既存コンポーネント
1. Visual Studio
2. .Net Core SDK
3. vue-cli
ASP.NET Core ウェブアプリのプロジェクト作成
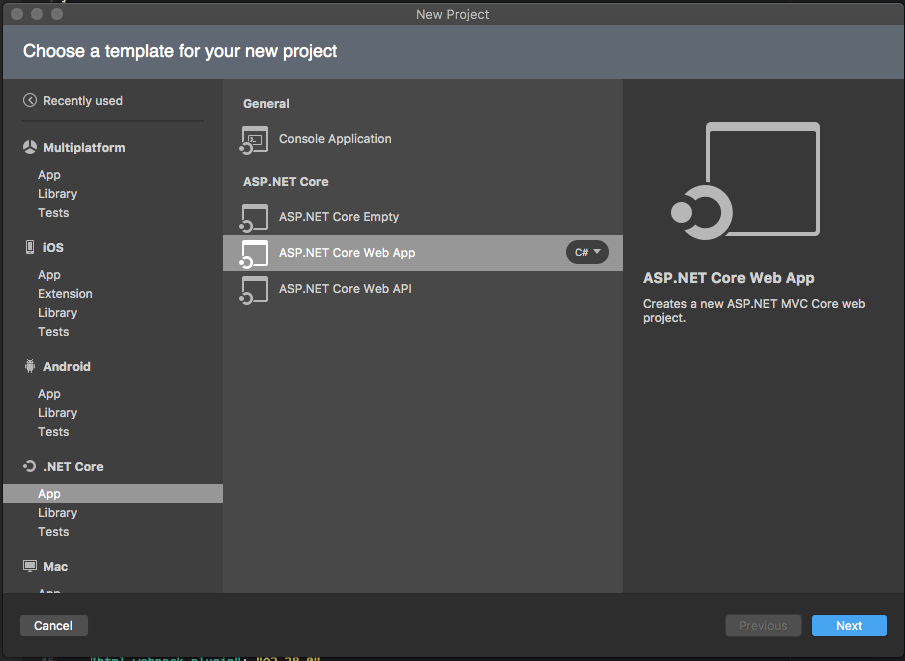
Visual studioを開いて、新規Asp.Net Coreウェブアプリプロジェクト作成
次はwebpackを使いますので、bowerのコポーネントを削除
.bowerrc
bower.json
bundleconfig.json
Vueインストール
とりあえず、vue-cliをインストールしておきます。
nodejsとnpmをインストールしていない方は先にインストールのが必要となります。
$ npm install vue-cli --global
では、vuejsの基本パッケージを作成しましょう。
cd [Aps.net Core project folder]
vue init webpack
インストール内でデフォルトの設定をします。
アプリを起動してみましょう。
npm install
npm run dev
VueとAsp.Net インテグレート
両方の設定を更新するのが必要となります。
Vueの設定
はじめに、aspnet-webpackのnpmパッケージをインストールする。こちらは、VueとAsp.netのコミュニケーションが必要なものである
npm install aspnet-webpack --save
インストールが終わったら、config/index.jsの中身を更新する。assetsRootの設定はwwwrootになります
...
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../wwwroot/index.html'), // Set the location of index.html to wwwroot
assetsRoot: path.resolve(__dirname, '../wwwroot'), // Set the location for compiled static files to wwwroot
...
最後は、Asp.Netプロジェクトのrootにwebpack.config.jsを作成する
"use strict";
var isDevBuild = process.argv.indexOf('--env.prod') < 0;
var devConfig = require("./build/webpack.dev.conf");
var prodConfig = require("./build/webpack.prod.conf");
module.exports = isDevBuild ? devConfig : prodConfig;
Asp.Netの設定
aspnet-webpackはaps.net coreのnugetパッケージMicrosoft.AspNetCore.SpaServicesとなります。
Microsoft.AspNetCore.SpaServicesをnugetでインストールしましょう。
Install-Package Microsoft.AspNetCore.SpaServices
最後、設定してみる
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory oggerFactory)
{
...
if (env.IsDevelopment())
{
...
// Setup WebpackDevMidleware for "Hot module replacement" while debugging
var options = new WebpackDevMiddlewareOptions() { HotModuleReplacement = true };
app.UseWebpackDevMiddleware(options);
}
else
...
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
// Setup additional routing for SPA
routes.MapSpaFallbackRoute(
name: "spa-fallback",
defaults: new { controller = "Home", action = "Index" });
});
では、debugしてマジックを見て見ましょう。
以上の設定がうるさいくてならない方は ⬇︎
npm install -g yo generator-aspnetcore-spa
npm install -g webpack
mkdir web
cd web
yo aspnetcore-spa
# default setting with (vue)
dotnet run
tadaできますね〜〜〜
参考:https://blog.kloud.com.au/2017/02/14/running-vuejs-on-aspnet-core-apps/
外国人で日本語はそんなに正しくないですね。〜_〜 誰か直してくれば嬉しです。(;´∀`)