TypeScriptをインストールし、tsc --initをするとtsconfig.jsonを作成することができますが、その中に以下のような記述があります。
"strict": true, /* Enable all strict type-checking options. */
この"strict": trueをつけることで型チェックを厳しくすることができますが、実際どんな設定が有効化されるのかを調べてみました。
結論
現在 (typescript version 4.4.2) は以下の8つの項目が有効化されるようです。 (参考: tsc CLI Options)
- alwaysStrict
- noImplicitAny
- noImplicitThis
- strictBindCallApply
- strictFunctionTypes
- strictNullChecks
- strictPropertyInitialization
- useUnknownInCatchVariables
ただしTSConfigリファレンス にあるように、TypeScriptのバージョンアップとともに、新しい型チェックが追加される可能性もあるとのことです。
以下ではそれぞれの項目についてまとめていきます。
alwaysStrict
ES5で導入されたStrictモードを適用します。
有効化されると以下のような変更が加えられます。
- エラーではないが落とし穴になる一部の事柄を、エラーが発生するように変更することで除去します。
- JavaScript エンジンによる最適化処理を困難にする誤りを修正します。Strict モードのコードは、非 Strict モードのコードより高速に実行できる可能性があります。
- 将来の ECMAScript で定義される予定の構文の使用を禁止します。
具体的には、削除できないプロパティを消したり、代入不可のグローバル変数に代入するなどしたときに、通常であれば何も起きないところを例外が発生するようになったりといった変更が起きるようです。
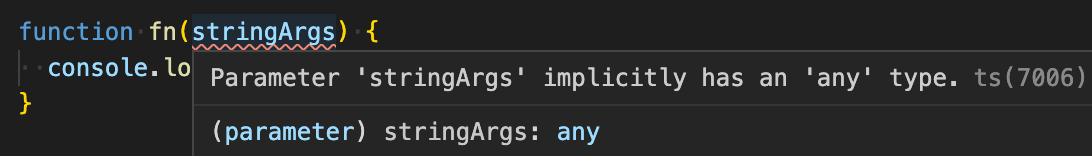
noImplicitAny
型アノテーションが無く、他の型が推論できない場合、最終的にany型が推論されますが、このanyが推論された場合にエラーとなります。
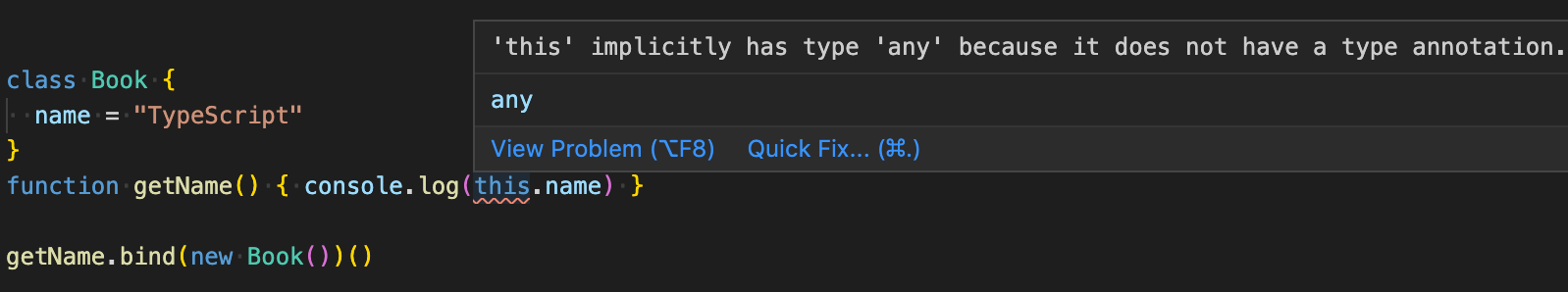
noImplicitThis
thisの型がanyのときにエラーになります。
以下の例のように、bindを使用することで、あらゆるものがthisに渡される可能性がありました。
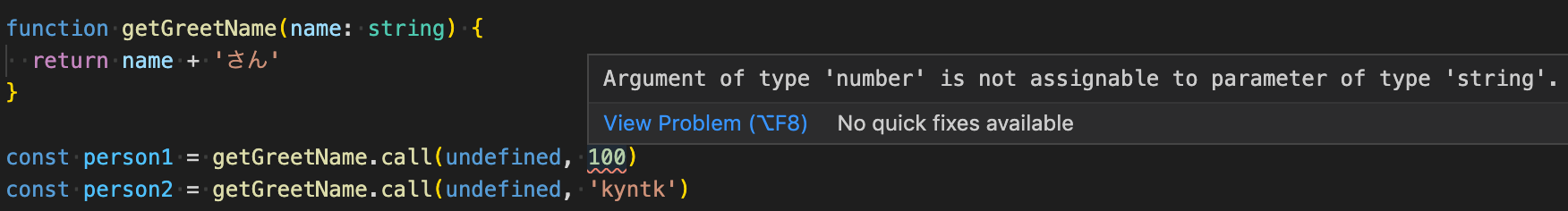
strictBindCallApply
bind, call, anyの第2引数以降は、以下の例のperson1のように関数の引数の型とは異なるものが渡されても通常だとエラーになりません。
この設定を有効にすることで引数が適切かどうかをチェックします。
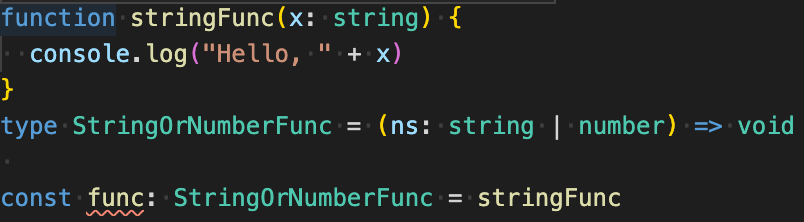
strictFunctionTypes
関数の引数の型を厳格にチェックします。
以下の例だと、stringFuncの引数はstringですが、定義しようとした関数はstring | numberを引数にしようとしてエラーになっています。
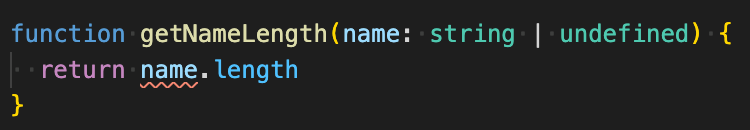
strictNullChecks
この設定が無効化されている場合、undefinedとnullは無視してメソッド、プロパティ等の呼び出しが可能です。
以下の例だと、nameがundefinedの可能性もあるので、lengthを呼び出すことはできないですが、設定が無効化されている場合はエラーが表示されません。
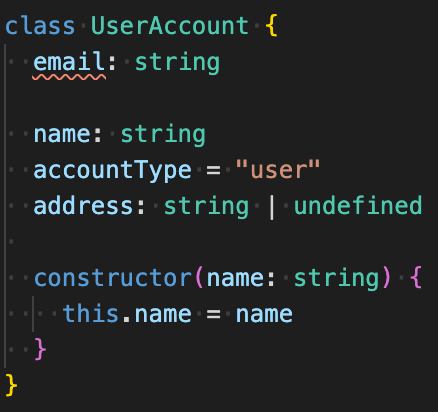
strictPropertyInitialization
宣言されているけどconstructorでsetされていないClassプロパティに対してエラーを表示します。
以下の例だと、nameは constructorで設定されており、accountTypeはデフォルト値がセットされており、addressはundefinedが許容されていますが、emailはセットされていないためエラーとなります。
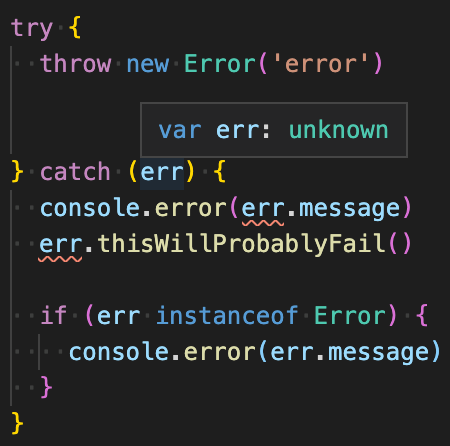
useUnknownInCatchVariables
このフラグはTypeScript4.4から導入された比較的新しいフラグです。JavaScriptでは様々な値をthrowし、catchすることが可能です。そのため、もともとはcatchした変数はany型でした。
しかしこのフラグを有効化することで、型がunknownに変わります。
この変数を使用するためには以下の例のように型を特定する必要があります。

その他
今回説明したものは、strict trueにすると有効になるフラグだけですが、TypeScriptにはその他にも、以下のような型に関するフラグもありますので興味がある方は調べてみてください。