bootstrap3 DatetimePickerを使いたい・・・
こちらの記事Bootstrap 3でDatetimePickerを使いたいを参考に導入してみましたが、現バージョンと違うところがありハマってしまいました。
勝手ながら補足させていただきます。m(__)m
最新のjQueryだとうまく動かない!?
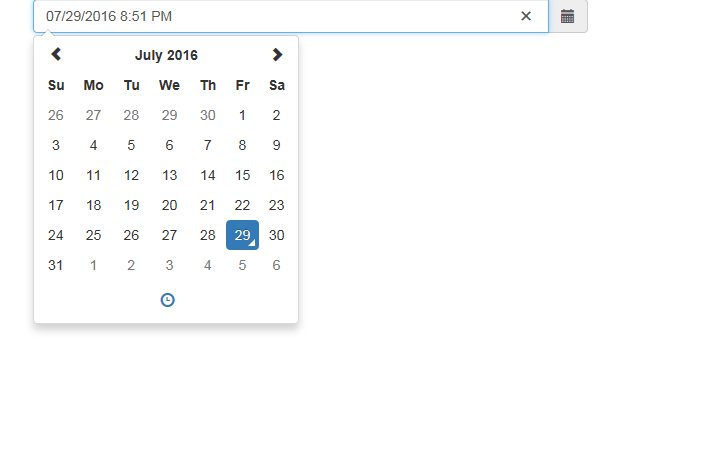
コピペで作ってみました
test.html
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<!--jquery 最新-->
<script type="text/javascript" src="~/Scripts/jquery-3.1.0.min.js"></script>
<!--日付処理用 最新-->
<script type="text/javascript" src="~/Scripts/moment.js"></script>
<!--bootstrap3 最新-->
<script type="text/javascript" src="~/Scripts/bootstrap.js"></script>
<!--datetimepicker 最新-->
<script type="text/javascript" src="~/Scripts/bootstrap-datetimepicker.js"></script>
<script type="text/javascript">
$(function () {
$('#datetimepicker1').datetimepicker();
});
</script>
<link rel="stylesheet" href="~/Content/bootstrap.css" />
<link rel="stylesheet" href="~/Content/bootstrap-datetimepicker.css" />
<title>Index</title>
</head>
<body>
<div class="container">
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
あれ、なんかエラーがでます
何度も公式のプログラムと見比べてみました・・・
どうやらjqueryのバージョンが原因だったようです。公式のサンプルのソースと同じ2.1.1にしました
test.html
<script type="text/javascript" src="~/Scripts/jquery-2.1.1.min.js"></script>