カスタムセグエのアニメーションを作る
前回の記事ではカスタムセグエで必要な作業について書きました。
今回は、実際に自作したアニメーションを遷移時につけてみたり、戻るとき(Unwind)の処理を行いたいと思います。
カスタムセグエでアニメーションをカスタマイズしてみる
作成したカスタムセグエのクラスファイルを開いてperform()の部分にアニメーションを書いていきます。
import UIKit
class RippleCustomSegue: UIStoryboardSegue {
override func perform() {
let source = self.sourceViewController as UIViewController!
let destination = self.destinationViewController as UIViewController!
// この辺にアニメーション処理を書いていく
}
}
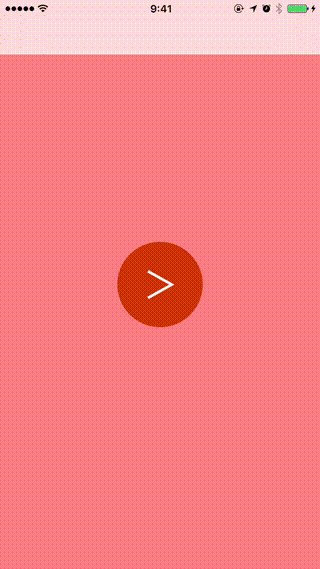
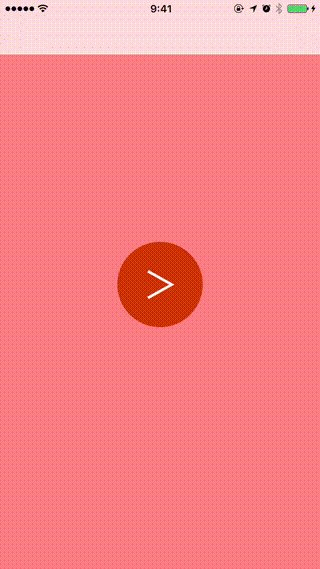
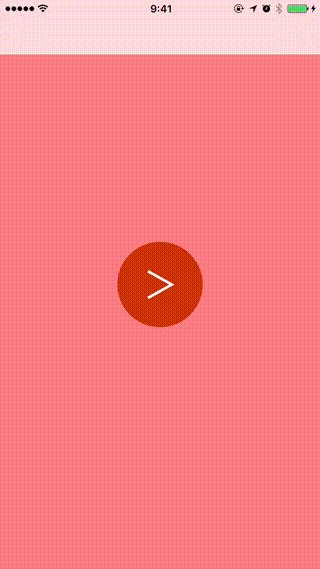
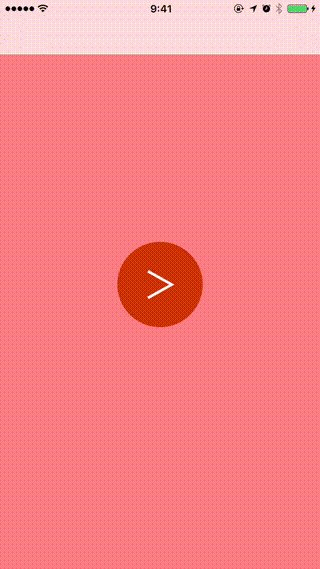
今回はこのようなアニメーションをつけました。
こちらの記事を参考にさせて頂きました。
ソースコードはGithubにあげました。
アニメーションつけるだけならサクッといけます。

カスタムセグエのUnwind(戻る)を実装してみる
今度は元の画面に戻れるようにしてみましょう。
手順は以下のように行います。
-
遷移元に紐付いているViewControllerクラスに以下のように
@IBActionを追加します。
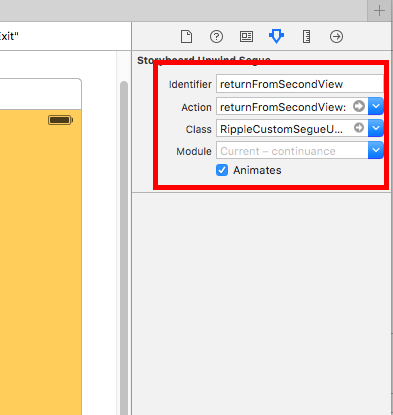
こんな感じです。sample.swift@IBAction func returnFromSecondView(sender: UIStoryboardSegue) { } -
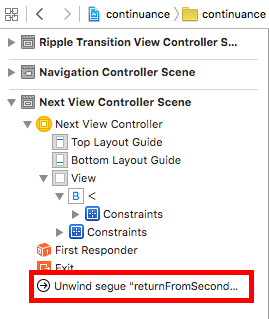
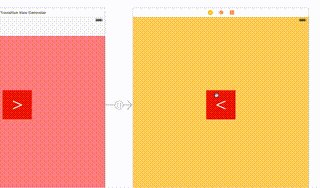
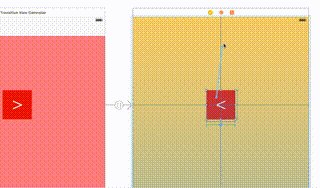
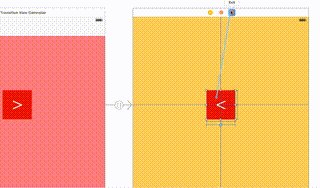
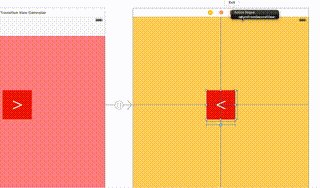
次に以下の図のように遷移先ストーリーボードの戻る用のボタンから
Ctrl + ドラッグでストーリーボードの上のExitマークまで引っ張りましょう。そうすると、1で書いたアクションが表示されるのでそのまま選択してUnwindセグエを追加してください。

-
前回の記事で用意したUnwindセグエのクラスファイルを開いて以下のように書きます。こちらは普通に戻ってるだけです。
RippleCustomSegueUnwind.swiftimport UIKit class RippleCustomSegueUnwind: UIStoryboardSegue { var tappedPoint:CGPoint! override func perform() { let source = self.sourceViewController as UIViewController! source?.navigationController?.popViewControllerAnimated(true) } } -
ここまできたら一通り完成ですが、下の画像と同じようにするにはGithubも参考にしてみてください。
ちなみにこれ、iOS9での動作確認しかしていません。

まとめ
今回、前回でカスタムセグエの使い方を書きました。カスタムセグエ自体を使うのは意外と簡単な印象でした。
どちらかとアニメーション作るのに時間使った感じです。
またこちらの方法はiOS9でしか動作確認していないのでiOS8以前などに対応させたい場合こちらのUnwindセグエの作り方も参考にしてみてください。