概要
RailsでfirebaseAuthのJWTを用いて認証するまでの流れです。
firebaseAuth
- firebaseプロジェクト作成
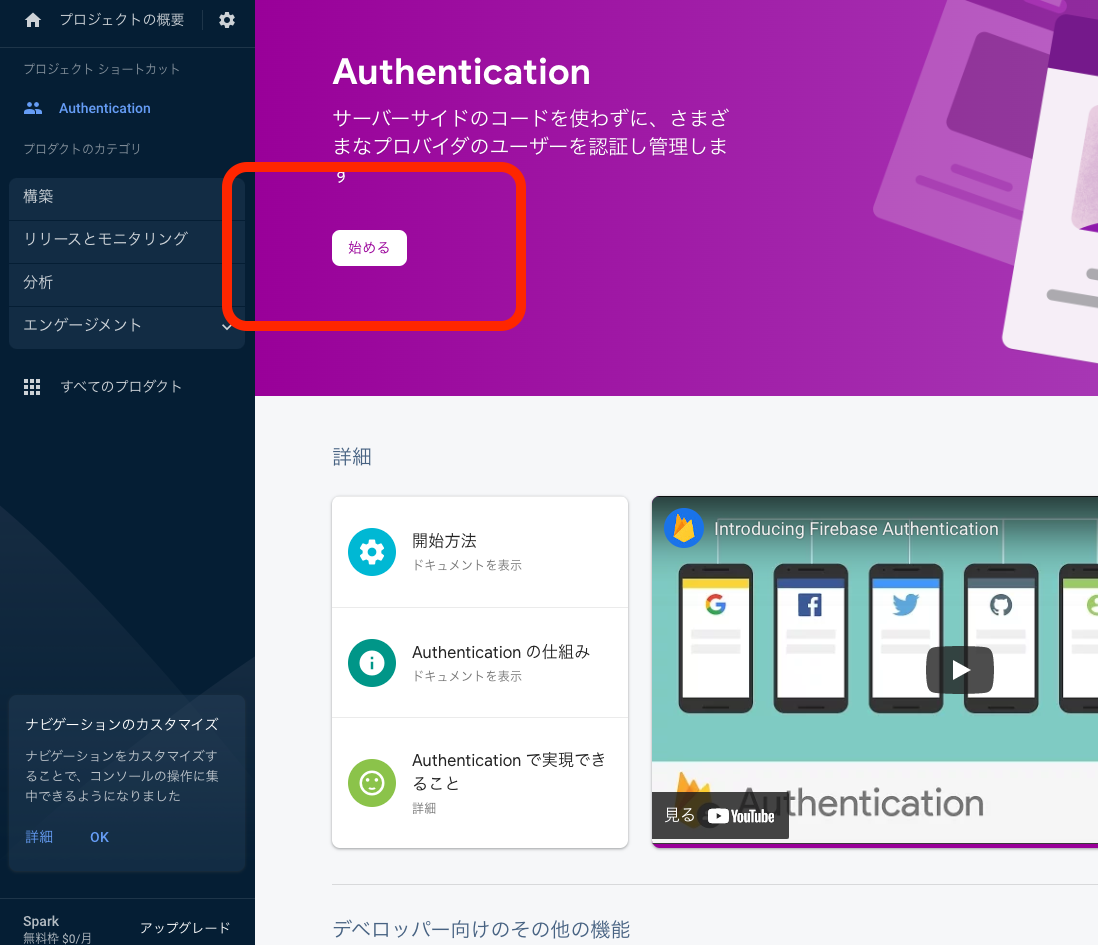
- firebaseAuth開始

(APIを直接実行する場合)
SDKではなくAPIを直接叩きたい場合は以下手順。(ユーザー作成APIの例)
APIキー
プロジェクトの概要の右のアイコンから開ける
https://console.firebase.google.com/u/0/project/{project_id}/settings/general

ユーザー作成(idToken取得)
POST https://identitytoolkit.googleapis.com/v1/accounts:signUp?key={{firebase-api-key}}
access_token(JWT)取得
POST https://securetoken.googleapis.com/v1/token?key={{firebase-api-key}}
x-www-form-urlencodedでbodyを指定
grant_type:refresh_token
refresh_token:{{上のrefresh-token}}
(補足)取得したaccess_tokenの内容はここで確認できる
fschuindt / firebase_id_token
firebaseAuthのJWTを検証してpayloadを返すライブラリ
firebaseの推奨する検証方法に準じて実装している
処理の流れ
payloadからユーザー情報を取得
このライブラリなどが利用していて、before_action :authenticate_userの実装だけでログインユーザーが取れるようにしている。