はじめに
GASのHtmlServiceを使ってSPAライクなWEBアプリケーションを書くことになったのでその時のメモです。
GASに合わせてフロント書くのしんどかった〜
環境
今回のアウトライン
- GASプロジェクト作成
- スクリプトのコーディング
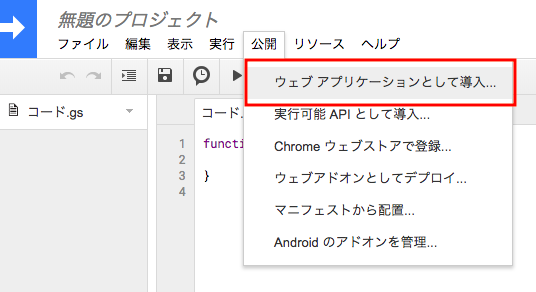
- GASのウェブアプリケーション設定
さっそく書いていくよ
とりあえずGAS公式のベストプラクティスに沿ってプロジェクト内にスクリプトファイルを作成していきます。
今回は簡単のため、必要最小限の以下のファイルを用意しました。
function doGet(request) {
var template = 'index';
return HtmlService.createTemplateFromFile(template).evaluate();
}
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<meta charset="utf-8">
<style>
p {
color: #4aac00;
}
</style>
<!-- vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="vm">
<p>{{ message }}</p>
</div>
<script>
var vm = new Vue({
el: "#vm",
data: {
message: "Hello GAS and Vue!"
}
})
</script>
</body>
</html>
server.gsのdoGet(request)はエンドポイントがGETリクエストを受け取ったときに呼び出される関数。
変数templateの値は、HTMLファイル名の拡張子を除いた形にしておきます。
詳しいことは公式のここに書いてあるので、気になる人は目を通しておくといいかも。
index.htmlではjsDelivr上に置いてあるVue.jsのライブラリを読み込んでいます。
Google Apps Scriptのプロジェクトの作り方やVueの基本的な使い方はここでは説明しませんので、
公式や他の記事を探してみてください…
ひとまずこれでserver.gsのエンドポイントにリクエストがあったときに、
index.htmlがレスポンスとして返される仕組みが整いました。
次に実際にHTTPリクエストを受け取るためのエンドポイントの設定を行います。
設定といってもワンクリックだから簡単簡単。
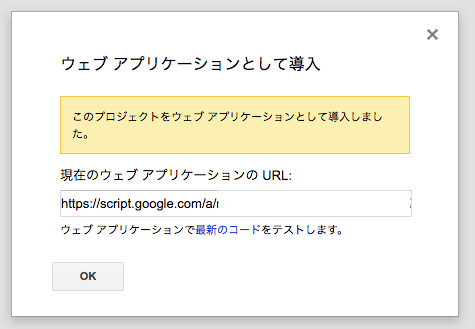
アクセス権限などの設定が完了するとエンドポイントが発行される。

お疲れ様でした!!
ちなみに開発途中のコードを見たいときは、
https://script.google.com/a/hogehoge/yourendpoint/exec
ではなく
https://script.google.com/a/hogehoge/yourendpoint/dev
にアクセスするとエンドポイント発行時のスナップショットではなく最新状態が確認できます。
ひとまず最低限の準備はできたので今日はここまで。
いまの状態だとCSSもJSもindex.html内にぶちこまれていて開発が進んでくると大変管理し辛いので、
次はプロジェクト内のjavascriptやcssファイルの別ファイル化について書きます。