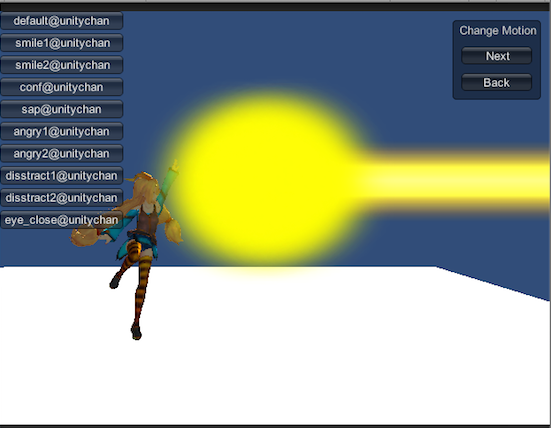
かーめーはーめー(ry
Unityならこんなエフェクトも簡単に作れちゃいます。
今回はこの作り方を共有致します。
1.下準備
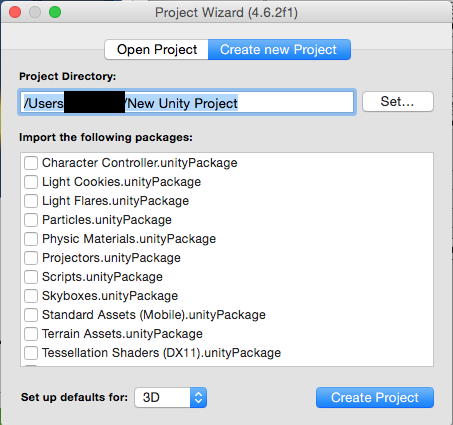
適当にプロジェクトを作成します。
packageはチェック必要ありません。
set up Default forは「3D」を選択。
2.UnityちゃんをAsset Storeから投入
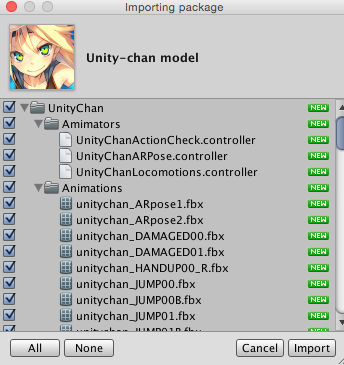
今回はキャラクターにUnityChanを使用します。
AssetStoreからDownLoadしてください。

Importはそのまま全チェックでOKです。
3.配置しよう
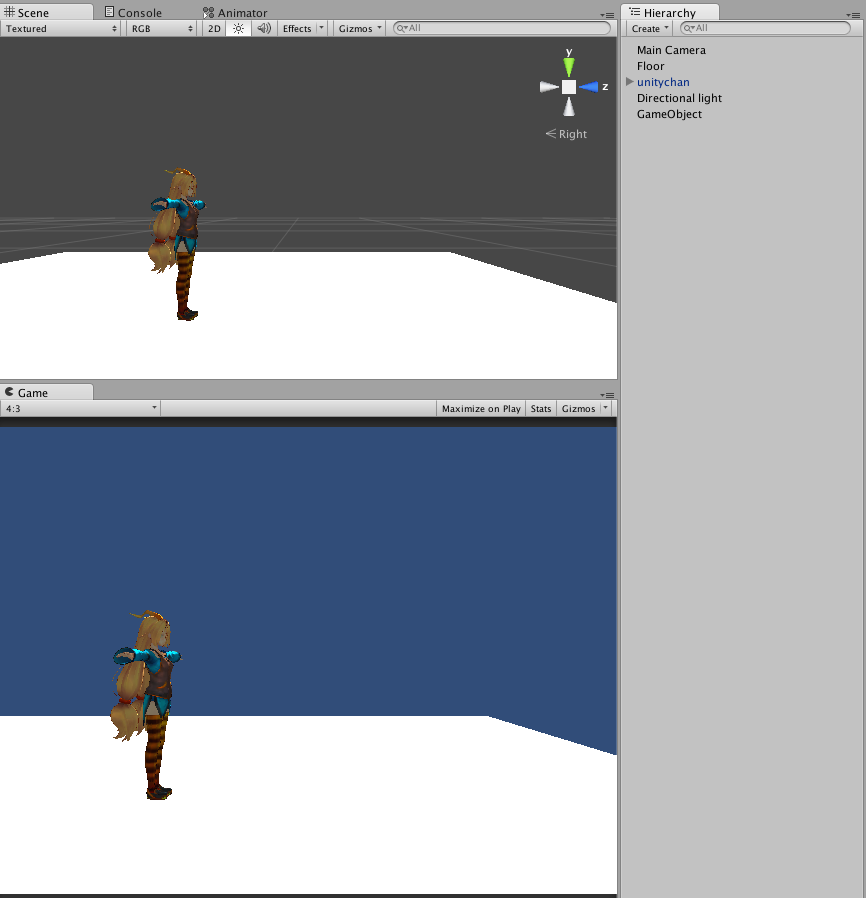
以下のものを配置します。
・Floor : 床。(pos=0,0,0 | scale=10,1,10)
・UnityChan : キャラクター。(pos=0,0.5,0 | scale=1,1,1)
・Directional Light : 光源。(配置してそのままでOK)
・空のGameObject : 発射オブジェクト。(pos=0,0,0 | scale=1,1,1)
床は
GameObject → 3D Object → Cube
UnityChanは
Assets → UnityChan → Prefabs → unitychanをD&D
Directional Lightは
GameObject → Light → Directional Light
空のGameObjectは
GameObject → Create Empty で名前をBeamにしてください。
で作成して配置します。
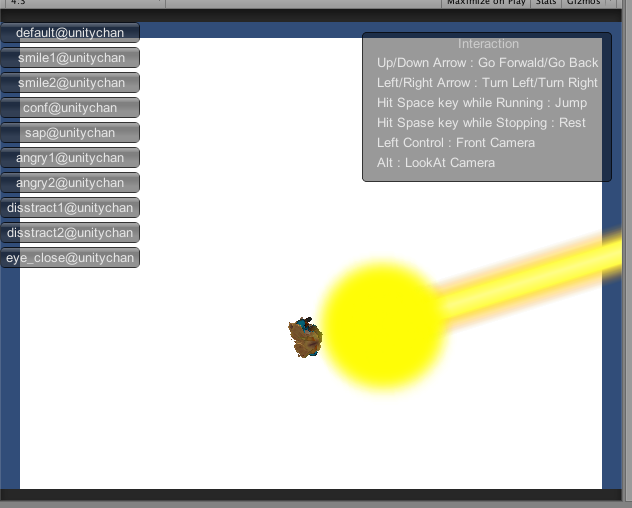
写真は少しMain Cameraの位置が動いていますが、
特に気にせず、床の上にUnitychanが立っていて、
光が当たって見えていればOKです。
4.Particleで発射光を作ろう
光線を発射した時に手元に大きな光が集まるのが"アレ"の特徴かと思います。
それをParticleで作ってみましょう。
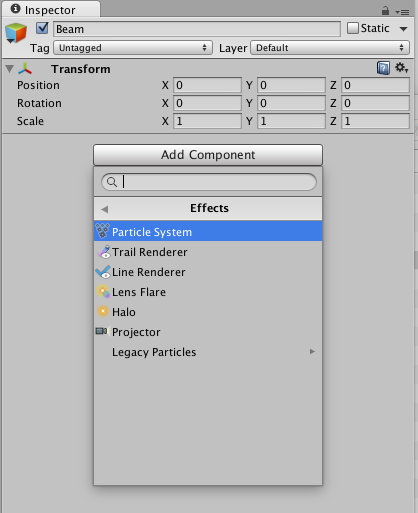
3.で作った「Beam」を選択し、
Add Component → Effects → Particle System
を追加します。
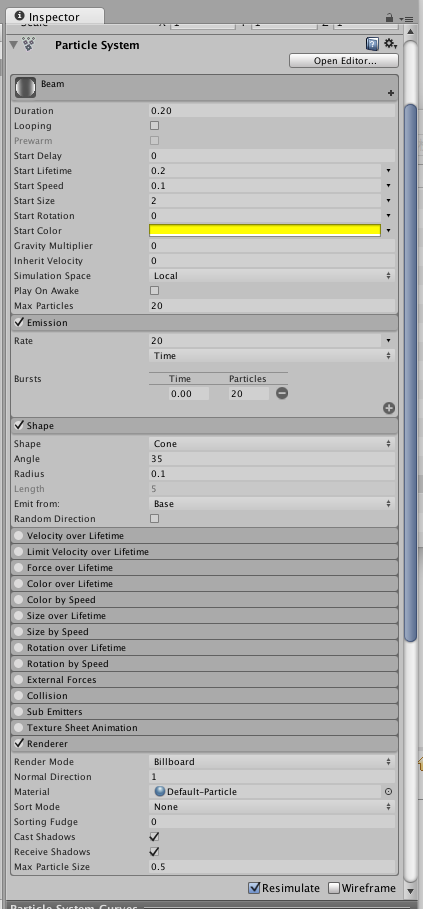
そして以下のようにパラメータを設定します。
(ここが面倒くさいですが、頑張って下さい)
チェックの入っていない部分は何もしなくてOKです。
また、LoopingをOffにすると画面上で再生するときに、
Stop→Simurateを押下しないと確認出来ません。
なので、最後にLoopingを外すでもOKです。
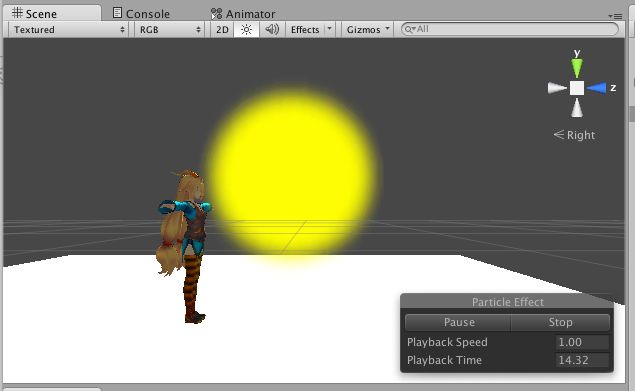
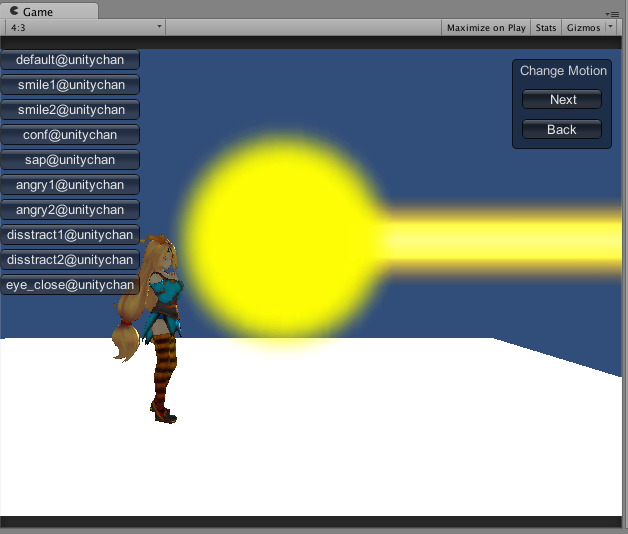
こんな感じで大きな光の弾がピカピカすればOKです。
5.ビームを作ろう
"アレ"はビームが出ます。
本来であれば、ビームは進んで行くものですが、
ここでは簡単にLine Rendererで実現してみます。
3.で作った「Beam」を選択し、
Add Component → Effects → Line Renderer
を追加します。
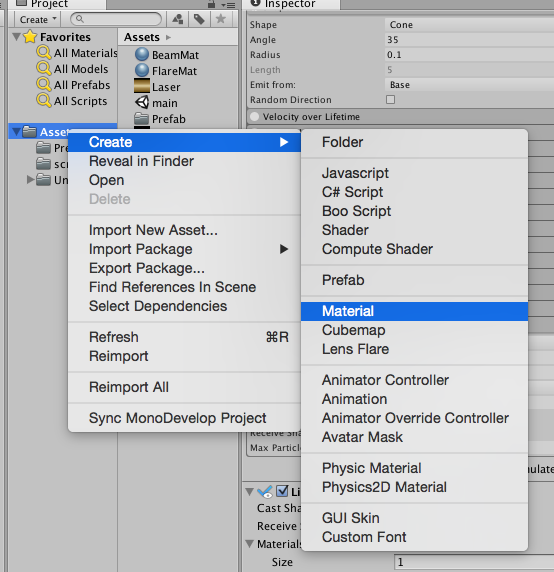
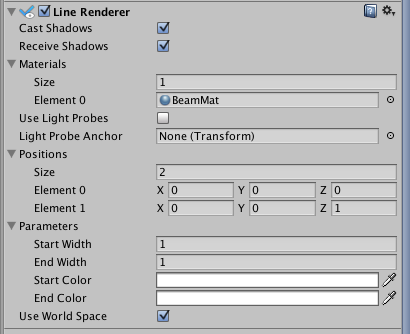
特にパラメータはいじらず、materialを作成します。
名前 : BeamMat
Shader : Particle/Alpha Blended
Tint Color : 黄色っぽく適当に
Particle Texture : 以下のファイルを追加
出来上がりましたら、
Line RendererのMaterialをBeamMatにします。
6.スクリプトでビーム発射機能を作ろう
いよいよ大詰めです。
Create → C# Scriptでスクリプトファイルを作成します。
名前はBeamShot.csとしました。
作成したら、以下のソースを貼り付けて下さい。
using UnityEngine;
using System.Collections;
public class BeamShot : MonoBehaviour {
float timer = 0.0f;
float effectDisplayTime = 0.2f;
float range = 100.0f;
Ray shotRay;
RaycastHit shotHit;
ParticleSystem beamParticle;
LineRenderer lineRenderer;
// Use this for initialization
void Awake () {
beamParticle = GetComponent<ParticleSystem> ();
lineRenderer = GetComponent<LineRenderer> ();
}
// Update is called once per frame
void Update () {
timer += Time.deltaTime;
if (Input.GetMouseButtonDown (0)) {
shot ();
}
if (timer >= effectDisplayTime) {
disableEffect ();
}
}
private void shot(){
timer = 0f;
beamParticle.Stop ();
beamParticle.Play ();
lineRenderer.enabled = true;
lineRenderer.SetPosition (0, transform.position);
shotRay.origin = transform.position;
shotRay.direction = transform.forward;
int layerMask = 0;
if(Physics.Raycast(shotRay , out shotHit , range , layerMask)){
// hit
}
lineRenderer.SetPosition(1 , shotRay.origin + shotRay.direction * range);
}
private void disableEffect(){
beamParticle.Stop ();
lineRenderer.enabled = false;
}
}
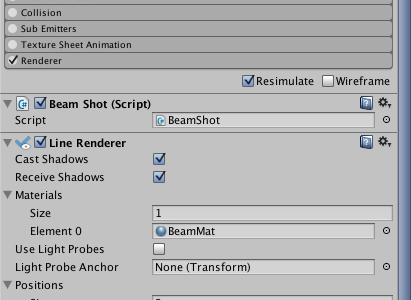
完成したら、Beamオブジェクトにこのスクリプトを追加します。
このようにBeamオブジェクトは
・Particle System
・Line Renderer
・BeamShotスクリプト
の三つを持つオブジェクトになります。
7.実行してみよう
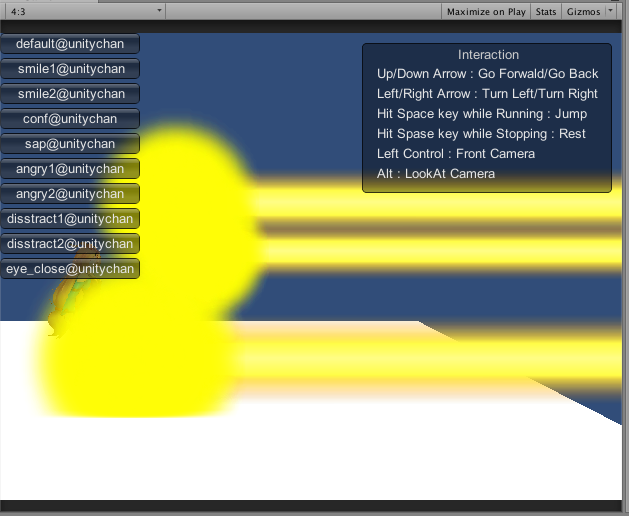
早速実行してみましょう。
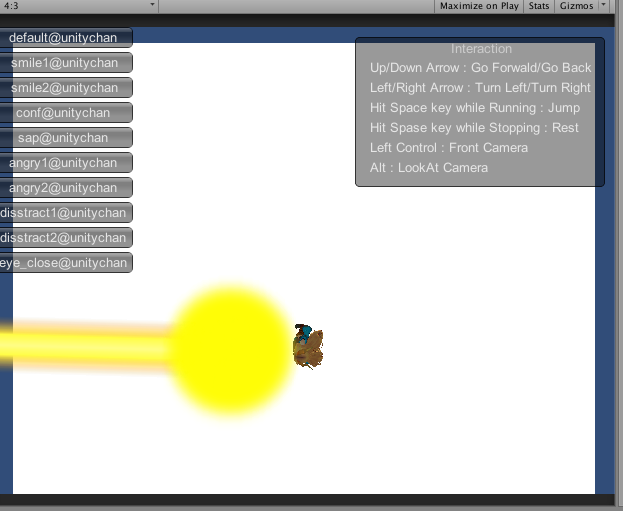
左クリックすると、ビームが発射されますでしょうか?
お疲れ様でした。これで完成です。
雑談
このBeamオブジェクトはそれ単体で動作します。
どこに置いても大丈夫で、オブジェクトの正面ベクトルを取っているので、向いている方向に発射します。
例えばUnitychanオブジェクトの配下に置くと、UnityChanが色んな方向を向いてもその方向に向かって発射出来ます。
また、複製だって大丈夫です。
あと、RayCastという機能を使用していて、
そのlayerMaskの機能を使えば、敵に当てて攻撃する!なんてことも出来ます。
int layerMask = LayerMask.GetMask("Enemy");
if(Physics.Raycast(shotRay , out shotHit , range , layerMask)){
// enemyに当たった時だけここにくる
}
このLayerがEnemyになっているものだけ判別出来ます。
今回作成したプロジェクト一式を公開しました。
github Unityプロジェクト一式
以上、ここまで読んでくださってありがとうございました。