はじめに
1.はじめに
モダンなSharePoint Onlineサイトに独自の機能を組み込みたい、使いやすいUIを提供したい。
そんなニーズに応えるのがSharePoint Framework(以降、SPFx)のWebパーツです。
SPFxを活用すれば、企業のポータルサイトや業務アプリを柔軟に拡張し、より使いやすいSharePoint Onlineサイトを構築できます。
本記事では、Webパーツ開発の第一歩として、新しいプロジェクトの作成からローカル環境でのテストまでハンズオン形式で解説します。
SPFxの開発環境の構築や、デプロイの方法は別記事で紹介しておりますので、下記の目次よりご参照ください。
2.連載の目次
・SPFxハンズオン開発シリーズ 第1回:開発環境の構築(※本記事)
・SPFxハンズオン開発シリーズ 第2回:Webパーツの開発
・SPFxハンズオン開発シリーズ 第3回:Webパーツのデプロイ
目次
1.SPFxとは2.システム要件
2.SPFx開発環境の構築
3.まとめ
4.最後に
SPFxとは
〇概要
SharePoint Framework(SPFx)は、SharePointのモダンUIのカスタマイズやWebパーツの開発を行うためのフレームワークです。
〇 開発できる機能
SPFxを活用すると、SharePointのWebパーツ・拡張機能の開発やTeamsのUIのカスタマイズなどが可能です。
使用例は下記の通りです。
・Webパーツの開発
- SharePointページに追加できるカスタムWebパーツ
・拡張機能の開発(SharePointのUIカスタマイズ)
- ヘッダー・フッターの追加
- リストの列の表示方法のカスタマイズ
- リストのツールバーに独自のボタンを追加
- リスト右クリックメニューに独自の処理を追加
・Teams機能の開発
- Teamsタブアプリの開発
- Teams個人アプリの開発
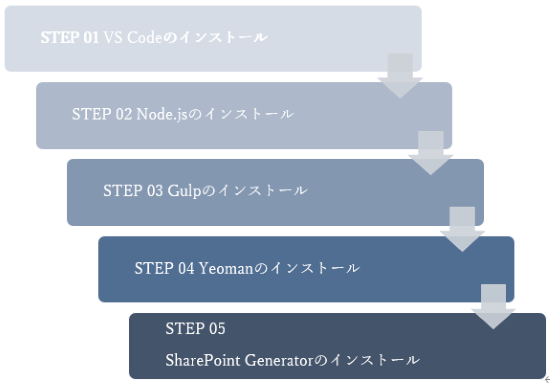
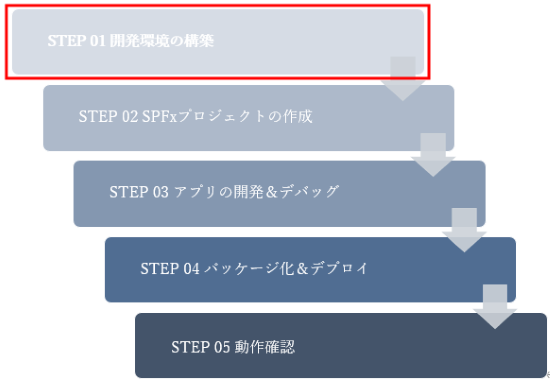
〇開発の流れ
SPFxを用いたアプリ開発は、大きく5つのステップに分かれます。
SPFxハンズオン開発シリーズでは
第1回にてSTEP 01
第2回にてSTEP 02.03
第3回にてSTEP 04.05
の説明を行います。

システム要件
1.実行環境のシステム要件
SPFxは、SharePointのバージョンによって利用できる機能が異なります。
Microsoft公式ドキュメントも併せてご確認ください。
URL:SharePoint Framework の開発ツールとライブラリの互換性 | Microsoft Learn
| SharePointバージョン | サポートされている SPFxバージョン |
サポートされている機能 |
|---|---|---|
| SharePoint Online | すべてのバージョン | すべての機能 |
| SharePoint Server Subscription Edition |
v1.4.1 以前 | クラシック & モダンのWebパーツ モダンページの拡張機能 |
| SharePoint Server 2019 | v1.4.1 以前 | クラシック & モダンのWebパーツ モダンページの拡張機能 |
| SharePoint 2016 Feature Pack 2 |
v1.1 | クラシックでホストされる Webパーツ |
- 開発環境のシステム要件
SPFx開発環境を開発するには、以下のツールが必要となります。
| ツール | 意味 |
|---|---|
| VS Code | Visual Studio Codeの略称 SPFxのアプリ開発に用いるコードエディター |
| Node.js | JavaScript実行環境 サーバー上でJavaScriptを動かすために必要 SPFxでは16系(LTS版)を推奨 |
| Gulp | SPFxアプリの開発、テスト、ビルド、パッケージ化を行うツール |
| Yeoman | SPFxのプロジェクト生成ツール |
| Yeoman SharePoint Generator |
SPFxプロジェクトのテンプレートを作成するためのツール 必要なファイルや設定を自動で実行 |
SPFx開発環境の構築
SharePoint Framework(SPFx)を使って開発を行うには、適切な環境を準備することが重要です。本記事では、SPFx開発環境の構築手順をハンズオン形式で説明します。
それぞれのツールの役割について理解しながら、開発環境の構築を進めてください。
STEP 01
SPFxの開発環境の構築に使用するエディタ、VS Code (Visual Studio Code)をインストールします。
サイトのインストーラから最新のVS Codeをインストールします。

URL:Visual Studio Code - Code Editing. Redefined
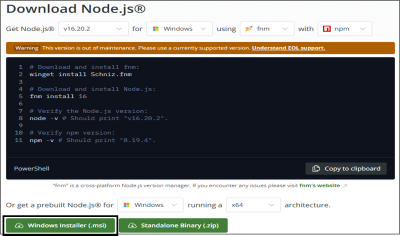
STEP 02
通常、ブラウザ内で動作するJavaScriptをサーバー上でも動作させるために、JavaScriptの実行環境をインストールします。
Node.jsをインストールします。
本記事作成時点では、SPFxに対応しているバージョンは16となります。

URL:Node.js — Download Node.js®
STEP 03-1
インストールしたVS Codeを起動します。


STEP 03-2
ターミナル>新しいターミナルの順にクリックします。


STEP 03-3
開発中のSPFxアプリのテストや、本番環境向けのビルドやパッケージ化に必要なツールをインストールします。
Gulpをインストールします。
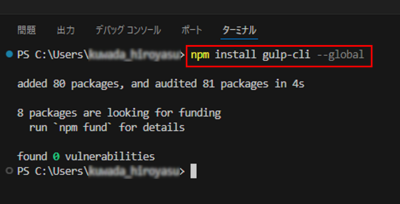
起動したVS Codeのターミナルに以下のコマンドを入力し、Enterを押しコマンドを実行します。
npm install gulp-cli --global
STEP 04
SPFxの開発を始めるためのプロジェクト生成ツールをインストールします。
Yeomanをインストールします。
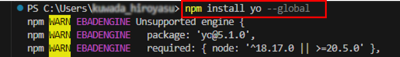
VS Codeのターミナルに以下のコマンドを入力し、Enterを押しコマンドを実行します。
npm install yo --global
STEP 05
SPFxプロジェクト生成時に必要なファイルや設定を自動で実行するためのツールをインストールします。
SharePoint Generatorをインストールします。
VS Codeのターミナルに以下のコマンドを入力し、Enterを押しコマンドを実行します。
npm install @microsoft/generator-sharepoint --global
以上でSPFxの開発環境の構築は完了となります。
まとめ
SPFxはSharePointのカスタマイズや拡張を行う上で、非常に強力なツールです。標準機能では実現できない柔軟なUIや機能を実装できます。
本記事で紹介した開発環境の構築手順を実践することで、今後SPFxでWebパーツの開発やCSS、JSを活用したカスタマイズを行うための基盤を整えることができます。
次回の記事では、開発環境を活用してSPFxプロジェクトの作成からWeb パーツの作成、動作確認までの流れをハンズオンで紹介します。
SPFx 開発についてより詳しく知りたい方は、ぜひ今後の記事もご確認ください。
最後に
テンダでは、「こんなプロジェクトに挑戦したい」「こんなチームで働きたい」「理想のチームを創りたい」と願う仲間を求めています。 カジュアル面談も随時受付中です。ぜひ一度お話ししましょう!