概要
前回より引き続き、
以下のVue.js公式で紹介されているサンプルについてどのように動作しているのか見ていきます。
https://jp.vuejs.org/v2/examples/todomvc.html
jsfiddleでも見れるので実際に触りながら見てみましょう。
https://jsfiddle.net/yyx990803/4dr2fLb7/?utm_source=website&utm_medium=embed&utm_campaign=4dr2fLb7
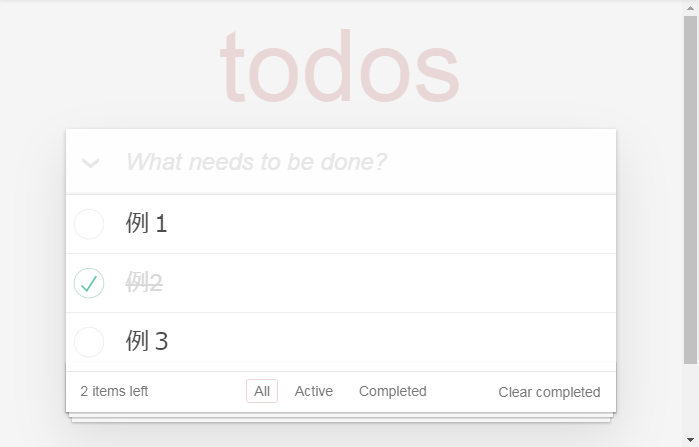
こんな感じの画面構成です。
この記事の対象読者
・Vue.jsの公式ドキュメントに一通り目を通している
・でもまだよくわかっていない
・私もそうです
機能概要
以下の機能が存在します。
・TODO追加
・TODO削除
・TODO完了
・完了済みTODO件数表示
・TODOフィルター
・完了済みTODO全削除
前回はTODO追加について見ていきました。
今回はTODO削除について見ていきます。
TODO削除
・画面操作
TODOリストの削除は、リストにカーソルを合わせたときにリスト右側に出てくる
赤いバツボタンをクリックすると削除できます。
・removeTodo
ではバツボタンが押された際、何が起こるのでしょうか。
<ul class="todo-list">
<li v-for="todo in filteredTodos"
class="todo"
:key="todo.id"
:class="{ completed: todo.completed, editing: todo == editedTodo }">
<div class="view">
<input class="toggle" type="checkbox" v-model="todo.completed">
<label @dblclick="editTodo(todo)">{{ todo.title }}</label>
<button class="destroy" @click="removeTodo(todo)"></button>
</div>
// 省略
</li>
</ul>
これはリスト部分のHTMLです。
filteredTodosをv-forで1要素づつ取得しています。
filteredTodosは、リストが格納されているtodosにフィルターを掛けたものです。
今のところはtodosと同義だと思っていてください。
v-for="X in Xs"は
Xsの要素を取り出しXに格納する、という意味です。1
この中の
<button class="destroy" @click="removeTodo(todo)"></button>
この部分が削除ボタンですね。
クリックした際にremoveTodoが呼ばれているようです。
では次にJavaScriptを見てみます。
removeTodo: function (todo) {
this.todos.splice(this.todos.indexOf(todo), 1)
},
引数で渡されたtodoをspliceでtodosから削除しています。2
これでtodosから削除されました。
さらに、todosが変更されたことによって、watch内の関数が呼ばれます。
・watchでのtodos監視
watch: {
todos: {
handler: function (todos) {
todoStorage.save(todos)
},
deep: true
}
},
これは前回も登場した関数ですね。
todoStorage.saveを呼んでいます。
var todoStorage = {
// 省略
save: function (todos) {
localStorage.setItem(STORAGE_KEY, JSON.stringify(todos))
}
}
そしてこれがtodoStorage.saveです。
localStorageに変更後のtodosを保持します。
これで削除処理は完了です。
まとめ
追加処理より削除処理のほうが簡単でしたね。
ご参考になれば、いいねしてくれるとうれしいです。
次回はレ点チェックをつけてTODOを完了状態する処理を見ていきましょう。