを見るだけでスムーズに行えるようにしたい。
二つ目は、自分のMacの設定がこれで良いのか気になったからです。Macは毎日使うものであり、もはや自分の身体の延長といっても過言ではなく、可能な限り最適化したいです。
全体の流れ
こんな感じで進めると効率が良いと思います。
人間はJavaScriptと違ってマルチスレッドなので、インストールの待ち時間を上手に利用して並行して作業を進めましょう。
- Macを初期化する(新品の場合は省略)
- MacOSが最新か確認(新品の場合は省略)
- まず最初にMacの設定をカスタマイズ
- (↑と並行して)アプリをダウンロード
- 環境構築
- (↑と並行して)VS codeをカスタマイズ
- Launchpadを整理
Macの設定をカスタマイズ
Mac爆速化
カーソル移動速度をMaxに
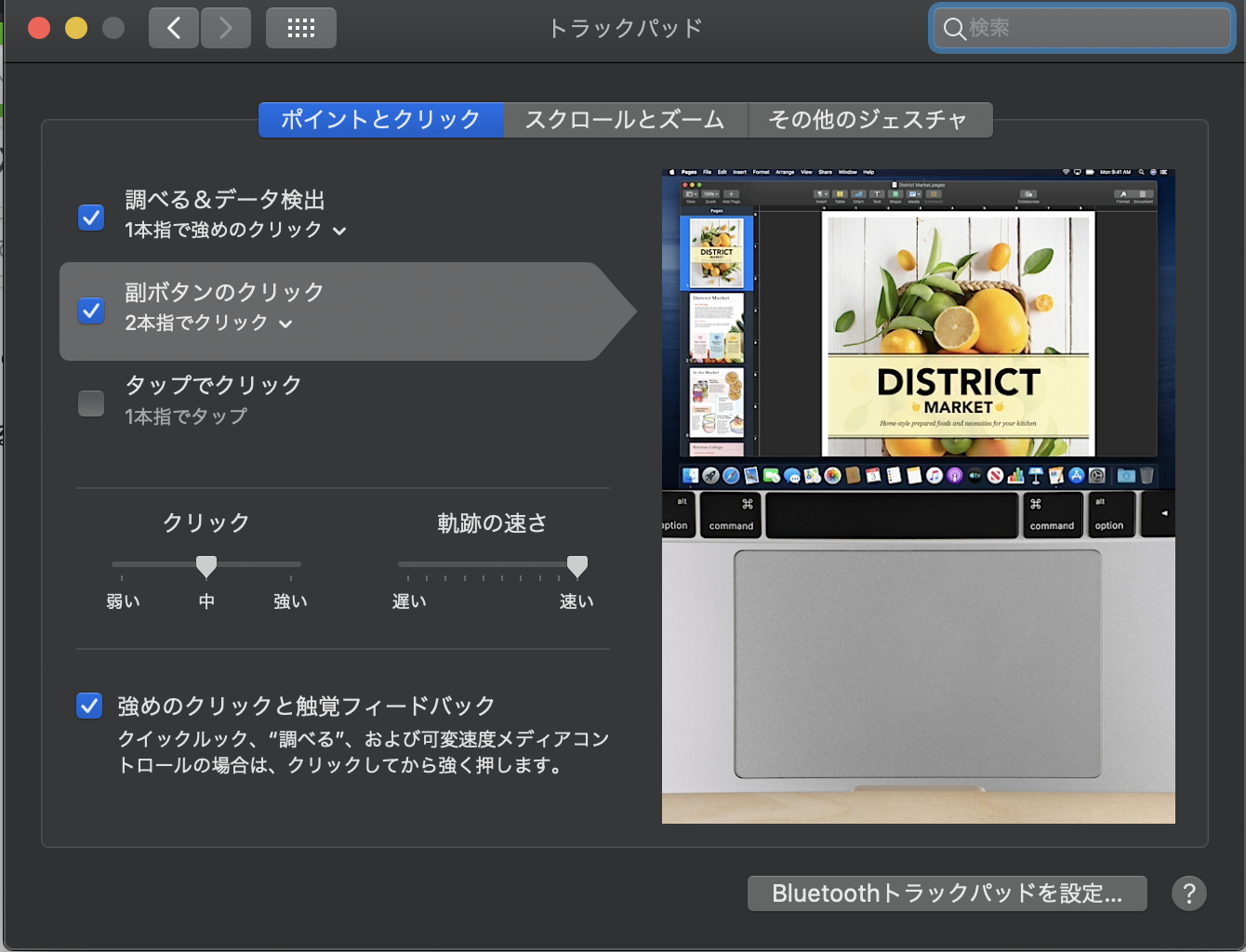
システム環境設定(歯車アイコンです)/トラックパッドと移動して、軌跡の速さのバーを右端に引っ張って最大速度にします。
(エンジニアかビジネス職か問わず、仕事ができると思った人はみんなMaxに設定していました)

キーの反応速度をMaxに
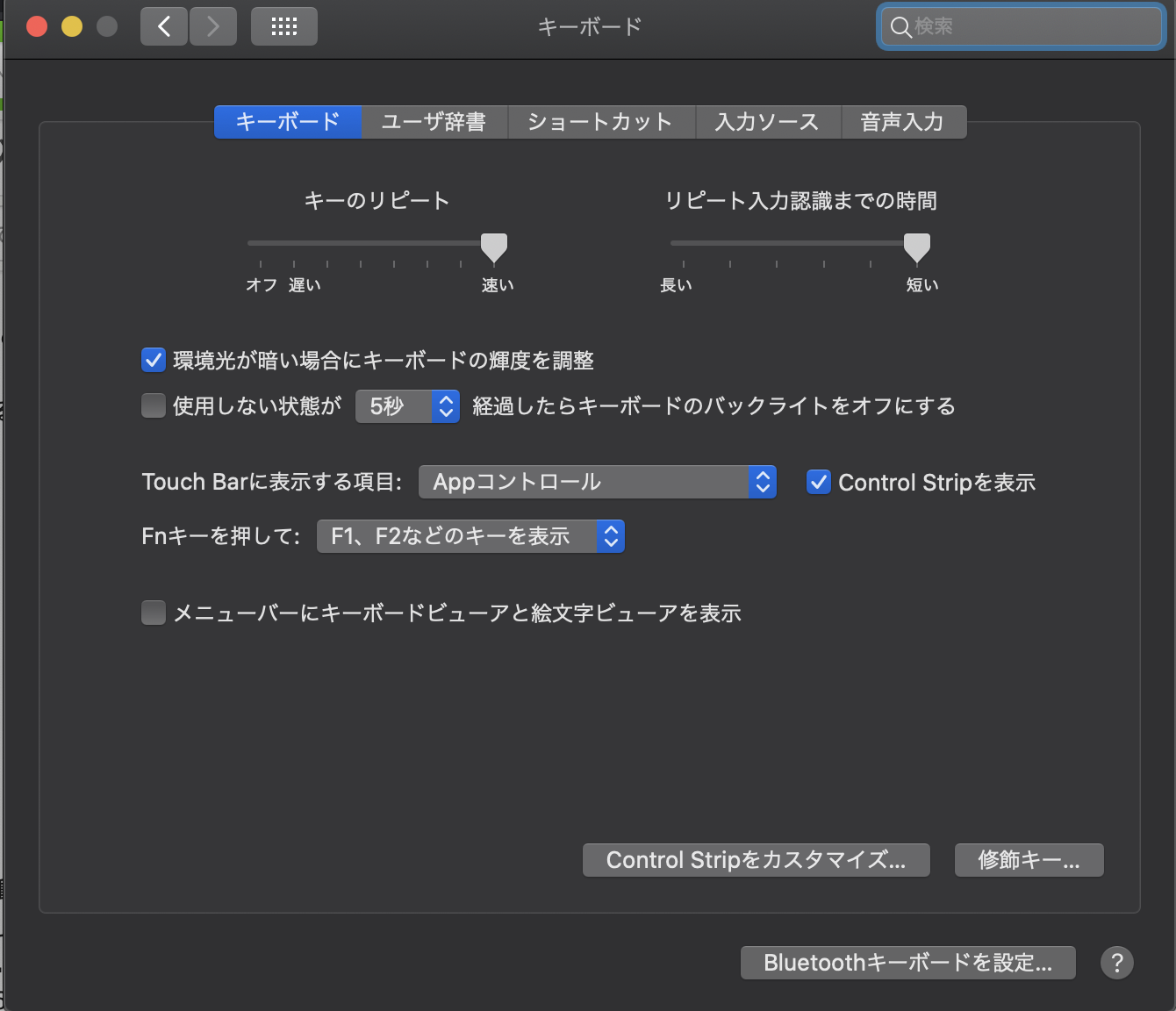
システム環境設定(歯車アイコンです)/キーボードと移動して、キーのリピートのバーを右端に引っ張って最大速度にします。
及び、リピート入力認識までの時間のバーを右端に引っ張って最も短くします。

目に優しくする
脳は疲れません。デスクワークをしていて「疲れた」と感じるのは、「目が疲れている」のが原因です。
特にエンジニアは家族や恋人の顔よりディスプレイを見る時間の方が長いと言っても過言ではないでしょう。
よって、PCやスマートフォンの設定は最大限目に優しい環境にしましょう。
常にダークモードにする
`システム環境設定アプリ`(歯車アイコンです)/一般と移動して、外観モード: ダークを選択します。
以前は外観モード: オートにしていたのですが、常にダークモードで統一することで連続作業時間が伸びました。
常にNight Shiftを最大適用する
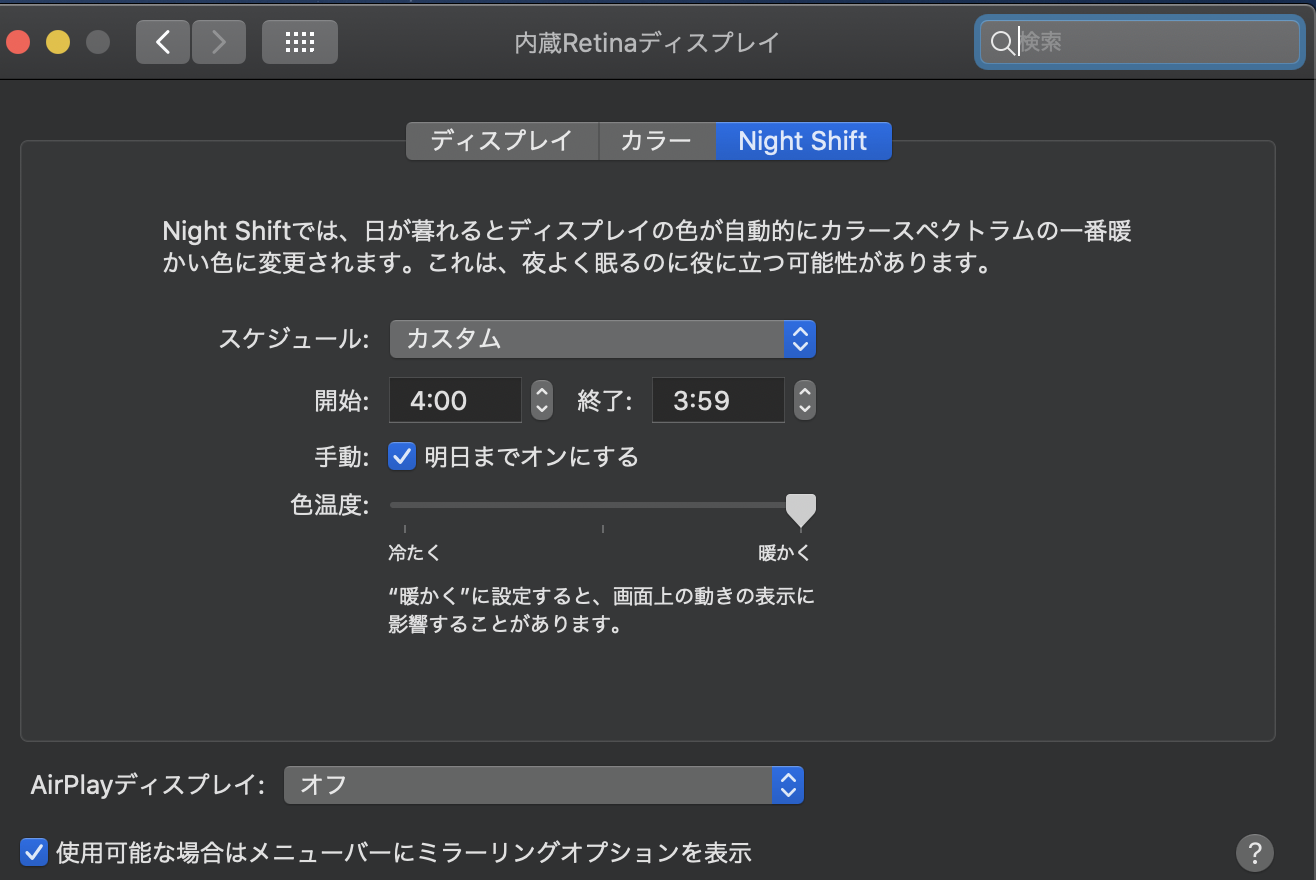
システム環境設定アプリ(歯車アイコンです)/ディスプレイと移動して、Night Shiftの各項目を下記のように設定することで24時間常に適用されるようにします。
スケジュール: カスタム
開始: 4:00
終了: 3:59
色温度: 右端まで引っ張って最大限「暖かく」する

特にNightShiftの24時間化を強く勧めます。
最初は黄色ががった画面に驚くかもしれませんが、数十分で慣れます。
(ただし、デザイナーの方は細かい色彩感覚が重要なので、話が違うかもしれません。フロントエンドエンジニアとしてはNightShift適用下でもCSS書くのに不便を覚えたことはありません)
壁紙を漆黒にする
設定→デスクトップとスクリーンセーバーと開き、Apple/カラーから黒を選択します。
壁紙に画像や写真を使わないことで集中力UP効果もあります。

ブラウザに拡張機能Dark Readerを設定
Chrome, Firefox両方に拡張機能「Dark Reader」を追加します。
Chrome版
Firefox版
非光沢の画面保護シールを貼る
Macには必ず非光沢の画面保護フィルムを貼ることをお勧めします。
Macのレティナディスプレイは眼の負担が非常に大きいのですが、アンチグレア化するとその差が明確に実感できるはずです。
(以前はデフォルトでディスプレイがアンチグレアになっているThinkPad x1 carbonを使っていたのですが、光沢画面であるMacに移行してからはっきりと目が疲れやすくなったと感じました)
また、もちろん指紋や汚れが付きにくくなってディスプレイの状態を保つ効果もあります。
覗き見防止 macbook air 13 保護フィルム フィルター/プライバシー を守る 【ブルーライトカット】
Finderのサイドバーに常にホームディレクトリが表示されるようにする
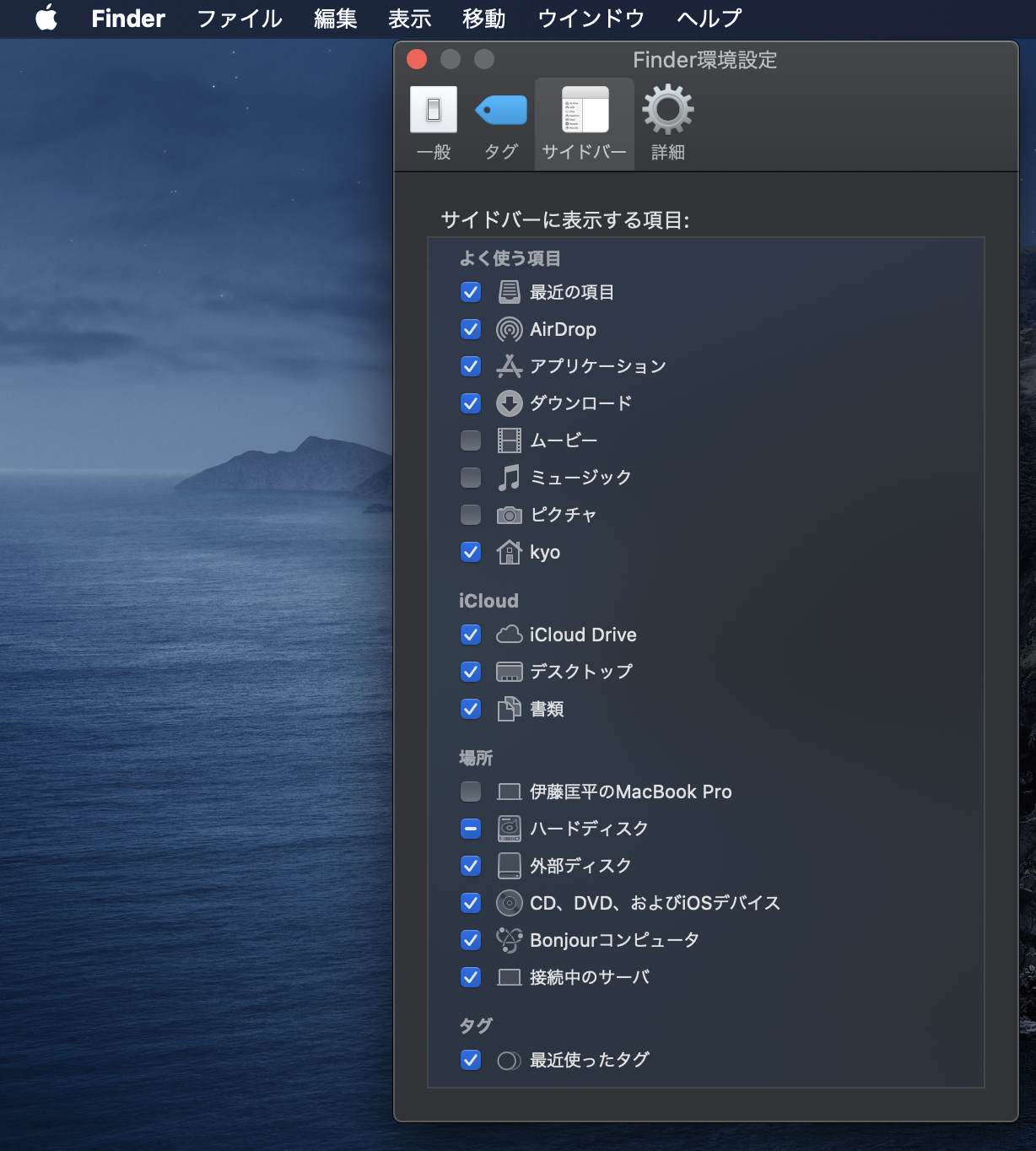
Finder(青と白2色の顔アイコンです)を開いてから、画面上右端のFinderをクリックしてからサイドバー/サイドバーに表示する項目からホームディレクトリ(家アイコンです。ご自身のユーザー名になっています)にチェックを入れます。すると、Finderのサイドバーに常にホームディレクトリが表示されるようになります。
(デフォルト設定で表示するべきだと思います)

ホームディレクトリ直下に「dev」ディレクトリを作成
Finderのサイドバーにホームディレクトリが表示されるようになったので、そのままホームディレクトリに開発用のディレクトリを作成します。私はホームディレクトリ直下にdevというディレクトリを作成して、そこに全てのプロジェクトを入れています。
ちなみに、以前はホームディレクトリ直下にStockというディレクトリも作り、そこに開発と直接関係のない資料やファイル等を入れるようにしていたのですが、現在はそれらは全てicloud上で管理するようにしました。
「Macにログインしているユーザー名」はきちんと本名フルネームに
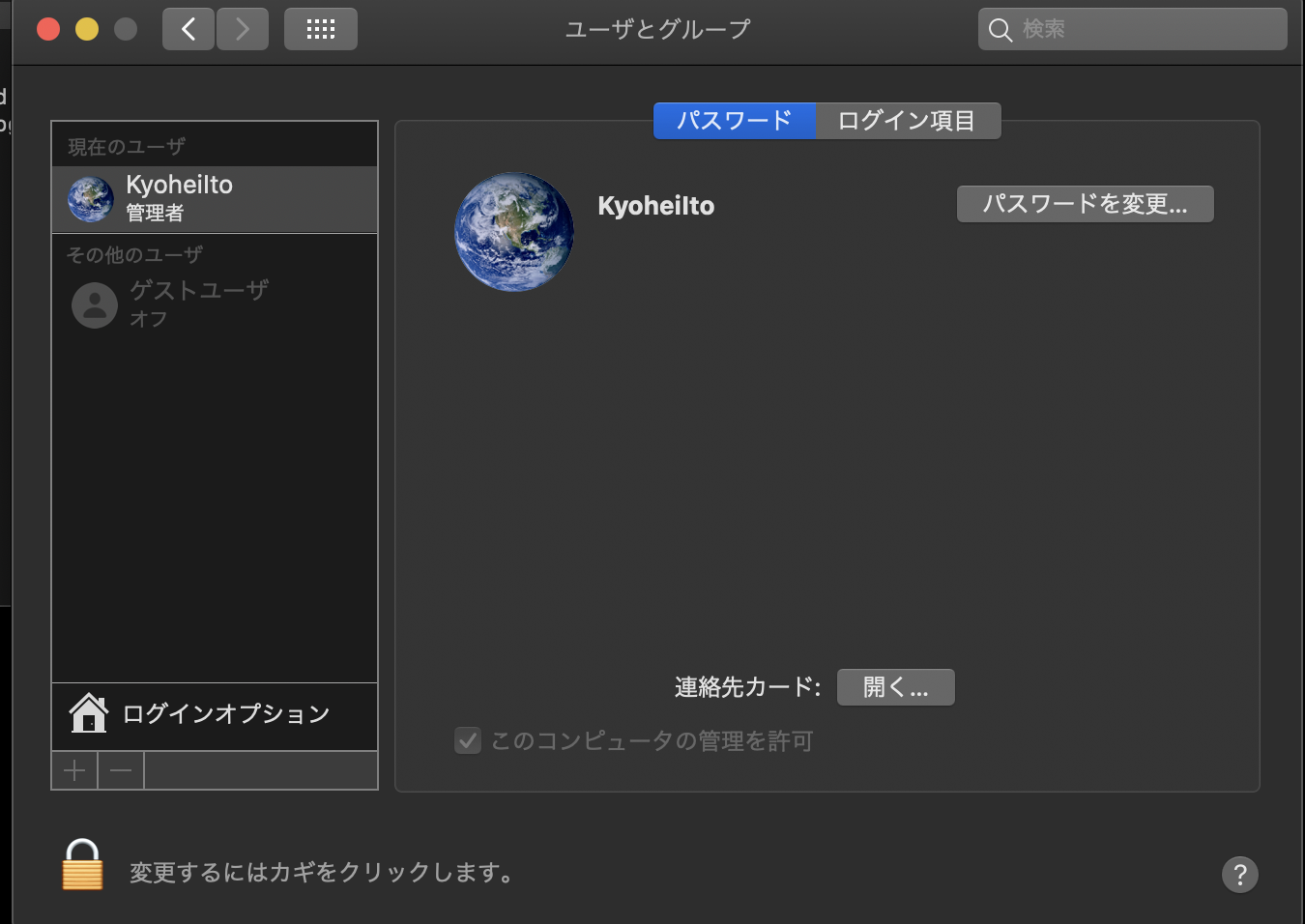
設定/ユーザーとグループと開き、まず鍵アイコンをクリックしてMacのパスワードを入力します。
左側のユーザーを選択して、本名フルネームにします。

Macの表示名を短いものに変える
ターミナルではユーザー名@Macの表示名と表示されますが、このMacの表示名はデフォルトでは「Macにログインしているユーザー名」になります。「Macにログインしているユーザー名」は普通フルネームで登録していると思うので、ターミナルで表示されるときに冗長になってしまうんですね。特に、日本語で登録している場合は漢字を適当なアルファベットに無理やり変換したものが表示されるので、とてもuglyになります。
短いものに変えましょう。
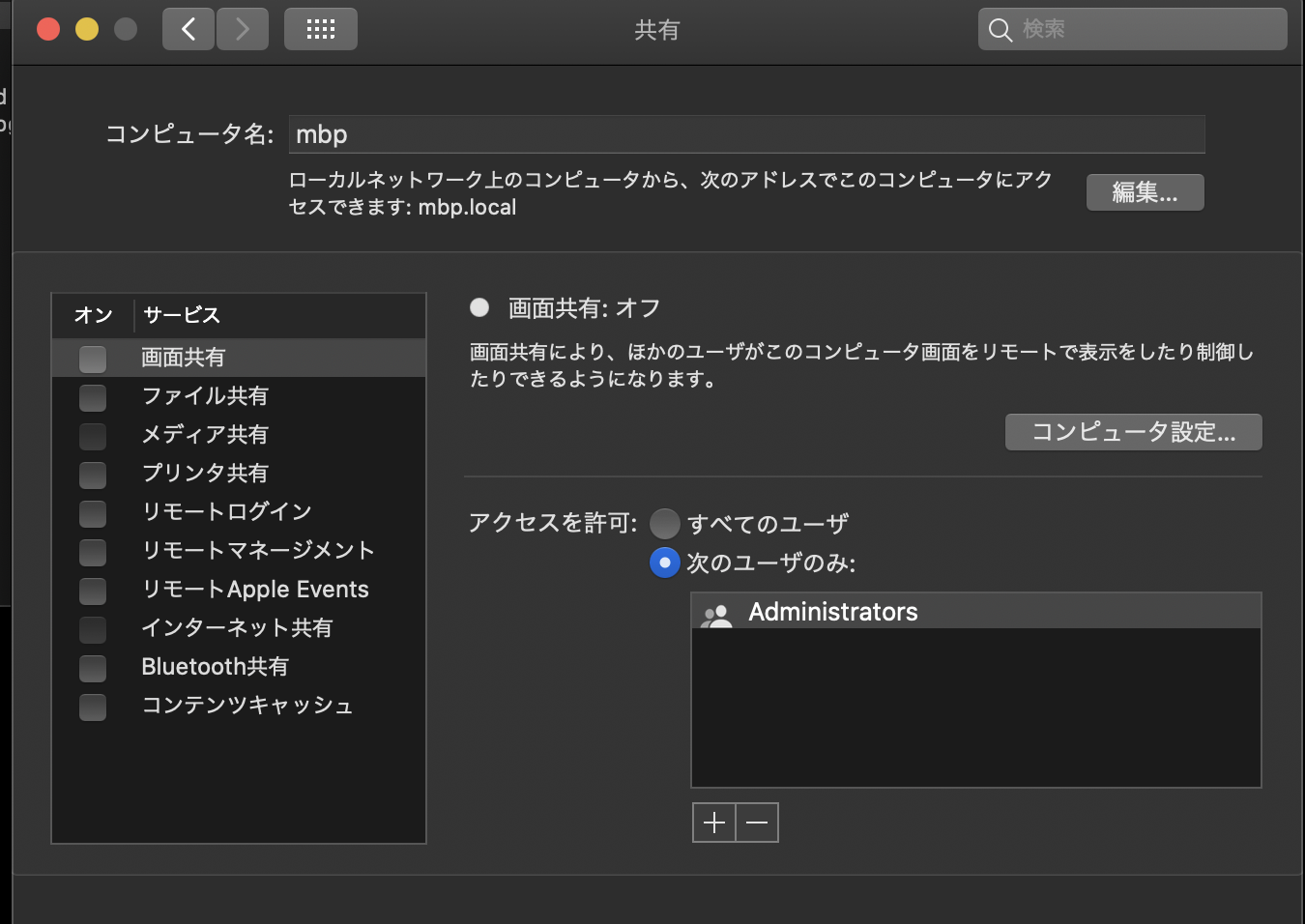
設定/共有と開きます。コンピュータ名を任意のものに変えましょう。3文字程度が理想的です。個人的におすすめなのはそのMacの種類の略称にすることです。Macbook Pro→mbp、Macbook Air→mba、のようにですね。
一部のアプリ上でCommand + Q を無効にする
MacはCommand + Q でアプリを終了できますが、誤ってこのキーボードショートカットを押してしまうことがよくありました。強制的に警告なしでアプリを終了させてしまうので、ブラウザ上でテキストを編集していたり、VS Codeでコードを書いているときにCommand + Qを押すと悲惨なことになります。
このショートカットそのものを無効にするのではなく、VS code, Google Chrome, Firefox上でのみCommand + Qを無効にします。
image.png
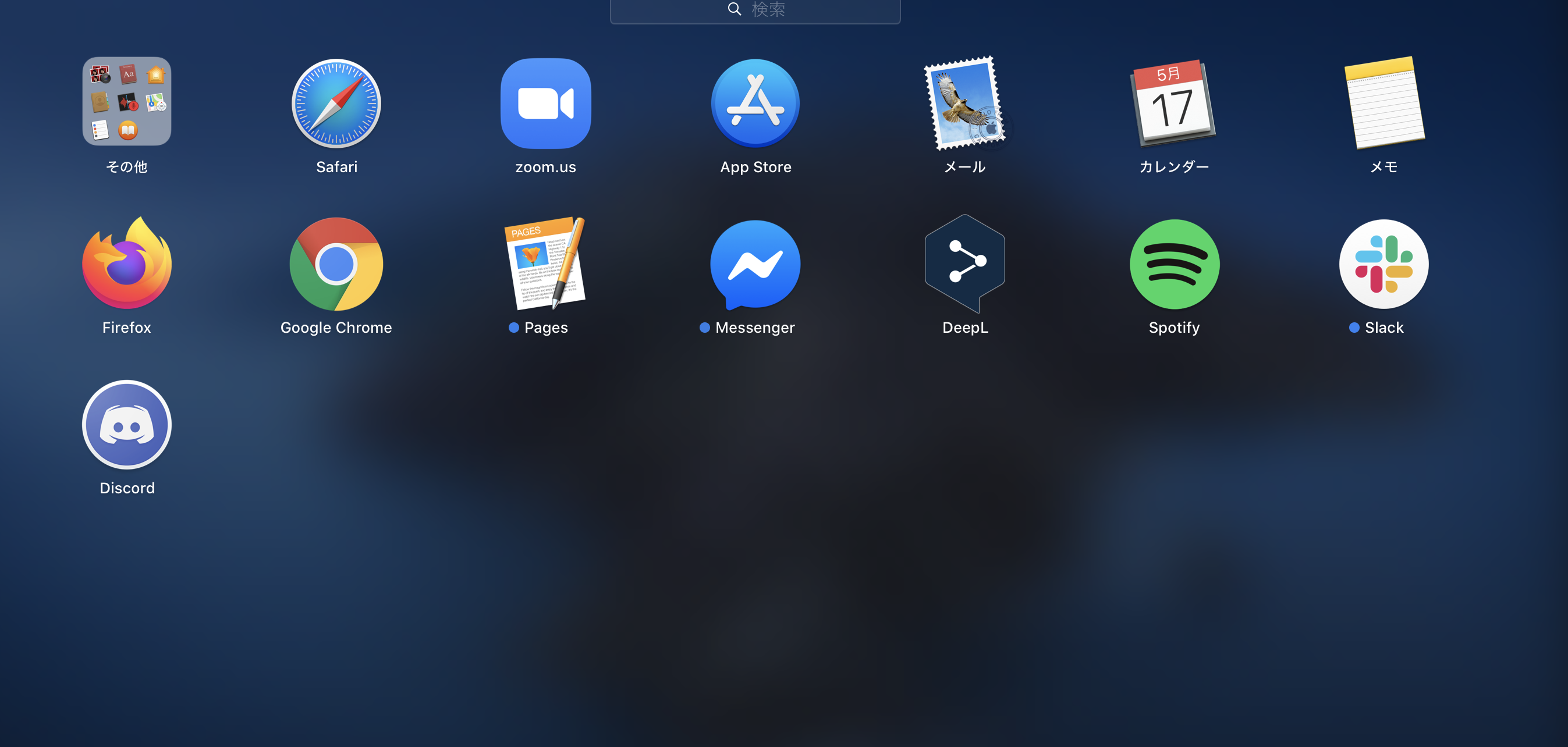
Launchpadを整理
まず、「その他」フォルダは最も使用頻度が低いので、最上段左端に設置します。
そして、頻繁に使用するアプリ以外(すなわち9割のアプリ)を「その他」フォルダにまとめて入れてしまいます(削除ではないのは、Macにデフォルトで入っているアプリを削除するのは多少面倒だからです)。

アプリ
私の考え方ですが、ハードウェアに入っているアプリは少なければ少ないほど良いと思います。
余程使用頻度が高くない限り、ブラウザから使えるものはブラウザから使いましょう。
ちなみに、Macにアプリをダウンロードする際のブラウザはSafariを使用すると最もスムーズだと思います。ハードウェアに合わせて開発されているので当たり前ですね。
Chrome
必須。
ただし、個人的には検証ツールでHTML・CSSをチェックする際はFirefoxが最も使いやすいです。また、ブラウジング等普段使いにはBraveといったブラウザの方が使いやすいです。
しかしそれでもChromeは必須なのは、Nuxt.jsやGastby.js等でホットサーバーを立ち上げる際は基本的にChromeを使うべきだからです。例えば、以前Nuxt.jsをBraveブラウザ上で立ち上げた際に謎のエラーが発生して数時間溶かしたことがあったのですが、原因はBraveブラウザの広告ブロック機能がNuxt.jsの一部をブロックしていることでした。
現在はデフォルトではChromeでホットサーバーを立ち上げて、HTML・CSSのエラーを特定する際をFirefoxを使うようにしています。
Firefox
好みですが、ブラウザアプリは2つあった方が何かと効率的です(Safariは検証ツールがないので使わない)。
ブラウザの選択肢も数多くありますが、個人的にはFirefoxが最も優れていると思います。特に検証ツールでHTML・CSSをチェックする際はFirefoxだと秒でエラー箇所を特定できます。
VSCode
テキストエディタも選択肢が数多くありますが、もはやVS Codeがデファクトスタンダートです。
(VS codeのカスタマイズは開発環境を構築してから行うと効率が良いので、まずはインストールするだけ)
DeepL
精度が飛躍的に向上した翻訳ツールです(国内でも、DeepLを導入した会社が翻訳の募集を取り止めた事例があります)。
ブラウザからも利用できますが、頻繁に使うのでスタンドアロン版をMacにインストールしました。
英語のドキュメントを読む際や、外国人エンジニアとやり取りする際に非常に便利です。
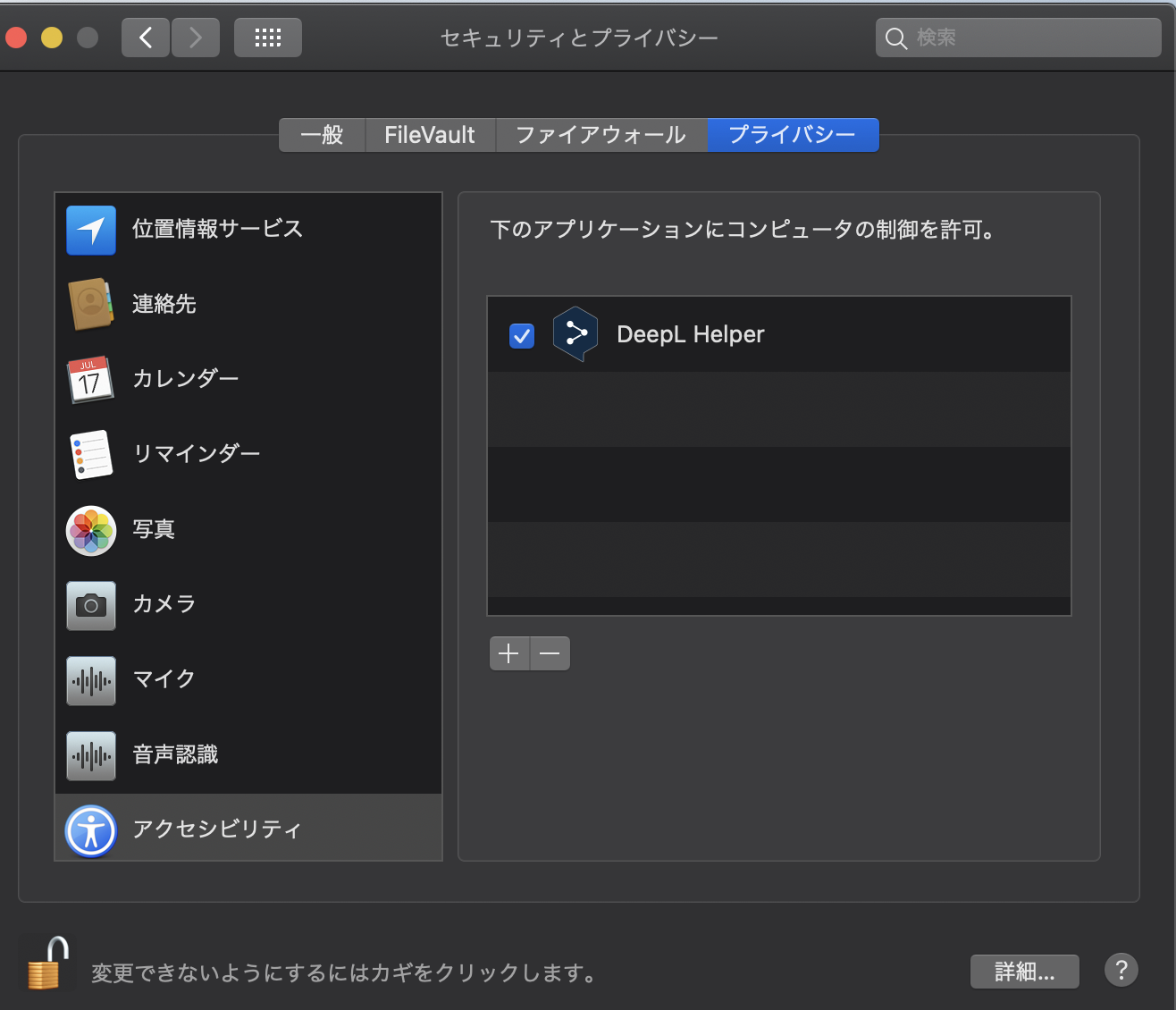
インストールが終わったら、Deep Lを起動して、その指示に従い画像のようにDeep Lにコンピュータの制御を確認してください。すると、テキストを選択してからCommand + Cを二回打つと即座にDeep Lが選択箇所を翻訳してくれます。

Discord
国内の開発者コミュニティはSlackばかりですが、世界では基本的にDiscordが主流です。
おすすめのチャンネルも貼っておきます。
- Nuxt.js
- Vue.js
- Vuetify
- Gastby.js
そして、先に紹介したDeepLとDiscordを組み合わせたときの威力がすごいです。
DeepL×Discordでエンジニアとしての地力も上げることができました。
Clipy
※2020/8/9追記
必須。
クリップボードのログ及び管理ツールです。
騙されたと思って使ってみてください。世界が変わります。
Spotify
※2020/8/9追記 ブラウザから使うように変更
元々Apple Musicを2年間使っていて、Amazon Prime MusicやAmazon Music Unlimited
, LINE Music等一通り使ってみたのですが、先月Spotifyを試してみてから世界観が一変しました。Apple Musicも使いやすかったんですが、Spotifyは全てのレベルが違います。マテリアルデザインやレコメンド機能(及びそれを支える機械学習)の最も優れた例でもあるので、エンジニアやデザイナーなら必ず体験するべきプロダクトです。
また、Mac上での音楽ファイルの管理にも馬鹿にならない工数が取られていました。辿り着いた結論は、「そもそもローカルで音楽ファイルを管理するべきではない」です。Spotify導入で人生の中でかなりの時間が浮きます。
Figma
※2020/8/9追記 ブラウザから使うように変更
デザインツールです。デザイナーの方からワイヤーフレーム頂く時にFigmaが最も多いです。頻繁に確認するので、アプリをインストールしました。
Messanger
※2020/8/9追記 ブラウザから使うように変更
仕事や準仕事の連絡は、Messangerが最も多いと思います。
リファラルで案件を繋いでもらったり、投資家の方を紹介してもらう時等に重宝しています。
日本で主流なメッセンジャーアプリはPCからだと使いづらいことが多いですが、Messangerは使いやすいですね。スマホが普及する前からのサービスだからでしょうか。
Zoom
※2020/8/9追記 ブラウザから使うように変更
Covid19(コロナウイルス感染症)収束の見通しも経たない中、Zoomは必須です。
ビデオ通話アプリの中でZoomが特に優れているということもないと思うのですが、一度国内で最もメジャーになってしまった地位はそう簡単に覆らないと思います。
開発環境構築
アプリ同様に、本当に必要なものだけ入れましょう。
例えば、私は業務としてのWeb開発とは別に、趣味で機械学習やメディアアートのプログラミングを行うためにPythonをたまに触る時があるのですが、Pythonの環境構築をローカルマシンに行うのは辞めました。Anacondaなり、pyenvなりの設定がhomebrewやnode.jsと競合してストレスになりますし、マシンも重くなります。ブラウザから、Jupiter NotebookやGoogle Colaboratory等で十分です。
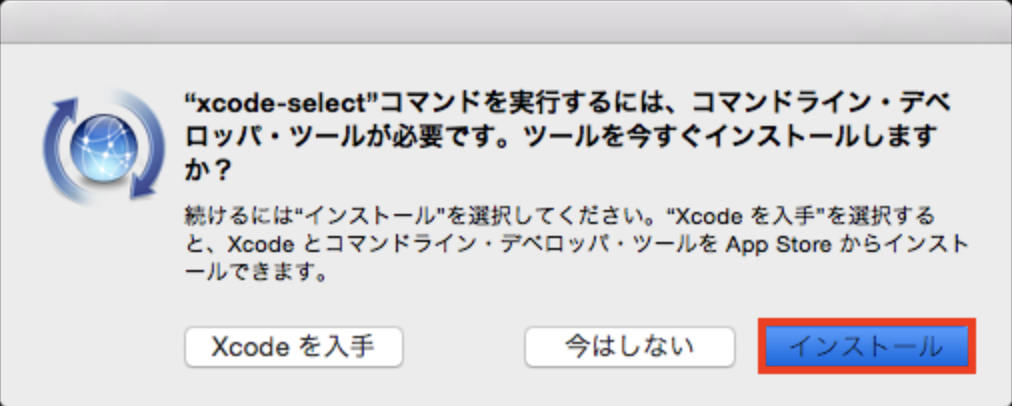
Command Line Tools for XCodeをインストール
MacOSでHomebrewやgitを使うには、Command Line Tools for XCodeが必要です(紛らわしいですが、iPhoneアプリ開発のための統合環境「XCode」とはイコールの関係ではありません)。
単体でインストール※することも可能ですが、gitを使おうとするとメッセージウィンドウが表示されるので、その指示に従うのが最も簡単で確実です。
git --versionとターミナルから入力すると、「git使うにはCommand Line Tools for XCodeが必要だよ〜」というメッセージと共に、下記のようなウィンドウが表示されるはずです。
Command Line Tools for XCodeは容量が大きく、優良なWifi環境下でもインストールに数十分かかるので、**Command Line Tools for XCode単体でのインストールを勧めます。**私の失敗談ですが、VS codeからgit拡張機能とまとめてCommand Line Tools for XCodeをインストールしようとしたら、重すぎてインストールが始まっていないと錯覚してしまいました。
※CUIでインストールする場合はxcode-select --installです。
gitをインストール
Command Line Tools for XCodeがインストールできたら、そのままgitも使えるようになっているはずです。
git --versionで確認してください。
gitのバージョンが表示された方は、ログインに移ります。
下記コマンドで自身がgitに登録しているメールアドレスとユーザー名を入力してください。
git config --global user.email "hogehoge@gmail.co,"
`git config --global user.name "hogehoge"
もしCommand Line Tools for XCodeをインストールしてもgitが使えない場合は、後述のhomebrewをインストールしてからbrew install gitを入力してください。`
JavaScript ES6の開発環境
homebrew, nodebrew, node.jsをまとめてインストールします。
ProgateさんのES6の開発環境を用意しよう!(macOS)がこれ以上ないほど分かりやすいので、是非参考にしてください。環境構築系はProgateの記事(「レッスン」とは別のコンテンツです)が素晴らしいです。
homebrewをインストール
homebrewがインストールされているか確認します。
brew -v
インストールされてなかったら
/usr/bin/ruby -e "$(curl -fsSLhttps://raw.githubusercontent.com/Homebrew/install/master/install)"
と入力します。
途中でEnterキーを押してください。
インストールが終了したら再度brew -vで確認しましょう。homebrewのバージョンが表示されたらOKです。
nodebrewをインストール
brew install nodebrew
と入力して、インストールが終了したら
nodebrew -v
で確認してください。最後に「nodebrew use v 〜」が表示されたらOKです。
node.jsをインストール
echo $SHELL
と入力して、実行結果が /bin/zsh の場合、以下のコマンドを実行してください。
echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.zshrc source ~/.zshrc
※Mac OS Catalinaからデフォルトはzshのはずです。
インストールの準備ができたら以下の3つのコマンドを1つずつ順番に実行します。
nodebrew setup
nodebrew install-binary stable
nodebrew use stable
インストールが終了したら最後に
node -v
で確認しましょう。「v14.2.0」のように表示されたらOKです。
yarn
※2020/8/9追記
yarnとnpmが競合するエラーあり。yarn自体がnode.jsを持つことが原因。現在対策を調査中。
npmよりyarnの方が速いので、なるべくyarnを使うことをおすすめします。特にReact.jsやGatsby.js、Vuepressはyarnの方が無難かと。ただし、共同開発の場合はそのプロジェクトに合わせるのが無難です。
homebrewを使ってインストールします。
brew install yarn
インストールが成功しているかどうか確認します。
yarn --version
「1.22.4」のように表示されたらOKです。
Vue.js CLIをインストール
VueやNuxtを使う方はインストールしましょう。
yarnを使ってインストールします。
yarn global add @vue/cli
一応最新のバージョンにアップグレードしておきます。
yarn global upgrade --latest @vue/cli
インストールが成功しているかどうか確認します。
vue -V
「@vue/cli 4.3.1」のように表示されていたらOKです。
Gastby.js CLIをインストール
Gastby.jsはWebメディアやブログを構築する際に便利なReactベースのフレームワークです。Vue, Nuxt, Hugo, Wordpress, Vuepress等一通り触りましたが、一番お気に入りです。
公式ドキュメントがnpmなので、npmを使ってダウンロードします。
npm install -g gatsby-cli
インストールできている確認します。
gatsby -v
「Gatsby CLI version: 2.12.21」のように表示されていたらOKです。
Hugo CLIをインストール
HugoはWebメディアやブログを構築する際に便利なGo言語ベースのフレームワークです。
Wordpressのようなテーマが豊富にあるので、こちらも使いやすいです。
homebrewを使ってインストールします。
brew install hugo
Contentful
Contentfulは今世界で最もメジャーなHeadless CMSです。
色々な方法で扱えるのですが、個人的にはCommand Lineから操作するのが最もしっくりくるので、そのために必要なcliをインストールしています。
yarn global add contentful-cli
インストールできている確認します。
contentful -v
「1.3.31」のように表示されていたらOKです。
VS Codeをカスタマイズ
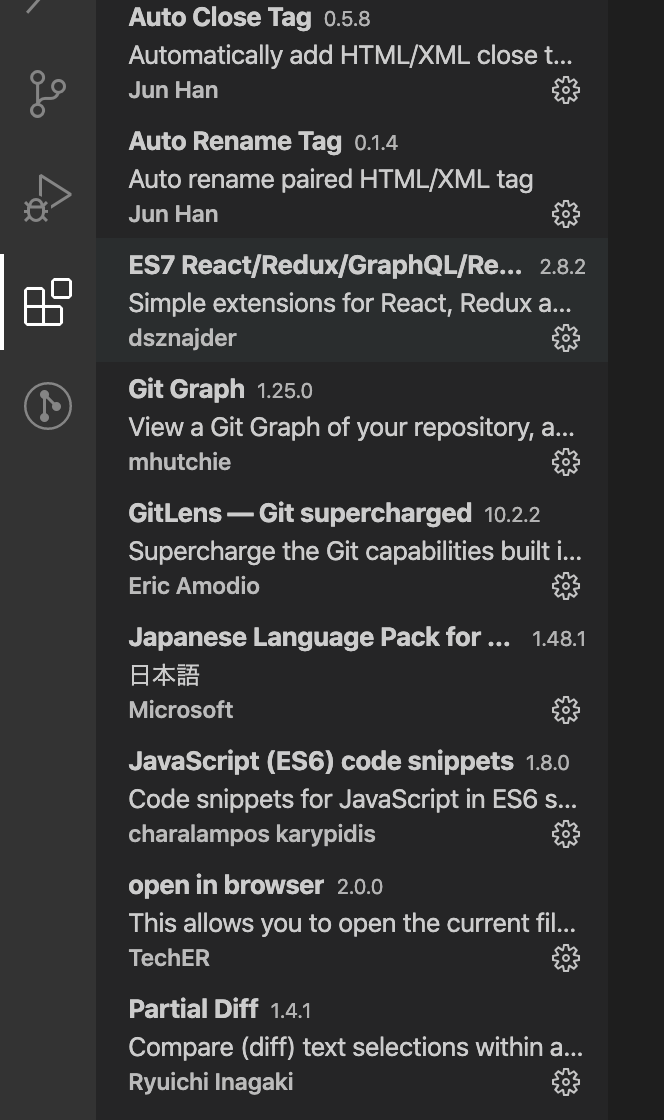
※2020/8/9 追記 今はこのスクショの通りです。VS codeの拡張機能も必要なものだけに絞れるとベスト。「なんとなく」で入れているものは消すこと。
まずは日本語化
拡張機能からJapanese Language Packをインストールしましょう。
必須拡張機能を追加
こちらの記事(Vue/Nuxt開発効率を3倍にするVSCode拡張機能セット)からさらに絞り込みました。
また、より詳しい設定の手順等はそちらの記事をご参照ください。
GitLens — Git supercharged
VS Codeから直接、git操作が簡単にできるようになります。
エンジニアライフが一変するほど便利な拡張機能です。
今までは義務感でcommitしていたのですが、今はcommitメッセージを書くのが楽しくて仕方ないです。
git pushやgit pullもまばたきするより簡単です。
Git Graph
2020/8/9追記 新しく導入。バリバリヘビーユーズ
gitログの可視化ツール。神
Auto rename tag
ペアとなるHTMLタグを自動でrenameしてくれます。
Auto close tag
HTMLの終了タグを自動で追加してくれます。
brackets pair colorizer
カッコ毎に色を分けてハイライトしてくれます。こちらを入れてから、VueやNuxtで(){}のネストを多用しても混乱することがなくなりました
JavaScript(ES6)
JavaScript(ES6) 用のSnippets拡張機能です。
Snippetsとはよく使うコードを自動で予測・保管する機能のことです。コードを一文字一文字全て書かなくても良いのは本当に楽ですし、コードのミスも減ります!
open in brawser
HTMLファイルをブラウザで開けるようになります。
partial diff
コードの比較が圧倒的にしやすくなります。特にクリップボードから比較できるのが非常に便利です(それまでは比較のためだけにファイルを一時的に作成したりしていました・・・)。
Vetur
※2020/8/9 追記 Vue.jsからReact.jsに絞ったので入れなくなった。
選択したコンポーネントやファイル名について、「Vueファイルのどこで定義されたか」や「定義しているコード」を表示してくれます。また、どこでも定義されていないのに使われている変数名を特定するのにも役立ちます。
vuetify vscode
※2020/8/9 追記 Vue.jsからReact.jsに絞ったので入れなくなった。
Vuetify用のSnippets拡張機能。
コードを強力に整形してくれます。必須です。
npm
※2020/8/9 追記 入れなくなった
npm用の補助ツール。一応入れています。
VS Code基本設定を変更
下記のように設定しています。
Files: Auto Save = AfterDelay
Files: Auto Save Delay = 1000
Fontsize = 14
TabSize = 2
Rendor = white Space All
Editor: Word Wrap = on
付録
Macに入れなくなったアプリ
デジタル上でもミニマリストになるべきだと思っていて、頻繁に使うもの以外はなるべくアプリとして入れないようにすることをおすすめします。
参考までに、「過去にMacに入れていたが今は入れなくなったもの」を列挙します。
Kindle
MacのKindleアプリはWindows版と比べられないほど優れていて感動しました。しかし、そもそもPCから電子書籍読まないなと。雑誌等誌面が大きめのものならMacで読むと良いかなとも思ったのですが、電子書籍リーダーと雑誌の相性が致命的に悪いのでダメでした。
余談ですが、Kindle Unlimitedは技術書カテゴリーのラインナップも豊富でおすすめです。エンジニアだけど抑えておきたいビジネス書なんかも揃ってますね。
Brave
JavaScriptの生みの親にして、Firefox開発の初期メンバーでもあるブレダンアイクが現在開発しているブラウザです。自動であらゆる広告を強力にブロックしてくれますし、速度もChromeより早いです。また、UIがChromeと酷似しているので(そもそもChroniumベース)、慣れた感覚のまま使えます。使っているだけでtip(独自のトークン)が自動発効されるのもユニークでした。
一時期メインで使っていたんですが、Mac移行を機に止めました。
まず、開発用途で使うと未知のバグが発生する可能性があります(特にNuxt.js)。
そして何より、ブラウザが3つもあるとどれを使うか迷って小さな意思決定コストが生じていたんですね。
FirefoxとChromeの二刀流で運用するのが最適かと思います。
Dropbox
iCloudの方が使いやすいです。
ごく稀に昔Dropboxに入れたファイルを参照したくなる時ありますが、その時はブラウザから使えば良いなと。
Evernote
デフォルトのメモアプリの方が使いやすいです。
ごく稀に昔Evernoteに入れたファイルを参照したくなる時ありますが、その時はブラウザから使えば良いなと。
BEAR
デフォルトのメモアプリの方が使いやすいです。あとクラウド管理もしづらいのがネック。
LINE
MacからLINE見れると便利なんですが、PC版はとにかく使い勝手が悪いです。
そもそも昨今連絡ツールが増えすぎでストレスになっているので、意識的にLINEを使う頻度を減らしています。
Microsoft Office各種
GoogleスプレットシートやPagesの方が使いやすいです。
以前はまとめて入れていましたが、全く使わなくなりました。職場によってはまだ必要かもしれませんね。
Number
Excelより使いやすくて感動しましたが、今はGoogleスプレットシートに統一しました。
KEYNOTE
PowerPointより使いやすいですが、そもそもスライドをなるべく使わないようになりました。Amazonではスライドを禁止にしているのは有名な話ですが、やはり生産性が落ちると思います。
今は滅多にないですが、スライドを作るとしたらCanvaを使っています。テンプレートが豊富なので、爆速&脳死でそこそこのクオリティのものを作れます。
TODOIST
デフォルトのリマインダーアプリの方が使いやすいですし、そもそも個人用のタスクアプリが不要だと思います。
直近数時間以内のタスクは紙のメモ、それ以降はカレンダーアプリで管理していますが、生産性が上がった実感があります。
TRELLO
デフォルトのリマインダーアプリの方が使いやすいですし、そもそも個人用のタスクアプリが不要だと思います。
直近数時間以内のタスクは紙のメモ、それ以降はカレンダーアプリで管理していますが、生産性が上がった実感があります。
プロジェクトの管理ツールとしても、githubの方が使いやすいと感じます。
XMind
最も代表的なマインドマップアプリです。
マインドマップアプリ全般に言えますが、サクサク感がなく重いです。
マインドマップは紙のノートでラフに作るのが最も効率良いです。
Mindly
マインドマップアプリ(有料)です。UIは綺麗なのですが、細かいところに手が届きません。
マインドマップは紙のノートでラフに作るのが最も効率良いです。
参考
直接の関係はないですが、思想的には下記の本から強く影響を受けています。おすすめです。