はじめに
本記事では 「LINE DC 忘年大LT大会@東京 」で発表したハンズオンを支援するシステムの現在を紹介します。
2023/12/25時点では気持ちはオープンベータ版という感じで未完成なのですが、とりあえず最低限の機能でリリースすることにしました。
サービスのリンクは ↓ こちら ↓ です。
https://codelight-canvas.com
現在はベータ版です!
突然、サービスの内容を大きく変更したりデータを削除してしまったりする可能性があります。ご利用は自己責任でお願いします。
LINE ボットを作るハンズオンってハードル高いですよね
LINE ボットを作るためには、HTTPSリクエストを処理できるWebアプリケーションが必要です。これを実現する方法は主に3つあります。
- PaaSの利用: HerokuやFly.ioなどのプラットフォームを使います。
- ローカル環境のトンネリング: 開発環境をngrokなどで外部に公開します。
- GASの使用: Google Apps Scriptを活用します。
これらの方法は、PaaSやトンネリングは技術的な理解が、GASは特有の技術を必要とし、プログラミングだけでなく追加の学習が必要で、特に初学者にとってはハードルが高いと感じています。
私が実現したいのは
- 学習者にはコーディングに集中してほしい
- 実際に稼働するアプリケーションを作り、人に使ってもらって欲しい
- その後、より本格的なものを作成したくなった際に無駄にならないようにしたい
の3点です。
これに近いサービスは Paiza Cloud や AWS Cloud9 なのですが、まだ最初の障壁が大きいと感じています。
もっとコーディングだけに集中するサービスが欲しいです。
現在、これをかなえてくれるサービスは自分が調べた限りは存在しませんでした。ということで作りました、というのがこの記事の内容です。
Codelight Canvas
Codelight Canvas は「Code + Delight : コードを書く喜びを体験する」をコンセプトにしたサービスです。
- 環境構築よりコーディング
- 実世界で動くアプリケーションを作る
- 本物のフレームワークを使う
の3点をテーマに掲げ、環境構築など面倒な部分は全部サービス側が受け持って、ユーザーには Flask や express など現場で本当に使われているフレームワークを使ったコーディングだけを体験してもらいます。
教育や学習の用途を想定しており、シンプルにすることを優先してアプリケーションはソースコード1ファイルに制限しています。
(将来的には Rails なども対象にしたいので、この制限は撤廃する可能性もあります。)
使用できるライブラリもこちらがあらかじめ用意したものに限られており、複雑なアプリケーションの構築は難しいです。それでも、初学者にプログラミングの楽しさを体験してもらうには十分なのではないかと考えています。
使い方
ユーザー登録
1. 「ログイン」ボタンをクリックします。
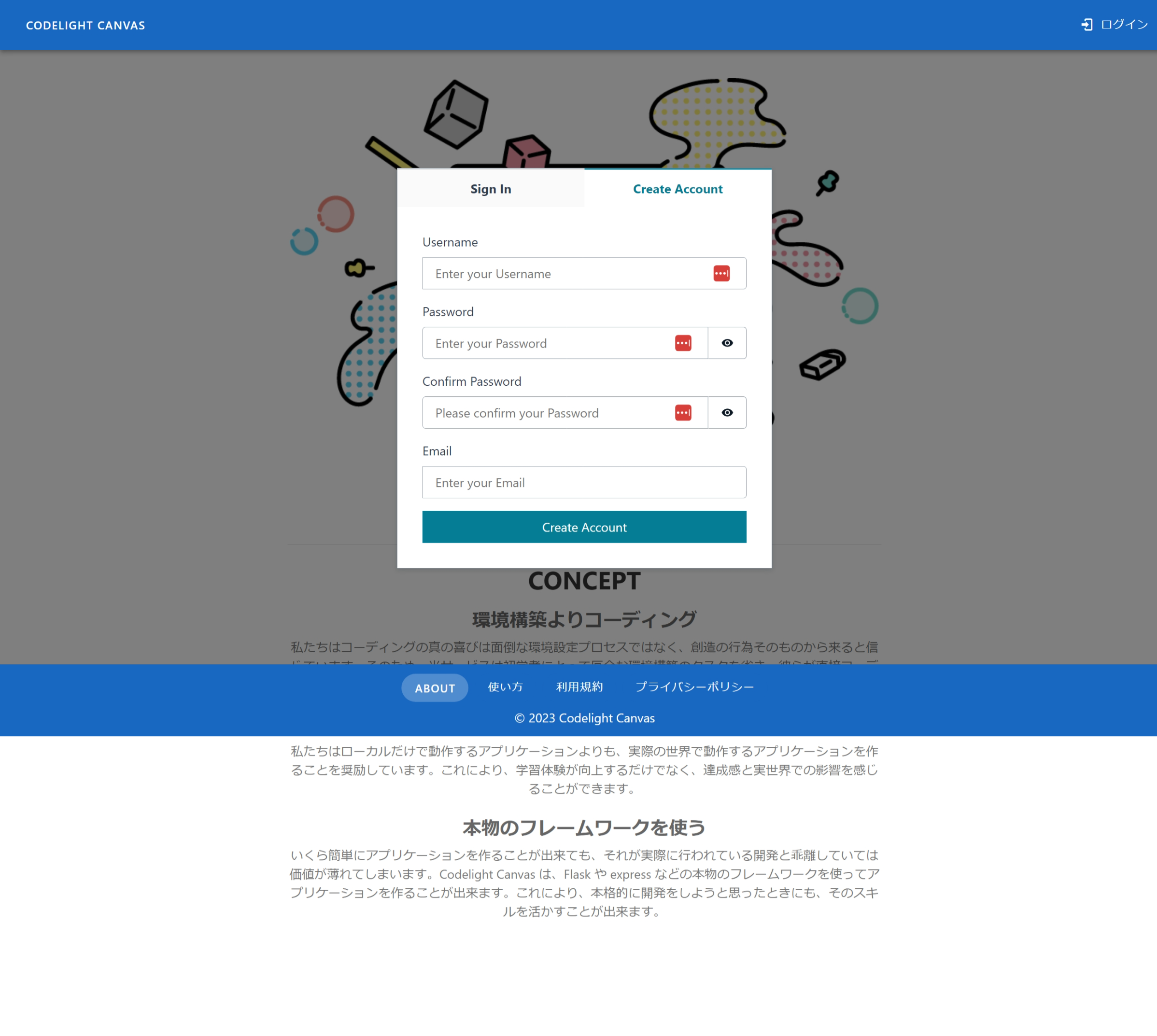
2. ユーザー名、パスワード、メールアドレスを入力し、「Create Account」をクリックします。
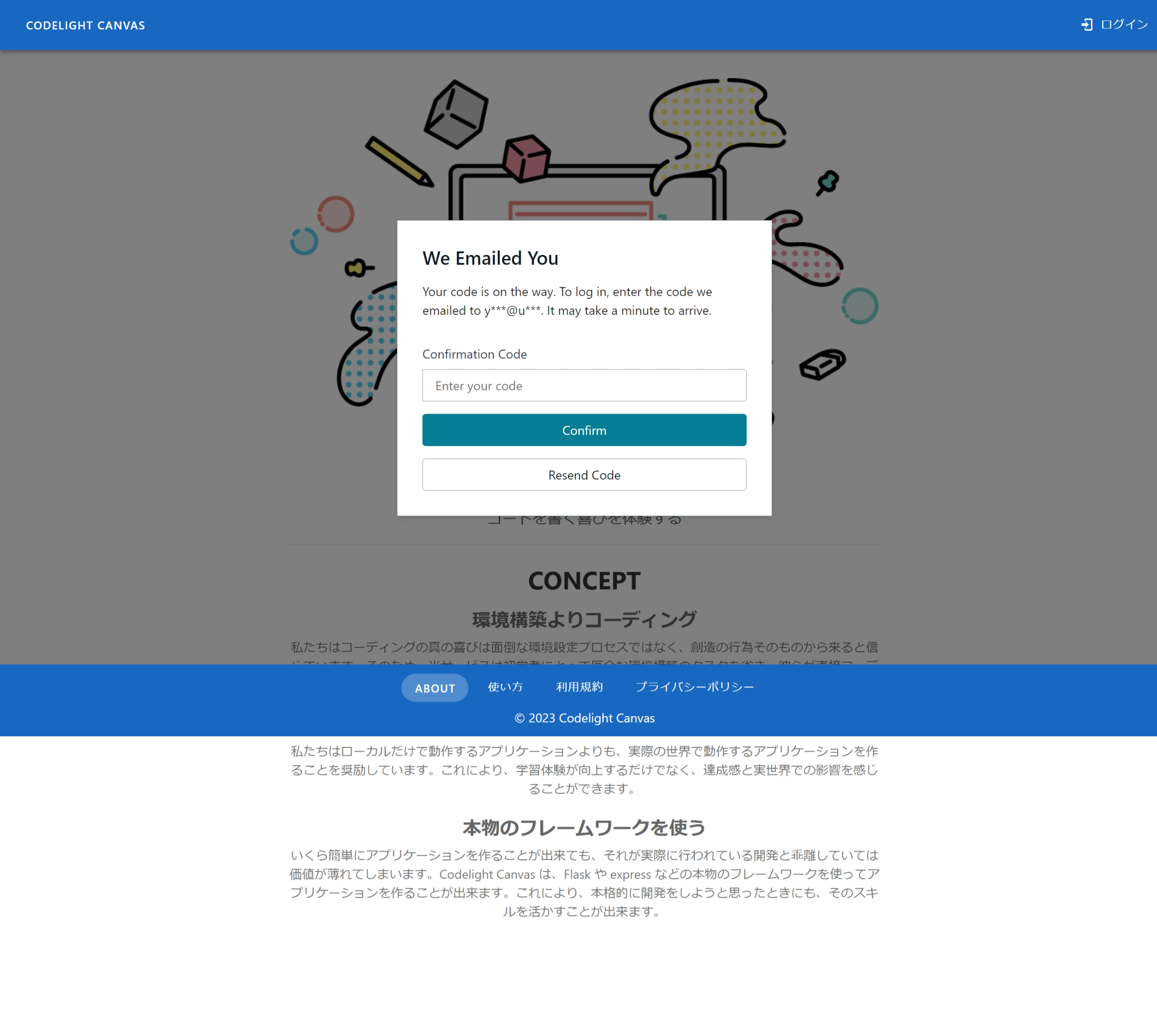
3. メールで届いた認証コードを入力して「Confirm」をクリックします。
アプリケーションの作成
1. ログイン後、中央の「+」ボタンをクリックしてアプリケーションを作成します。
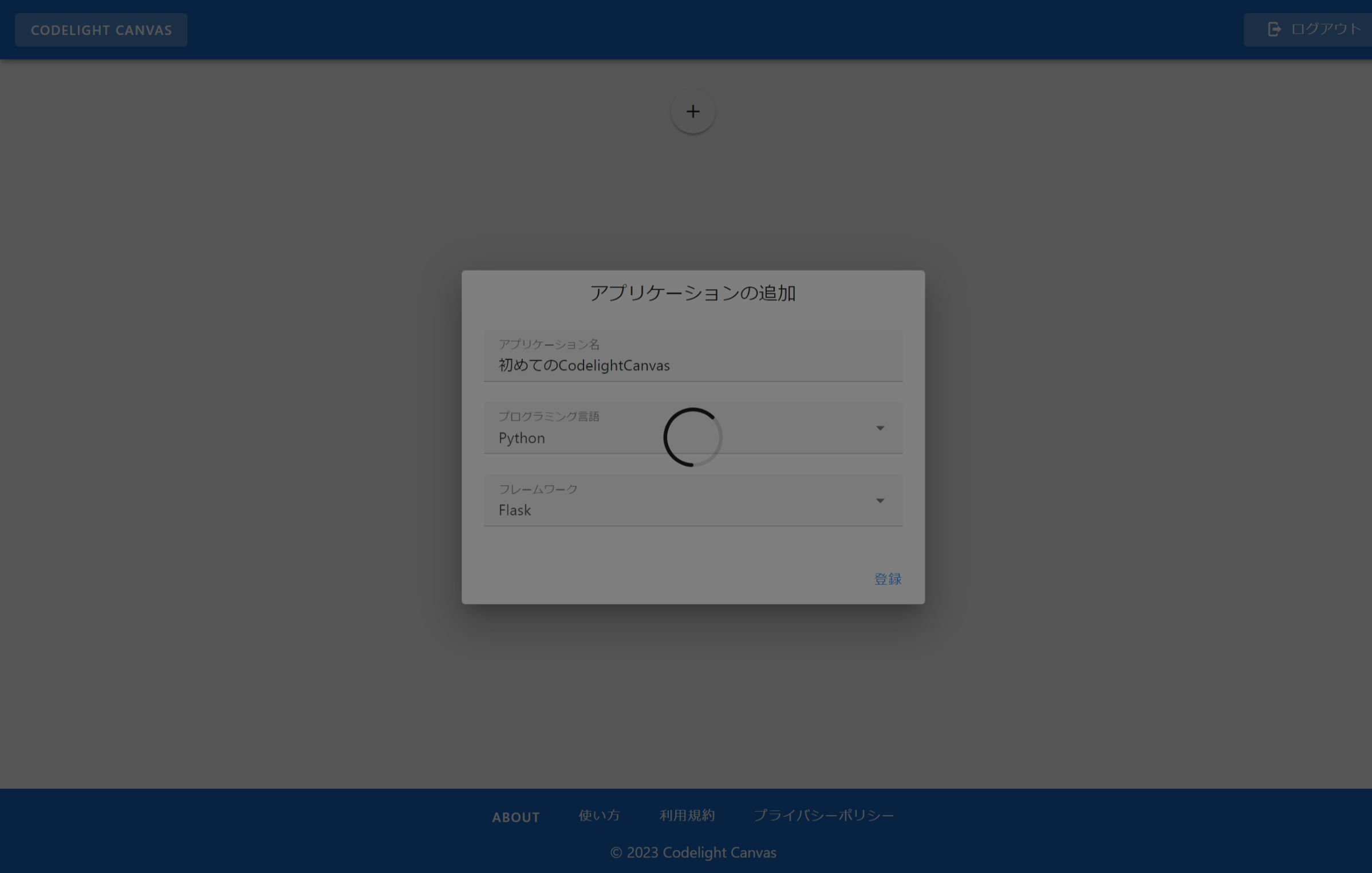
2. 必要項目を入力し、「登録」をクリックします。
2023/12/25 時点では、Python と Flask の組み合わせだけ対応していますが、今後対応言語・フレームワークを増やしていきます。
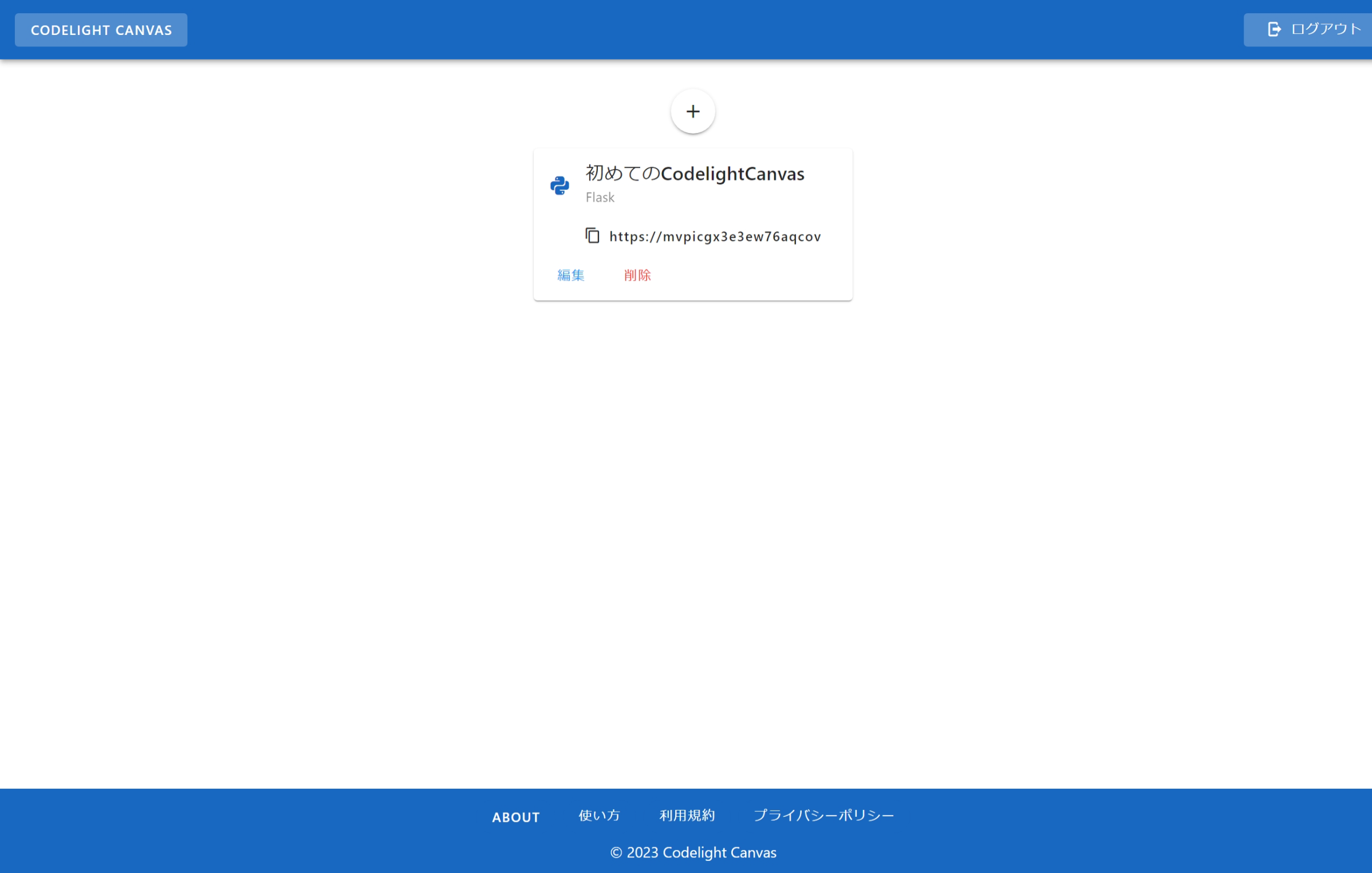
3. 登録が成功すると、アプリケーションのカードが表示されます。
このアプリケーションのURLをコピーして、ブラウザのアドレスバーに張り付けてみて下さい。
以下のように表示されたら成功です!
コーディングとデプロイ
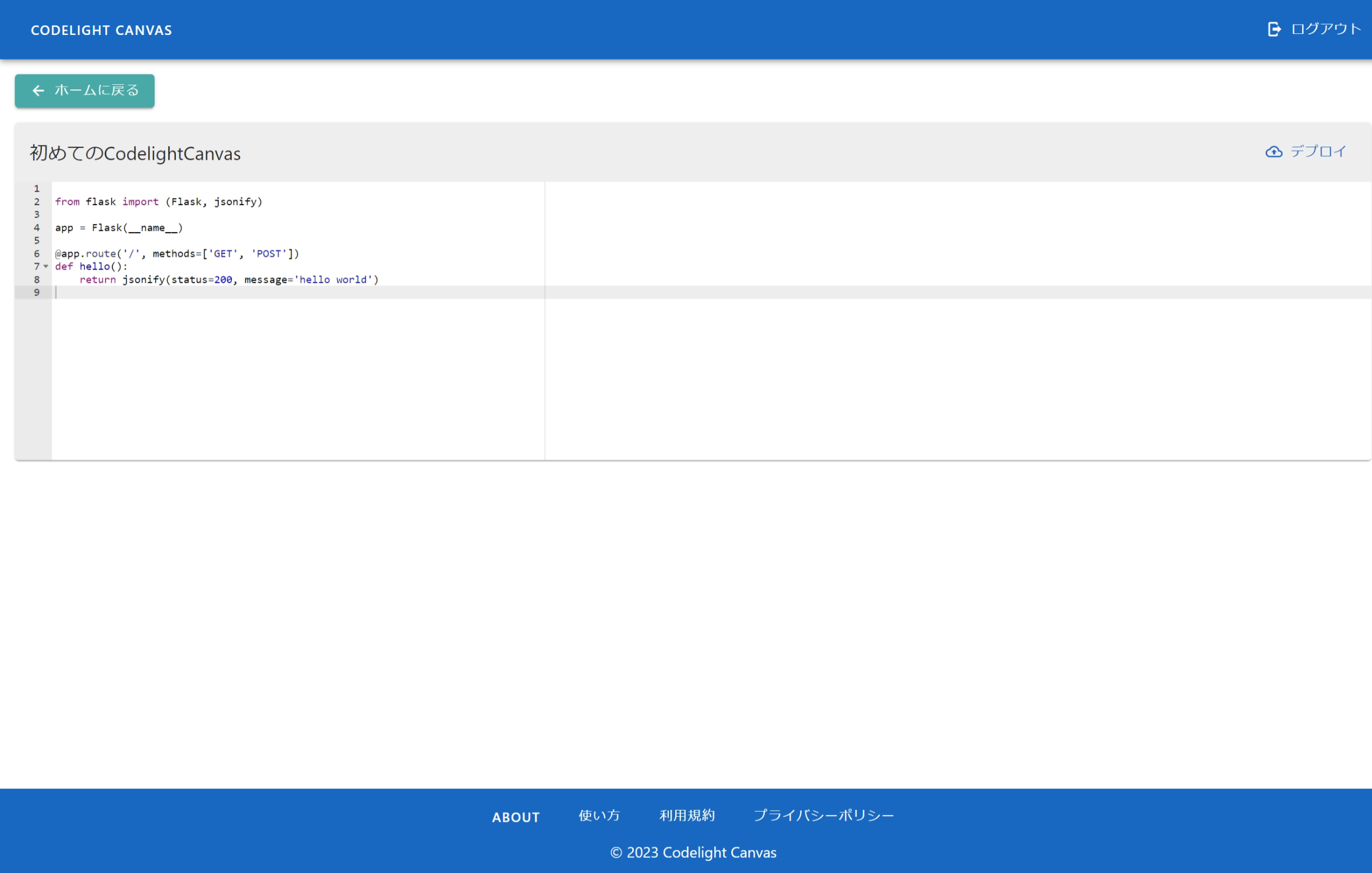
1. アプリケーションのカードの「編集」ボタンをクリックします。
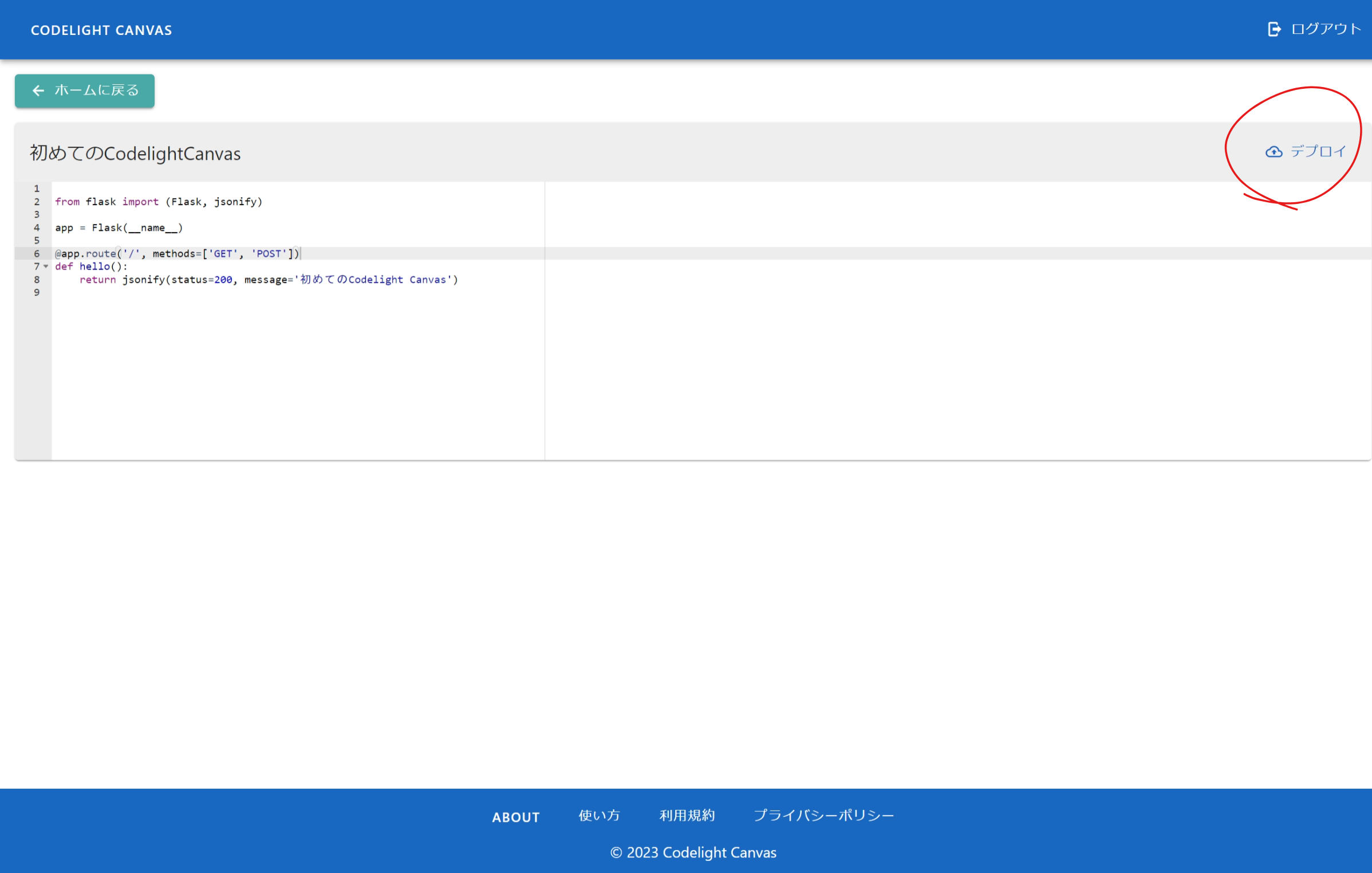
2. ソースコードを編集し、「デプロイ」ボタンをクリックします。
以下のソースコードを参考に、画面上のプログラムを書き換えてみて下さい。
元々のソースコードとの違いはメッセージの文言だけです。
from flask import (Flask, jsonify)
app = Flask(__name__)
@app.route('/', methods=['GET', 'POST'])
def hello():
return jsonify(status=200, message='初めてのCodelight Canvas')
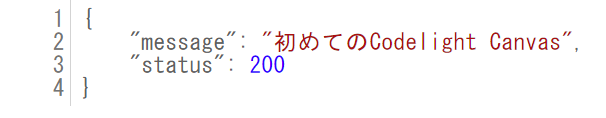
3. 正しく編集できていれば、実行結果が変わります。
エコーボットを作る
ここからは、実際に動作する LINE ボットを作成します。
1. Messaging API のチャネルを作成する
この手順については LINE Developers の記事が詳しいです。以下のリンクを参考に、Messaging API のチャネルを作成してください。
https://developers.line.biz/ja/docs/messaging-api/getting-started/
2. LINE Messaging API SDK for Python を使ってエコーボットを実装する
LINE Messaging API SDK for Python のリポジトリに書かれているプログラムを、Codelight Canvas のエディタに打ち込みます。
from flask import Flask, request, abort
from linebot.v3 import (
WebhookHandler
)
from linebot.v3.exceptions import (
InvalidSignatureError
)
from linebot.v3.messaging import (
Configuration,
ApiClient,
MessagingApi,
ReplyMessageRequest,
TextMessage
)
from linebot.v3.webhooks import (
MessageEvent,
TextMessageContent
)
app = Flask(__name__)
configuration = Configuration(access_token='YOUR_CHANNEL_ACCESS_TOKEN')
handler = WebhookHandler('YOUR_CHANNEL_SECRET')
@app.route("/callback", methods=['POST'])
def callback():
# get X-Line-Signature header value
signature = request.headers['X-Line-Signature']
# get request body as text
body = request.get_data(as_text=True)
app.logger.info("Request body: " + body)
# handle webhook body
try:
handler.handle(body, signature)
except InvalidSignatureError:
app.logger.info("Invalid signature. Please check your channel access token/channel secret.")
abort(400)
return 'OK'
@handler.add(MessageEvent, message=TextMessageContent)
def handle_message(event):
with ApiClient(configuration) as api_client:
line_bot_api = MessagingApi(api_client)
line_bot_api.reply_message_with_http_info(
ReplyMessageRequest(
reply_token=event.reply_token,
messages=[TextMessage(text=event.message.text)]
)
)
if __name__ == "__main__":
app.run()
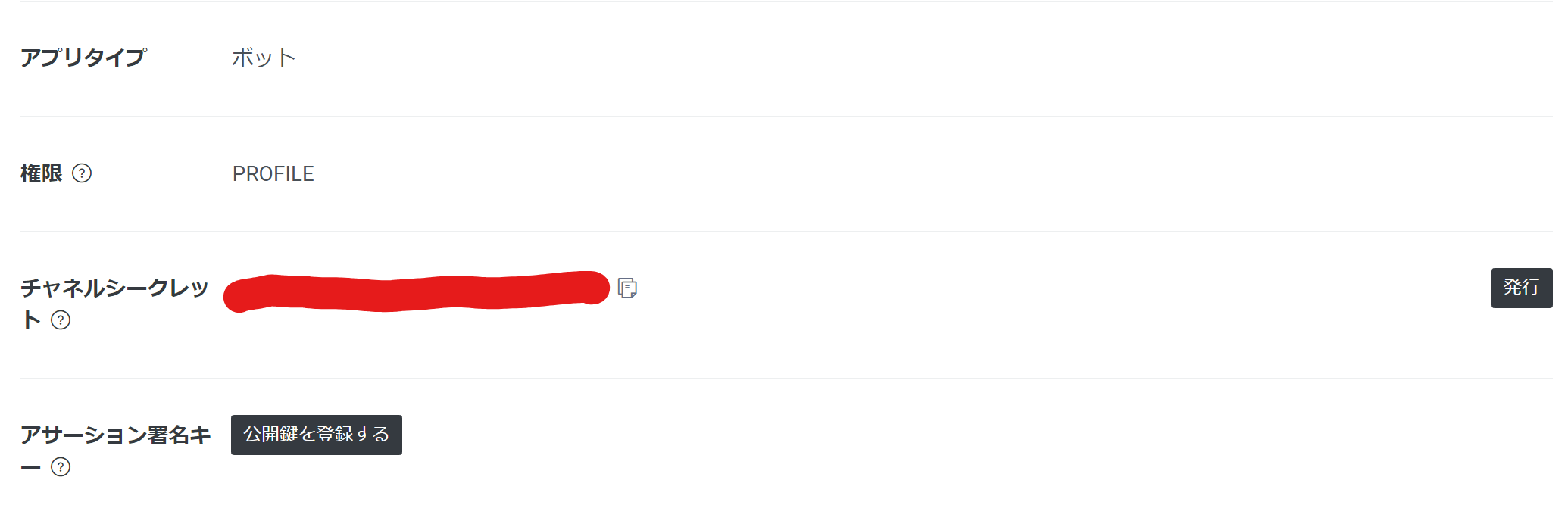
3. アクセストークンとチャネルシークレットを修正する
このソースコードはLINEのトーク上で送信されたメッセージと同じ内容のメッセージを返信する処理が書かれていますが、「どのアカウントの」という情報は含まれていません。
「どのアカウント」というのは、23 ~ 24 行目の
configuration = Configuration(access_token='YOUR_CHANNEL_ACCESS_TOKEN')
handler = WebhookHandler('YOUR_CHANNEL_SECRET')
という部分を変更する必要があります。この YOUR_CHANNEL_ACCESS_TOKEN という部分を以下の画面の「チャネルアクセストークン(長期)」の値に、
YOUR_CHANNEL_SECRET という部分を以下の画面の「チャネルシークレット」の値に変更します。
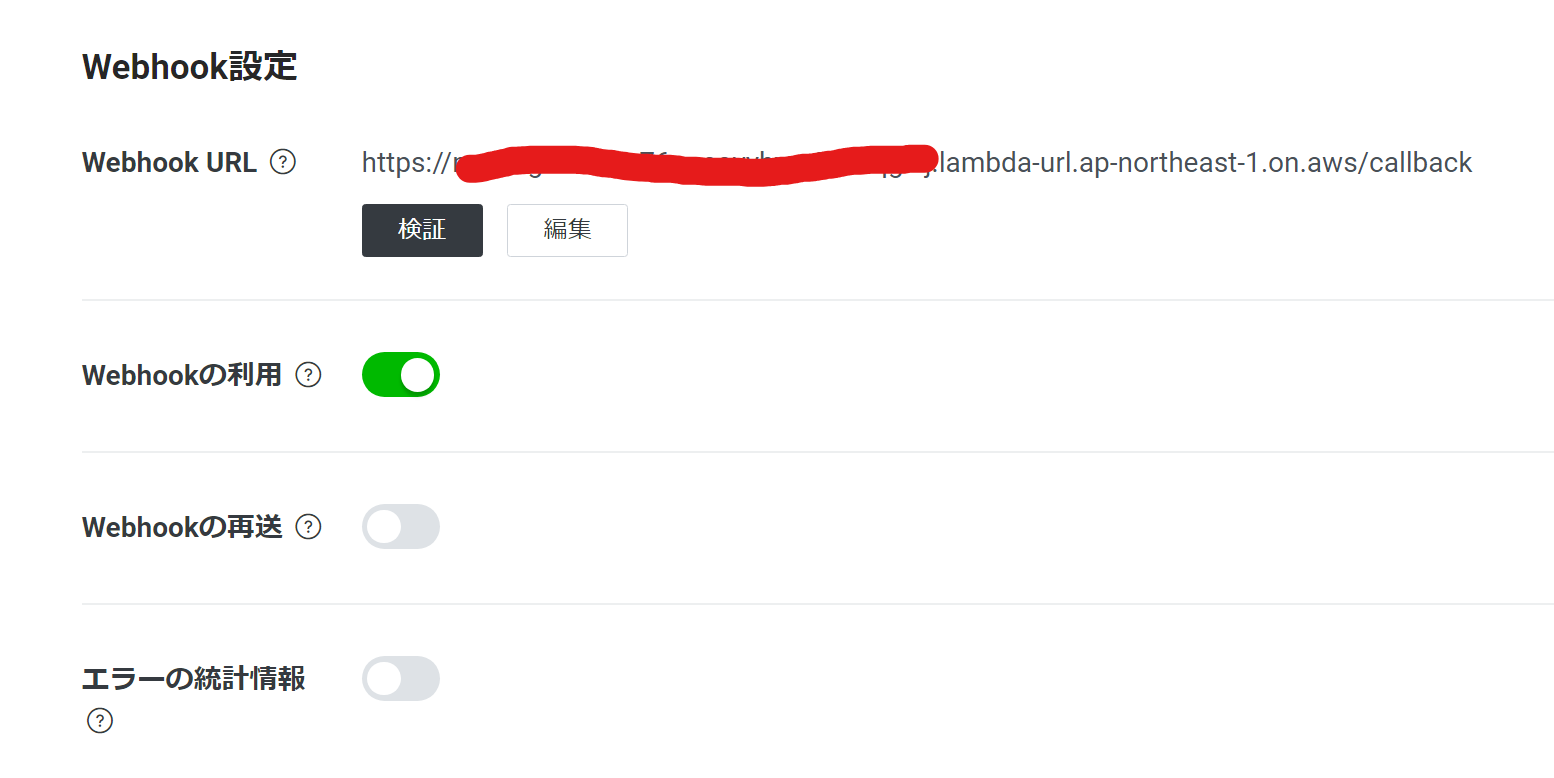
4. デプロイして、Webhook の設定を変更する
3.の修正が出来たら、デプロイをしてこのアプリケーションのURLをコピーします。
そして、LINE デベロッパーコンソール上でWebhookの設定を変更します。
- Webhook URL を「【アプリケーションのURL】/callback」に変更する
- 「Webhook の利用」を有効にする
設定を変更して「検証」ボタンをクリックすると、上手くいけば「成功」と表示されるはずです!
数回、タイムアウトの表示が出るかもしれません。
これは、アプリケーションをデプロイした後に「コールドスタート」という、初回起動のための初期化をするためです。1度失敗しても、何回か検証ボタンを押してみて下さい。
5. このアプリに対してメッセージを送ると、オウム返しに応答してくれます
まとめ
本記事は Codelight Canvas というサービスの紹介でした。
来年はこのサービスで出来ることを増やしつつ、自分自身がこのツールを活用してハンズオンなどを開催していけたらと考えています。
LINE BOT のハンズオンはもちろん、Slack Bot のような他の Webhook を必要とするプラットフォームや普通にAPIを作成する際にも活用できると思います。
まだこのサービスはβ版です。アドベントカレンダーに間に合わせるために最低限の機能でリリースをした状態です。
感想や機能要望、フィードバック、対応してほしい言語・フレームワークの要望など大歓迎です!ぜひ、この記事のコメントや X アカウントの方にお願い致します。