ToolJet とは
ToolJetとは、オープンソースで開発されているローコードツールです。
ノーコードでも十分な Web アプリが作れるほど機能が充実しており、REST APIとの接続や任意の JavaScript が書けるなど表現力も高いため個人的に非常に注目しているツールとなっています。
この記事では、この ToolJet を使ってハンズオン風に LIFFサーバーAPIを使ったLIFF管理画面を作成していきます。
始める前に
LINEログインチャネルの作成
以下のリンクを参考に LINE ログインチャネルを作成します。
ToolJet を使えるようにする
ToolJet を使うためには
- ToolJet Cloud を利用する
- セルフホストする
- ローカルで Docker で動かす
の3通りの手段があります。
まずは ToolJet Cloud で試すのがオススメですが、自由な環境で試したい場合には以下のリンクを参考に Docker の環境を作るのが良いと思います。
1. アクセストークンを取得する
ここから、ToolJet を使ってWebアプリを順に構築していきます。
1.1. アプリを作る
ログインしたらまずは「Create new application」ボタンをクリックしてアプリを作成します。
今回はまっさらな状態からアプリを作成しますが、「Choose from template」を選ぶとサンプルから継いでアプリを作ることが出来ます。
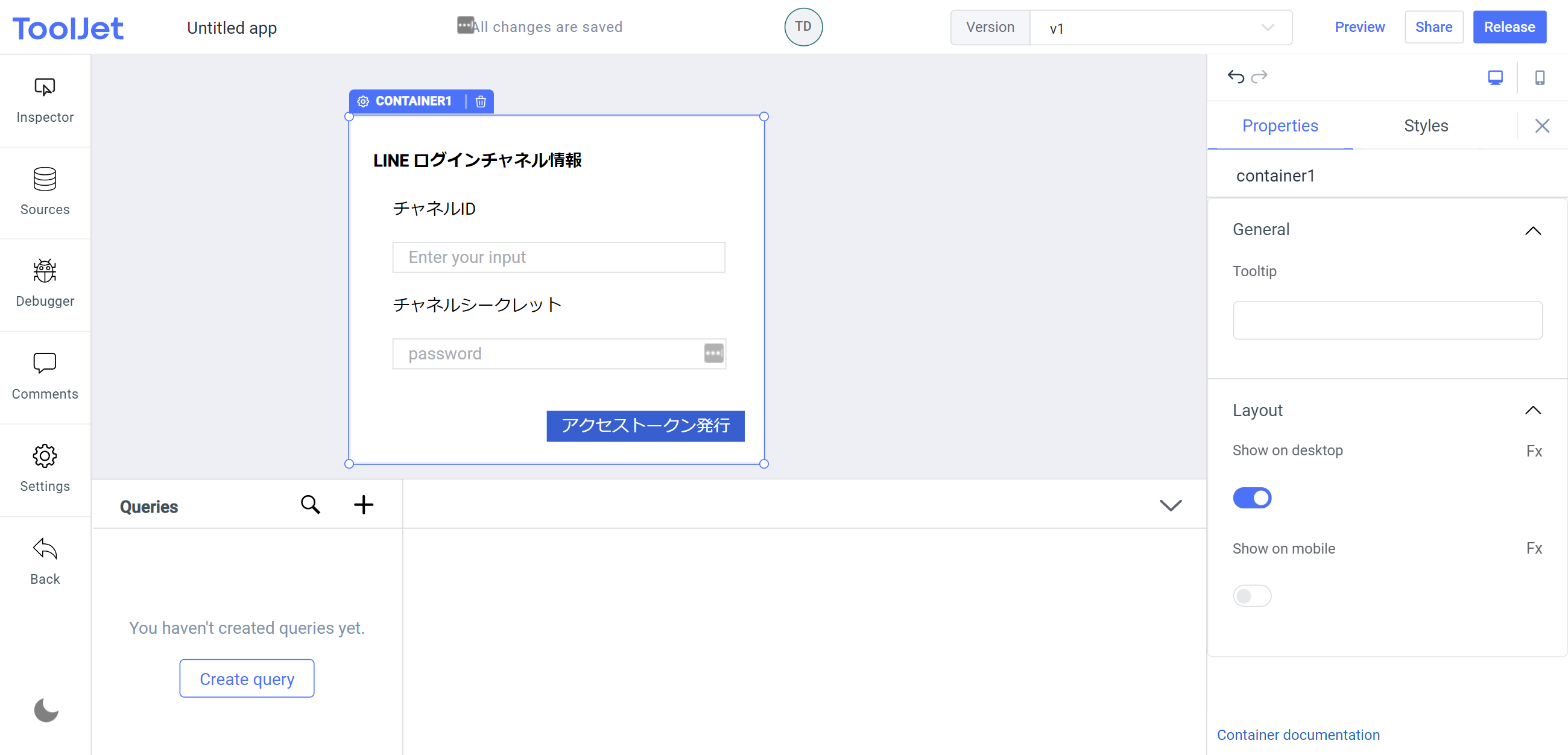
1.2. ドラッグ & ドロップでコンポーネントを配置する
右側のペインにあるコンポーネント一覧から必要なものを選び、ドラッグ & ドロップで配置していきます。
コンポーネントを選択すると右側のペインはコンポーネントの設定になり、コンポーネント名から各種振る舞い、デザインなどを変更することが出来ます。
1.3. クエリを書く
まずはLINEログインチャネルのアクセストークンを取得したいので、以下のAPIを実行する処理を作成していきます。
https://developers.line.biz/ja/reference/messaging-api/#issue-shortlived-channel-access-token
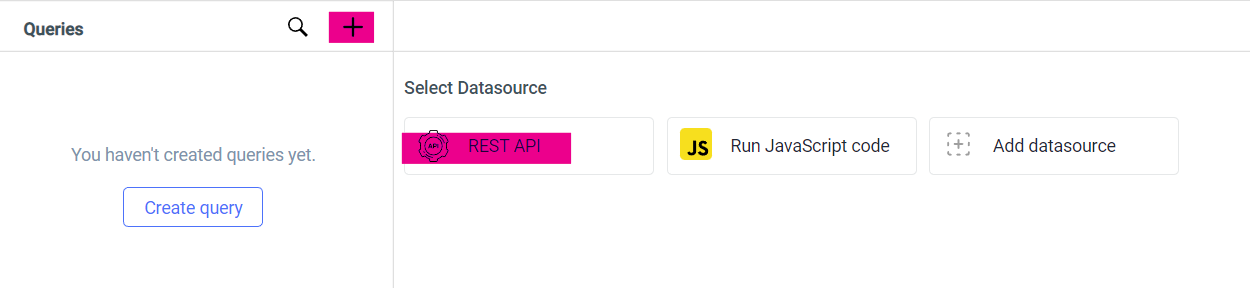
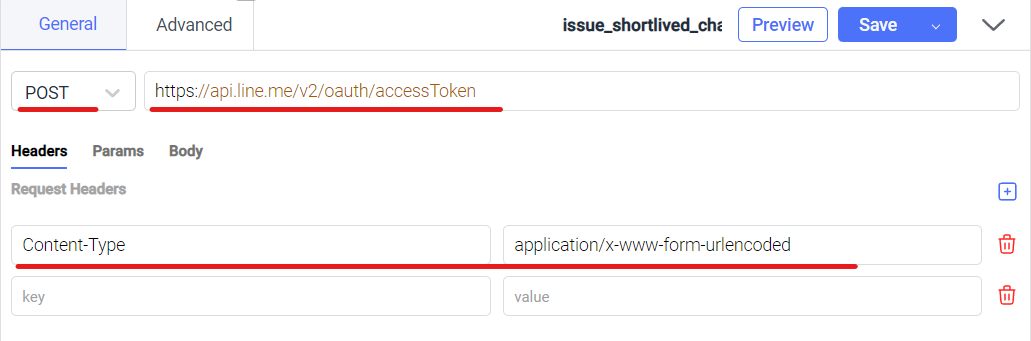
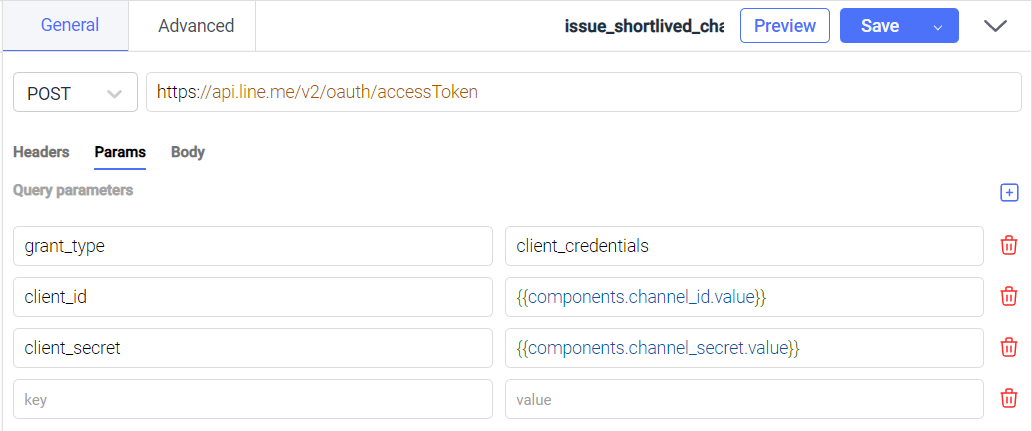
Queries → REST API を選択し、以下の通り値を設定していきます。
設定中に登場する {{}} は JavaScript のコードを挿入する際の記法です。ここでは 1.2. で配置したコンポーネントに設定されている値を使うように設定しています。
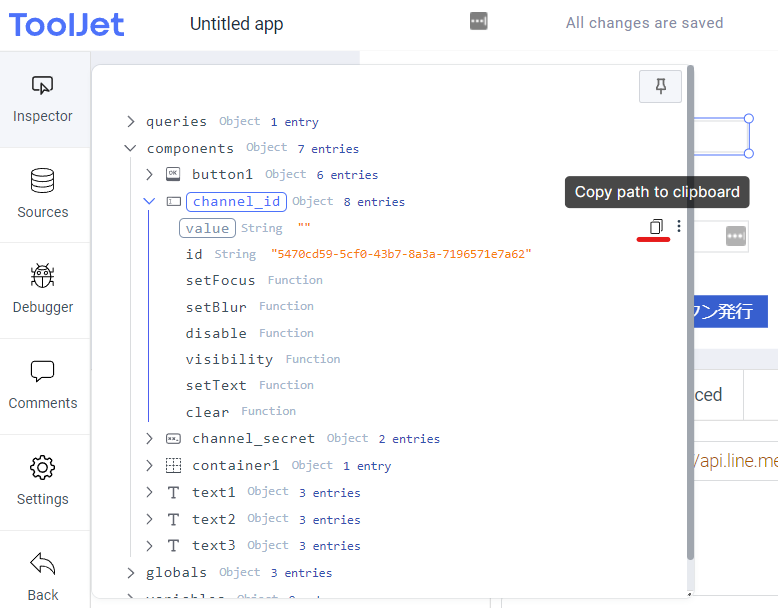
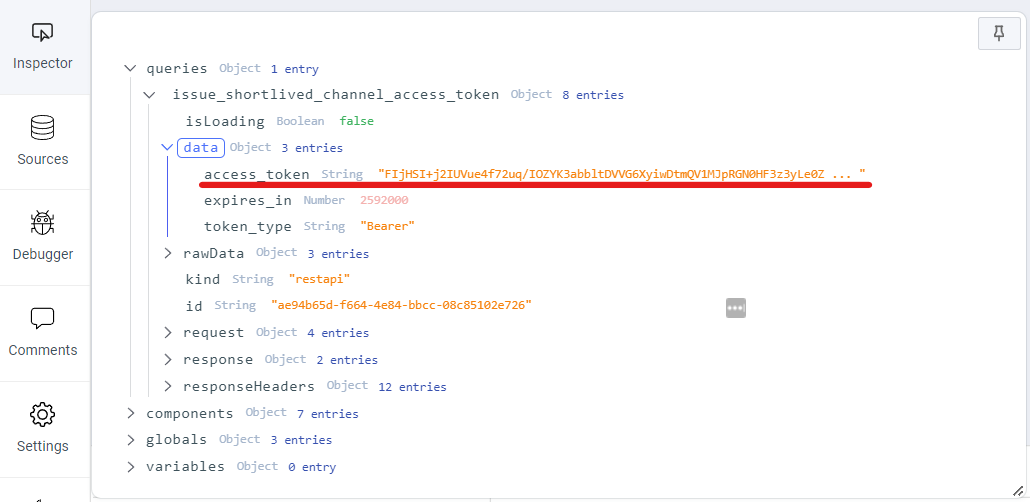
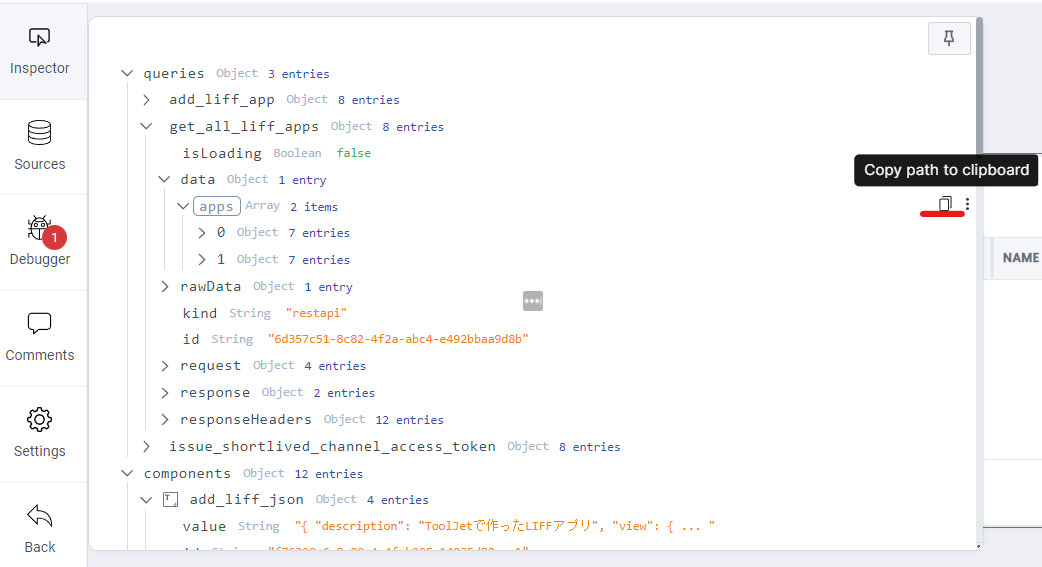
コンポーネントから値を取得するためには Inspector 機能を使うと便利です。
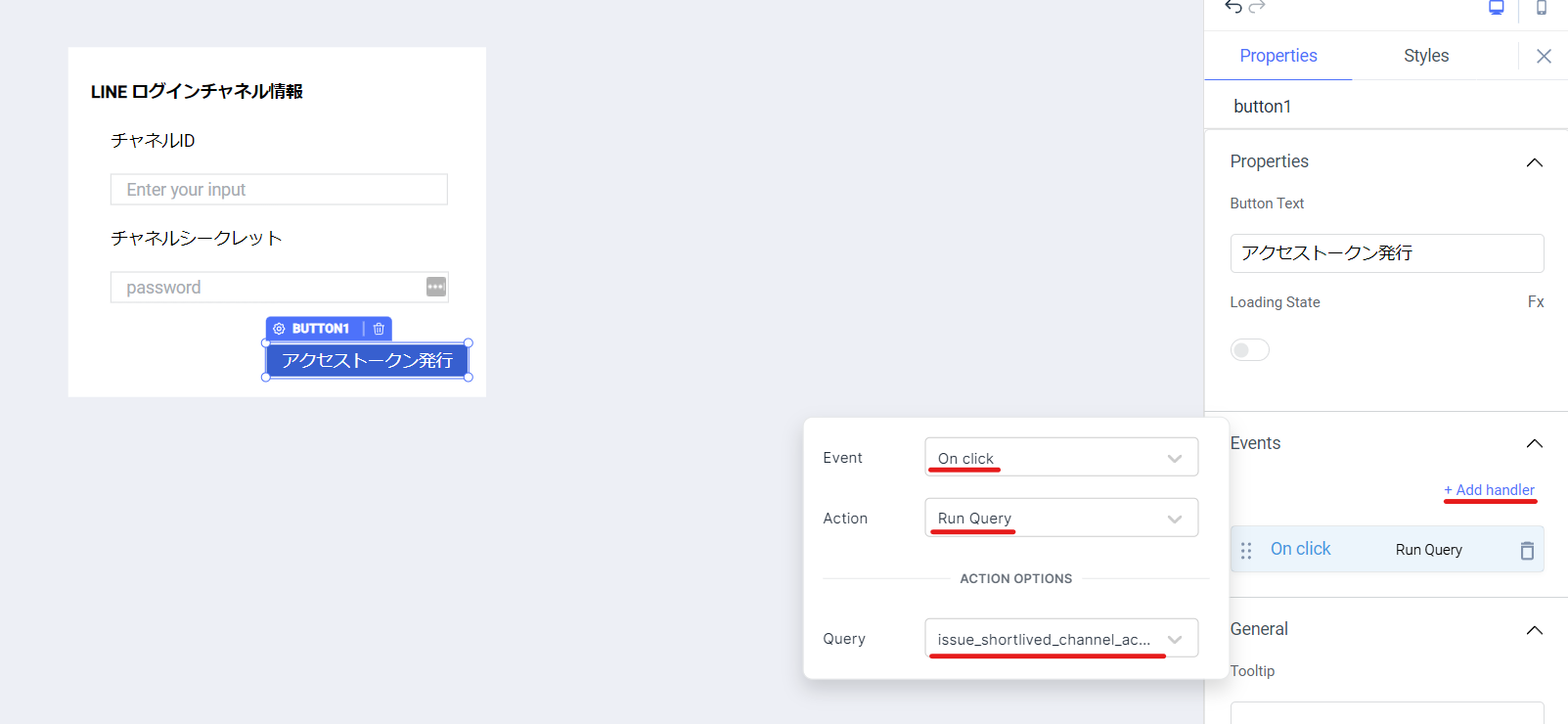
1.4. ボタンにクエリの実行処理を紐づけます
作成したクエリを実行するために、以下のように設定してボタンにイベントを紐づけます。
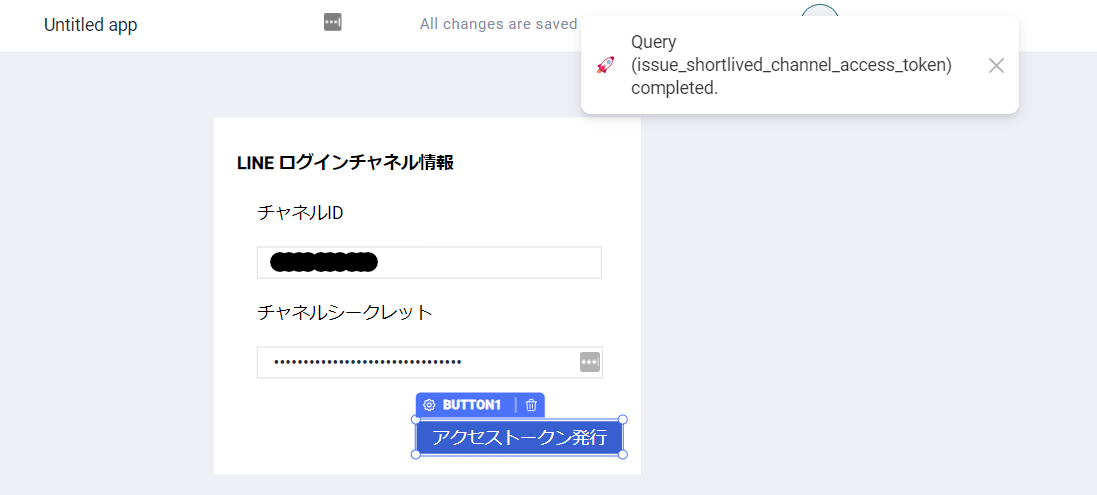
1.5. 動作確認をする
ToolJet は開発画面でそのまま動作確認が出来るのが興味深いところ。
チャネルID とチャネルシークレットを入力して「アクセストークン発行」ボタンをクリックするとAPIの実行が確認できると思います。
実行結果は Inspector で確認できます。
今回は開発画面上から動作を確認しましたが、画面右上の Preview ボタンをクリックすることでも動作確認をすることが出来ます。
1.6. アクセストークンの発行に成功した際の処理を作成する
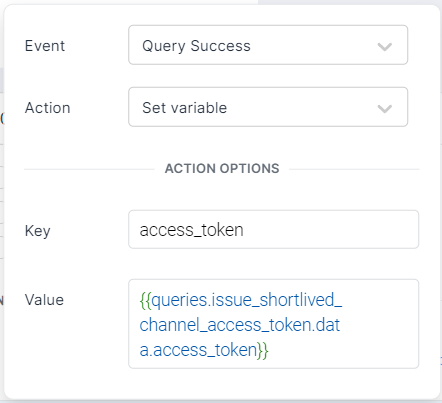
このクエリで取得したアクセストークンは他のAPIを実行する際に利用するため、別途変数に保存しておきます。
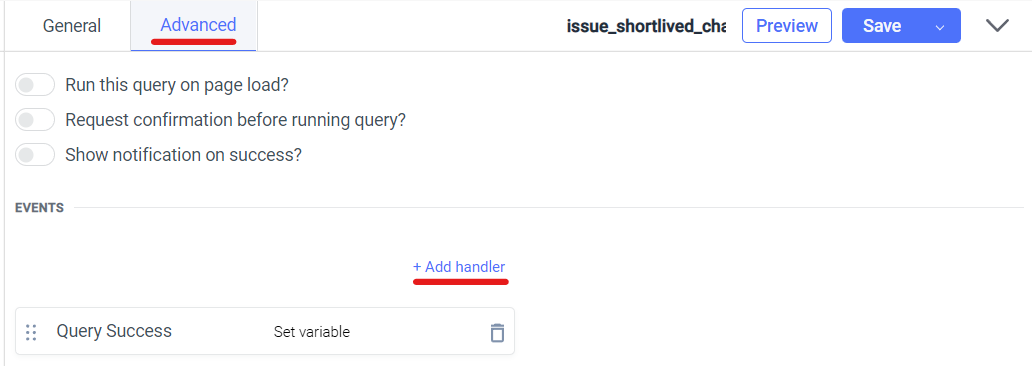
1.3. で作成したクエリの Advanced のタブを開き、以下の通り設定します。
ここでは、クエリ成功イベントで Set variable アクションを実行するよう設定しています。
2. LIFFアプリをチャネルに追加する
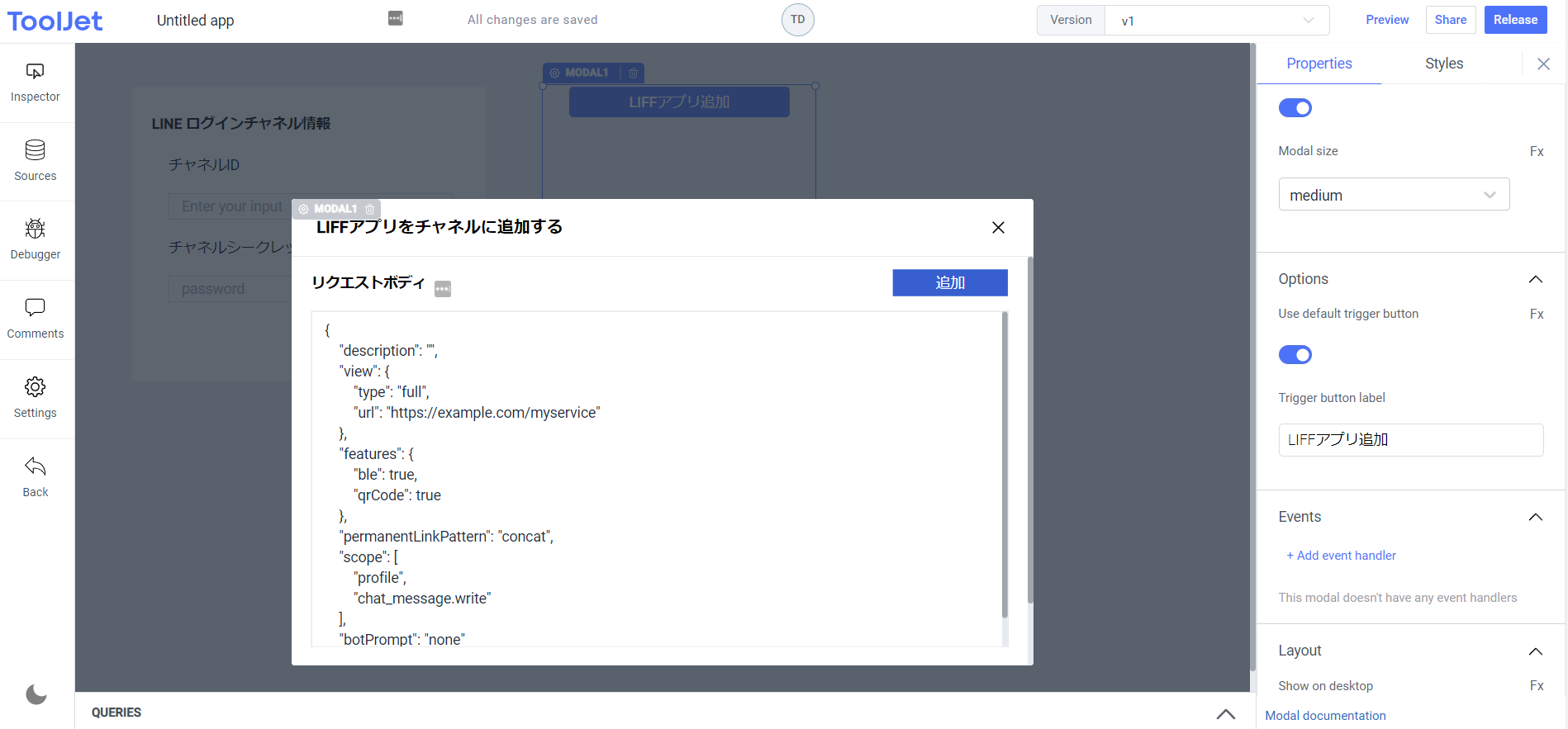
2.1. リクエストボディの入力画面を作成する
Modal コンポーネントを使って入力画面を作っていきます。
ユーザーフレンドリーになるように入力項目はもっとリッチにしたいところですが、今回はリクエストボディのJSONを直接入力する仕様とします。
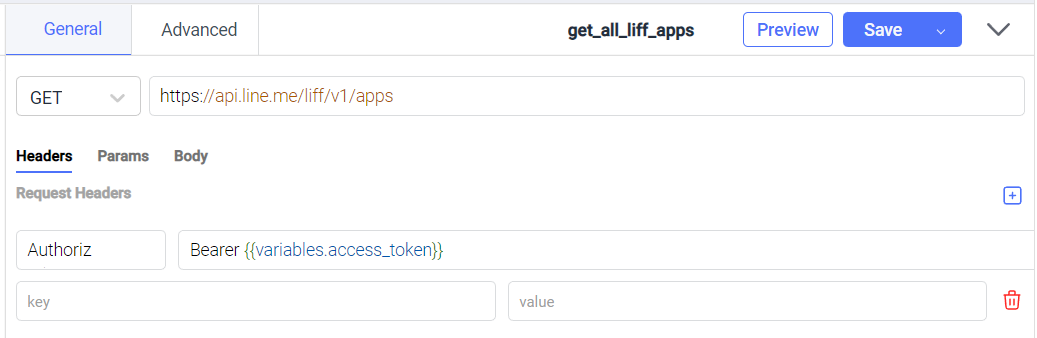
2.2. クエリを書く
LIFFサーバーAPI を実行して、LIFFアプリを作成する部分を作成します。
https://developers.line.biz/ja/reference/liff-server/#add-liff-app
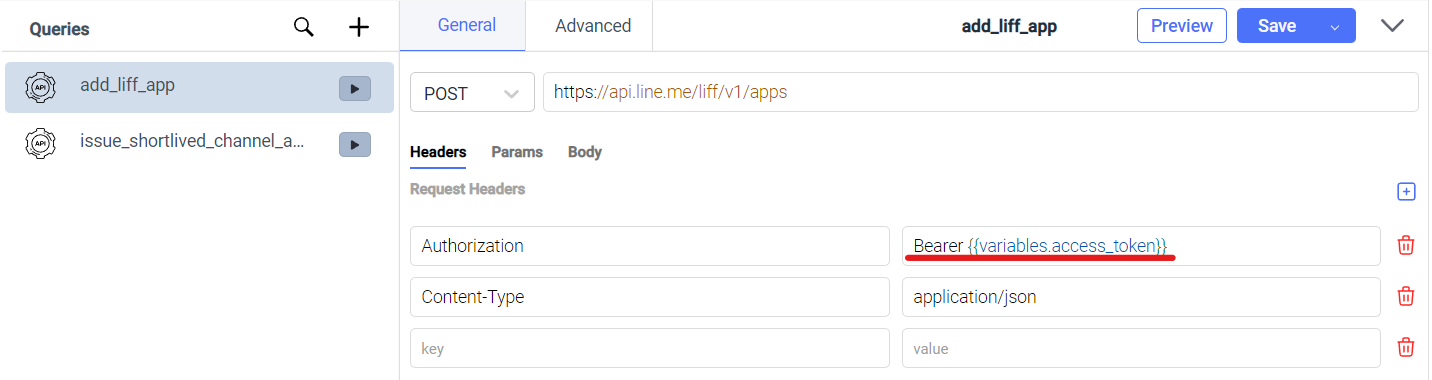
基本的には 1.3. と変わらないのですが、
-
Bearerという固定の文字列と{{}}の記法で文字列結合している -
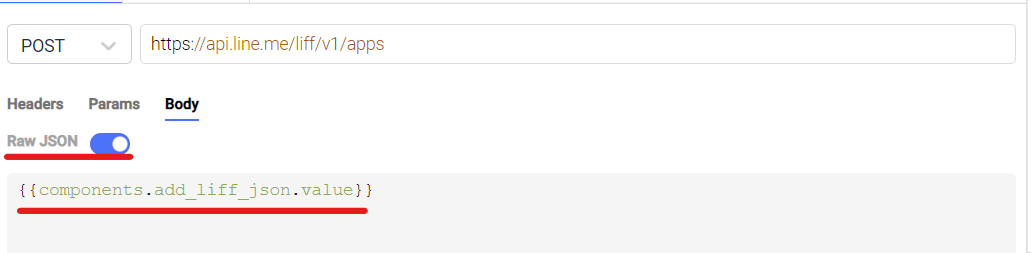
Raw JSONでリクエストボディを設定している
の2点が新しい要素になります。
1.3. で書いたように全てのクエリでパラメータがキーバリューの形で書けると良いのですが、LIFFアプリを追加するAPIは入れ子になったJSONを取り扱うので Raw JSON を書いて自分で構築する必要があります。
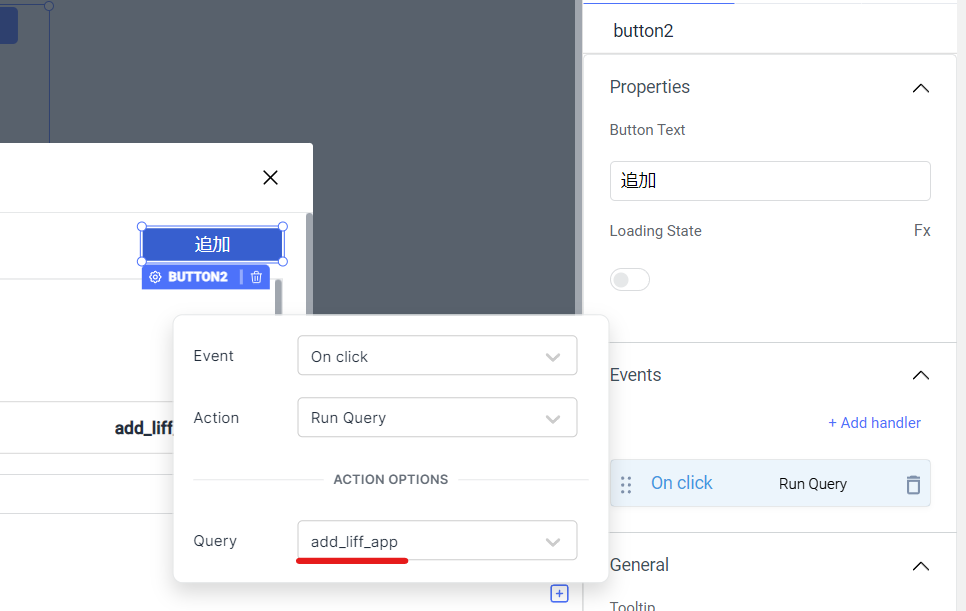
2.3. ボタンにクエリ実行処理を紐づける
前項で作成したクエリを実行できるようにします。
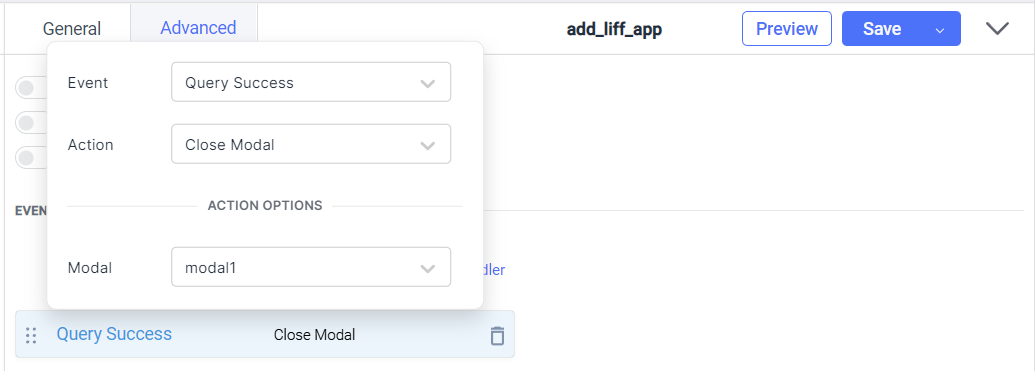
2.4. API の実行に成功したらモーダルを閉じる
これでLIFFアプリを作ることが出来るようになったのですが、このままではクエリが成功してもモーダルが閉じません。
1.6. で書いたように、クエリに成功した際にモーダルを閉じる処理を追加します。
3. すべてのLIFFアプリを取得する
3.1. リクエスト処理
まずはLIFFアプリを取得するAPIを実行します。
https://developers.line.biz/ja/reference/liff-server/#get-all-liff-apps
ここでは新しいノウハウはないのですが、クエリの実行結果をこの先で利用したいのでこのタイミングで一度クエリを実行しておきましょう。
クエリ設定のペイン右上にある Preview ボタンか、クエリ一覧の右端にある再生ボタンをクリックすることでクエリを試しに実行することが出来ます。
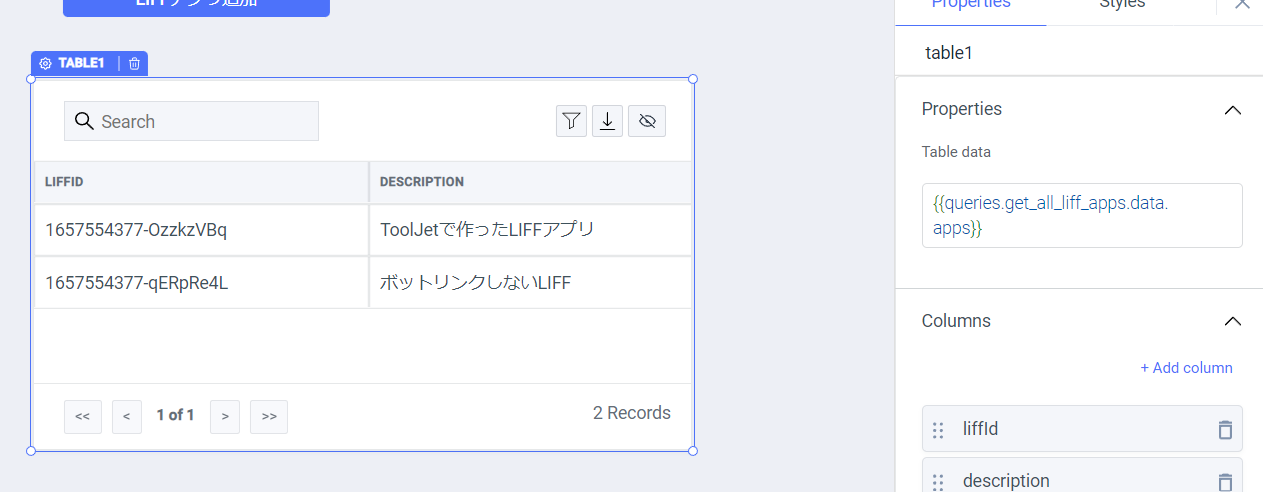
3.2. 一覧画面を作成
一覧の表示にはテーブルコンポーネントを使用します。
先ほど実行して得られた結果を Inspector でコピーして、テーブルコンポーネントの Table data に設定します。
このときにクエリの実行結果があれば、上の画像の通りある程度自動でカラムの表示設定をしてくれます。
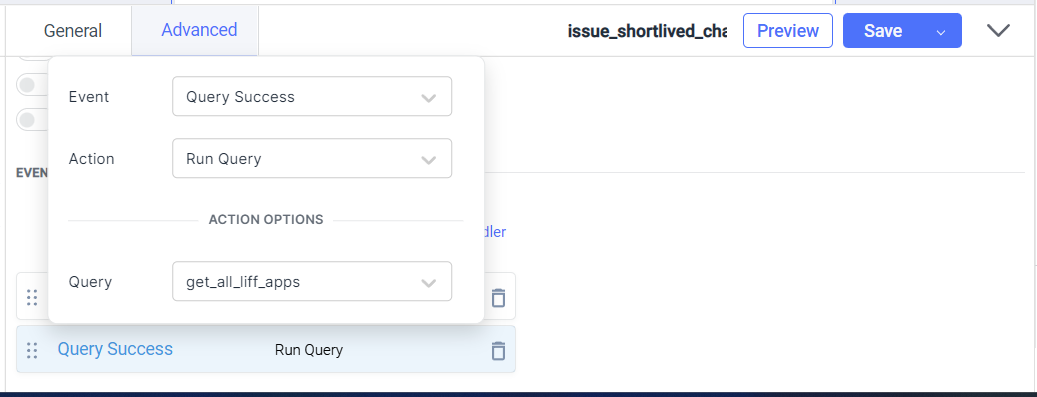
3.3. 一覧取得APIを実行する
最後に、以下のタイミングで一覧取得APIを実行するよう修正しましょう。
- アクセストークン発行後
- LIFFアプリ追加後
これまでと同様に、 issue_shortlived_channel_access_token と add_liff_app のクエリ成功時に Run Query を追加します。
4. LIFFアプリをチャネルから削除する
4.1. APIの作成
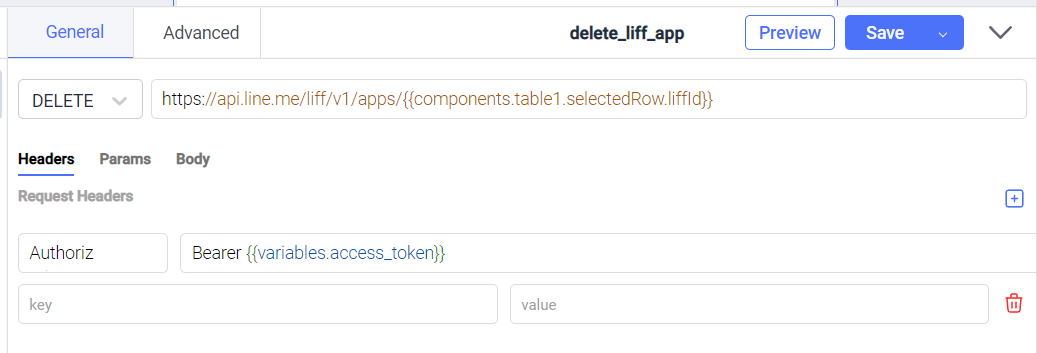
次は削除のAPIを実行します。APIのエンドポイントに変数が含まれることが新しい要素で、今回はテーブルの選択行のLIFFアプリを削除するよう設定しています。
https://developers.line.biz/ja/reference/liff-server/#delete-liff-app
クエリが成功したら一覧を更新することも忘れないようにしておきましょう!
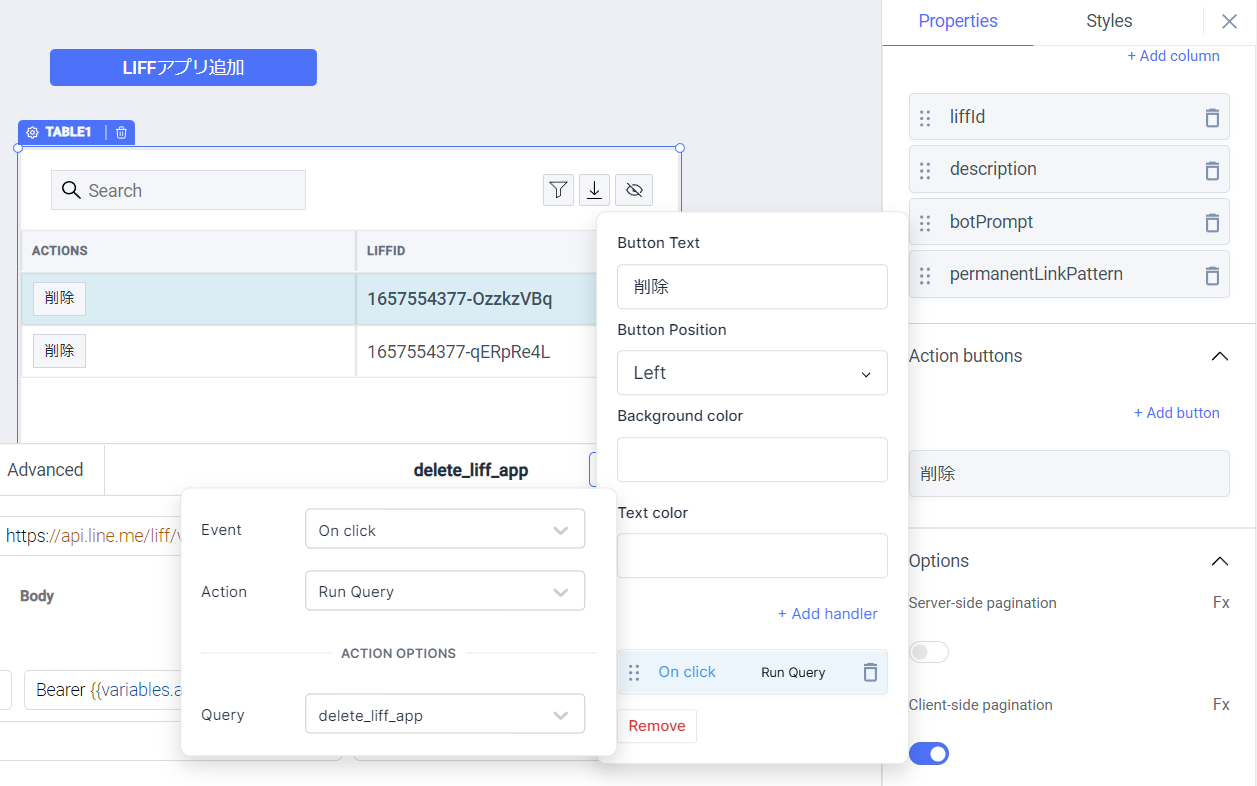
4.2. テーブルにボタンを追加
テーブルの各行に削除ボタンを表示し、先ほどのクエリを紐づけます。
コンポーネントごとに様々な設定がありますが、設定内容はいつでも似ているので慣れていくとスムーズになると思います。
5. 【やってみよう】LIFFアプリの設定を更新する
ここまでの知識を駆使すると更新画面を作ることが出来ると思います。ハンズオンの締めに是非挑戦してみて下さい!
(手抜きではありません💦💦💦)
6. 【おまけ】より良いUI/UXのために
6.1. アクセストークンを発行する前
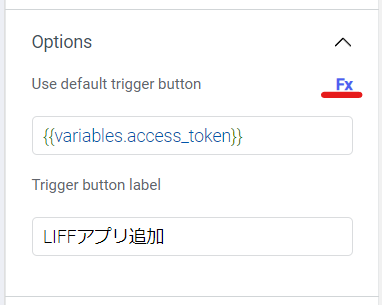
コンポーネントの設定に Fx と書かれている部分には JavaScript のコードを書くことが出来ます。
アクセストークンが無ければモーダルのボタンを表示したくなければ、以下のように書くと良いでしょう。
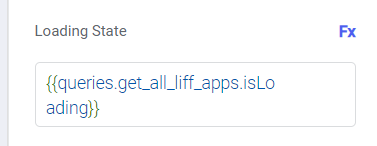
6.2. 一覧取得中のローディング表示
APIの実行中にはローディングスピナーを表示したいコンポーネントがあると思います。
ToolJet には query の要素に isLoading というプロパティを用意しているので、 Loading State に以下のような記述をすることで実現することが出来ます。