はじめに
medibaの創造推進Unitでフロントエンドエンジニアをしている川上です。
この記事はmediba Advent Calendar 2020の16日目の記事です
現在フロントエンドはNext、バックエンドはFirebaseでサービスの開発を行っています。
開発を行ううえでFirebaseで位置情報を使った検索を実装する機会があり、少し苦労したので紹介しようと思います。
想定するユースケース
今回は仮にカフェの情報を検索することができるサービスを作ることを想定します。
ユーザーは駅を指定し、指定した駅周辺にどのようなカフェがあるかを参照できるようなサイトを作成します。
geofirestore
このようなユースケースではgeofirestoreを使って実装することで実現できました。
Cloud Firestoreに追加する
geofirestoreを使って検索するデータはgeofirestoreで追加する必要があります。
以下のようなコードでCloud Firestoreにカフェのデータを追加します。
import firebase from "firebase/app";
import * as geofirestore from "geofirestore";
const firestore = firebase.firestore();
const GeoFirestore = geofirestore.initializeApp(firestore);
const geocollection = GeoFirestore.collection("cafes");
geocollection.add({
name: "エクセルシオール カフェ 池袋二丁目店",
coordinates: new firebase.firestore.GeoPoint(35.731955, 139.708306),
});
geocollection.add({
name: "カフェ・ド・巴里池袋西口店",
coordinates: new firebase.firestore.GeoPoint(35.731902, 139.710036),
});
geocollection.add({
name: "カフェ フランジパニ 六本木",
coordinates: new firebase.firestore.GeoPoint(35.661022, 139.732123),
});
geocollection.add({
name: "アンティコカフェ アルアビス 六本木ヒルズ店",
coordinates: new firebase.firestore.GeoPoint(35.660175, 139.728964),
});
池袋周辺のカフェ2店舗と六本木周辺のカフェ2店舗を追加しました。
各店舗のデータは店舗名を値としてもつnameと店舗の経度、緯度を使って生成したGeoPointを値としてもつcoordinatesをフィールドとして生成しています。
実装例としてシンプルに2つのフィールドを定義していますが実際のアプリケーションでは店舗の電話番号や評価なども追加されるかもしれません。
Cloud Firestoreをみてみる
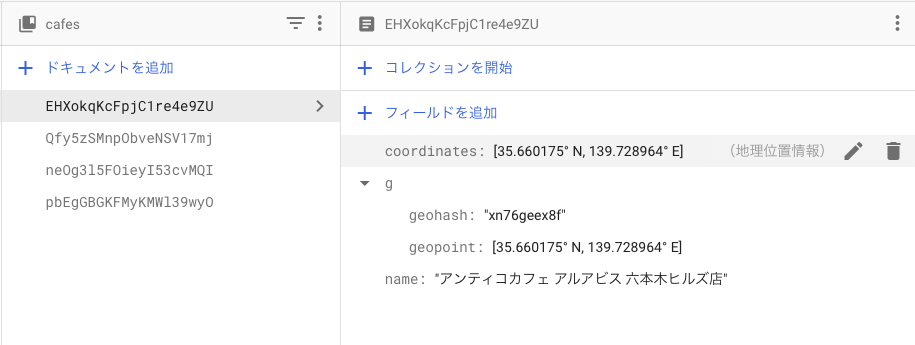
Cloud Firestoreをみると以下のようになっていました

無事に4店舗分のカフェのデータが保存されているのがわかります。
各店舗のフィールドに注目するとgという追加した覚えのないフィールドがあります。
このgはライブラリによって追加されてフィールドでg.geohashを使ってgeoqery生成します
六本木周辺のカフェをブラウザから取得する
いよいよブラウザからカフェデータ取得します。
今回は六本木駅周辺のカフェを探すことを想定しています。
const query = geocollection.near({
center: new firebase.firestore.GeoPoint(35.666656, 139.729694), // 六本木駅の座標
radius: 3,
});
query.get().then((value) => {
value.docs.forEach((doc) => {
console.log(doc.data());
// {name: "アンティコカフェ アルアビス 六本木ヒルズ店", coordinates: t, g: {…}}
// {name: "カフェ フランジパニ 六本木", coordinates: t, g: {…}}
});
});
geocollection.nearに渡しているradiusは検索の範囲が半径をキロメートル単位でどの程度にするかを指定しています。
実行した結果無事に六本木周辺のカフェ2店舗を取得することができました。
おわりに
実装するまで難しそうだと考えていた座標を使った検索がgeofirestoreのおかげで実装することができました。
Firestoreを使った座標での検索をするうえで誰かの役にたてば幸いです。