「ご利用ありがとうございました!」
うちの本社にある無人店舗からは、いつも元気でかわいい声が聞こえてきます。
周りにお店が1件もない立地なために導入された無人店舗は、 【Scan&Go(スキャンアンドゴー)】 というアプリをダウンロードして、自身のスマホで商品のバーコードをスキャンしてお買い物をします。お会計は登録したクレジットカードで行い、店を出る際は会計済みのQRコードをかざして出るという仕組みです。QRコードをかざすと、冒頭のあいさつをしてくれます。
商品の品出しは、無人店舗の主幹部署以外にも各部署が持ち回りで担当をしています。
先日その無人店舗で買い物をしようと、同僚と出向いた時のことです。
飲料の冷蔵ケースを見るなり同僚は、 「え、全然商品ないやん![]() 」 と、あきれながら少ない商品を前出ししていました。
」 と、あきれながら少ない商品を前出ししていました。
同僚は無人店舗の主幹部署に所属していて、いつもこまめに前出しなどのメンテナンスをしてくれています。その日の担当部署がどこだったのかは分かりませんが、外出やテレワークなどで本社不在時には品出しできませんので、 全然商品ないやん状態 になってしまいます。
一言、「品出し頼む」の声掛けがあれば防げたことでしょうが、自身の業務が最優先ですのでなかなかそこまでは気が回りません。。。
デジタルツールで解決
このような品切れを防止するためには、以下のことが必要だと考えられます。
- 補充が必要なタイミングを判断をする
- 補充が必要な場合はアラートを出してお知らせする
それでは、デジタルツールを使ってどのように解決できるか、 チャレンジ ![]() してみたいと思います。
してみたいと思います。
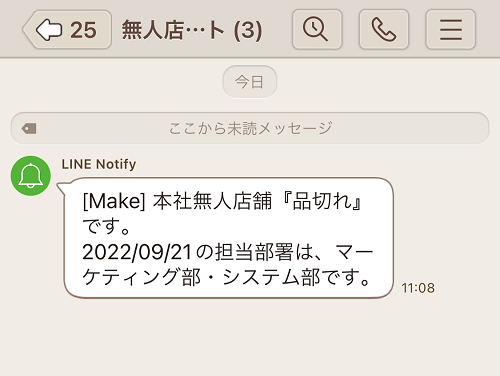
完成品
使用ツール
- Teachable Machine
- Node-RED
- Make
- LINE Developers
- Googleスプレッドシート
作成開始!
流れは、「 Teachable Machine で画像認証を作成して Node-RED へ判定結果を渡し、 Make へ連携して LINE で配信する」です。
Teachable Machineで画像認証
Teachable Machineは、Googleさんが無料で提供する誰でも簡単に機械学習モデルが作成できるツールです。画像・音声・ポーズの3種類から選ぶことができます。
今回は画像を選んで、必要な画像をアップロードします。
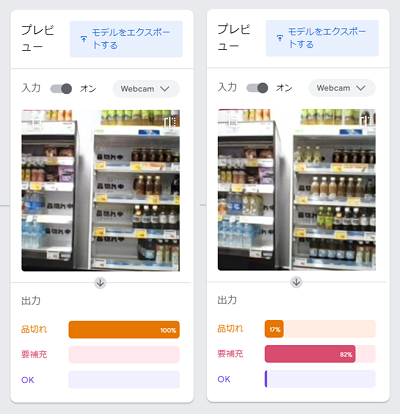
棚奥に「品切れ中」の紙を貼り、それが完全に見えていたら 【品切れ】 、少し見えていたら 【要補充】 、見えていない場合は 【OK】 の3つのモデルをトレーニングします。

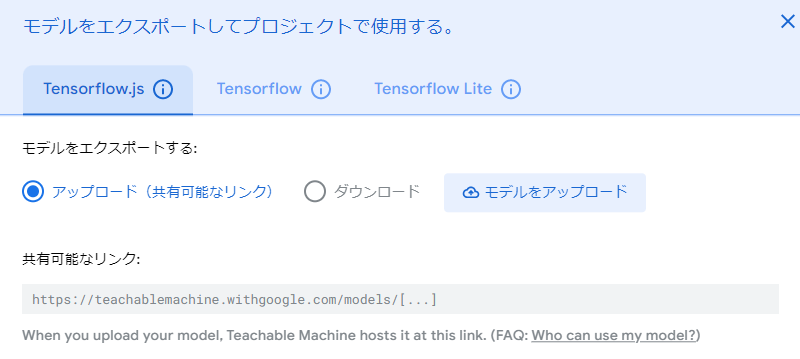
ちゃんと判定できていれば、モデルをエクスポートします。

アップロード後にURLが発行され、 Node-RED との連携に使用します。
Node-REDに連携
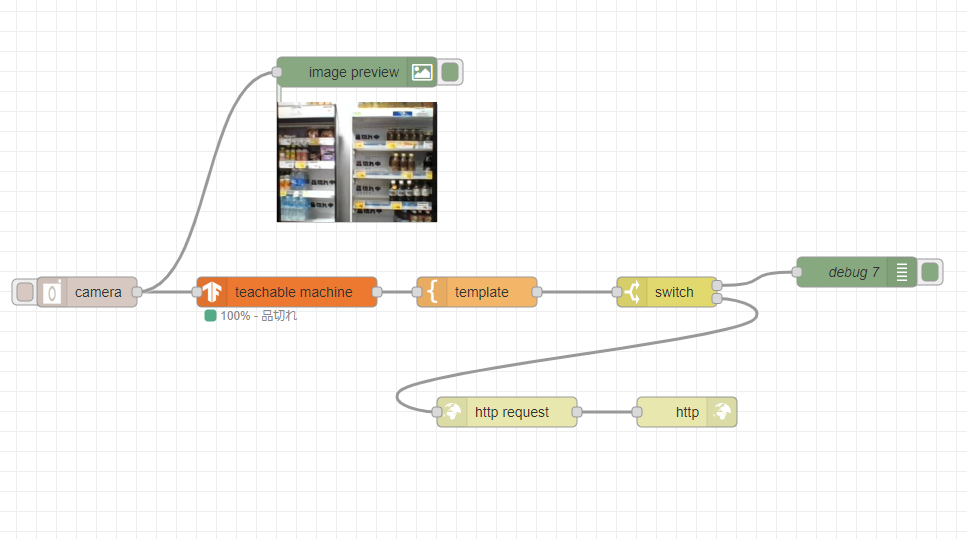
全体像はこちらです。
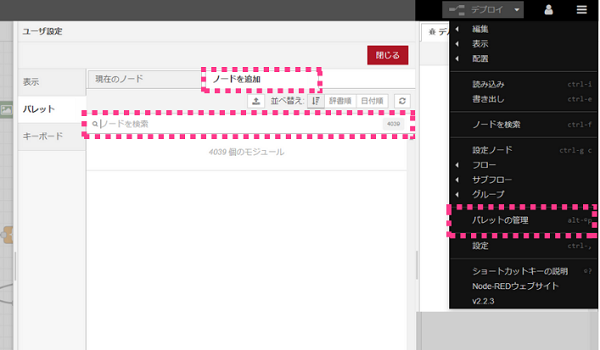
まずはノードを追加します。
node-red-contrib-browser-utils
node-red-contrib-teachable-machine
node-red-contrib-image-output
ノードを繋いでいきます。
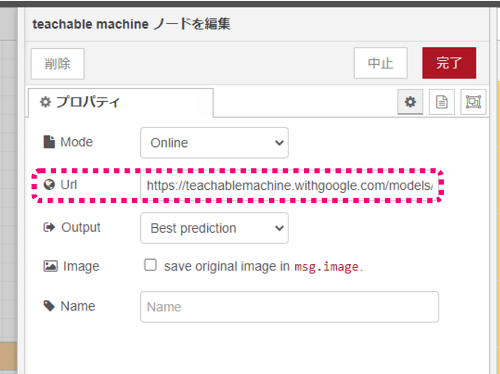
cameraノードとteachable machineノードを繋ぎます。teachable machineノードには、エクスポートした際に発行されたURLをコピーして貼り付けます。

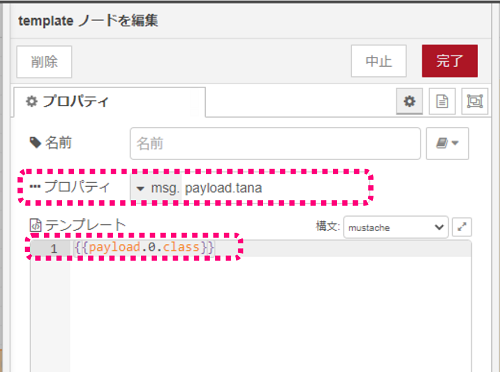
templateノードには判定結果が入るように、{{payload.0.class}}と入力します。プロパティには、あとで Make に渡すためにpayloadの後に.tanaのような名前を付けておきます。

判定結果で分岐させます。
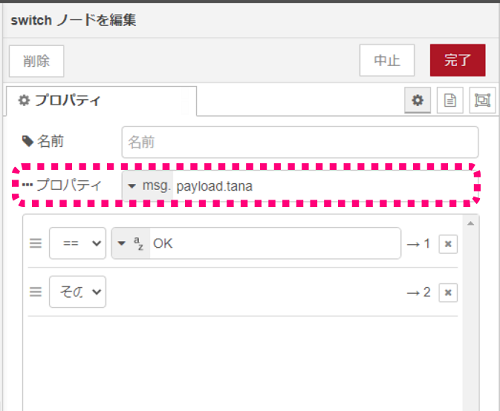
次に、判定結果で分岐させるために、switchノードを繋ぎます。

プロパティには、先ほど付けた名前を入力します。分岐は、LINE配信するかどうかで分けたいので、【OK(配信しない)】と【その他(配信する)】の2種類を設定します。
配信する側は Make に繋げますので、ここで Meke 側の作成を行います。
MakeとLINEを設定
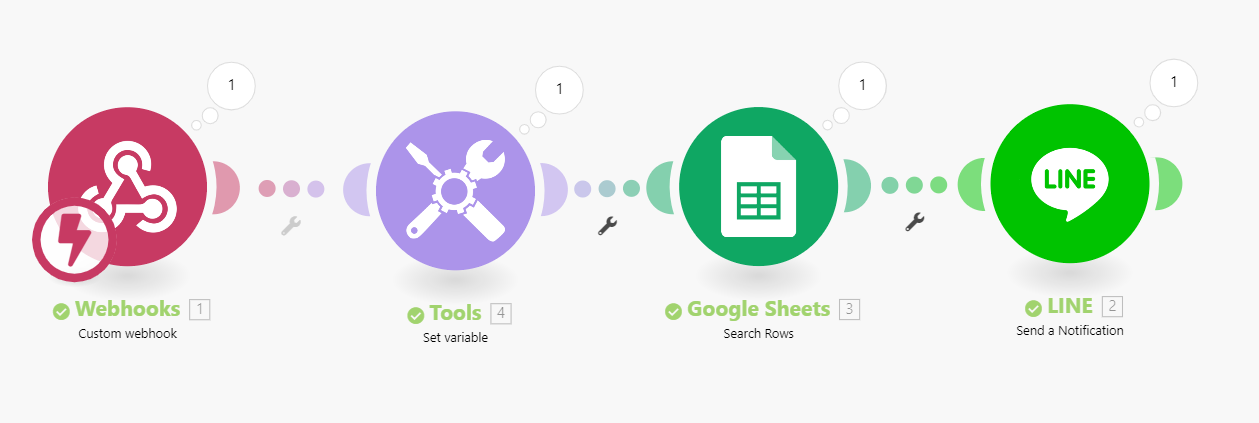
Makeの全体像です。
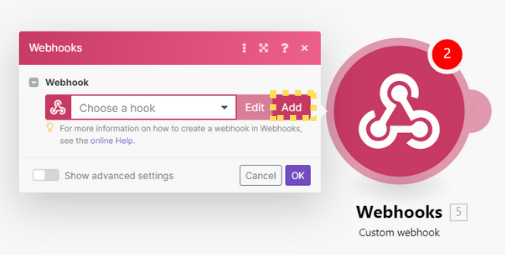
Webhooksモジュールを追加します。
Custom webhookを選択して、Webhookの追加と保存を行います。

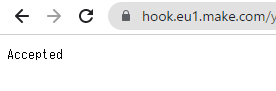
保存した後にURLが表示されます。そのURLをコピーしてブラウザのアドレスバーに貼り付け、『Accepted』と出れば成功です。

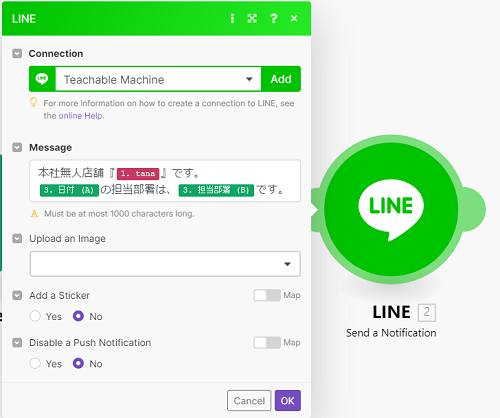
LINE配信の設定。
LINEモジュールは、Send a Notificationを追加します。
LINEにログインをして、配信先を設定します。
Connectionを追加して保存すると、 LINE のログイン画面が開きます。
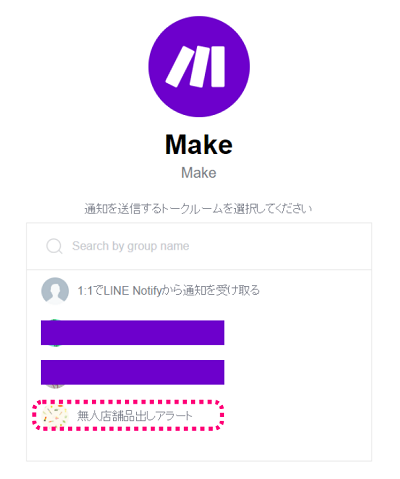
ログインすると、配信先を選ぶ画面に移ります。自分1人だけに配信するか、グループに配信するかを選べますので、今回は『無人店舗品出しアラート』のグループを選択します。

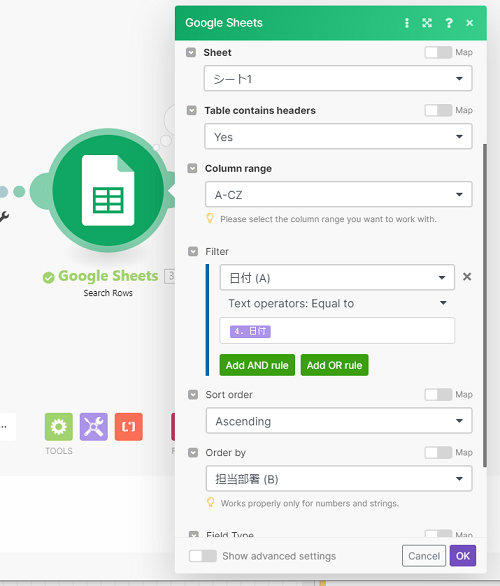
あとはメッセージ内容を設定すれば完了ですが、そこに当日の品出し担当部署を入れたいと思いますので、Google SheetsモジュールのSearch Rowsを追加します。
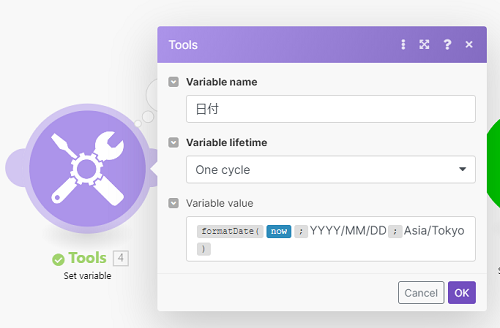
そこに連携するGoogleスプレッドシートには、日付と担当部署名が入力されていますので、当日の日付で検索をするために、ToolsモジュールのSet variableを追加します。
日付表記は、formatDateでGoogleスプレッドシートの日付表記と合わせます。
Node-REDとMakeを連携
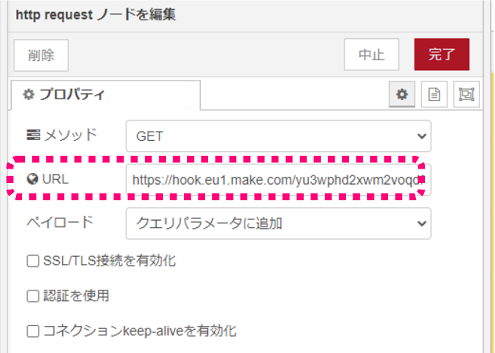
Webhooksモジュールを開いて、URLを再度コピーします。
Node-REDに戻ります。
switchノードの2番目【その他(配信する)】の先に、http requestノードを繋ぎ、URLに先ほどコピーしたWebhookのURLを貼り付けます。

作成完了!
反省と次のチャレンジ
画像認証からアラートの配信まで、一通りの流れは作成できましたが、今のままでは カメラを起動しないとこのシステムが動くことはありません。 これでは、アラートが全く機能しません。
トリガーにはお買い物終了時の「ご利用ありがとうございました!」のあいさつを使用するために、 音声認識 について調べてみましたが、ノーコードでは難しいものばかりでした。
これは、時間をじっくりとかけて取り組む、次回へのチャレンジ![]() にいたします!
にいたします!
ご覧いただきましてありがとうございます。