※追記・注意 情報が古くなってる可能性があります. あと前試したときにNavigationBarをつけたらうまく行きませんでした. [2015/8/2]
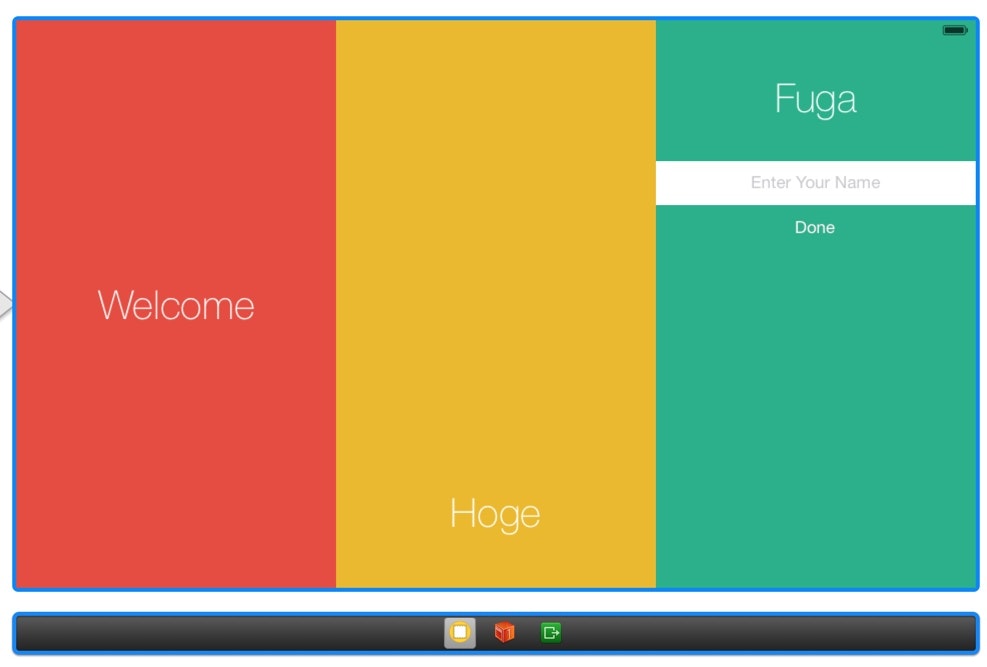
初めて起動した時に出るようなもの。
Storyboardでサクッと作りたいときのメモ
やること
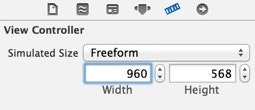
- チュートリアルの画面にしたいViewControllerを選択して、Simulated SizeをFreeformにする。WidthとHeightはチュートリアル画面の全体の大きさになる。

- 元からあるViewにScrollViewを追加してScrollViewにViewを追加(大きさなどはどちらも元のViewに揃える)
- AutoLayoutを設定
- ScrollViewのAutoLayout(Spaceを0、Width・Heightの指定なし)
- 内側のViewのAutoLayout(Spaceを0、Width・Heightを指定)
- Viewに色々配置していく
- ラベルとか、ボタンとかを好きなように
- その他
- ScrollViewのPaging Enabledにチェックをつける
- ScrollViewのShows Horizontal IndicatorやShows Vertical Indicatorのチェックを外す
- PageControlとかつける
- NavigationBarつけたいときはScrollViewとかを配置する前にSimulated MetricsのTop Barを適当なものに設定しておくと良い