最近GoogleAppsScript(以下GAS)でスクリプトを作ることが多いのですが、実行結果をSlackに送るだけではなく、Slackからも値を送って処理を行いたいことが多いのでやり方を調べました。
TL;DR
- GASでPOSTリクエストを受け取る
- SlackでOutgoing WebHookの設定を行う
- GASでSlackから渡された値を参照する
GASでPOSTリクエストを受け取る
まずGASでPOSTリクエストを受け取れるようにするため、doPost関数を実装します。とりあえずリクエストを受け取ったら定型文をSlackに渡すようにしましょう。
投稿にはSlackAppライブラリ (M3W5Ut3Q39AaIwLquryEPMwV62A3znfOO) を使わせて頂いてます。
参照:http://qiita.com/soundTricker/items/43267609a870fc9c7453
トークン、チャンネルIDについては自身の環境のものを使ってください。
function doPost(e) {
var slackApp = SlackApp.create(トークン);
slackApp.chatPostMessage(チャンネルID, "It's test!!", {
username : "GAS"
});
}
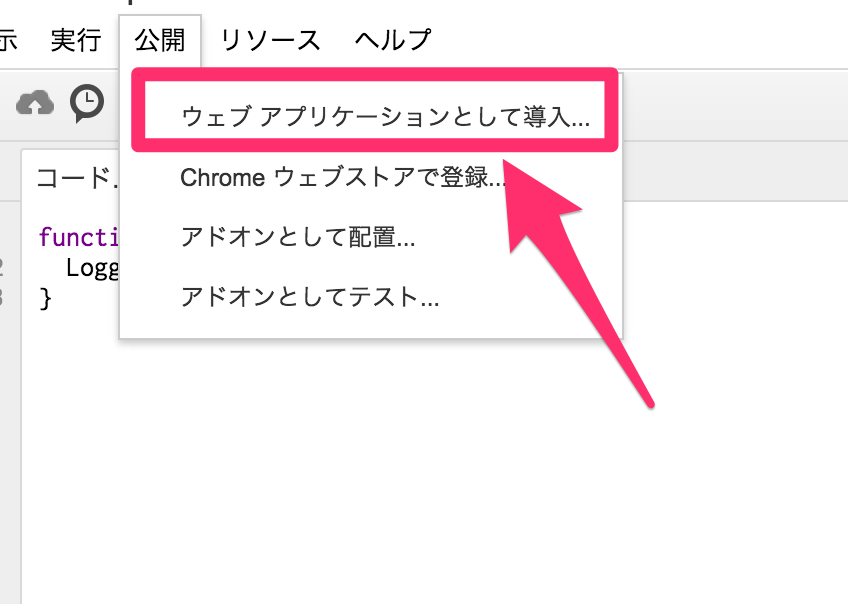
そしてメニューの「公開」からWebアプリケーションとして導入を選択します。
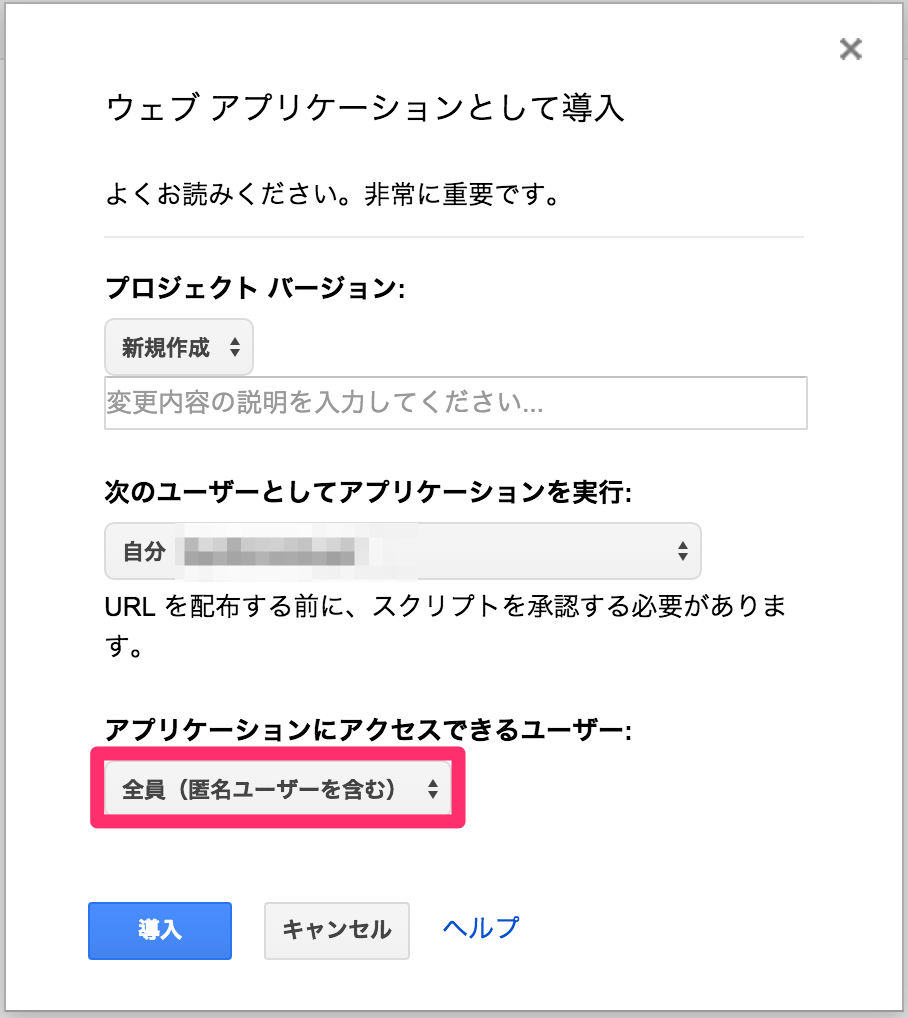
注意点としてSlackからのOutgoing WebHookを受け取るため、アプリケーションにアクセスできるユーザーを**全員(匿名ユーザーを含む)にしておきましょう。
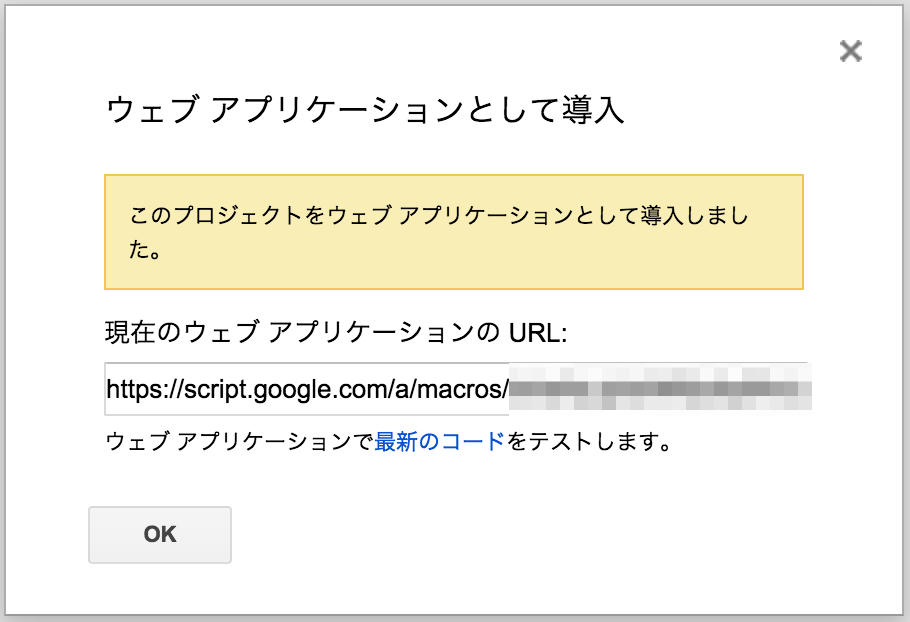
するとWebアプリケーションのURLが発行されます。
URLが発行されたら早速curlでPOSTリクエストを送ってみましょう。
以下のコマンドを実行すると**"スクリプトが完了しましたが、何も返されませんでした"**という内容が書かれたHTMLが返ってきますが、slackにはメッセージが投稿されると思います。
curl -X POST -d "" https://script.google.com/macros/s/ここには自分が作ったGASウェブアプリケーションの一意な値/exec
これでGASの準備はひとまず完了です。
SlackでOutgoing WebHookの設定を行う
次はSlack側でOutgoing WebHookの設定をします。
IntegrationsからOutgoing WebHooksを選び、Add Outgoing WebHooksをクリックします。
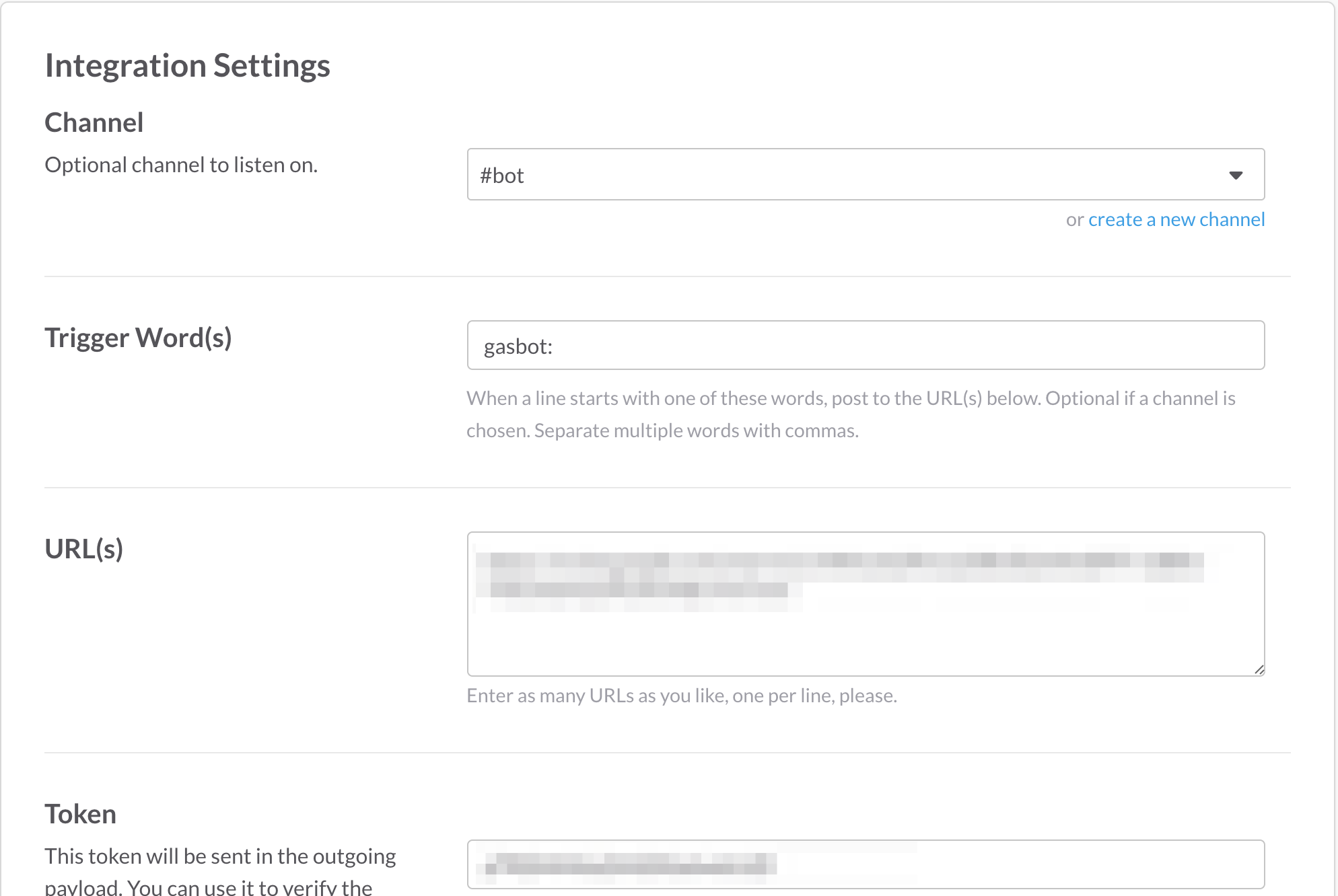
そして以下の画面でOutgoing WebHookが動くチャンネルを選びます。Anyだと全てのchannel、それ以外だと該当するチャンネルのみで起動します。Trigger Word(s)は発言の最初にその文字列がある場合にOutgoing WebHookが動くという設定です。
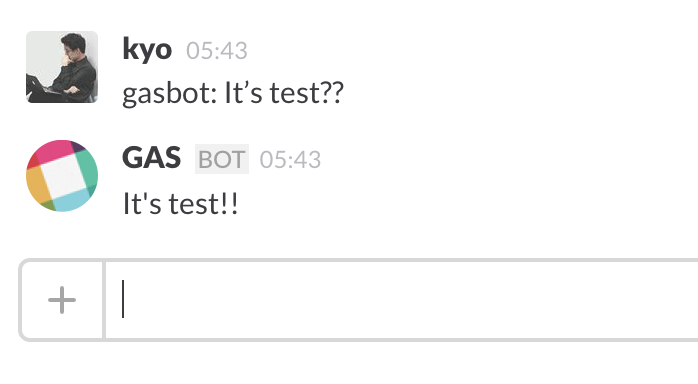
この設定を保存した上で、チャンネル上でTrigger Wordを打ってみましょう。
これでSlack上からGASにアクセス出来るようになりました。
GASでSlackから渡された値を参照する
最後にGAS内でSlackから送られた値を参照する方法です。
まずこのままでは他人にWebアプリケーションのURLを知られてしまうとbotに発言させまくるイタズラが出来てしまうので、先ほどのOutgoing WebHookの設定画面にあったTokenを使用して以下の様な対応をしておきましょう。
if (VERIFY_TOKEN != e.parameter.token) {
throw new Error("invalid token.");
}
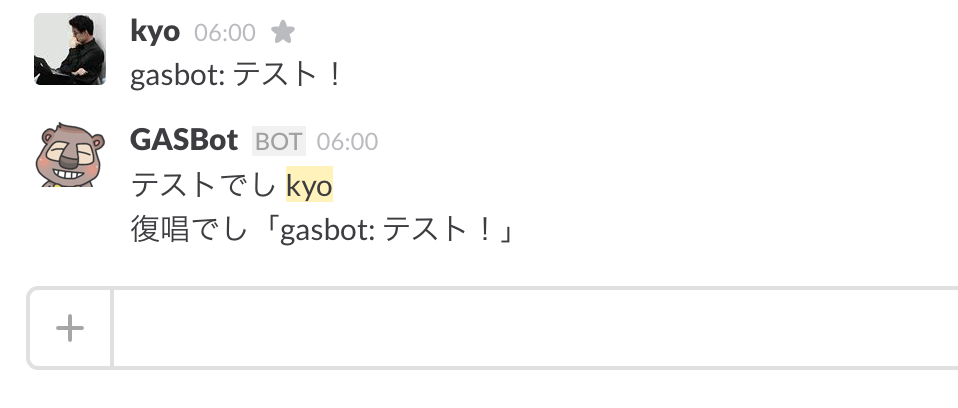
上記のtokenのように、Slackから送られてきたメッセージ内容やユーザ名は、GASではdoPost()の引数eが持つparameterプロパティから取得できます。よって以下の様なコードを書くと、スクリーンショットのようなレスポンスになります。
function doPost(e) {
if (VERIFY_TOKEN != e.parameter.token) {
throw new Error("invalid token.");
}
var message = "テストでし " + e.parameter.user_name + "\n";
message += "復唱でし「" + e.parameter.text + "」";
var slackApp = SlackApp.create(トークン);
slackApp.chatPostMessage(e.parameter.channel_id, message, {
username : "GASBot",
icon_emoji : ":desshi:"
});
}
GoogleAppsScript楽しい!
✌('ω'✌ )三✌('ω')✌三( ✌'ω')✌