今更だけど、スマホサイト開発未経験のエンジニアが、スマホサイトを開発して気づいたことやハマったことなどの雑多なまとめです。
対象はiOS, Androidです。
シェア率(日本)
最近の動向など
2014年4月のスマートフォン販売シェア、日本ではiOSがトップ、欧州ではWindows Phoneのシェアが各国で増加(Kantar調査) | juggly.cn
Apple、2014年第1四半期において日本スマートフォン市場のシェアを36.6%獲得!ドコモ版iPhoneで大躍進 | gori.me(ゴリミー)
2013年第4四半期 国内携帯電話出荷台数ベンダー別 シェア

iOS, Android共に半々くらいのシェア率で考えれば良さげ。
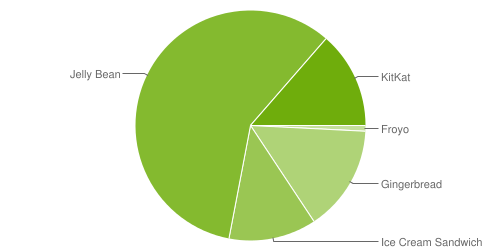
Androidシェア(世界)
iOSのOSは基本的には最新のバージョンの対応で良さそうですが、
Androidに関しては、OS(と画面サイズ)が混在するので、どのOSを対象にするかを事前に決める必要がある。
※2014年6月時点
2.3系(Gingerbread)が下がりつつありますが、まだシェア高めですね。
開発の準備
検証・確認環境
ブラウザ
特徴
- 開発時に確認する
- Chromeがあれば十分
各ブラウザのモバイルエミュレータの機能について
Chrome
Developer Toolの中にエミュレータがある。
UA、画面サイズ変更、touchのエミュレート等ができる。
基本的にはPC上で確認する場合、UAと画面サイズだけ変えればOKなのでChromeだけで事足りる。
FireFox
モバイルのビューを設定できる(画面サイズとタッチエミュレート)
Safari
UAを変える設定がある。(用意されているのはiOSのみで、androidを指定する場合は自分で書く)
エミュレータ
特徴
- 実機と同じUX
- ブックマークやホームスクリーンに登録するなどスマホの標準機能との連携動作チェックができる
iPhoneシミュレータ(iOS)
- Xcodeに付属しているiPhoneシミュレータのSafariを使ってブラウジングできる。
- 動作環境:Macのみ
- 純正だけあって再現率はかなり高い。
- スペックはPCに依存するのでその点は多少の注意が必要。
- MacのSafariを使ってjsのデバッグもできる。
Androidエミュレータ in SDK (Android)
http://developer.android.com/sdk/index.html
(ADT導入済みのEclipseがバンドルされたSDK)
- 動作環境:Windows, Mac, Linux
- こちらもAndroidアプリ用だけど標準ブラウザが利用できる
- 最新から過去のバージョンが利用可能
- (PCのスペックによるかもしれませんが)起動も動作もかなり重い
- Intel Atom (x86) Androidエミュレータの設定をすると多少速くなる(Android SDK の高速エミュレータ、使ってますか? | OPTPiX Labs Blog)
- セットアップについてはこの辺りを参考
Windows http://www.softnavi.com/android_sdk.html
Mac http://techfun.cc/android/mac-android-avd.html
Windroy (Android エミュレータ)
Run Android on Windows -- Windroy, Android with Windows kernel
Windowsで利用できるAndroidののエミュレータ
- 動作環境:Windows vista,7,8
- 解像度が自由に変えられる。
- 軽い、速い。
- 2014/05/16時点でのAndroidのバージョンは4.0.3
- デフォルトのキーバインドは以下の通り
esc戻るボタン
F1メニューボタン
F2 ?
F3電話画面(?)
F4ロック
Homeホームスクリーンを表示(ホームボタン?)
browserstack
Webサービス
http://www.browserstack.com/
- 有償。1時間くらい無料でつかえる
- web上でPC含む多種多様なブラウザを検証できる
- localhost上のURLの検証もできる
- web版は激重。スタイルの崩れくらいはチェックできるけどアニメーションは無理。
(というか、ちゃんと使ってないです。。。)
実機
特徴
- 実際のUI、実際の操作を確認。
- ブラウザから別のアプリとの連携なども確認できる。
iPhone
ケーブルでMacにつなぐことでSafariを使ってデバッグが可能。
Android
4系以降Chromeでは、ケーブルを繋いでChromeでデバッグが可能
2系はURL:about:blankにアクセスしてconsole.log等を出すことができる
http://android.stackexchange.com/questions/5999/android-browsers-aboutdebug-what-do-those-settings-do
実機の貸出サービス
どうしても実機がない場合は貸出サービスを利用することも検討する
-
ケータイラボ
数千円/日とか? -
リモートテストキット(Appkit Box)
900円/時間~
Tool
Network Link Conditioner
Network Link Conditioner - NSHipster
Macのみ
ネットワークを意図的に低速にして3G回線など再現できる
iPhoneを開発用に登録していれば、iPhoneでも利用可能(SIMがないときでも3G回線に近い形でテストできる)
Design / UX
デザイン・レイアウト全般
ボタン、リストアイテムなどタップされるもののサイズ
-
PCとおなじ感覚で作ると小さくなりがちで、タップする要素として気づかれなかったり、タップしても誤作動を起こす場合がある。
-
少なくとも30x30pxは必要
-
iOSヒューマンインターフェイスガイドラインでは44x44以上とされている
-
タップした場所がaタグであれば、iOSの場合グレーのエリア、Androidの場合はオレンジや緑など機種によった枠(アウトライン)が表示される。
-
aタグ以外は表示されない??ので、出来る限りタップしたことがわかるUIにする(touchstart,touchendでスタイルを付けるなど)
-
ただしPCサイトである
:hoverはスマホでは表現できない(タップするとhoverが有効になり、再度タップするとクリック処理になる) -
aタグのみだと文字の箇所にしかリンクエリアが付かないので中にdiv要素を入れる
(枠いっぱいをタップできるようになる)
<a href="/foo">
<div>リンク先</div>
</a>
文字の最小サイズ
- スマートフォンで見る場合は12pxが限界。
画像
Retinaに対応する為、imgタグのwidthとheightはそのままで
画像の大きさを元サイズから2倍にする必要がある。
200x200pxの画像を表示させたい場合は
画像のサイズを400x400pxとし、htmlは以下のようにする。
<img src="src.jpg" width="200" height="200" >
パンくず
- PCと同じようなレイアウトの場合ファーストビューに必ず入ってくる。
- 情報的にはそんなに重要じゃない(と思っている)
- 基本的にスマホのは縦長で利用されるので、1行で表示される分には良いが、1行が画面の横幅を超えた場合、途端に扱いが難しくなる
- 複数行で表示する場合は改行位置(リストの切れ目)を注意しなければいけないし、スライドさせるには別途jsを書いたりしないといけない
なので
- ヘッダに長々となるものは置かないようにする
- 以下のような、フッター部分に並べて表示、もしくは直前の階層のみ表示するというのもあり
- サイドメニューパネルに配置するのもあり
- パンくずをなくし、パンくずを意識しない画面フローにするのも有効

ウェブクリップアイコン
- iOSだとホーム画面に登録した時のアイコン、またはSafariの新規タブを開いた時に表示されるアイコン
- Androidも同様にホーム画面に表示される。ブラウザ内に表示されるかは機種によって違う
- pngでサイズは 120×120ピクセルが妥当
- サイトにbasic認証がかかっていると表示されない
for iOS(iPhone/iPod touch)
- アイコンの名前を「apple-touch-icon.png」または「apple-touch-icon-precomposed.png」にして、サイトのルートディレクトリに置く
- タグ
<link rel="apple-touch-icon" href="/apple-touch-icon-precomposed.png">を設定 - 「apple-touch-icon.png」にすると光沢が付きますが、「apple-touch-icon-precomposed.png」にすると光沢がなく画像がそのままが表示される
- iOS7の場合はフラットデザインなので、apple-touch-icon-precomposed.pngにする
- iPhone5/6では120×120ピクセル、iPhone6+では180x180ピクセル
- iPadの場合はサイズが違うので注意
- iOS Human Interface Guidelines: Icon and Image Sizes
for Android
- iOSと同様
ホーム画面に追加
ホーム画面にサイトのショートカットを追加する。
iOS,Android共に機能がある。
bookmark bubble
トップページを開いた時に画面下部に吹き出しが現れて、ブックマークもしくはホーム画面の登録を催促するアレ。
ライブラリとして
- mobile-bookmark-bubble(iOS safariのみ)
- Add to home screen
がある。
Touch Event
通常のWebサイト開発ではある要素を選択する場合クリックのイベントだけで、だいたいは問題ないが、スマートフォンのブラウザでは"タッチ"というイベントがその前にある。
スマートフォンで画面をタップした際、まずtouchstartが呼ばれ、必要に応じてtouchmoveがあり、画面から指を話した時にtouchendが呼ばれる。
スマートフォンではダブルタップという拡大などを行うジェスチャーがある。このイベントは最初のタップから次のタップまで300msの間隔をとっており、その間に再度タップされた場合ダブルタップとみなすようになっている
300ms間なにもなければ、シングルタップとみなされ、クリックのイベントが呼ばれる。
イベントの順番としては
- touchstart
- touchend
- 他のタップを300ms待つ
- click
のようになる。
なので、ユーザが操作するとき指を離してから300ms後にタップの処理が行われる。ネイティブアプリに慣れているユーザであったり、レスポンシブデザインを用いてPCサイトと同じリソースを使う場合、このクリックとタップのイベント、両方に注意して開発する必要がでてくる。
ちなみに AndroidのChrome 32以降ではviewportをモバイル用に設定していればこの遅延は起きないようです。(300ms tap delay, gone away - HTML5Rocks Updates )
いくつかの解決案
touchstartを利用
簡単なボタンであればtouchstartのイベントを拾って処理をさせるとよいかも。
ただし、タッチ後の猶予がないため、場合によっては有効でない場合も。
touchendを利用
touchendはユーザに処理のタイミングを伝える一番いい方法かと思います。
ですが、touchendとtouchstartの位置は必ず一緒ではないので、
touchmoveを検知して必ず同じ場所をタップしているかを判定する必要があり
この実装はちょっと面倒くさい。
タッチイベントを吸収してくれるJavaScriptライブラリ
- fastclick
ftlabs/fastclick
FTLab社製のClickイベントに遅延をなくすライブラリ。
ただ、Androidではタッチが2回呼ばれる不具合があったり
Issuesに挙がっているようなバグがいくつかあり使うには注意が必要。
- tappy
"tap"というイベントを利用できるようにするjQueryライブラリ。
その他/仕様
(Androidのみ)touch中に要素から指をはずすとtouchendが呼ばれない
Androidで上に書いたtouchendを実装使用した時に少しハマったのでメモ。
demo:Androidで以下を開き、四角をタッチした状態でスライドさせ指を離す
やりたいこと:
タッチしている場所をユーザに知らせるために
touchstartでタッチした要素の背景色を変更し、touchendで解除したい
何が起こるか:
タッチした状態で指を要素外に出すとtouchendイベントが正常に呼ばれず、背景色が残ったままになる。
(恐らくtouchmove中に要素が入るとtouchendのターゲットが変わってしまう。)
どうするか:
touchmoveでpreventDefaultを呼び、touchmoveで処理されるイベントをキャンセルする。
参考:javascript - canceling touchend event when touchmove starts - Stack Overflow
JavaScript
このブラウザのAPI使えるんだっけ?
jQuery
jQueryはファイルサイズがやや重いので、利用できるならzeptoの方がいい。
- jQuery v2.1.min 81kbくらい
/ zepto v1.1.3.min 9.2kbくらい
※ ただし、jQueryMobileでサイトを構築する場合は別
orientationchange
画面の縦・横が切り替わったときに呼ばれる。
タブレット・モバイル端末特有のイベント
User-Agent
iOS判定
基本的にはiPhone, iPodの文字列が入るのでそれで判定
Android判定
AndroidとMobileの両方が入っているかで判定すればたぶん大丈夫
UA判定用jsライブラリ
スマホ用のブラウザ判別を行うための「 jquery.browser.sp.js 」 - to-R
画面表示パフォーマンスの最適化
スマホサイトはPCに比べ、回線が遅かったり、デバイスのスペックも低いため
画面を表示するにあたってPCサイトよりもパフォーマンスを意識する必要がある。
やるべき対策として以下のようなものがある。ほとんどはgruntなどでタスク化できるので開発を始める前にこの辺りを設定しておくと良い。
(スマホサイトにかぎらずPCサイトでも有効。)
基本的にやること
-
gzip圧縮
- サーバサイドで設定。
-
CSSの最適化
- CSSファイルの結合・圧縮をする。結合するときにファイルの順序に注意。
- cssoを使うとより圧縮できたりする
- 効率のよいセレクタを記述するようにする
-
JavaScriptの最適化
- JSファイルの結合・圧縮(・難読化)をする。jsファイルも同様に依存があるファイルの結合順序に注意する
- JavaScriptのパフォーマンスについても注意する
-
HTMLも圧縮できればする
-
画像の最適化
- 最適化ツールはこの辺にまとめてある。grunt-contrib-imageminは比較的簡単に使えるのでオススメ。
- 通信を減らすため
- CSSスプライトを利用する
- 画像を使わないように、CSS3やWebフォント、SVGで工夫する
-
遅延ロード
- 画像、コンテンツで画面外にある要素は必要な時までロードしないようにする。
あとは
ChromeのdevToolを見ながらボトルネックになっているところを探して改善する。
ブラウザのバグについて
ググるとすぐにわかるのですが、Androidのデフォルトブラウザ(特に2.3系)はバグが多いです。以下、ハマったところを羅列してます。
ほとんどメモ書きなのであんまり参考にならないかもしれないです。
バグった!!まずは・・・
原因がJavaScriptなのかCSSなのかHTMLなのかを切り分ける
→ jsまたはcssを全部切る
→ cssに起因するバグも結構ある
→ プレーンなHTMLでは問題ないか
flipsnapのタップ位置がおかしい
- 機種:Android2.3系
flipsnapのオプションdisable3dをtrueにすると直るかも
テキストボックスフォーカスを入れるとガクガクする
- 機種:HTC-Desire(android 2.3)
スタイルの中に-webkit-backface-visibility: hiddenが入っていた為
テキストボックスにフォーカスを入れると枠が見えなくなる
- 機種:HTC-Desire(android 2.3)
仕様っぽい。背景色を変える等で凌ぐ...。
fastClickがうまく動かない
- 機種:Android2.3系
Android系だとうまく動かないバグあり。
border-radiusがギザギザになる
- 機種:Android2.3系
Android2.3系の仕様です。諦める。
border-radiusのパーセント指定ができない
- 機種:Android2.3系
Android2.3系の仕様です。諦める。
オーバーレイ上をタップした時に下にある要素をタップしてしまう
参考 Android端末におけるオーバーレイ表示時の困った現象の報告と、その対処法について | BALLOG
参考リンク
スマートフォン対応で気を付けていることを簡潔にまとめてみました | BALLOG
スマートフォンサイト制作で役立つ便利な小技とか | Webamb | ウェブアンブ
【フロントエンドエンジニア向け】スマホ(iPhone/Android)ブラウザのクセ&バグまとめ - NAVER まとめ