はじめに
マスタメンテナンス画面などの簡易的な処理の画面をProject Templateでジェネレートし、
時短を行おうとした際に各処に制限や実装方法で詰まった点を記事にして残しておこうと思います。
今回は、一覧画面にコンボボックスや日付検索などのカスタムフィルタを設置し、
その順番制御について調査した内容を記載いたします。
経緯
Project Template のListReportをジェネレートした場合、
基本的にはAnnotationファイルを作成し、一覧項目や検索項目を設定するかと思います。
そうした場合、検索項目は、テキスト入力(Input)で作成されるのでコンボボックス等は、
カスタムフィルタにて実装いたしました。
Indexを単純に設定しても並び替えできなかった為、この件について調査しました。
カスタムフィルタの追加方法
1.拡張機能を追加
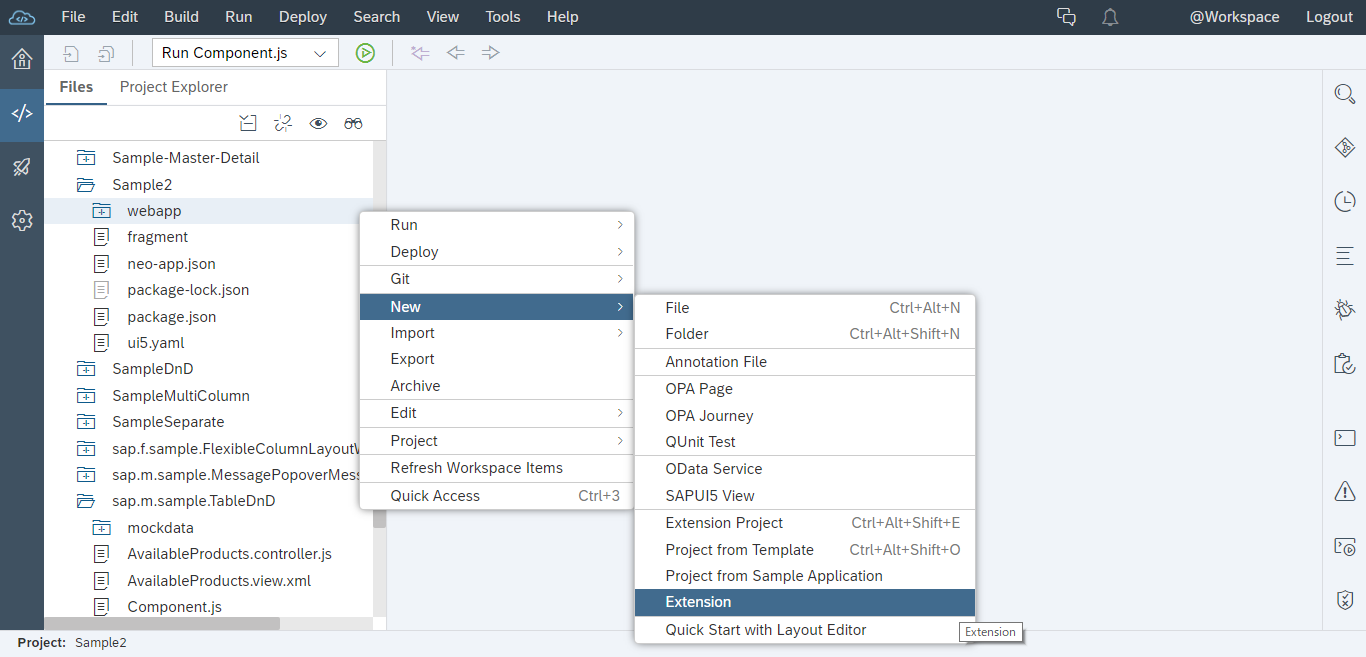
プロジェクト名を右クリックし、「New」→「Extention」を選択します。

2.ページに対する拡張の選択
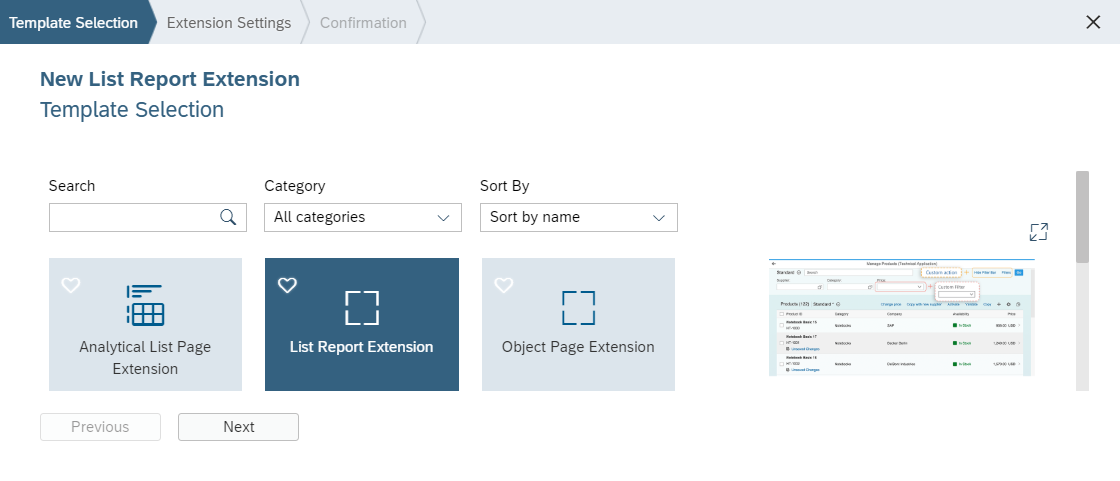
今回は、一覧なので**「List Report Extention」**を選択します。

3.拡張するページ内の機能の選択
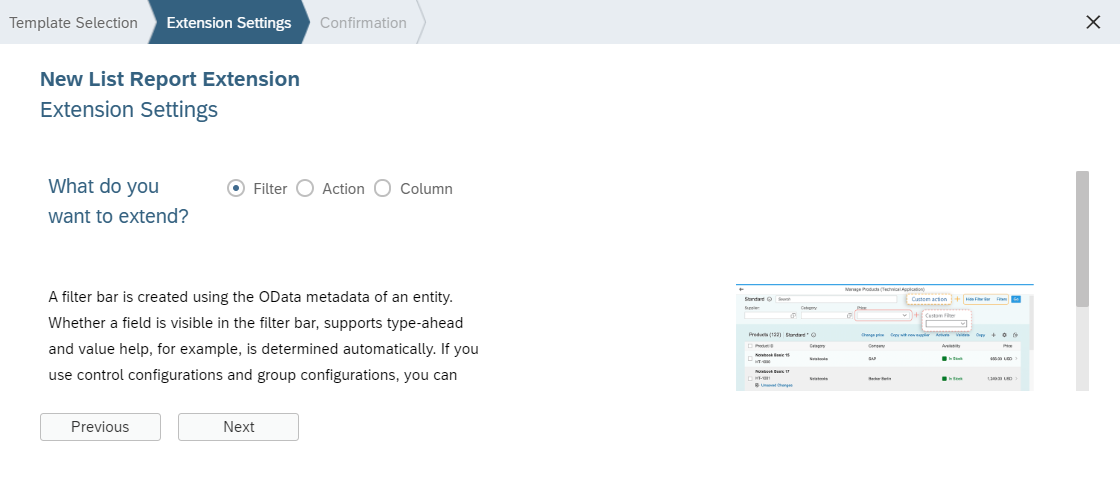
今回は、検索項目なので**「Filter」**を選択します。

4.確認
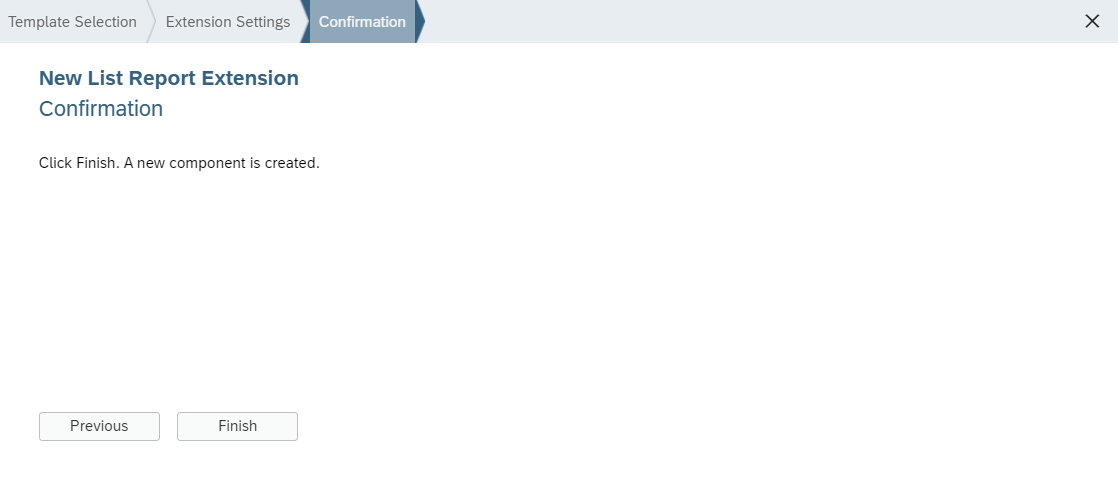
「Finish」ボタンを押下して下さい。

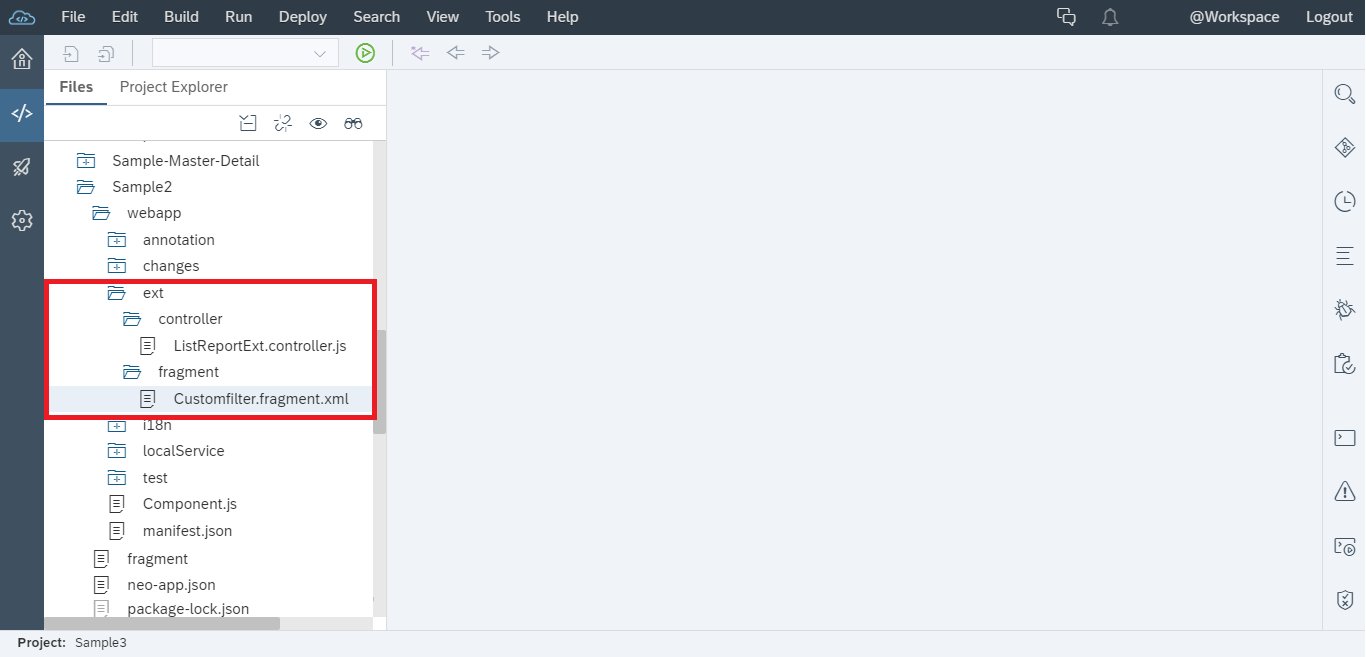
自動的にExtention用のフォルダとファイルが生成され、manifest.jsonにextendsが追記されます。

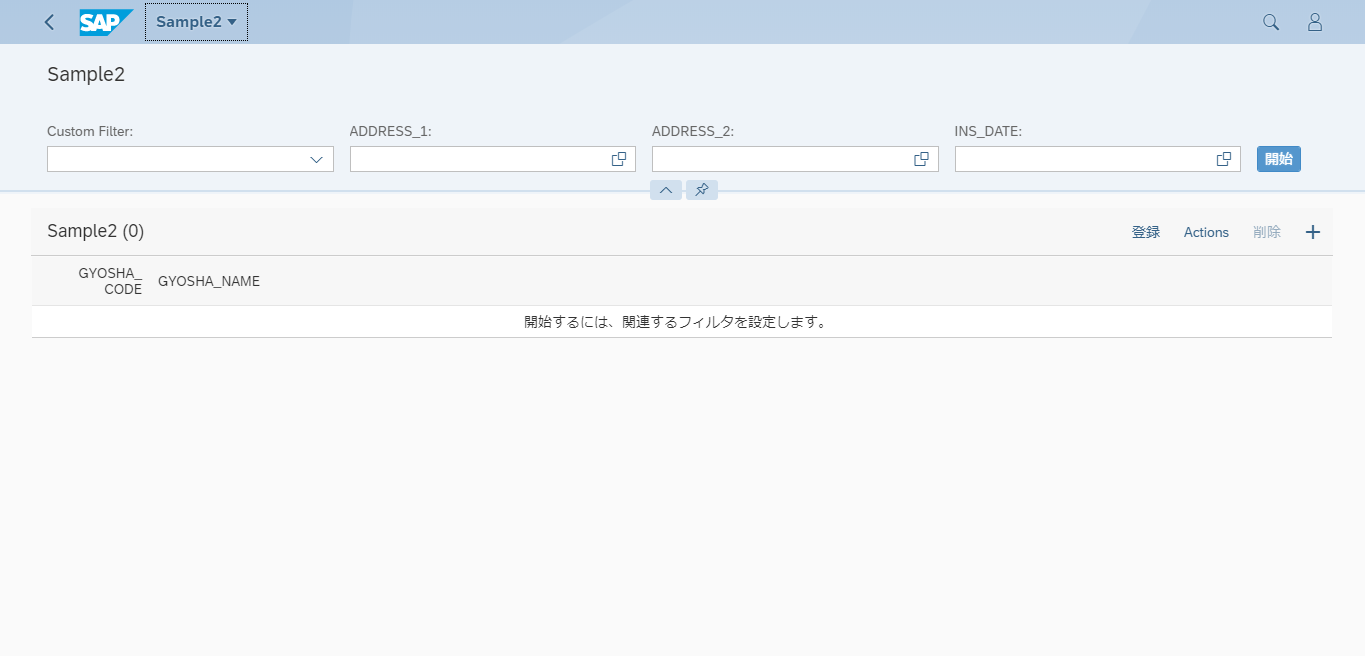
実行すると画面にデフォルトでコンボボックスが追加されています。

並び順の変更について
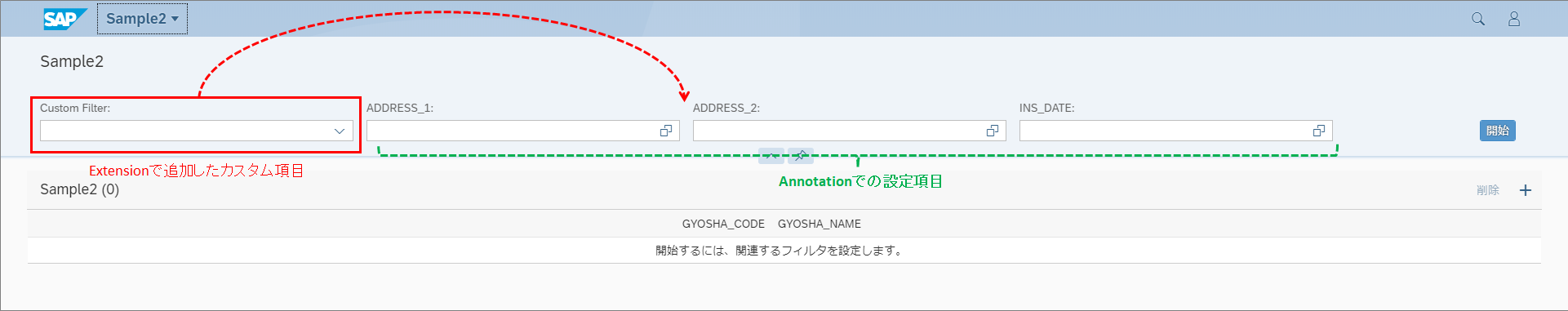
下記のように追加したカスタムフィルタを並び替える場合の手順を説明します。
※Annotationで検索項目を設定し、カスタムフィルタとの並びの制御

変更方法
Extensionで追加されたext/fragmentフォルダ内の「Customfilter.fragment.xml」を開きます。
smartfilterbar:ControlConfigurationのindexを1から11に変更します。
<core:FragmentDefinition xmlns="sap.m" xmlns:smartfilterbar="sap.ui.comp.smartfilterbar" xmlns:core="sap.ui.core">
<smartfilterbar:ControlConfiguration key="pricerange" index="11" label="Custom Filter" groupId="_BASIC">
<smartfilterbar:customControl>
<ComboBox id="id">
<core:Item key="0" text="Item1"/>
<core:Item key="1" text="Item2"/>
<core:Item key="2" text="Item3"/>
</ComboBox>
</smartfilterbar:customControl>
</smartfilterbar:ControlConfiguration>
</core:FragmentDefinition>
※重要ポイント
Annotationで追加された検索項目のINDEXは、先頭から10,20,30...と+10毎に採番されているようです。
例えば、ADDRESS_2とINS_DATEの間にカスタムフィルタを表示したい場合は、indexを21~29の値を設定することで実現できます。
※(余談) カスタムフィルタの検索処理の実装方法
例として下記のようにfragment.xmlを記載した場合のGYOSYA_NAMEでの検索処理を行います。
<core:FragmentDefinition xmlns="sap.m" xmlns:smartfilterbar="sap.ui.comp.smartfilterbar" xmlns:core="sap.ui.core">
<smartfilterbar:ControlConfiguration key="pricerange" index="11" label="Custom Filter" groupId="_BASIC">
<smartfilterbar:customControl>
<ComboBox
id="CB_GYOSYA_NAME"
showSecondaryValues="true"
filterSecondaryValues="true"
items="{
path: '/gyosha',
sorter: { path: 'GYOSHA_CODE' }
}">
<core:ListItem key="{GYOSHA_CODE}" text="{GYOSHA_NAME}" additionalText="{GYOSHA_CODE}"/>
</ComboBox>
</smartfilterbar:customControl>
</smartfilterbar:ControlConfiguration>
</core:FragmentDefinition>
実装方法
Extensionで追加されたext/controllerフォルダ内の「ListReportExt.controller.js」を開き
onBeforeRebindTableExtensionという関数を用意して、その中に検索処理を記述します。
上記の関数は、SmartTableの読み込み時に発生する処理関数です。
sap.ui.controller("sample2.ext.controller.ListReportExt", {
onBeforeRebindTableExtension: function (oSource) {
var binding = oSource.getParameter("bindingParams");
// Custom Filter(CB_GYOSHA_NAME)のカスタム項目
var value = this.byId("CB_GYOSHA_NAME").getValue();
if (value !== null && value !== "" && value !== "Nan") {
binding.filters.push(new sap.ui.model.Filter("GYOSHA_NAME", sap.ui.model.FilterOperator.EQ, value));
}
}
});
「var binding = oSource.getParameter("bindingParams");」を行うことでSmartTableの設定情報が取得できます。
Annotationで指定した検索項目は、bindingに含まれており、カスタムフィルタの項目だけ別途定義をする必要がございます。
まとめ
Project Templateでジェネレートした場合は、自作するよりも出来ないことが増える印象が御座いますが
ある程度の拡張性はあるので簡易的な画面や説明用等で作成されるには、工数が削減できますので良いかと思います。この記事の内容が何かの役に立てば幸いです。
記述等のスマートさについては、サンプルとして作成しておりますのでご容赦ください。。。