こんにちは@kuwazzyです。本記事は Web API Advent Calendar 2021 8日目の記事です。
まだ、後半枠が空いているみたいですので、あなたのWeb APIに纏わるエピソードをお聞かせくださいませ👇
本記事ではWebhookって普通のWeb APIと何が違うの? について、処理のきっかけとなるイベントと通信のインタフェースに着目してみていきたいと思います。
Webhookとは
まずはじめにWebhookとは何か?ということで言葉の定義をWikipediaでみてみましょう。
webhook(ウェブフック)は、web開発でカスタムのコールバックを用いてウェブページやウェブアプリケーションの動作を追加または変更するための方法である。このコールバックは、元のウェブサイトやアプリケーションはサードパーティのユーザーや開発者がメンテナンス、修正、管理できる場合がある。「webhook」という用語は、コンピュータプログラミングの用語hookから、2007年にJeff Lindsayによって作られた[1]。
フォーマットには、通常JSONが利用される。リクエストは、HTTP POST(英語版)リクエストとして行われる。
ここから読み取れることとしては、
- web開発で使われるもの
- カスタムのコールバックを利用
- コンピュータプログラミングの用語hookから名付けられた
- リクエストデータのフォーマットは通常はJSON
- リクエストのメソッドはPOST
なのですが、ピンとこない人もいると思います。。。特に「カスタムのコールバック」というのが理解する上で難しい点だと思います。カスタムとコールバックの意味は、
- カスタム = ユーザが定義可能
- コールバック = 呼び出す際に別な関数などを途中で実行
となり、私なりに解釈するとWebhookを呼び出すと別なアプリにデータを送信する処理が実行される、その処理をユーザ(Web開発者など)が定義出来ます なのですが、やっぱり言葉だと理解しにくいところがありますね💦 もっと良い言い回しが出来る方ご教示ください🙇♂️
私がWebhookの説明で上手だなーと思った記事をご紹介させていただきます。
この記事では、「きっかけ(イベント)があると別な宛先に荷物(データ)が飛んでいく」ことを更に単純化して「別のところに荷物をシーソーで送ってる」と表現しており「Webhook=荷物を送るシーソー」とピッタリな例えとしています。これはわかりやすいですね!
Webhook と Web APIの違い
さて、本題であるWebhookがWeb APIと違いについて考えていきます。
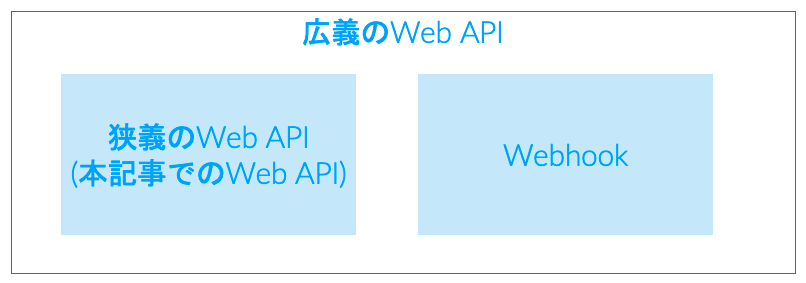
と言っておきながら、タイトルと矛盾する話となりますが、WebhookもWeb APIの定義である「HTTP通信を主としたアプリケーション・プログラミング・インターフェイス」であるため広義の意味ではWeb APIと言えます。
Web APIとの違いについては、いろいろな切り口がありますが、今回はイベント(きっかけ)が起こる場所、そして、通信のインタフェースという観点で見ていきます。
イベント
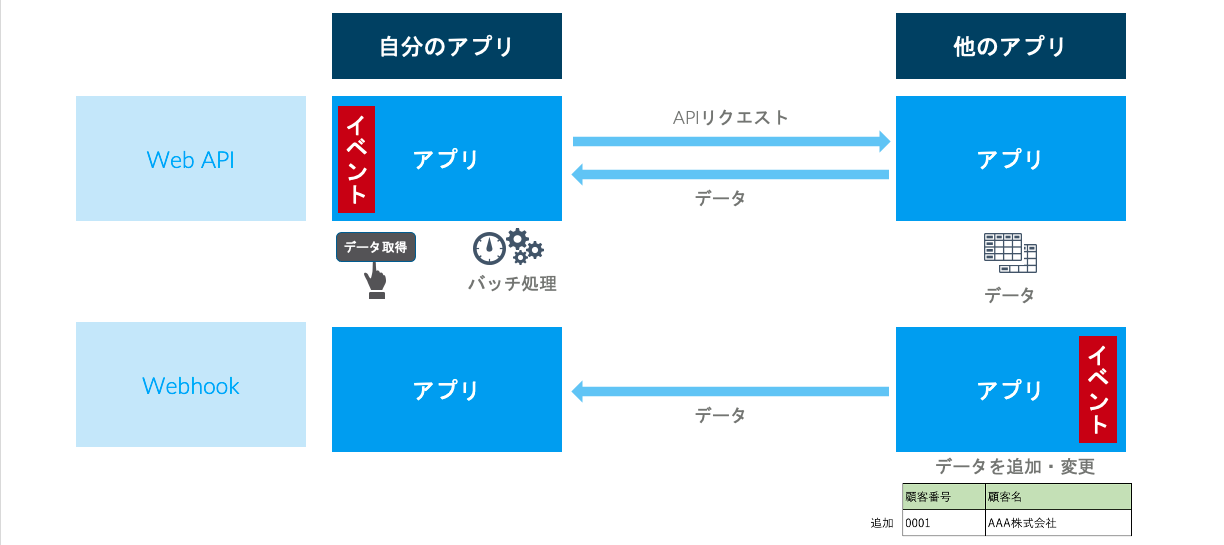
まずは、イベント(きっかけ)という観点に着目して違いをみてみましょう。
(通常の)Web APIリクエストは、自分のアプリ側でイベントが発生します。例えば、ユーザがアプリの画面上の「データ取り込み」ボタンをクリックした時やデータを取得するバッチプログラムを起動したときです。一方で、Webhookの場合は、他のアプリでイベントが発生します。例えば、他のアプリでデータが追加・変更されるタイミングで都度発生します。
Web APIの場合は、こちらからリクエストをしないとデータを取得できませんが、Webhookの場合は、勝手にデータが送られてくるような設定ができるのは最大のメリットと言えるでしょう。
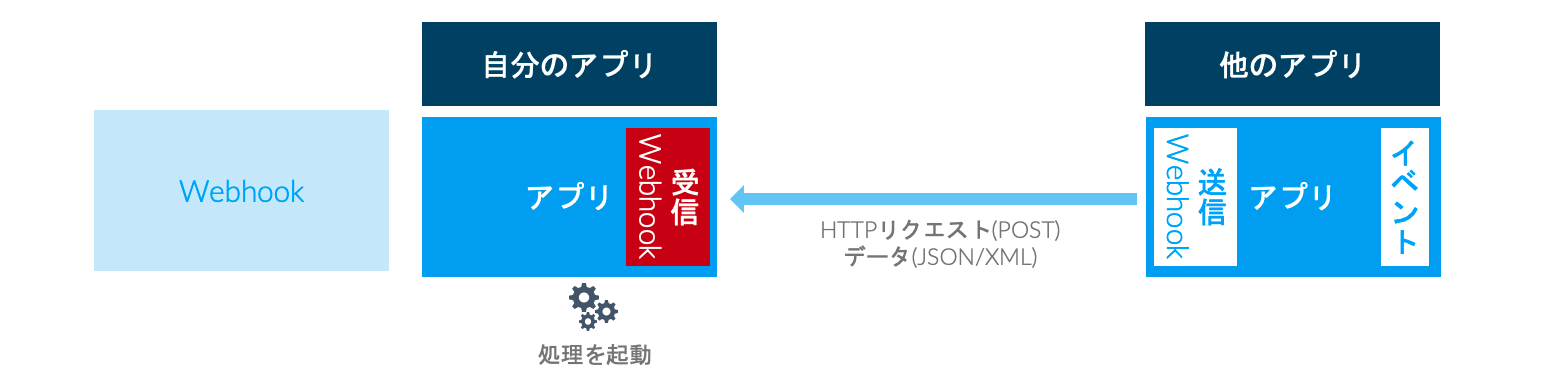
通信
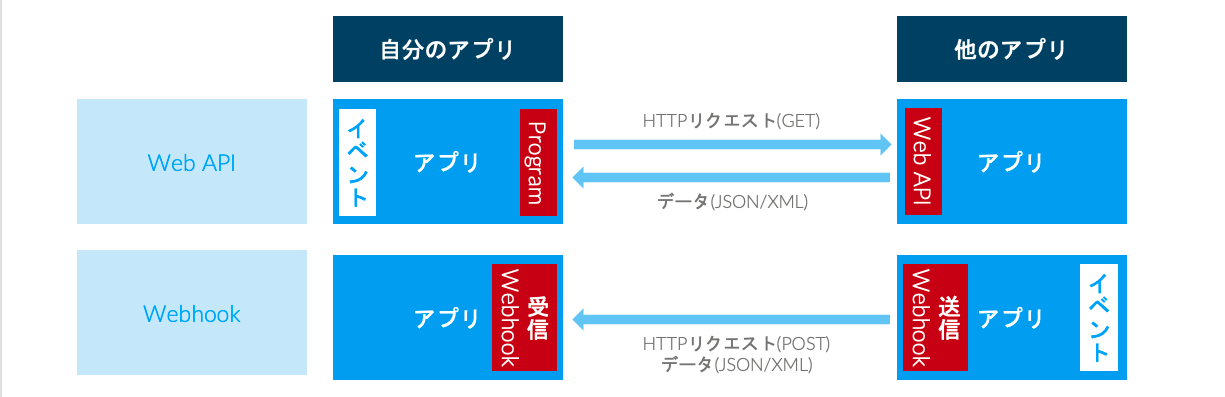
次は、通信に着目してもうちょっと詳細を見てみます。
Web APIの場合は、自分のアプリ内のプログラムが、他のアプリのWeb APIに対してHTTPリクエストを発行してデータを取得します。REST APIの場合は、メソッドはGET、レスポンスデータはJSONかXMLというのが一般的です。一方で、Webhookの場合は、データを持っているアプリの送信WebhookがPOSTメソッドでBODYにデータを付与して自分のアプリの受信Webhookを通じでデータを取得します。データがJSONかXMLが一般的というのはWeb APIと一緒です。
送信Webhookと受信Webhookについて
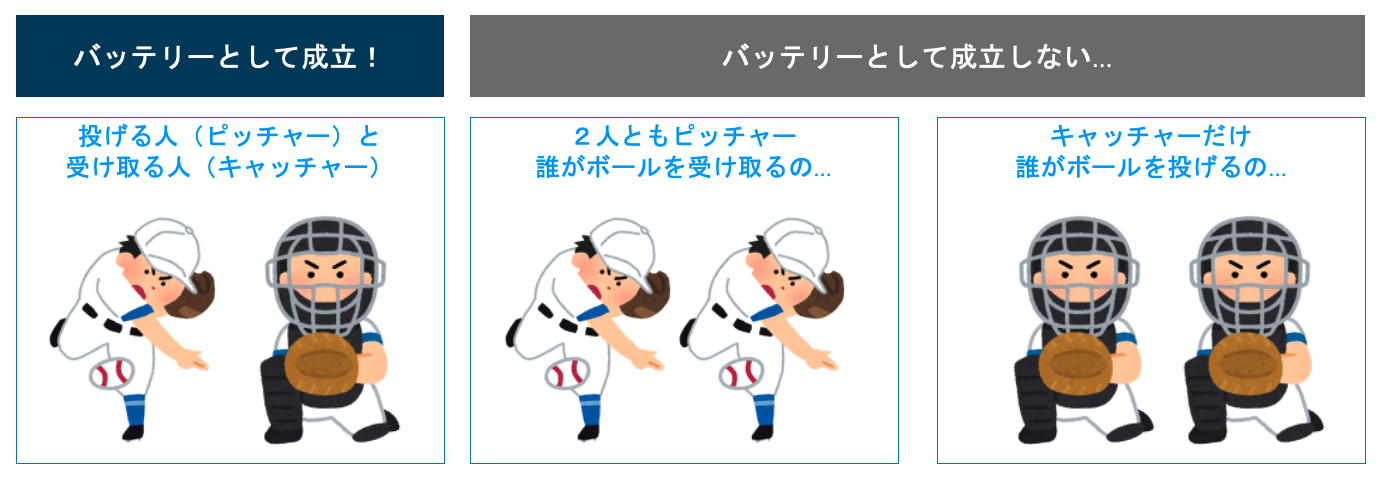
私は、こちらのCData SoftwareでWEB API連携製品のテクニカルサポートをしていることもあり、たまに「Webhookに対応していますか?」と聞かれることがあります。しかし、この質問は注意すべき点があります。それは、Webhookには、送信側と受信側が存在するという点です。この存在を意識せずにアプリ間のデータ連携をWebhookを使って実現しようとした時に「お互いが送信側(もしくは、その逆でお互いに受信側)でした」という問題が発生してしまいます。例え話でいうと、野球でバッテリー(ピッチャーとキャッチャー)を組もうとしたら、二人ともピッチャー、もしくは、キャッチャーだったという話です。余計わかりにくかったらスイマセン😅
さて、それでは送信側と受信側それぞれのWebhookの役割を見てきましょう。
送信Webhook
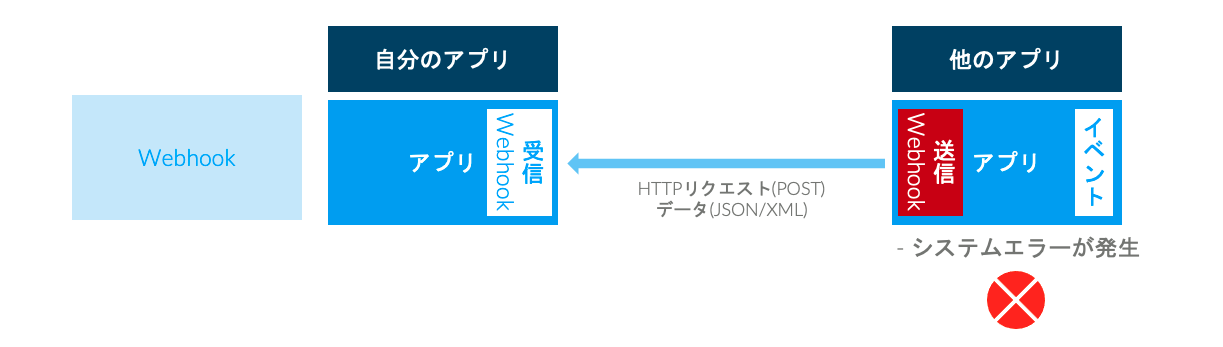
英語だと Outgoing Webhook といいます。 イベント発生側のWebhookです。Webhookを利用する代表的なイベント(きっかけ)としては以下のようなものがあります。
- システムエラーが発生
他のアプリでシステムエラーが発生した時に、エラー情報を通知してほしいようなケースです。これにより受信側の自分のアプリ側で即座にエラーを検知できるようになります。
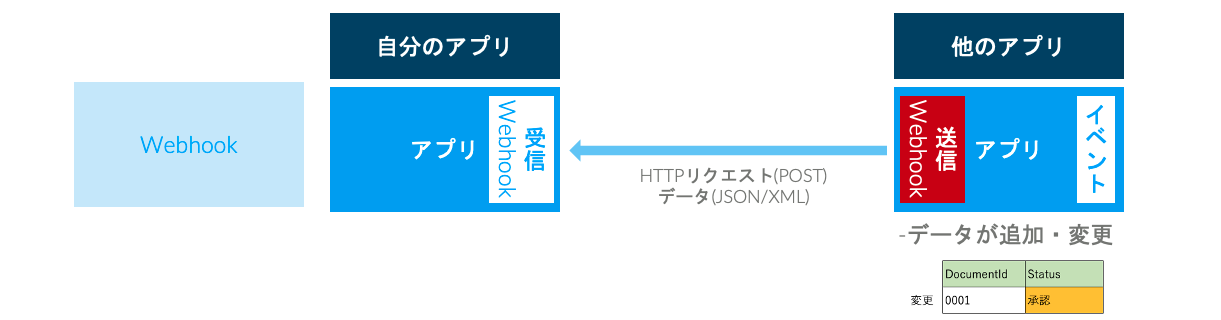
- データの追加・変更
他アプリで追加や変更されたデータを即座に取り込んだり、ワークフローなどのアプリで承認されたタイミングでデータを受け取ることができます。
受信Webhook
英語だと Incoming Webhook といいます。受信Webhookの場合は、アプリによって専用の受信Webhook用のエンドポイントのものと通常のWeb APIのPostメソッドのエンドポイントの場合があります。代表的な受信した後のアクションとしては以下のようなものがあります。
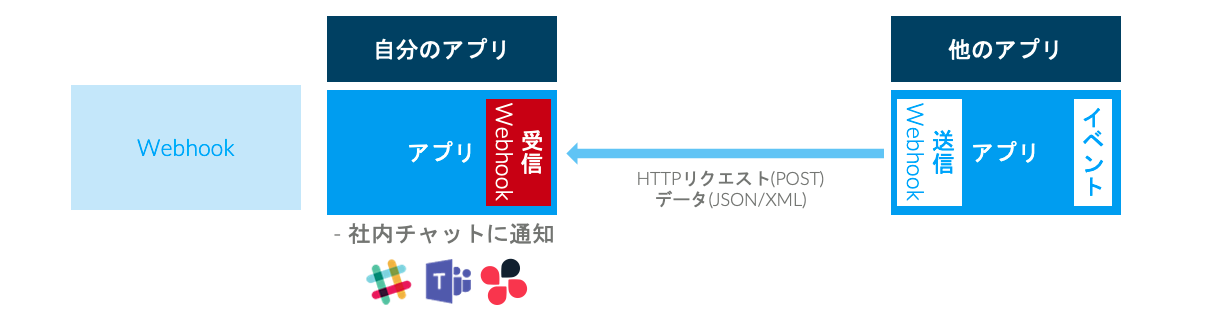
- 社内チャットやSNSにポスト
受け取ったデータや情報をSlack / Teams / Chatworks / LINE WORKS などの社内チャットに通知することで、他のアプリ側で発生した情報を即座に確認することが出来ます。
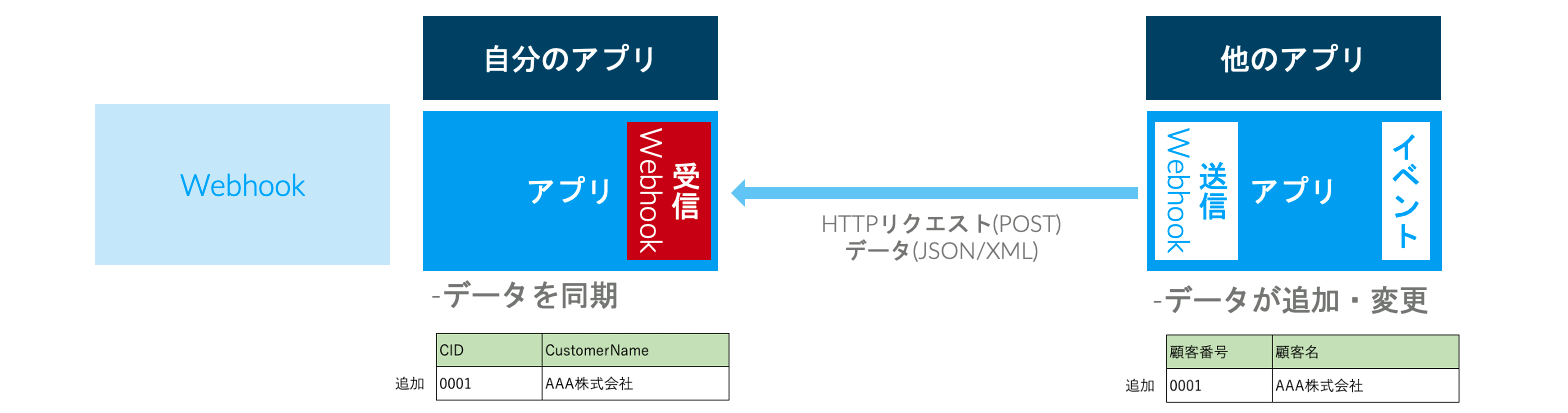
- データを同期
他のアプリで管理されているデータの追加・変更情報を受け取ることで、マスターデータの同期や在庫やオーダーといったビジネスデータを自分のアプリでも確認することができるようになります。
- 処理を起動
他のアプリで処理が完了した情報を受け取り、後続の処理として自分のアプリの処理を実行することが出来ます。
送受信の組み合わせで実現できること
上記の送信と受信両方のWebhookを組み合わせることで以下のようなユースケースを実現することができるようになります。
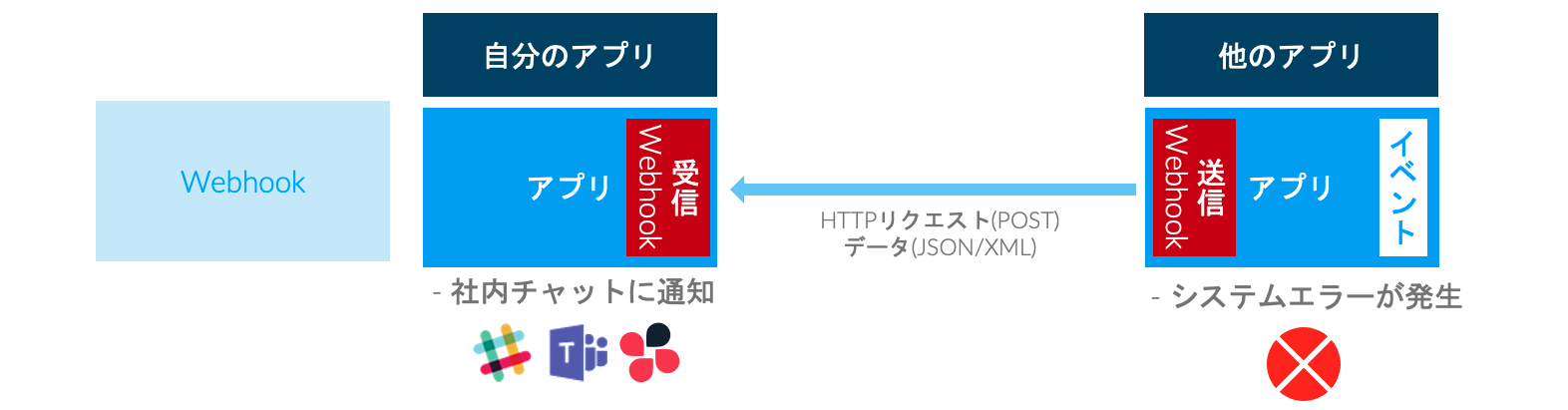
- システムエラーが発生したら社内チャットにポスト
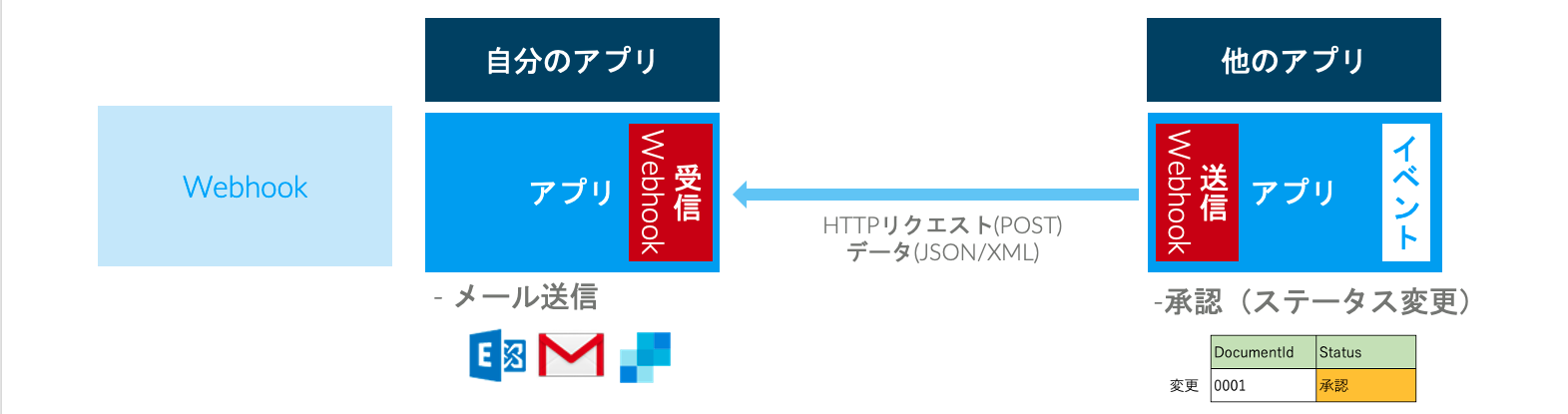
- 承認(ステータス変更)されたらメールを送信
まとめ
本記事では、イベントや通信という観点で、Webhookと(通常の)Web APIの違いについて整理して見ました。そして、Webhookの場合、インタフェースとして送信・受信があることも重要な点です。本記事がWebhookを利用して自動化したいと考えている方やアプリにWebhookの機能を追加しようと考えている方の少しでもご参考となることを願っています。