駆け出しエンジニアがアウトプットの為に書いております。
何か指摘や問題があればお気軽にご教授いただけますと幸いです。
"e.target.value"って何?
Reactに関する下の動画で、"e.target.value"なるものが出てきました。
Typescriptも入っていますが、この問題には関係ないので気にしなくて大丈夫です。
const handleChange = (e: React.ChangeEvent<HTMLInputElement>) => {
//ここにe.target!
setInputValue(e.target.value);
};
return (
<div className="App">
<div>
<h2>Todo リスト with Typescript</h2>
<form onSubmit={() => { }}>
<input type="text"
//ここ
onChange={(e) => handleChange(e)}
className="inputText"
/>
<input type="submit" value="作成" className="submitButton" />
</form>
</div>
</div>
);
このコードでは、Inputに何か入力した瞬間に、その入力されたものを"e.target.value"で取り出しています。
例えば、Inputに「a」と入力すると、"e.target.value"には「a」が入っています。
このコードを見る限り、"e"は"onChange"から来たことがわかります。
onChange={(e) => handleChange(e)}
しかし、「三行目の"e.target.value"は何!?」となったので1から調べてみたのでまとめます。
setInputValue(e.target.value);
onChangeとは
まず、"e"は"onChange"から来ていますね。
onChangeとは、フォーム内のエレメント(要素)の内容が変更された時に起こイベント処理の事です。
<input type="text"
onChange={(e) => handleChange(e)}
className="inputText"
/>
ここでの"e"は、inputで何か入力された瞬間に、onChangeというイベント処理が行われ、その結果が"e"に沢山詰め込まれています。
Reactの公式ドキュメントとこちらの記事によると、onChangeは、イベント処理のイベントハンドラーのようです。
この場合"e"は合成イベントというもので、"e"以外を定義しても動きますが、
その後の"target"や"value"は合わせましょう。
合成イベント"e"の中身について
では、合成イベントの"e"に何が入っているか確認してみましょう。
"console.log()"で"e"を出力してみます。(海外のstackoverflowで、この方法を学ばせていただきました。)
<input type="text"
onChange={(e) => console.log(e)}
className="inputText"
/>
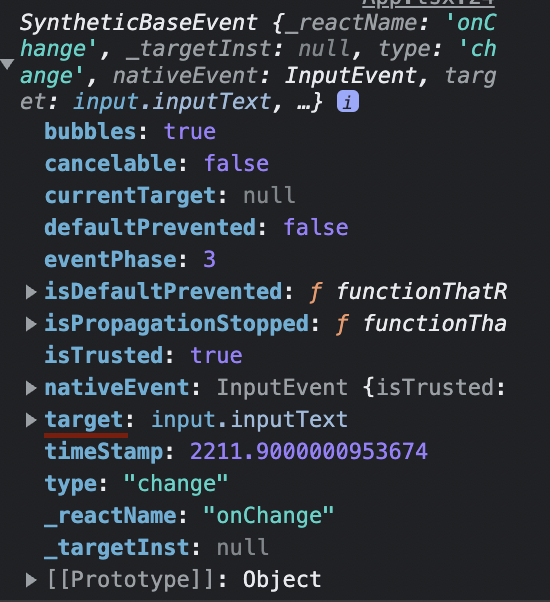
inputに「a」と入力したら、以下の結果が出力されました。
「a」と入力しただけなのに、こんなに沢山情報がeに詰め込まれています。
よく見ると、この中に"target"が!
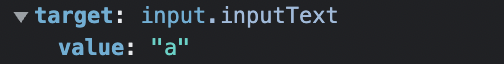
下矢印をクリックして詳しく見ると...
"target"の"value"に、inputで入力した「a」が格納されてました!
だから、"e.target.value"で、inputで入力したものを取り出してたんですね。
まとめ
Inputに何か入力した瞬間に、その入力されたものを出力していた"e.target.value"の正体を調べてみました。
"e"の中に沢山の情報が詰め込まれており、入力した物が"e.target.value"に格納されているから、"target.value"で指定しないといけないということですね。
以上です。