Swift3でFirebaseを扱う方法
個人的なプログラムメモですのでご了承ください。
もし、簡易的なチャットなどをFirebaseで行うのであれば参考になるかも...
まずはFirebaseを扱えるようにしよう
FirebaseのサイトURL
[リンク](https://firebase.google.com/)
GoogleアカウントでログインしてFirebaseに登録。
特に困ることはないだろう。
右上に「コンソールへ移動」があるので、押してプジェクト一覧へ
こんな感じの画面でとりあえず置いておいて、Xcodeの準備を進めよう。
Xcodeの準備
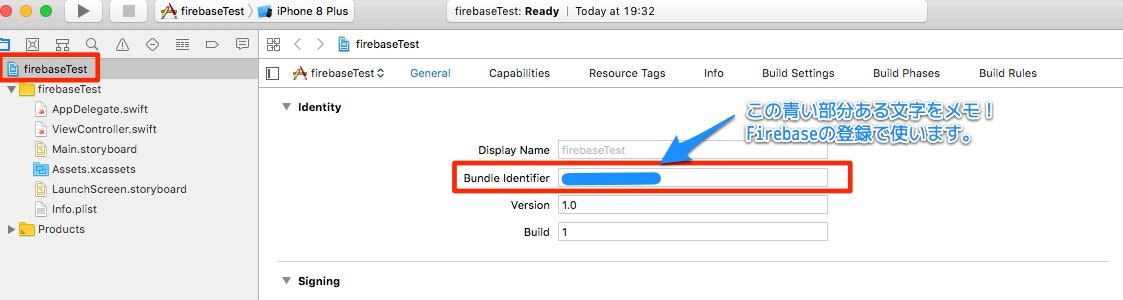
今回はサンプル用に簡単な読み書きを作りたいと思うので「singleViewApp」を選択作成。
ここで情報を一つ、メモっていてほしい。
プロジェクトを作成したら一旦Xcodeは全て終了させる。
「cocoapods」を使ってFirebaseに必要なAPIをダウンロードを行う。
google先生に頼んで「cocoapods インストール」で検索してインストール。
...と言いたいところだが、私も初心者。
投げやりではなく、しっかりと書いていく。
cocoapodsの導入
まずは、MACのターミナルを開く。
command+スペースで検索バーが出るので「ターミナル」と入力すると出てくるはずだ。
(出ない人はググってね。)
もちろん、ダウンロードを行いたいのでインターネットには接続できる環境で...

(ぼかしの部分はご自身のPC情報が出ているかと思いますのでお気になさらず。)
この画面で以下のコードを実行
文字の間は半角スペースを入れてください。
鍵マークが付いて、PCのパスワードを求めらるので入力。
カーソルが進まなくて不安かもしれないが、しっかり入力されているので注意。

初めてのインストールだと時間がかかり、もっといろんな情報が出るかと思います。
気長に待ちましょう。
Firebase APIの導入
ここでやっとFirebaseの導入を行います。
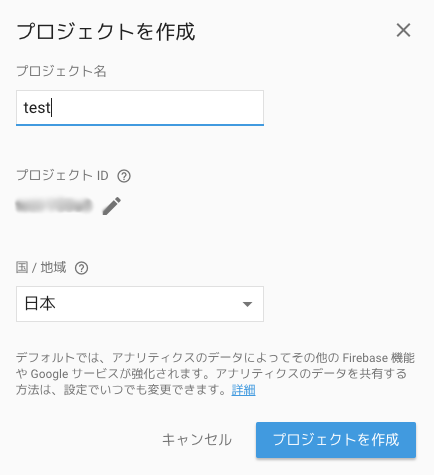
放置していたFirebaseのサイトへ行き、新しいプロジェクトを作成しよう。
プロジェクト名はご自身でわかりやすいものをつけてください。
Xcodeで作成したプロジェクト名と同一だと分かりやすいかもしれません。
地域は日本。
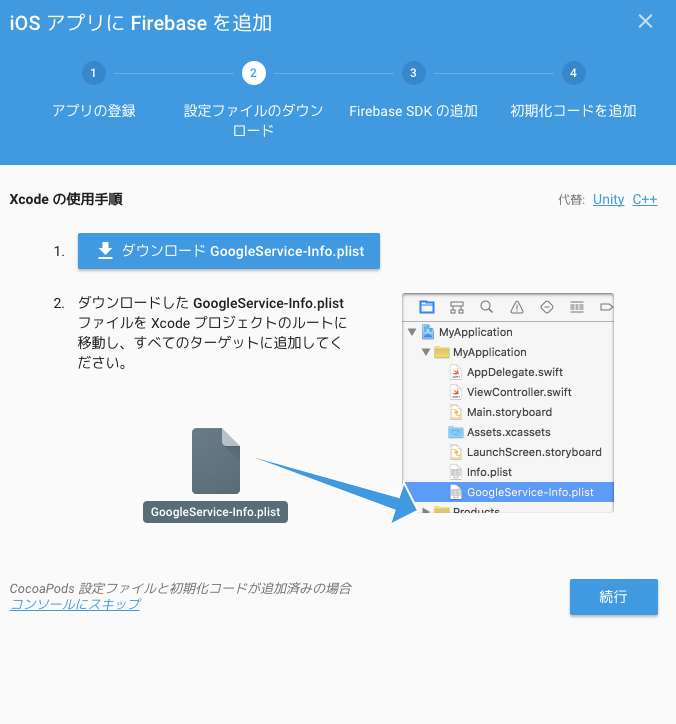
こんな画面が出るので迷わず「iOS」を選択。
ここで、メモをしてもらった「Bundle Identifier」の文字列を入力。
ニックネームやアップルストアIDなどは省略できるのでココでは触れない。
「GoogleService-Info.plist」をダウンロード。
Xcodeに配置しろと言われるが、とりあえず保存してまだプロジェクトには加えない。
とりあえず、そのまま続行。
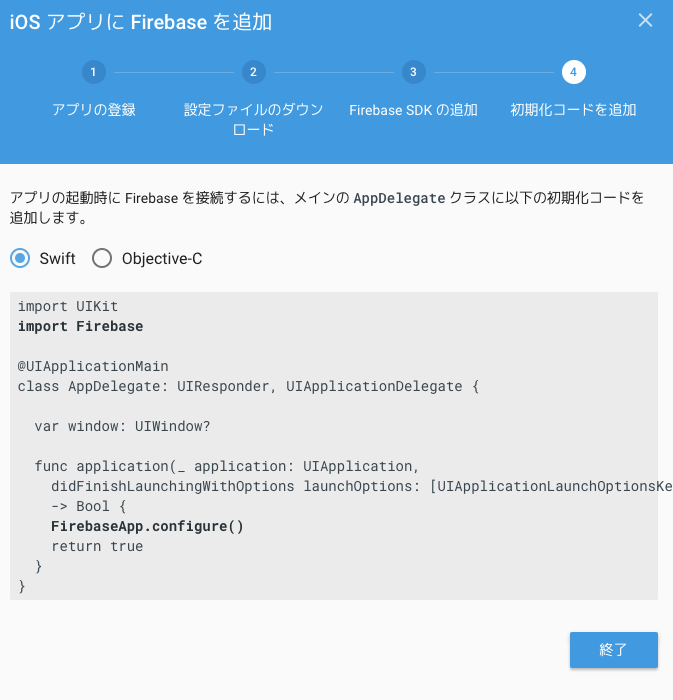
このコードは後々書くので覚えておこう。
すると、Firebaseプロジェクトが作成される。
Firebaseの権限を書き換える
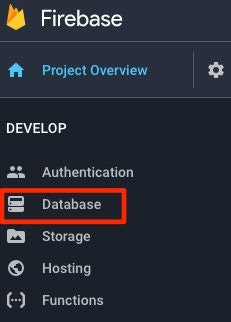
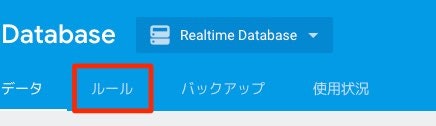
データベースを選択。
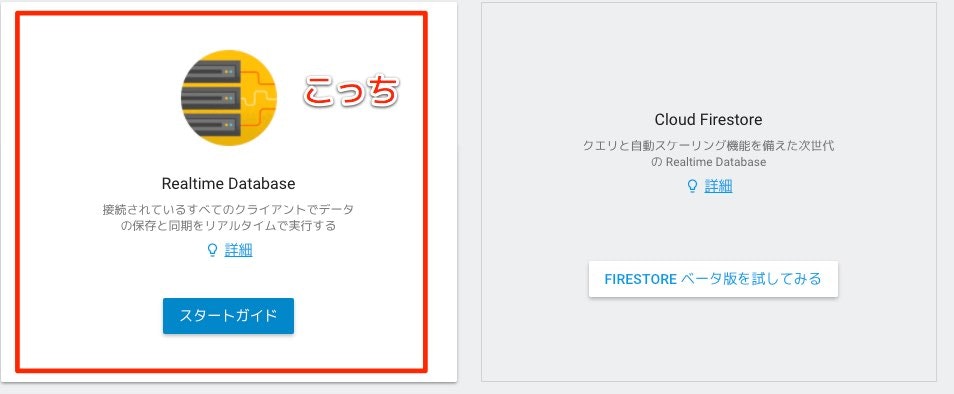
リアルタイムデータベースを選択。
絶対に間違えてはいけない!!
ルールを選択。
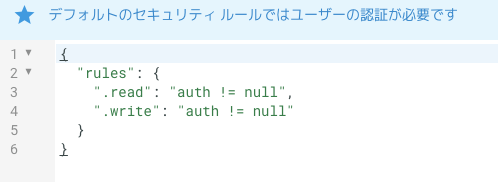
こんなコードが書かれているはずだ。
こう書き変える。
(セキュリティは無いに等しい状態なのであくまでもテスト用)
".read": true,
".write": true
プロジェクトにFirebaseを導入
ターミナルを使って、Firebaseを導入。
この際、前述した「cocoapods」がインストールされていないとエラーになるので注意。
このファイルはプロジェクトのフォルダ階層で実行しないといけないので、
まずは、ターミナル上でフォルダ位置をプロジェクトへ移動させる。
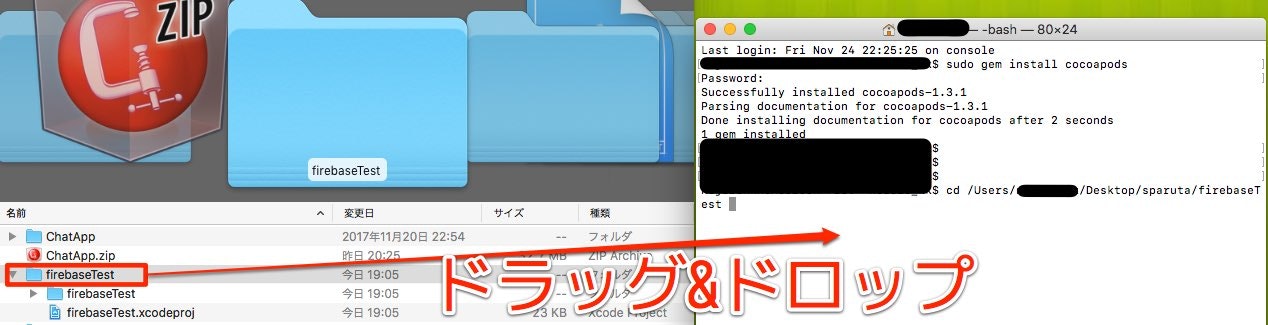
ターミナル上で...(cdのあとは半角スペースがいる)
cd フォルダの階層
を入力するのだが、cdの後にフォルダをドラッグ&ドロップすることでフォルダ階層が取得できる。
すると、プロジェクトの階層へ移動できる。
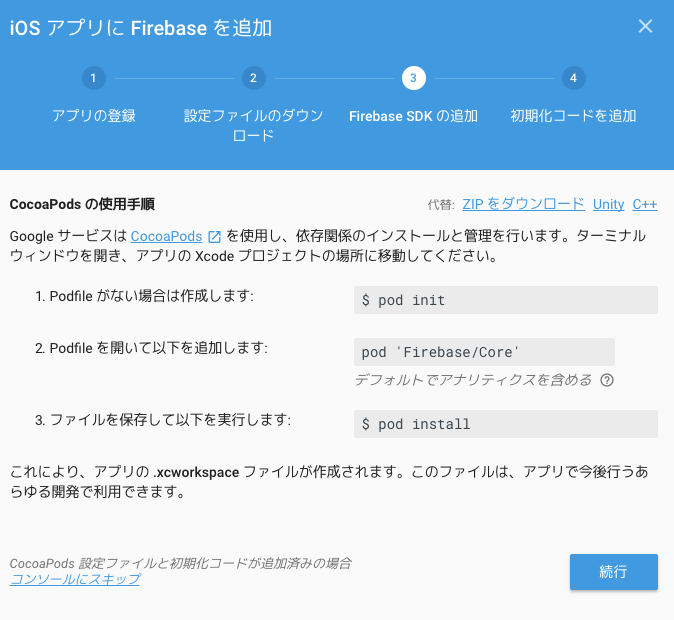
この状態でFirebaseで支持されていたコマンド1を実行。
pod init
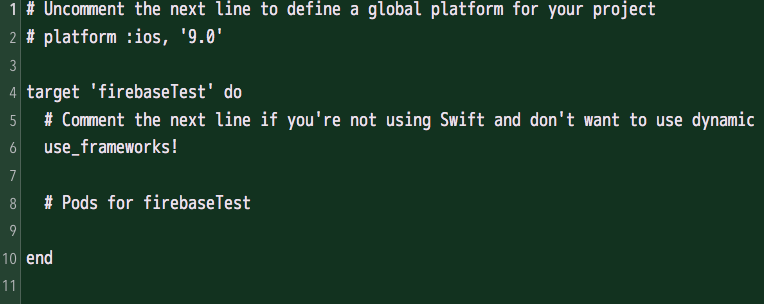
するとPodfileがプロジェクトのフォルダに作成される。
開いてみよう。
テキストエディタでそれぞれ開いてもらうと、内容はこんな感じになっているはずだ。
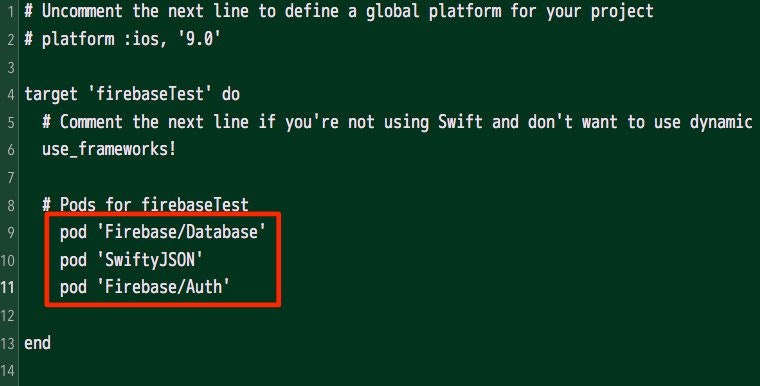
ここに記載する内容はFirebaseが支持したものとは違う内容を入力する。
pod 'Firebase/Database'
pod 'SwiftyJSON'
pod 'Firebase/Auth'
SwiftyJSONはFirebaseのデータを扱いやすくするためのAPI。
保存してもらい、三度ターミナルへ。
pod install
を実行し、インストールを行う。
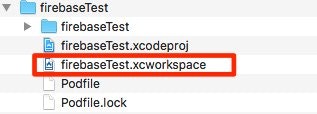
すると「プロジェクト名.xcworkspace」が作成されているはずだ。
これをダブルクリックで実行し、Xcodeが起動される。
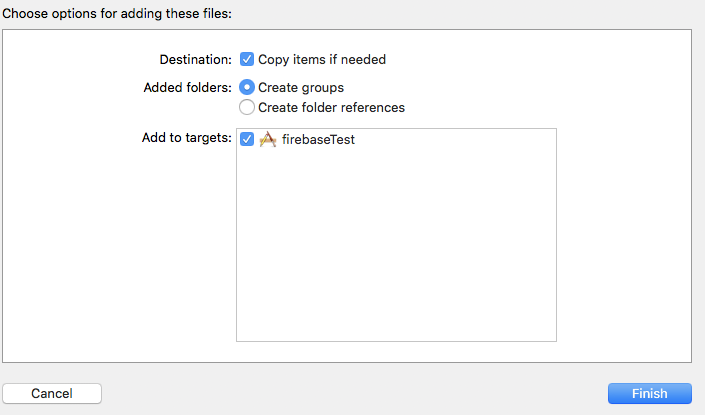
ここで、ダウンロードを行った「GoogleService-Info.plist」を配置する。
その際、ポップアップウィンドが出たら、このようにチェックをつけてほしい。
これで、ファイルがプロジェクトにコピーされる。
長かったがFirebase APIの導入は終了。
実際にコードを書いてゆく
ご自身のやりたいことに合わせて、レイアウトなどは変更しても大丈夫です。
Firebaseの書き込み、読み込みの部分だけを抑えてもらえれば問題ないかと...
コードを書く前に「command+B」でビルドしておくこと。
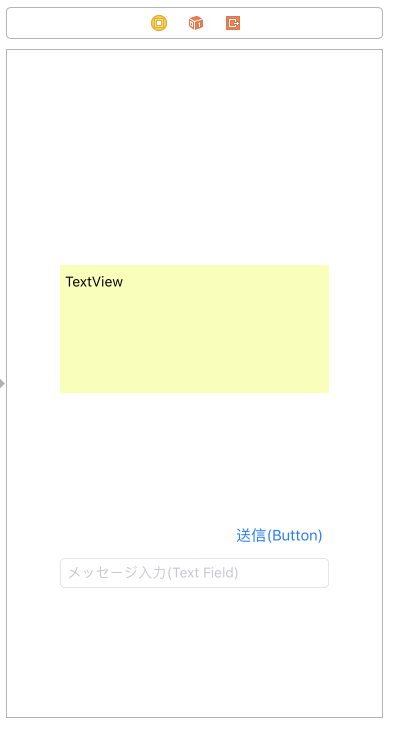
クッソ簡単なビューを作成。
メッセージ入力(送信する内容)のTextField
入力されたメッセージを送信するButton
データーを取得するTextView
ではコードを書いていこう。
Firebaseのコード
まずは、導入したAPIを導入。
import UIKit
import Firebase //Firebaseを扱えるようにインポート
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication,didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure() //Firebase「初期コードを追加」で記載されていた内容。
return true
}
追加部分は...
import Firebase
FirebaseApp.configure()
次は簡単なUI部分のコード
import UIKit
import Firebase
import SwiftyJSON
import FirebaseAuth
class ViewController: UIViewController {
//Firebase
var ref:DatabaseReference!
//取得した内容を表示するTextView
@IBOutlet weak var msgTextView: UITextView!
//送信するメッセージ入力欄 TextField
@IBOutlet weak var msgTextField: UITextField!
//TextFieldの内容をFirebaseに登録する送信ボタン
@IBAction func postButton(_ sender: UIButton) {
//childByAutoIdはランダムな文字列でIDを付与してくれる。
self.ref.child("data").childByAutoId().setValue(["msg": msgTextField.text])
//データが欲しい childAdded
ref.child("data").observe(.value , with: { (snapshot: DataSnapshot) in
//JSON形式でもらいたい オートIDから
let getjson = JSON(snapshot.value as? [String : AnyObject] ?? [:])
//データが0件の場合何もしない
if getjson.count == 0 { return }
//TextViewを空に
self.msgTextView.text = ""
//keyから辞書型、"msg"の内容を代入 "\n"は改行
for (key, val) in getjson.dictionaryValue {
//key情報と入力した文字を表示する
self.msgTextView.text = self.msgTextView.text + "key:\(key)\nmsg:\(getjson[key]["msg"].stringValue)\n"
}
})
}
override func viewDidLoad() {
super.viewDidLoad()
ref = Database.database().reference()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
何をしているかというと...
①Firebaseを扱いたいのでデータベースでデータの読み書きを行うインスタンスを宣言
var ref:DatabaseReference!
②viewDidLoadでFirebaseDatabaseのルートを獲得
ref = Database.database().reference()
③入力した文字をFirebaseに書き込む
ここでは入力フォームTextFieldの内容をセット。
self.ref.child("data").childByAutoId().setValue(["msg": msgTextField.text])
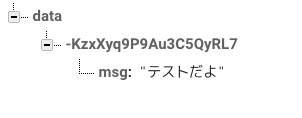
どのようなデータとして入っているか見てみよう。
data - オートID - msg:実際の内容
となっている。
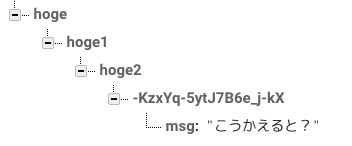
なのでこう変えると...
self.ref.child("hoge").child("hoge1").child("hoge2").childByAutoId().setValue(["msg": msgTextField.text])
このような階層になる。
ユーザーごとに管理したり、様々な情報がある場合はこの部分をうまくやりくりしよう。
④Firebase上のデータを取得
ref.child("data").observe(.value , with: { (snapshot: DataSnapshot) in
//内容
})
snapshotにデータあるのでやりくりをする。
④-1
ここでFirebaseの情報をJSON形式で受け取る。
let getjson = JSON(snapshot.value as? [String : AnyObject] ?? [:])
④-2
JSON形式のデータKeyとValueで分ける。
その後、TextViewにkey情報で引っ張ってきた"msg"の内容を代入。
//keyから辞書型、"msg"の内容を代入 "\n"は改行
for (key, val) in getjson.dictionaryValue {
//key情報と入力した文字を表示する
self.msgTextView.text = self.msgTextView.text + "key:\(key)\nmsg:\(getjson[key]["msg"].stringValue)\n"
}
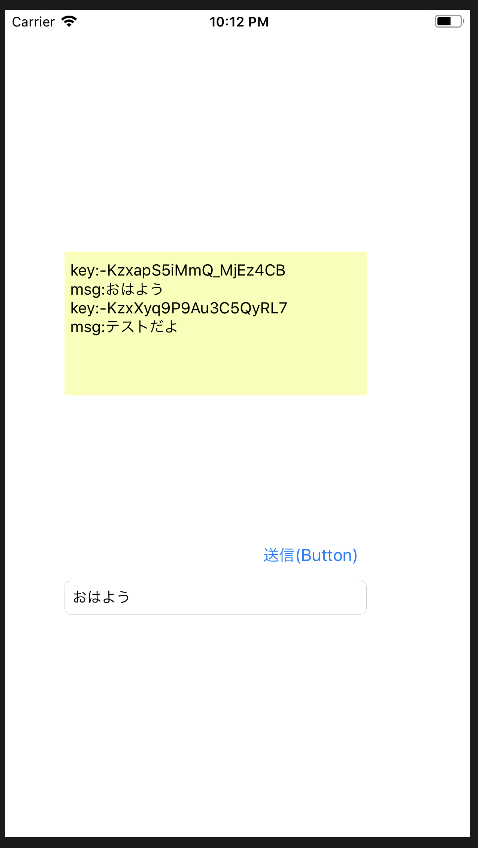
シミュレーター上ではこんな感じ
おわり
Swift初心者の自分用メモなので、間違いやもっと簡単にデータが取れる方法があるかもしれません。
Swift3での環境なのでご注意ください。