estieでQAエンジニアをしている粕谷 (macho)です。
趣味でボディビルをしており先月行われた大会では3位入賞しました!!(誰か褒めてください)
メンバーからは「まちょ」の愛称で親しまれています。
今回はQAエンジニアはおろかIT業界すら未経験でestieにjoinし、6月で1年が経過した僕が2年目に取り組んでいることについてつらつらと書いていきたいと思います。
1年目に取り組んだこと
2年目についてお話しする前に、、、お前は1年目何をやってたんだい?
って質問が飛んできそうなので未経験のQAが1年目に取り組んだことをいくつかピックアップしてみました。
リグレッションテストの整備
※ リグレッションテストとは、プログラムの変更に伴い、システムに予想外の影響が現れていないかどうかを確認するテストのことを指します。
入社当初リリース時のQA業務はSWE(ソフトウェアエンジニア)が持ち回りで実施していました。
そのためリグレッションテスト用のテストケースは用意されておらず、実装を担当したSWEがPR(プルリクエスト)に期待される動作と影響範囲を記載し、リリース前にQA担当がテストを実施するというフローを取っていました。
なのでリグレッションテストの方針が決まっておらず、影響範囲の広い機能リリース時のQAでは不具合の検知が漏れやすい状態でした。
そこでまず初めに行ったのがリグレッションテスト用のテストケースの整備です。
僕の所属チーム内でのリグレッションテストの方針は以下です
- リグレッションテストでは比較的クリティカルなバグだけに焦点を絞ったテストを実施する
- テストケースは自動化を前提に実装する
- 自動化が難しい箇所のみリスト化しマニュアルテストを実施する
方針が決まったことで目的が定まり、テストケースを安定して運用することができるようになりました。
自動テストの整備
次に行ったのが、上で整備したリグレッションテストのテストケースを自動テストに落とし込む作業です。
estieでは僕が入社する前からノーコードのテスト自動化ツールを導入していましたが、QA自体は持ち回りのため自動テストの運用が後手に回りがちでした
これらの管理をQAエンジニアが責任を持って取り組むことで、以前のようにメンテナンスが後手に回ることがなくなり、常にテストケースを最新の状態に保つことが可能になりました。
リリースマネジメント / 開発フローの改善
リリースマネージャーも以前は持ち回りでSWEが担当していたため、巻き取って専任で行うようになりました。
estieでは日々のリリース業務の担当者を置いておりそれをリリースマネージャーと呼んでいます。業務内容は、簡単にいうとその日リリース可能orしたいPRの取りまとめて開発/ビジネスメンバーとコミュニケーションをとりながら本番まで安全に反映させることです。
リリースマネージャーを担当したことで見えてきた開発/リリースフローの課題がいくつかあったため、それらの改善をユニットメンバーと合意を取りながら進めてきました。
社外のQAエンジニアとの情報交換
これは直接的に業務に関わる内容ではないのですが、いかんせん未経験で1人目のQAエンジニアとしてjoinしたため、今自分が取り組んでいる課題への対策が正しいのか、また他社ではどのように解決しているのか社外の動きが見えづらい状態でした。
そのためSNSやカジュアル面談ツールを活用して、社外のQAエンジニアの諸先輩方とコミュニケーションをとる機会をたくさん取りました。
また、オンライン勉強会にも積極的に参加し情報収集を行いました。
おかげで入社当初は全くなかった界隈の繋がりも少しずつですが増えてきて、日々刺激をもらいながら仕事をすることができるようになました。
2年目に取り組んでいること
ようやく本題です。2年目に入ってどんなことに取り組んでいるのか、をこれからやりたいことも含めてピックアップしてみました。
自動テストツールの再選定/実装
1年目の取り組みでも触れた通り、estieでは以前からノーコードテスト自動化ツールを導入しており運用してきました。
ノーコードツールは学習コストが低く導入障壁が低いことが1番のメリットだと感じていて、事実チームメンバーと2時間弱の勉強会を1度開いただけで、基本となるテストは全員が実装できる状態になりました。
そんな便利なテストツールが導入されている状態にもかかわらず、比較的学習コストが今よりも高くコーディングが必要になるCypressの導入を決定し絶賛テスト拡充中です!
なぜその決断に至ったかというと、いくつか理由があるのですが正直なところ僕がCypressを書いてみたかったからです(笑)
自分が書いたテストコードがブラウザ上で実行されるのを見るのは、ノーコードツールとは違った楽しさがあってめっちゃいいです!(小並感)実行されているテストを眺めながらお酒飲みたいです。
上記理由に加え、以下のような導入メリットをチームに共有し、導入することが決まりました。
現状のリリース頻度やリリースフロー的に実行回数に制約の少ないCypressの方が合いそうだった
実行回数を増やせることでマニュアルテストに割いていた時間を浮かせることができる
その他テストフレームワークより比較的学習や環境構築にかかるコストが少なそうだった
進行中の他プロダクトでちょうどCypressを運用し始めておりナレッジの共有ができそうだった
先月環境構築が終わりCI ツール上で実行される(PRの変更が開発環境に反映されると自動でテスト実行される)ようになり、現在は絶賛テスト拡充中です。
慣れないコーディングに四苦八苦しながらも奮闘しています!!
CIを用いたテストカバレッジの可視化
従前、僕たちのチームはテストカバレッジを計測できる状態ではあったものの、定期的に見る習慣がなくメンバーがカバレッジを意識した開発ができていませんでした。
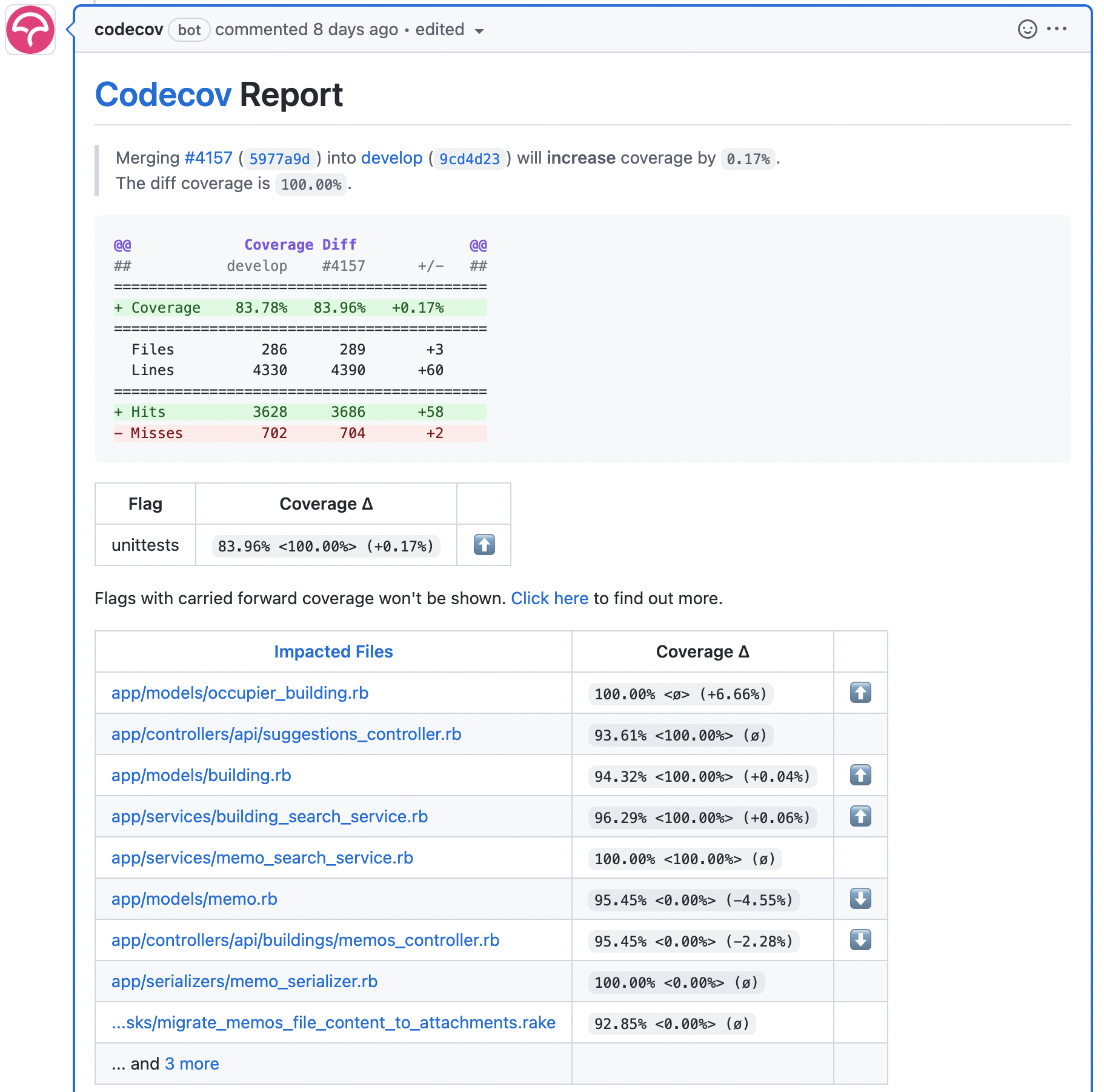
そのためCodecovを導入しPRを作成すると、自動でCodecovがカバレッジの増減をコメントで教えてくれる仕組みを作りました。
もちろんカバレッジは高ければいいという簡単な問題ではないと思いますが、よほどおかしなテストを書いていなければ低いよりは高い方がいいと僕は思います。
estieのエンジニア勢は皆ツヨツヨな精鋭なのでそんなテストを書く人はいないはずです(煽)
導入したことで、視覚的にPR毎にどれくらいカバレッジが上がったのか/下がったのかが嫌でも目に入ってくるため、「カバレッジ下がったからテスト書かなきゃ」「よっしゃ、カバレッジ上がったぞ!」みたいな多少なりともプラスの影響が導入前よりも増えたと実感しています。

図: 実際にCodecovによって出力されたカバレッジレポート
さまざまな要因があるものの事実、導入前よりカバレッジは上昇しています。
現状はテストカバレッジの目標値や、カバレッジが上がったことでどれくらいバグが減ったのかの分析までは手が回っていませんが、いずれは設定、実施して運用していきたいと思っています。
※ちなみにCodecovを導入するに至ったきっかけはatama plusさんのSpeakerDeckの資料でした。
いつかはestieさんの記事参考にしました!ってQAの方に言われてみたいです。
参考: https://speakerdeck.com/atamaplus/devopsdays-tokyo-2022?slide=52
その他
他にも実施していること、やる予定のことはたくさんあるのですが話が長くなってしまうので概要だけにして、詳細はまたの機会に書きたいと思います!
テスト計画の整備
僕の所属チームでは2週間スプリントでスクラムを組み開発をしております。
今まではアジャイルな開発にテスト計画は不要では?と考え、よほど影響範囲の大きい開発でない限りテスト計画を実施していませんでした。
しかしMinistry of TestingのThe One Page Test Planを参考に、10分程度で作れて1枚のドキュメントに収まるテスト計画を自分のチーム用に作成し、ユーザーストーリー単位で取り入れたところ、チーム内での共通認識が取れ、プラスの効果を実感することができました。
参考: https://www.ministryoftesting.com/dojo/lessons/the-one-page-test-plan
新たに導入した取り組みやツールのプロセスへの組み込み
入社してから今までさまざまなことに手を出し、新たなツールを導入したりと経験してきましたが、振り返ってみると導入当初こそ良かったものの、プロセスに適切に組み込めておらず徐々に使われなくなってしまったり、運用コストが高く廃れてしまった取り組みも多くあり、導入、実装して満足してしまっている部分が少なからずあったと反省しました。
2年目は、プロセスに組み込んだ後に運用が正常に回るようになるまでフォローすることに注力していきたいと考えています。
一方、導入して効果がイマイチだった場合に捨てる決断も必要だと思うので、そこの見極めをチームメンバーとコミュニケーションをとって取り組んでいきたいと思っています。
E2Eテストのコードレビュー
これはまだ遠い理想の話です。
今は導入したてで私が中心にテストを書いていますが、ゆくゆくはSWEがE2Eテストを当たり前に書いていく体制を作りたいと思っています。
そのため、まずは僕が率先してテストを書き、適切な書き方を覚え、チーム内でナレッジを共有し、SWEが書いてくれたテストにレビューをする。という世界線まで持っていきたいです!!
道はまだ長そうですが次回ブログを執筆する際には、SWEにテストコードのレビューをしている話を記事にできるよう頑張ります(笑)
おわり
この記事は、未経験からQAエンジニアになられた方に1ミリでも参考になればいいなーという気持ちと、歴戦のツヨツヨQAエンジニアの諸先輩方から愛の鞭をいただけるいい機会になればいいな、という思いから書きました。
TwitterのDMでもMeetyからでもご意見いただけると嬉しいです!!
次回「3年目QAエンジニアは何に取り組んでいるのか?」でお会いしましょう!