はじめに
この記事を読むと
- Vuexを理解するために必要な知識を習得できます
- Vuexを学ぶためのマイルストーンが明確となります
想定読者
- Vue.js や Nuxt.js の初級〜中級者
- Vuex を何となく雰囲気で使っている
前提知識
JavaScript 及び Vue についての基本知識があることは前提とします。
(Vue の基本知識がない方はVue.js&Nuxt.js超入門が入門書として最も最適です。)
またJavaScriptにおいては特に、オブジェクトの使い方にも慣れておくとスムーズでしょう。
(初めてのJavaScript 第3版 ―ES2015以降の最新ウェブ開発
の第9章が最も良い説明だと思います。)
Vuex の理解が難しい原因
なぜ Vuex が難しいと感じるのでしょうか?
私の場合は専門用語の意味が省略されていることに起因していました。
さらに問題なのは、 「Vuexを理解するためのキーとなる用語」が、全く違う意味で使われているにも関わらず見た目は一般的な日本語と一緒なのでなんとなくわかった気になり、「何が分からないのか分からない」状況に陥ることです。
例えば Vuex における**「状態」**は
「アプリケーションが保持するデータ」
のことを指します。
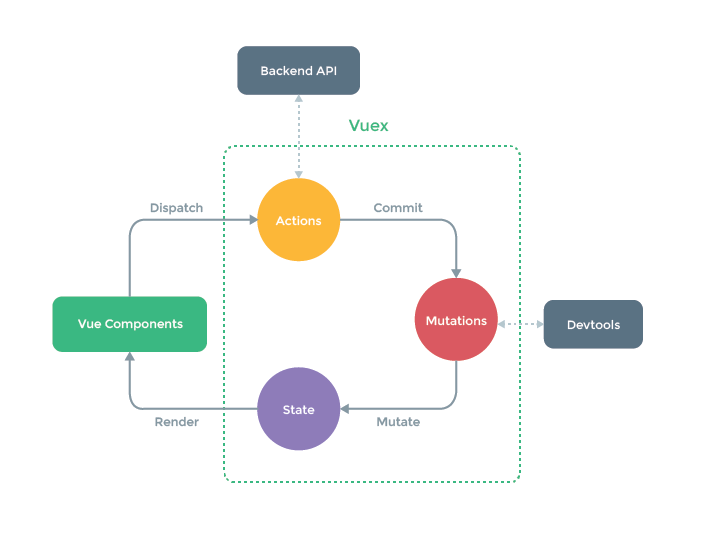
なので、「Vuex は状態管理ライブラリである」「Vuex は状態を管理するために単方向データフローを採用している」といった説明や図解※を見ても、肝心の「状態」が分からないので、文章の意味が消化できないまま頭を素通りしていくだけでした。
しかし逆に言うと、用語の意味さえ押さえておけば Vuex はスラスラ理解できます。
Vuex を理解するためのツボ
さて、前置きが長くなりましたが本題です。
たった 4 つだけです。
-
用語を正確に理解する
- 「状態」
- 「データフロー」
-
「データフローの設計」と「状態管理」の意義を理解する
- 信頼できる唯一の情報源(Single Source of Truth)
- 単方向フロー(one-way data flow)
- 情報と取得のカプセル化(Encapsulation of sorce and receiving)
-
Vuex の構成要素の役割と使い方を理解する
- State
- Getters
- Mutations
- Actions
-
※「ストアのモジュール分割」は一旦省略します
Vuex に入る前に
いきなり Vuex に入るより、まず状態管理やデータフローの基本知識を押さえておくと、スムーズに理解が進みます。
「状態」とは
状態とは
「アプリケーションが保持するデータ」
のことです。
ユーザーの操作やイベントの発生などによってその値が更新されていきます。
例えば、EC サイトのショッピングカートです。カートは何も入っていない空の状態から始まり、ユーザーが商品をカートに入れる操作を行うことでカートは空の状態に戻り、購入処理が完了します。
規模が大きいアプリケーションは保持する状態の数、それぞれの組み合わせの数も多くなり、そのままでは扱いきれなくなります。
繰り返しになりますが、Vuex において「状態」は普段の日本語とは異なる特別な意味がある言葉なので注意してください。
データフローとは
「データフロー」とは
「状態を含む、アプリケーションが持つデータの流れ」
のことを指します。
具体的には、どこにデータを保持し、データを読み込む時や更新するときはどこからどのように行うのかという点を表すことが多いです。
データフローの設計において、以下の三つのプラクティスが重要です。
信頼できる唯一の情報源
**「信頼できる唯一の情報源」(single source)とは、「管理する対象のデータを一箇所に集約することで管理を容易にすることを目的とする設計のパターン」**です。
- どのコンポーネントも同一のデータを参照するため、データや表示の不整合が発生しづらい
- 複数のデータを組み合わせた処理を比較できる容易に実装できる
- データの変更のログ出力、現在のデータの確認などの開発に便利なツールを作りやすい
「状態の取得・更新」のカプセル化
「状態の取得・更新」のカプセル化を行うことで、状態管理のコストを下げることができます。
例えばカウンターアプリの例では更新処理を store 内に記述することでカプセル化しており、コンポーネント側からは具体的にどのような実装がされているかは隠されています。
- 状態の取得・更新のロジックを様々な場所から利用できる
- 詳細な実装をビューから隠すことで、データ構造や取得、更新処理の変更の影響範囲を小さくする
- デバッグ時に確認する場所が限られるため、デバッグが容易になる
単方向データフロー
単方向データフローにすることで、状態の取得、更新のコードが簡潔になります。
データが単方向でないと、データの取得と更新の両方を同時にできてしまい、より複雑な処理になり理解が難しくなってしまいます。
- データを取得しつつ更新するといったようなことができなくなり、実装やデバッグが単純になる
- データを取得、更新するために何をするかの選択肢が絞られて、理解が容易なコードをかきやすい
まとめ
ここまでデータフローの三つのプラクティスを見てきましたが、実はVuex は先ほど紹介したデータフローのプラクティスを全て満たします。
まず、Vuex はアプリケーションの状態やそれに付随するロジックが一つの場所(ストア)にまとまるように設計されているため、「信頼できる唯一の情報源」を満たします。
また、Vuex において状態の更新はミューテーションでのみ行うことができ、取得に関してもゲッターという機能で詳細な実装は隠蔽できるため「状態の取得と更新」のカプセル化も満たします。
さらに、状態の取得と更新の窓口が異なるため(冒頭の図解をもう一度参照ください)、強制的に実装が単方向データフローになります。
おわりに
いかがだったでしょうか。VueやNuxtで開発を行う方が、Vuexを理解するための助けになれば幸いです。
「状態管理」「データフロー」についてはバッチリですか?
次の記事ではいよいよ Vuex による状態管理について見ていきます。
参考
初めてのJavaScript 第3版 ―ES2015以降の最新ウェブ開発
Web制作者のためのCSS設計の教科書 モダンWeb開発に欠かせない「修正しやすいCSS」の設計手法
Vue.js&Nuxt.js超入門
[Vue.js入門 基礎から実践アプリケーション開発まで](Vue.js入門 基礎から実践アプリケーション開発まで)
21Stepで体得 Vue.jsハンズオン
Hello!! Nuxt.js Hello!!Vue&Nuxtシリーズ
Nuxt.jsビギナーズガイド
Nuxt.jsとFirebaseを使って爆速で何か作る前に読む本
実践Firestore
Nuxt.js - Vue.js on Steroids【Udemy】
超Vue.js 2 完全パック - もう他の教材は買わなくてOK! (Vue Router, Vuex含む)【Udemy】
Nuxt JS入門決定版!Vue.jsのフレームワークNuxt JSの基本からFirebaseと連携したSPAの開発まで【Udemy】