こちらの記事はソニックガーデン 若手プログラマ Advent Calendar 2024の19日目の記事です。
はじめに
こんにちは。どうも何となくで検証ツールを使って仕事してます(あかん)。これはやべえと思いそれとなくベテランの方にどう使い方を学んだのかと聞いてみたら、何か具体的に見て覚えたではないとのこと。
最初に検証ツールを何で使い方知ったっけな〜と思い返すと、誰もが1度はしたことあるProgateぐらいでは?となりました。検証ツール(デベロッパーモード)の使い方 を見ると、HTML/CSSを編集や追加削除したりの基本的な操作の説明のみでした。
これはもしや意外と皆さんも何となくで使ってんじゃね?と思い、使えそう・便利そうな機能をご紹介できたらなと思います。
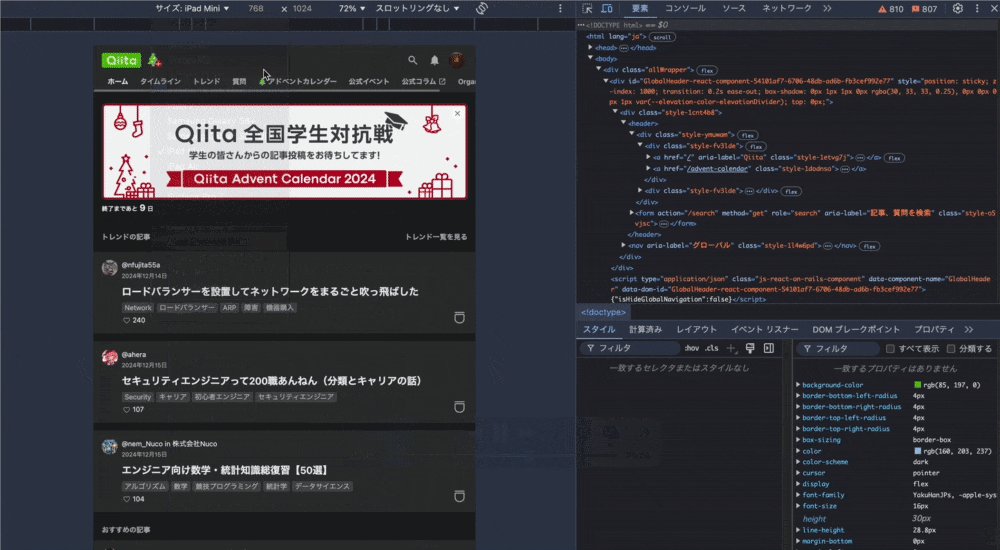
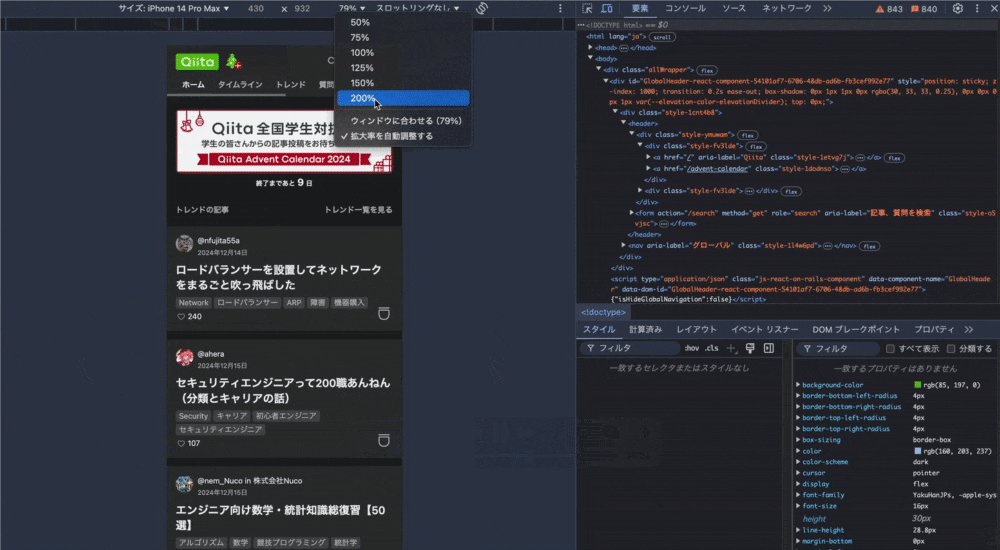
レスポンシブデザイン
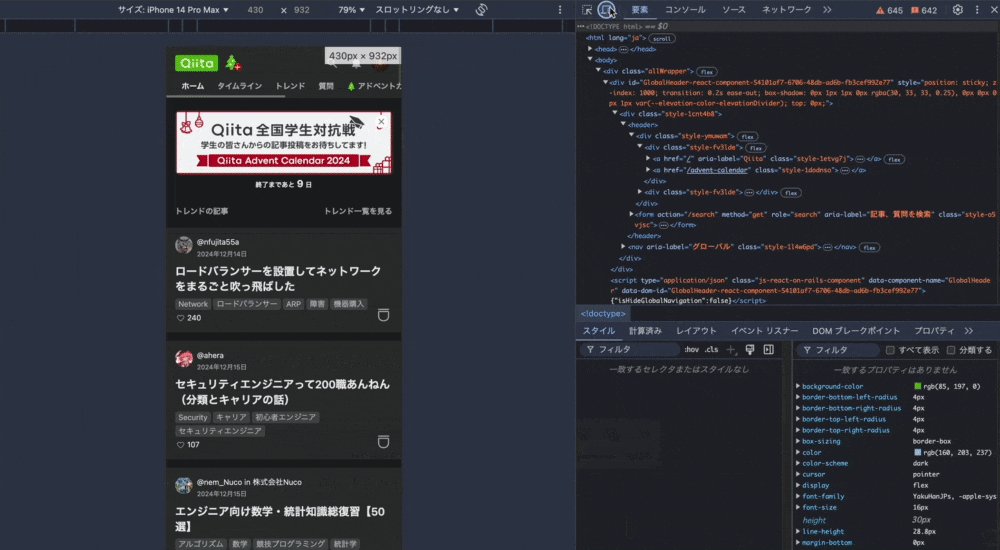
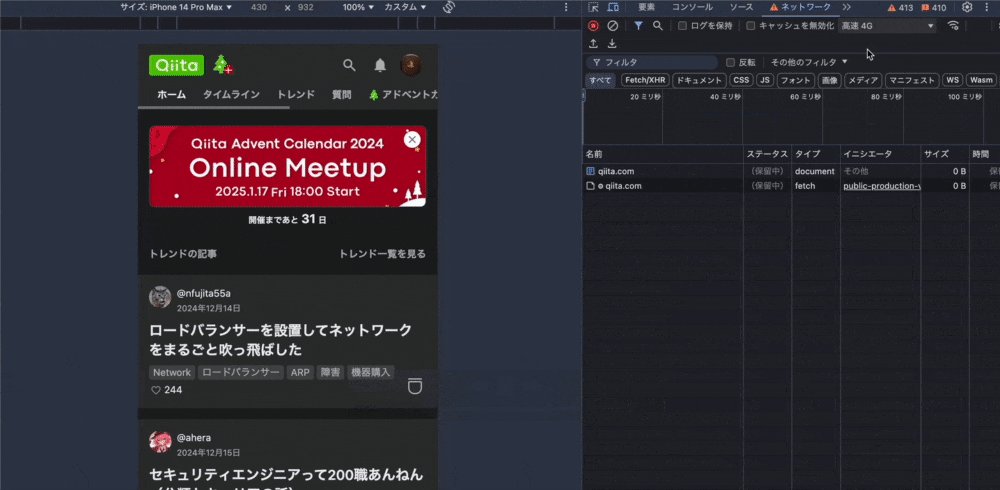
要素の横にあるアイコンをクリックすると、スマホやタブレットの画面サイズで表示ができます。
- サイズを選択するとデバイスを選択可能
- パーセンテージを選択すると、表示する大きさを変更可能
またPCでの画面キャプチャで範囲を選択したり、後で映したくないところの切り取りをせずともブラウザのみのスクショが簡単にできたりします。
ネットワーク
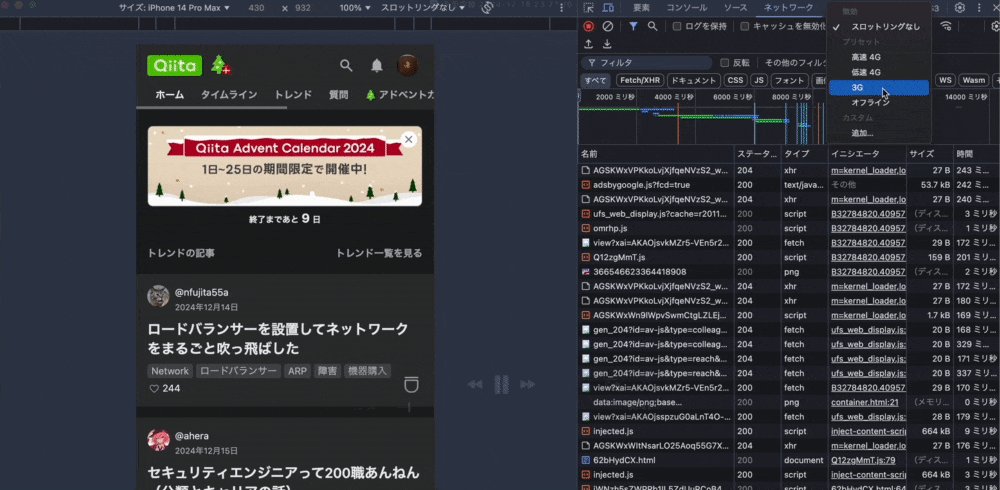
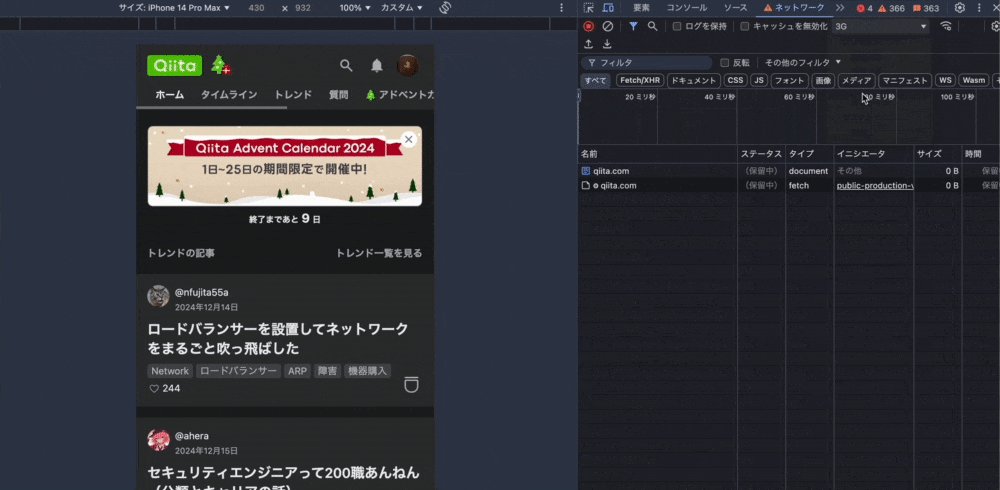
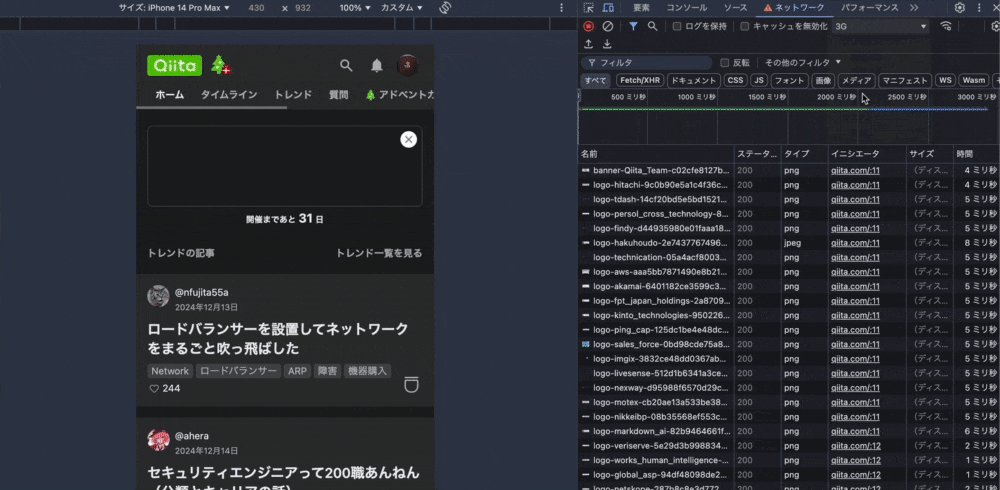
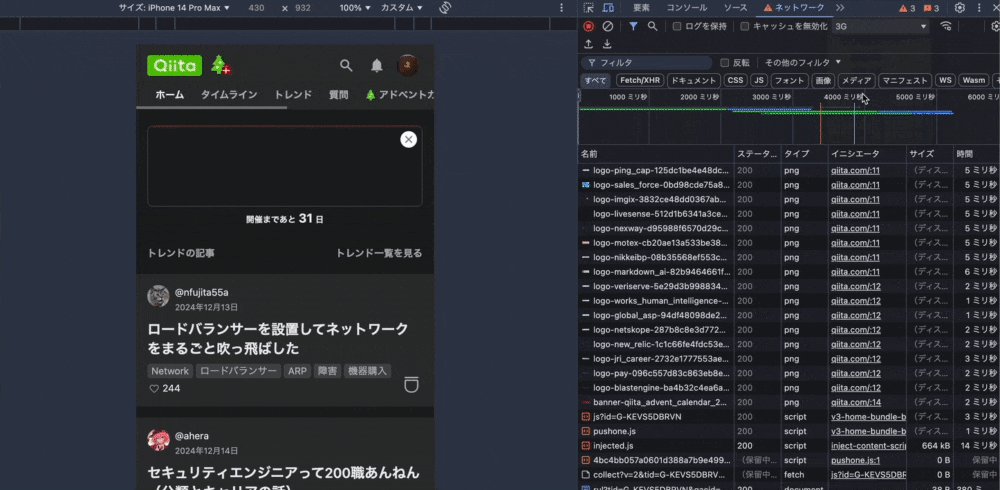
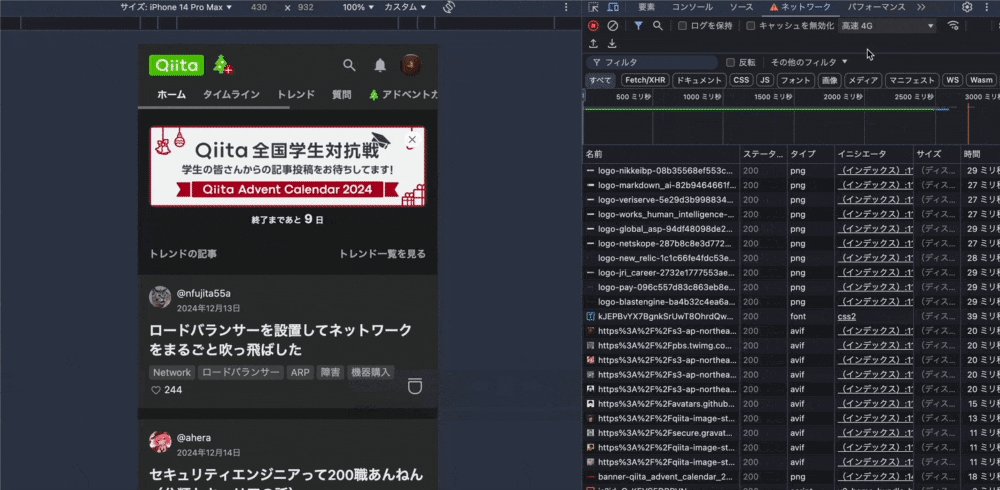
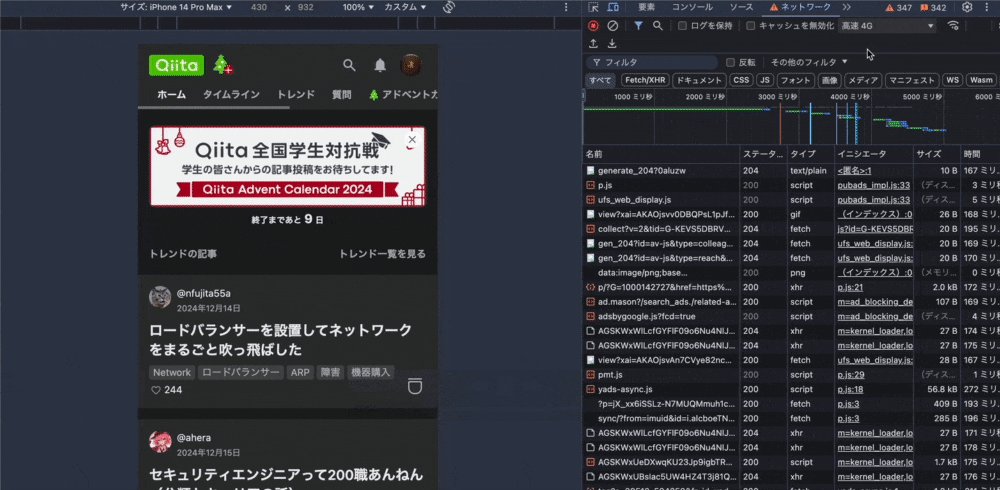
スロットリングを切り替えると、ネットワーク速度やCPU性能を変更できます。低速な環境での動作確認を行うための機能です。パフォーマンス最適化や通信が遅い場合に発生するエラーやバグの検証などで使用されます。
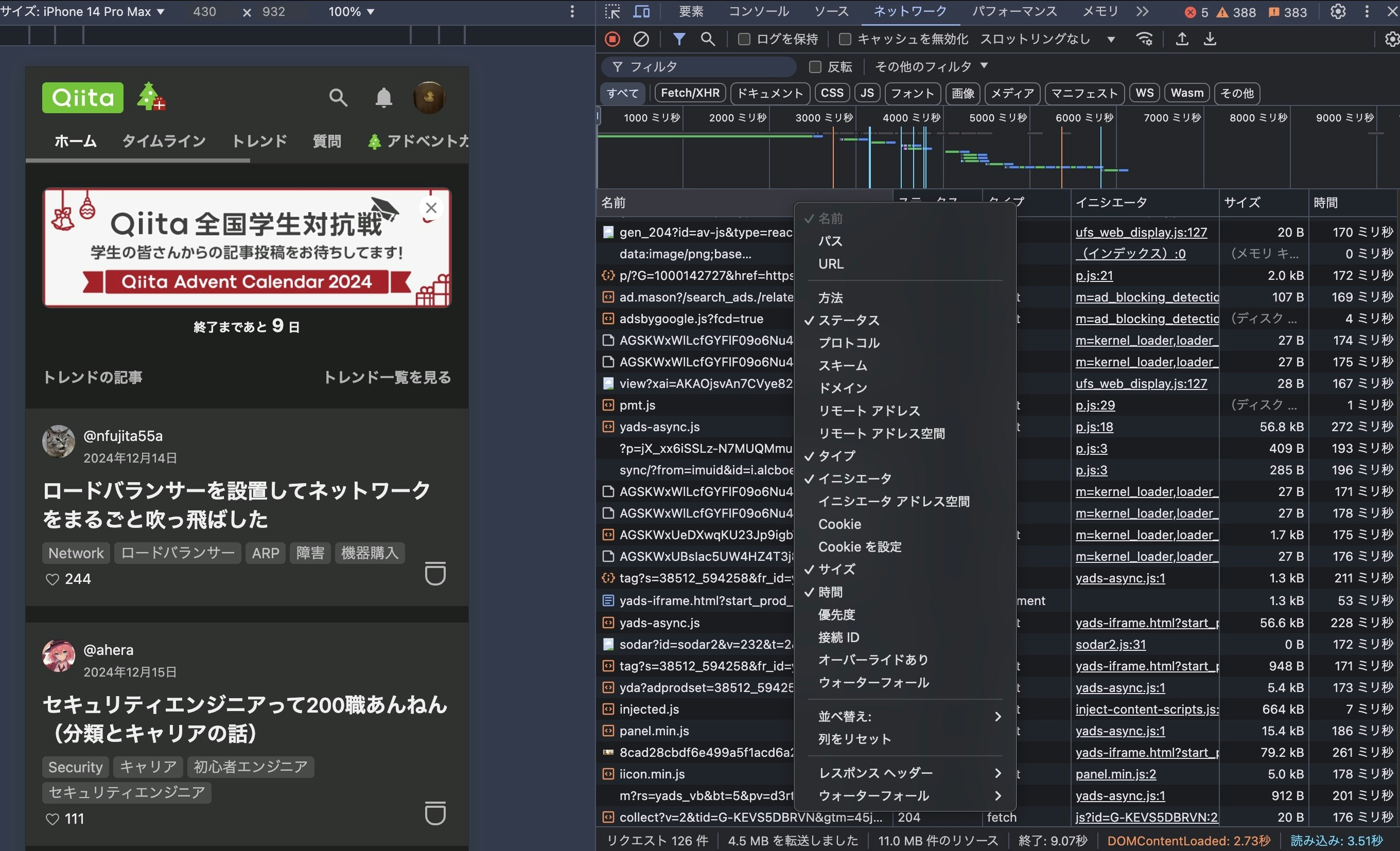
名前やサイズのところで右クリックを押すと、列構成をカスタマイズすることができます。
例えば、リクエストURLやステータスコードだけが必要な場合、それ以外の不要な列を非表示にすることで見やすくできたりします。

ずらずら〜とある中のうち1つを選択してみると、そのリクエストやレスポンスに関連する情報が含まれています。

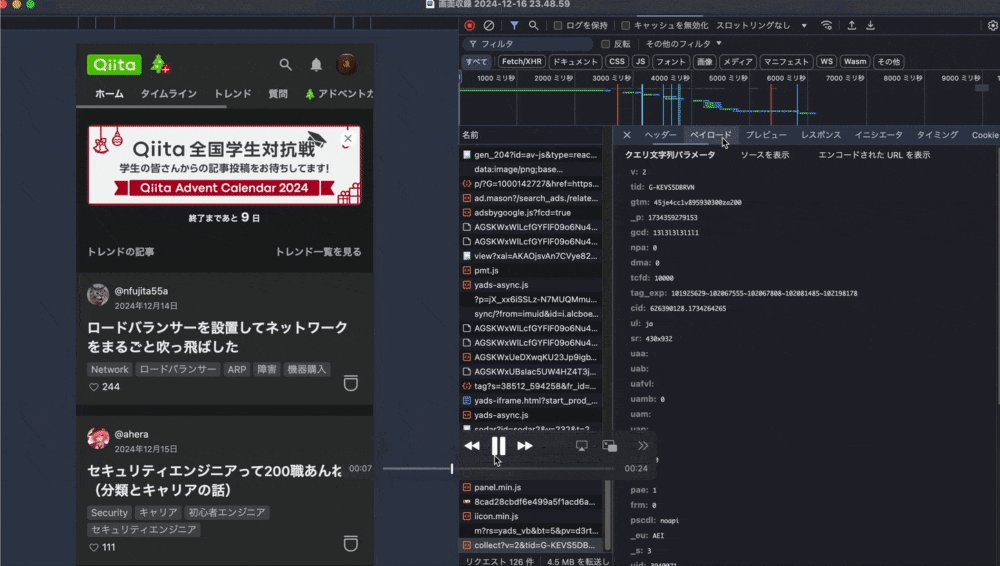
またペイロードのタブでは、リクエストに含まれるデータの詳細を確認できます。
特に、フォームデータやJSONデータ、クエリパラメータなど、サーバーに送信された情報を見る際に便利です。
https://example.com/search?q=%E6%97%A5%E6%9C%AC%E8%AA%9Eのようなリンクをよく見ると思います。
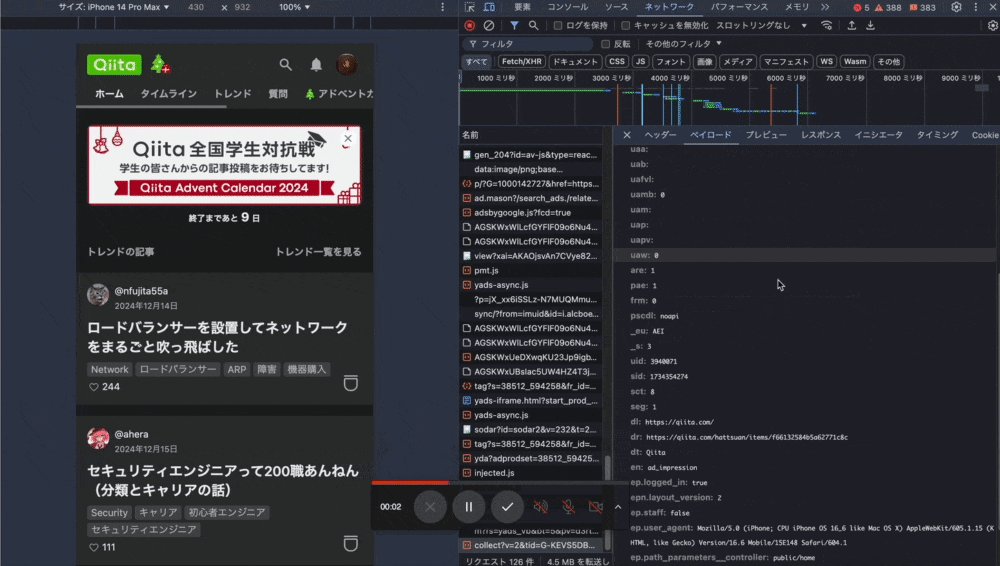
これはURLやクエリパラメータは、エンコード(%エスケープ)された形式でサーバーに送信されるからなのですが、このペイロードでは人間が読める形に変換(デコード)して表示してくれます。
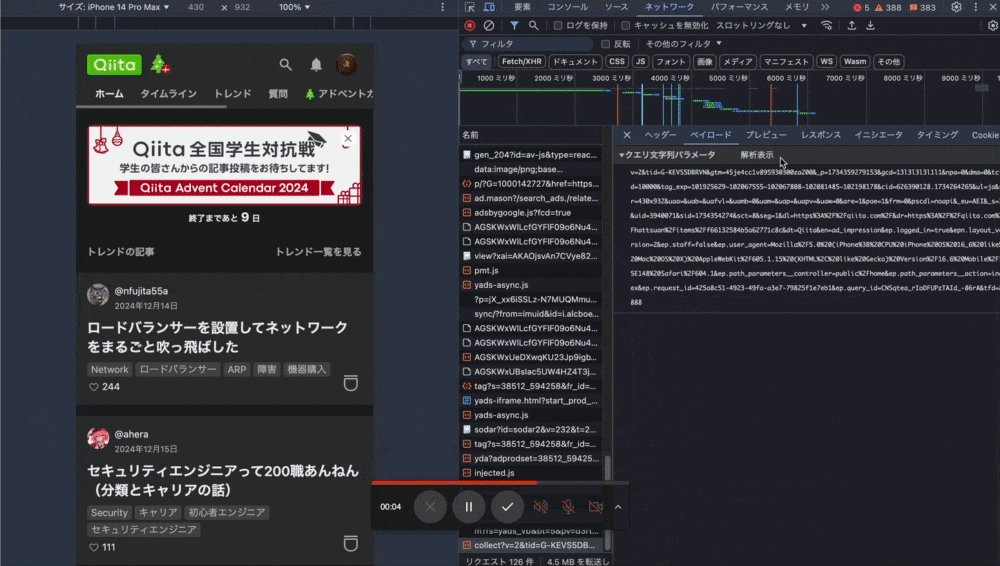
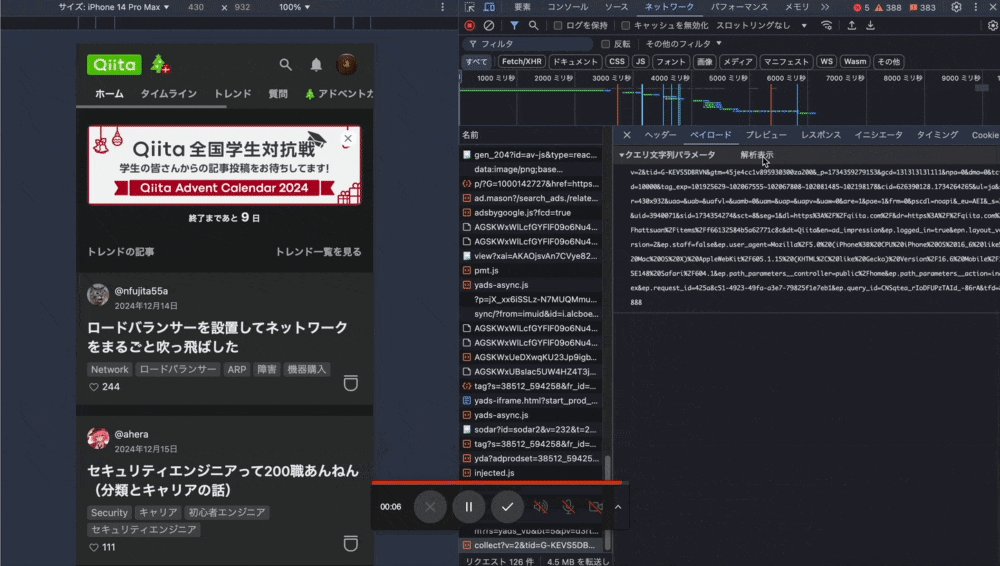
「ソースを表示」をクリックすると、デコード前のパラメータが見えます。全く読めませんね…
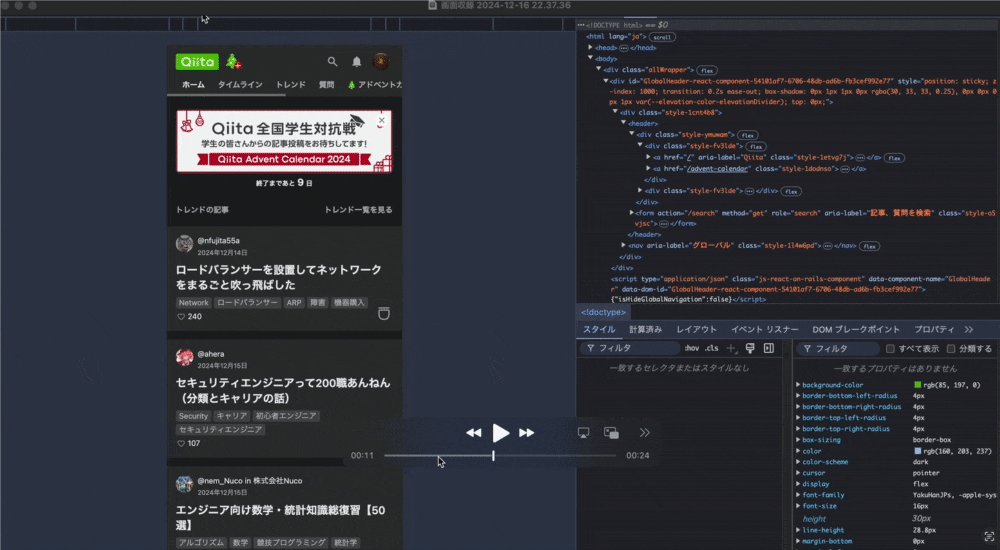
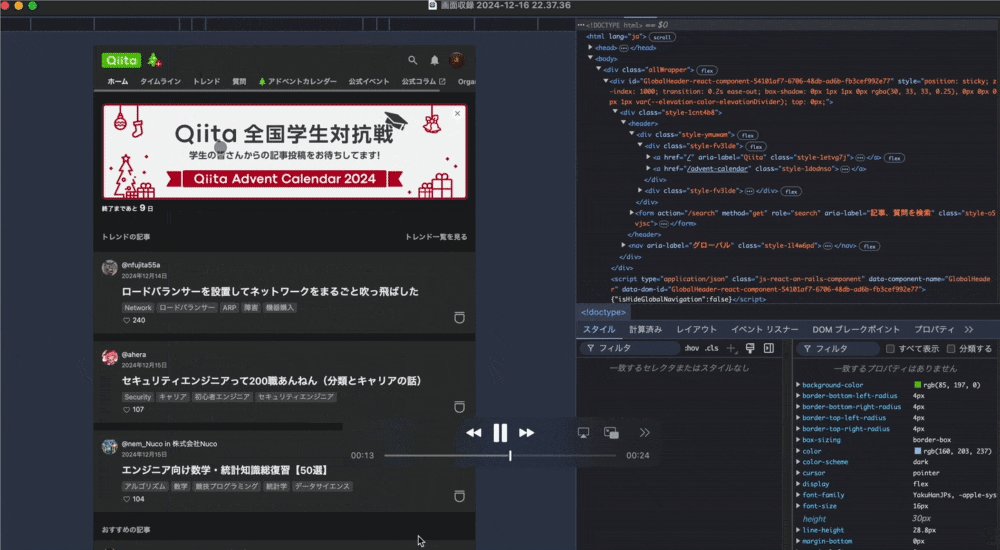
アニメーション
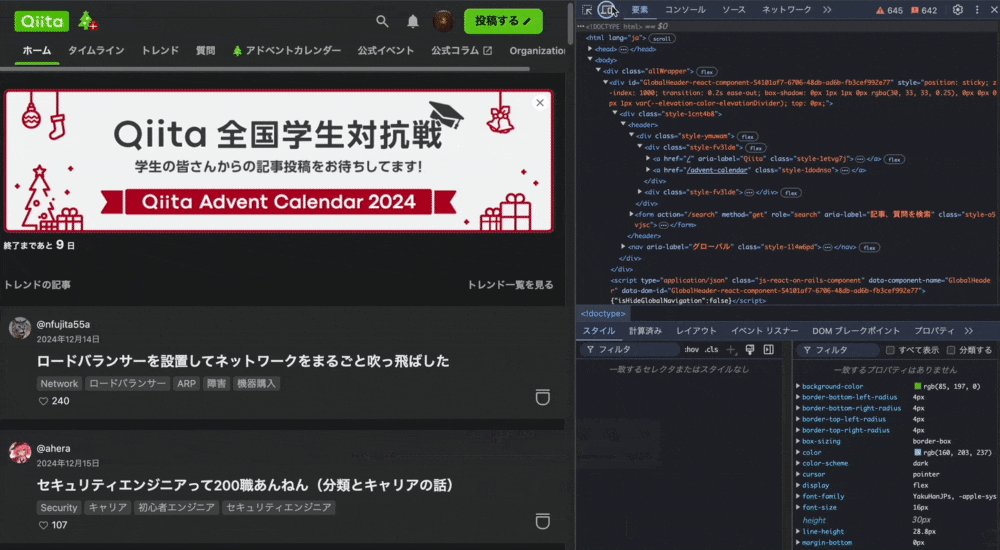
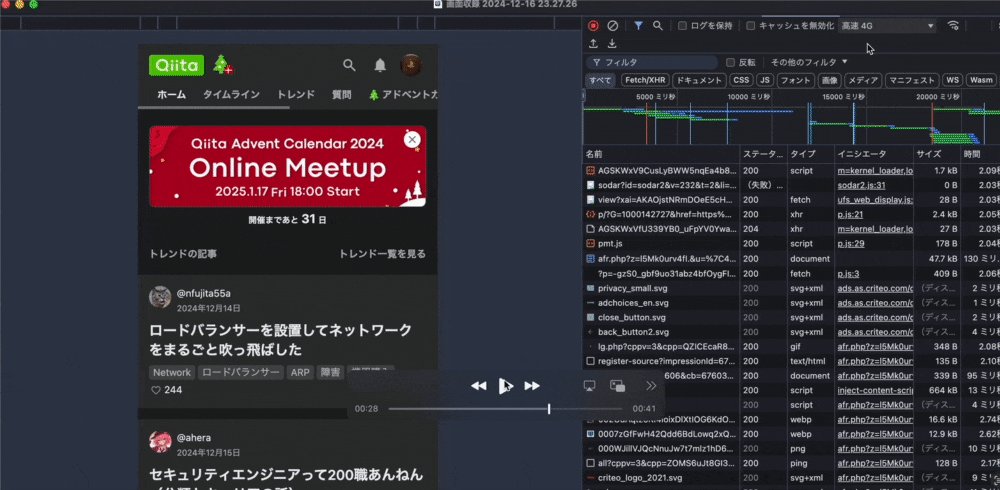
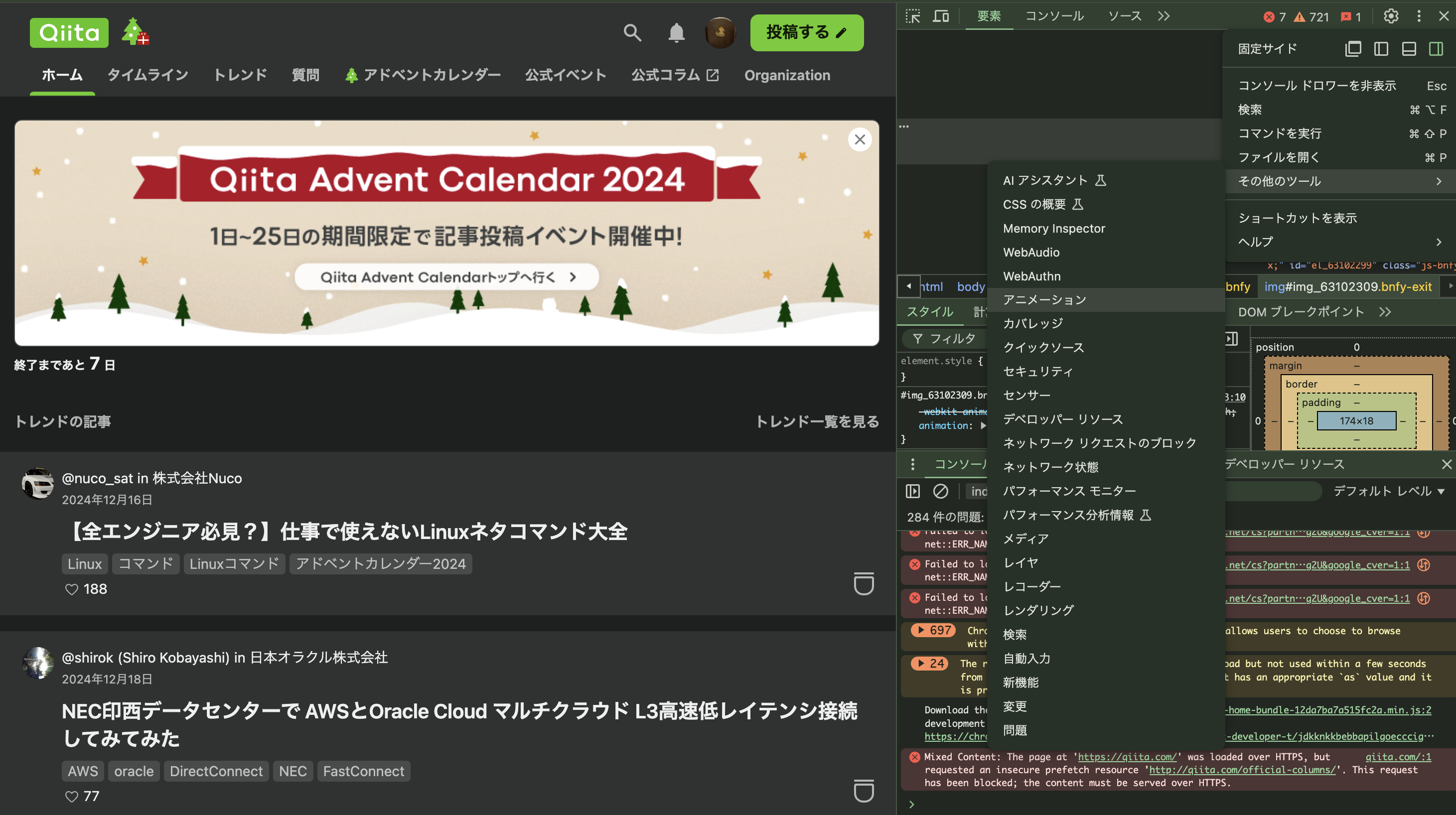
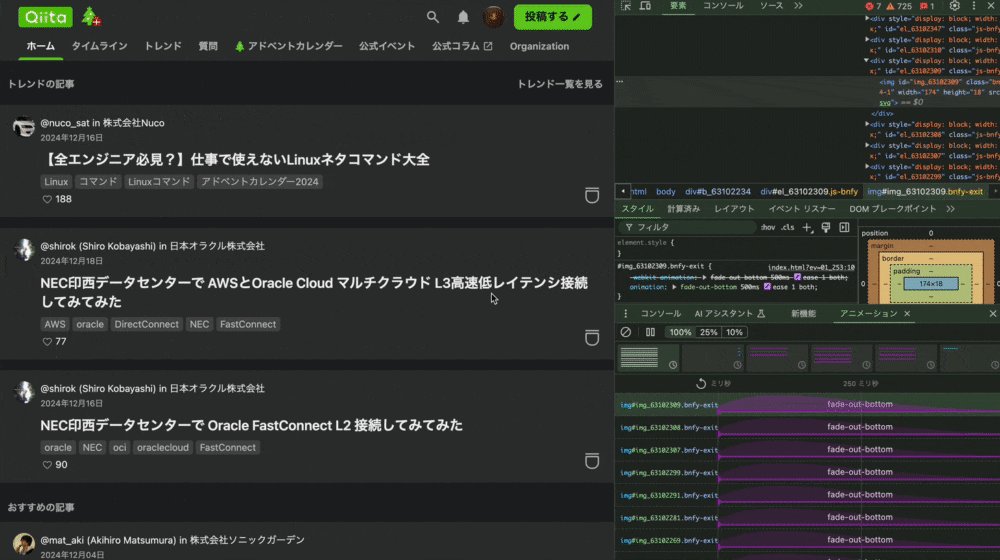
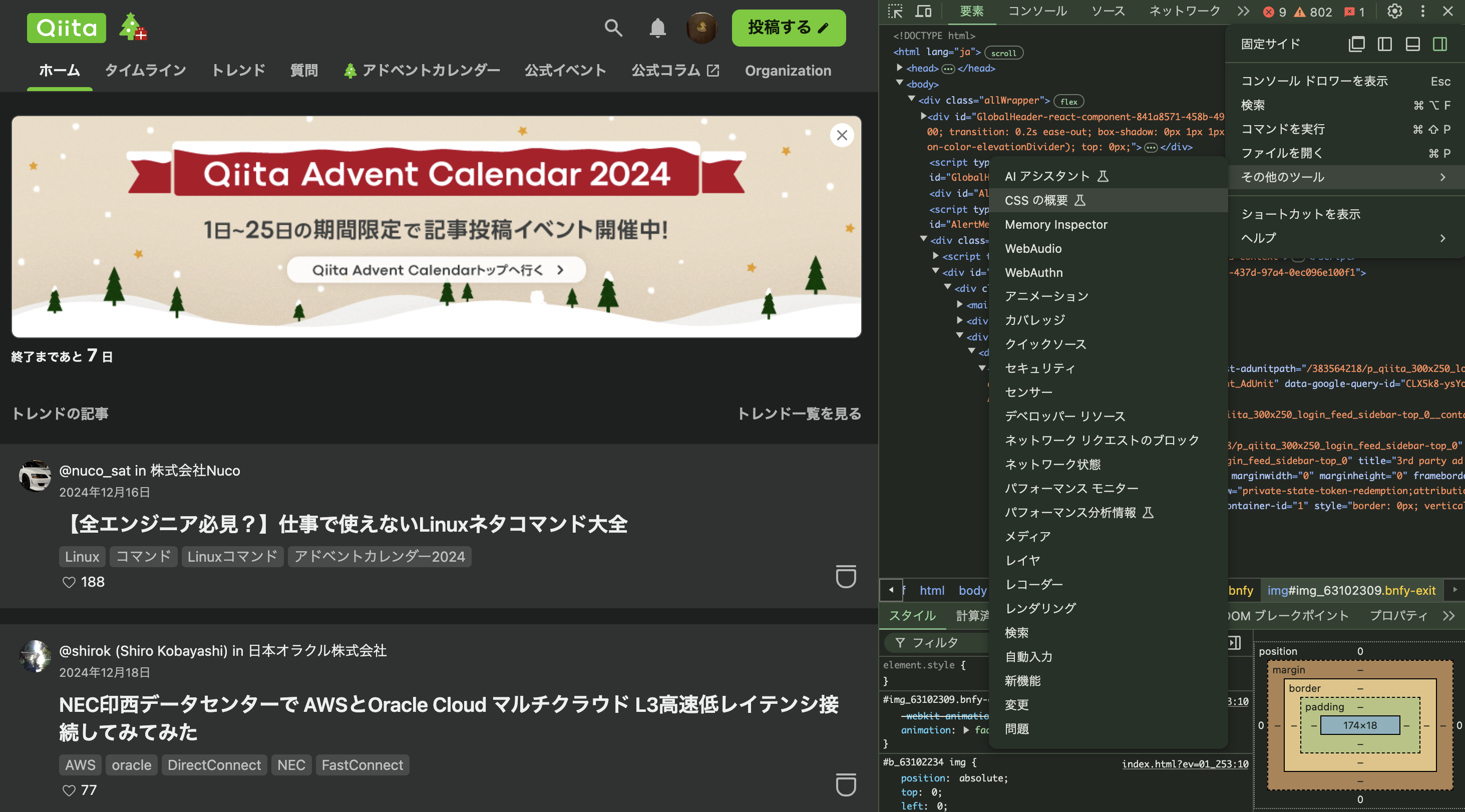
右上にある3点リーダー > その他のツール > アニメーションを選択すると、アニメーションをスロー再生できることができます。

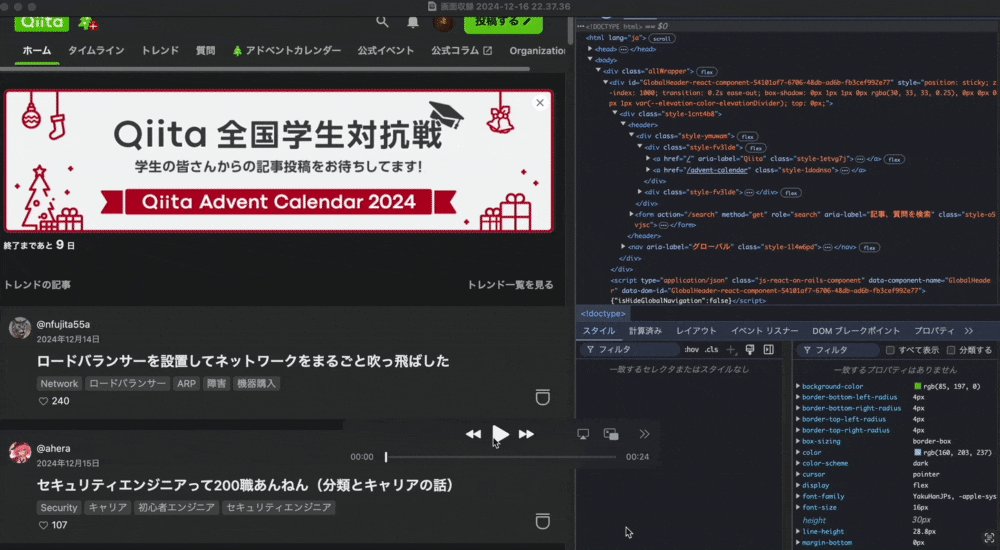
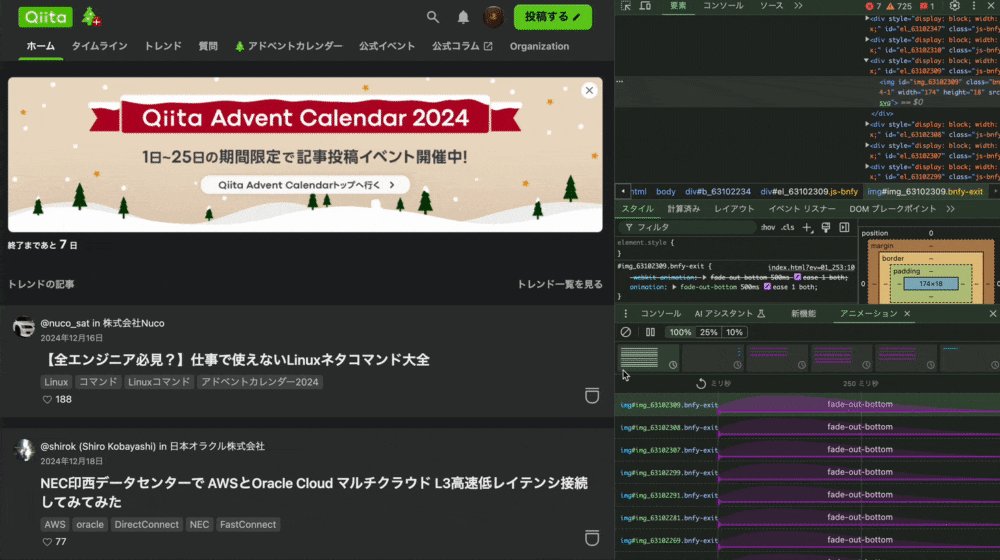
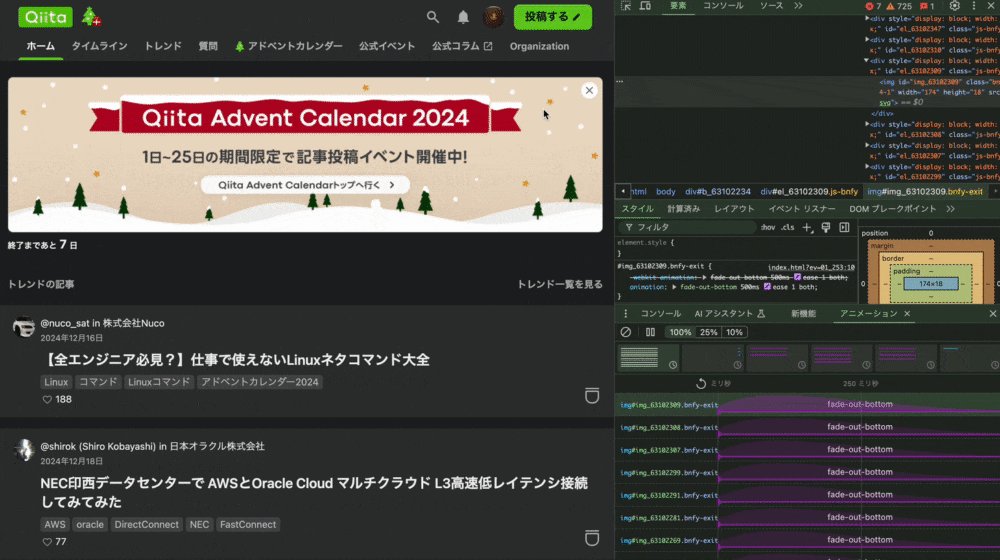
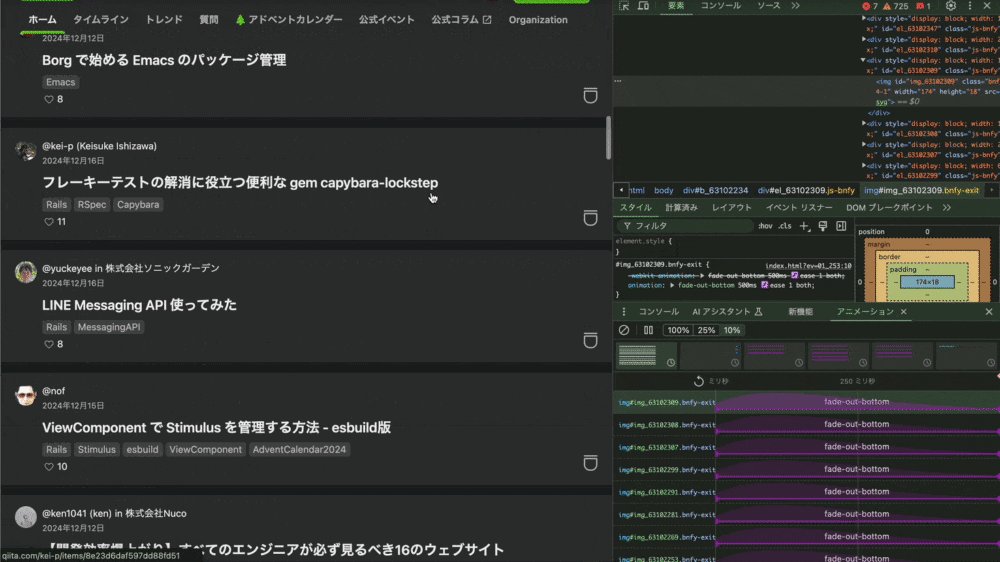
Qiitaを下にスクロールした時、上部の固定ヘッダーがにゅっと消えているアニメーションがあるので、これを例に見ていきます。
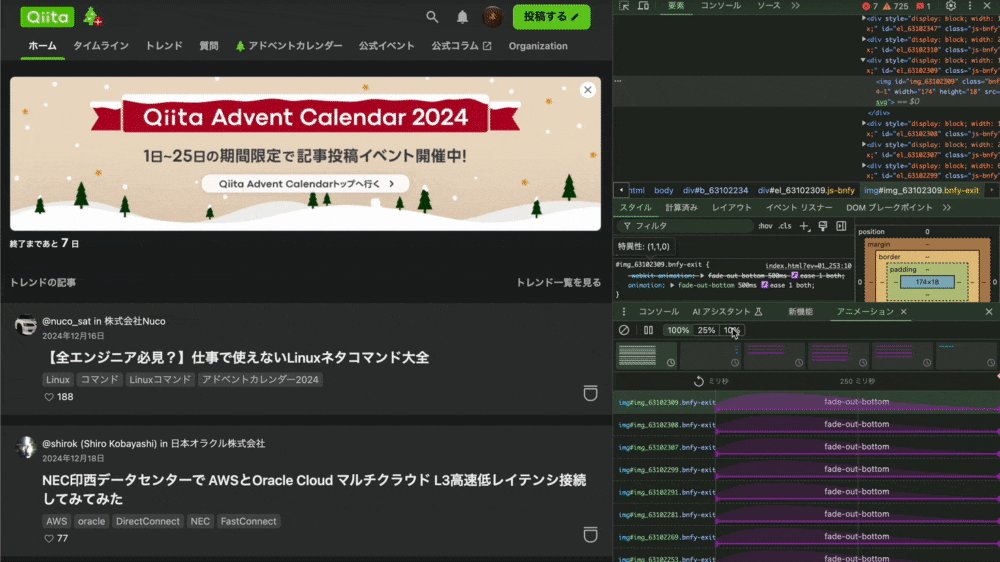
右下にある100% 25% 10%を選択するとアニメーションの速度を変更することができます。
下のGIFではアニメーションを開いた直後なので本来のスピード(100%)のままになっています。

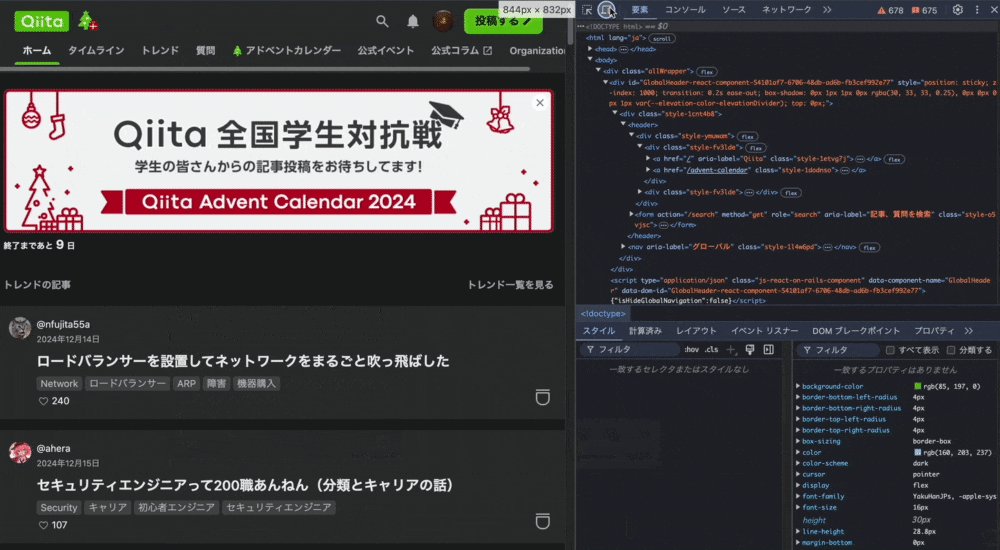
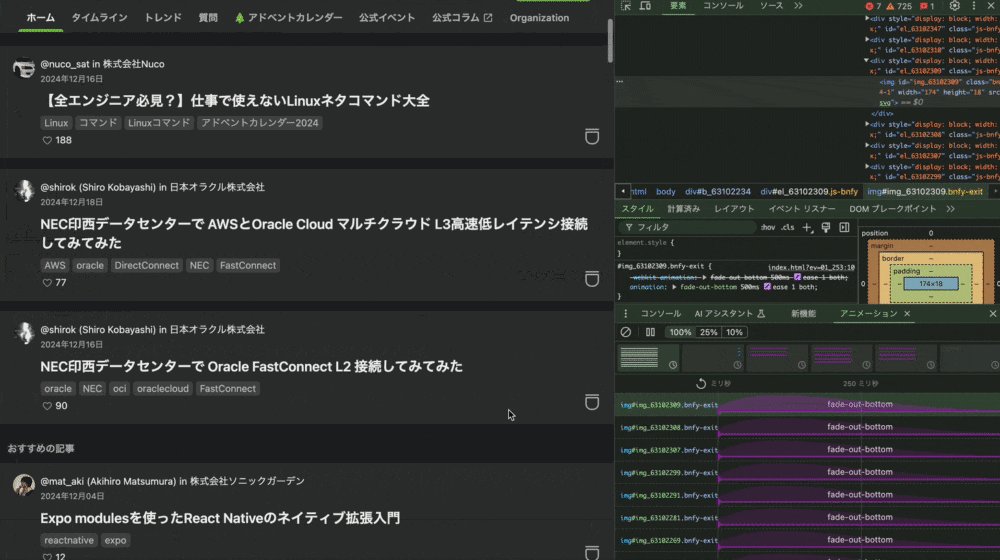
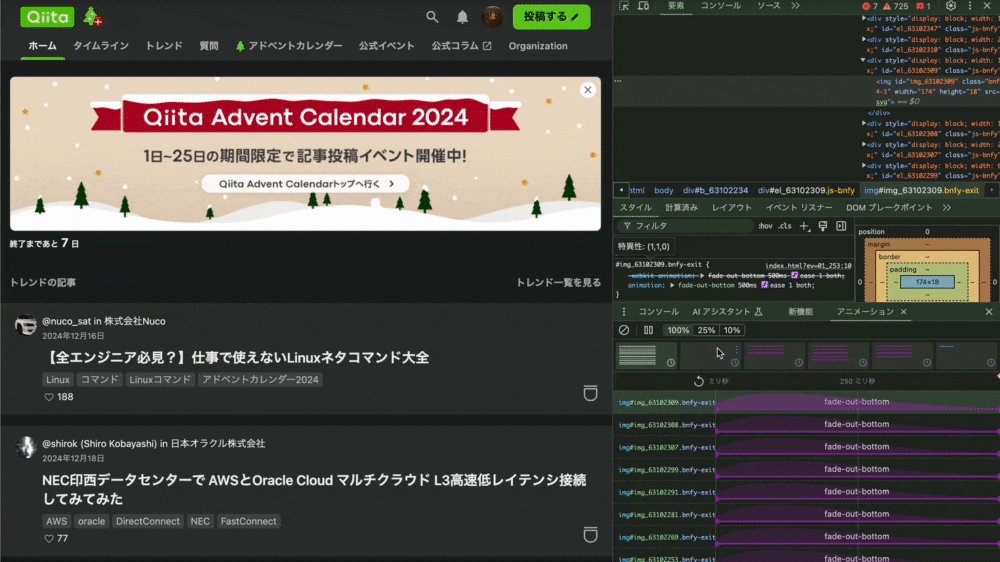
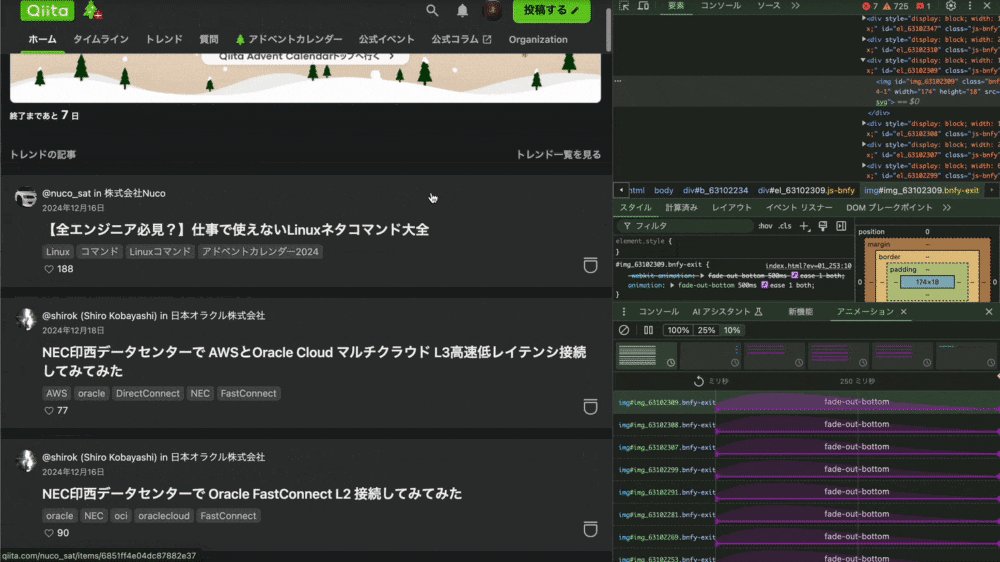
試しに10%の速度にしてみましょう。

おぉ…ヘッダーの隠れる動きがゆっくりになりましたね。
これを使えば、アニメーションの細かい調整がやりやすくなりそうです。
CSSの概要
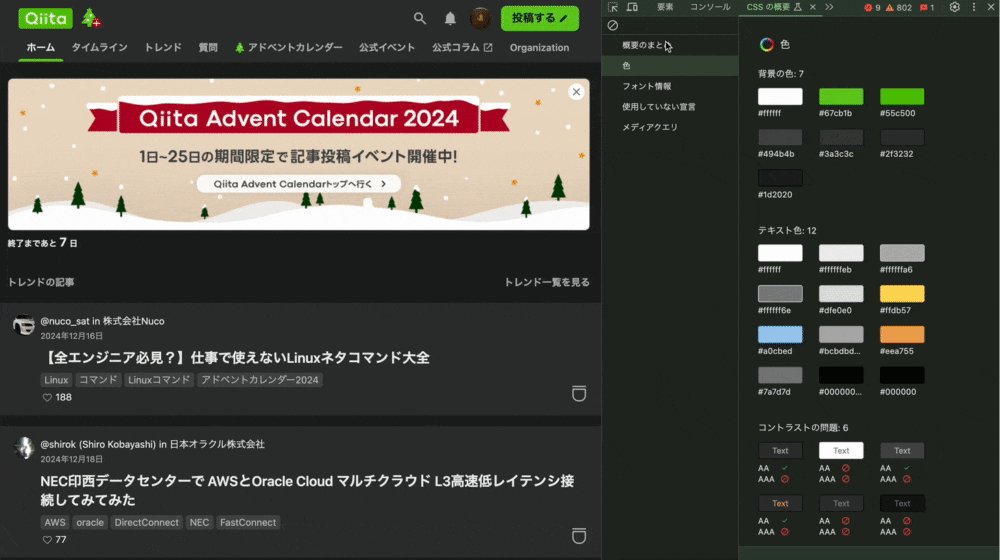
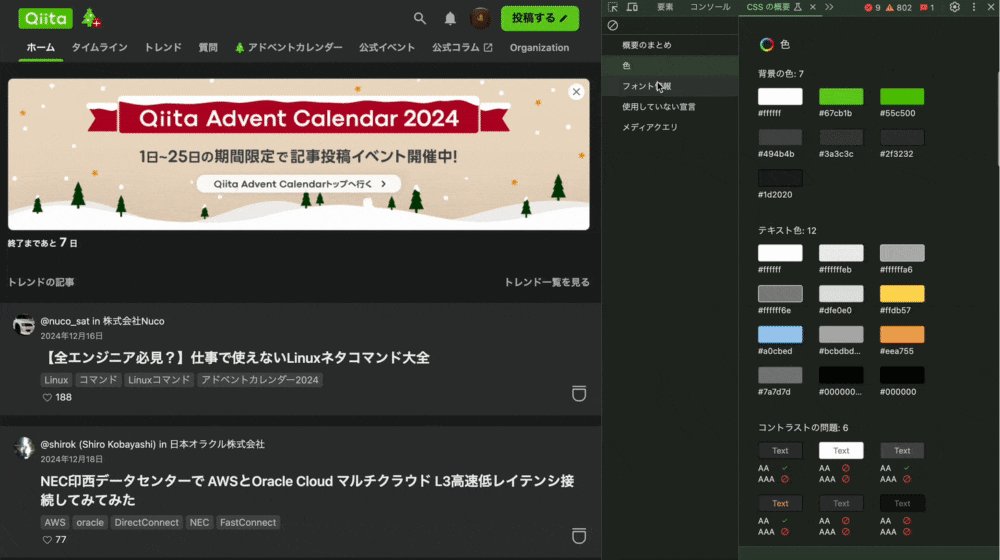
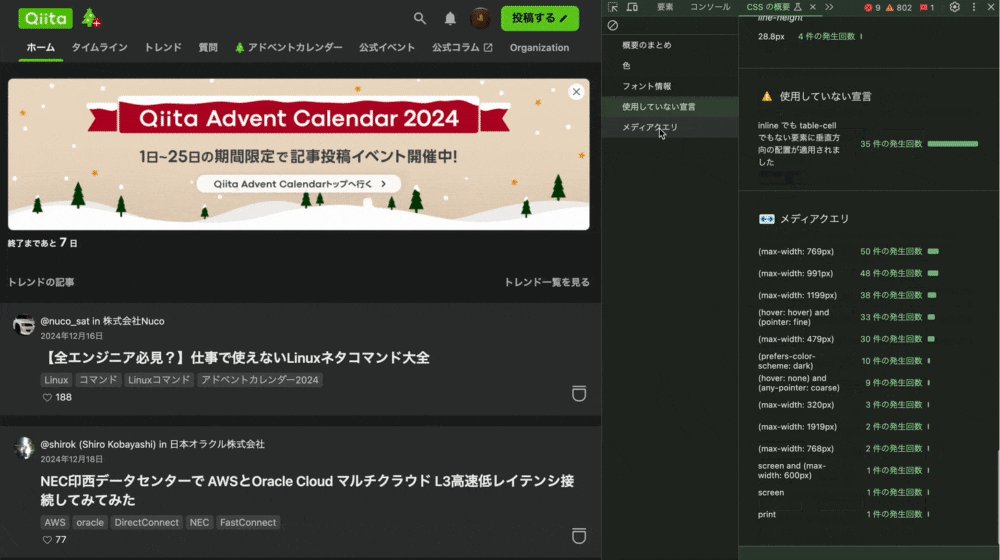
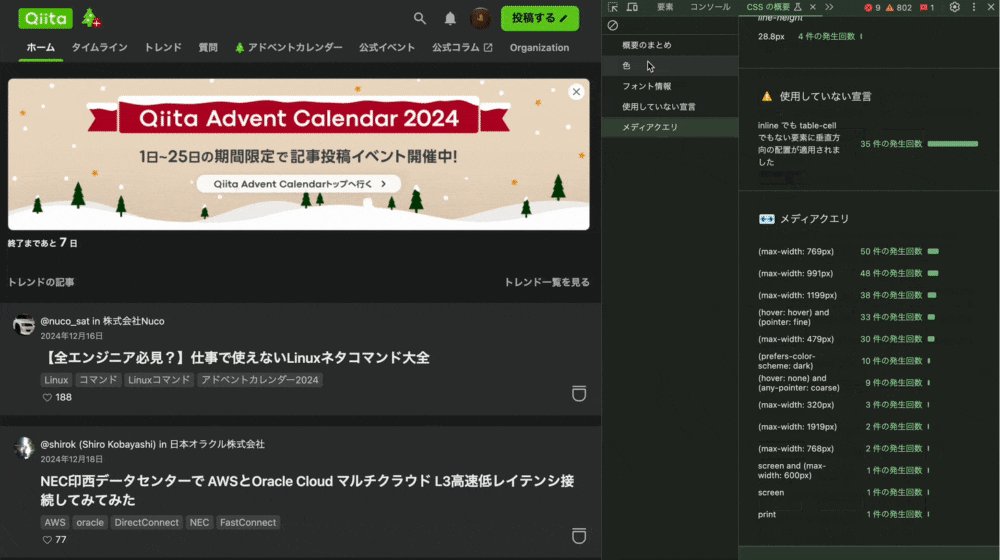
右上にある3点リーダー > その他のツール > CSSの概要を選択すると、開いているページのCSSについてのレポートが見られます。

このページで使用されている色が一覧表示されたり、コントラストが低すぎる場合は警告が出たり、また使用されていないCSSについても警告が出るなど、開発の際に役立ちそうですね。

終わりに
という感じでいくつかご紹介させていただきました。
もっとたくさん色んな機能があると思いますが、私もまだ追えきれていないので徐々に増やしていこうかと思います。
こんなのあるよ!というのがあれば教えていただければ幸いです!