はじめに
私は2ヶ月ほど前からプログラミングの勉強を始めた、とてつもない初心者です。まず初めはみなさんご存知のProgateをやっておりました。ある程度履修を終えて、現場で使えるRuby on Rails 5速習実践ガイドを進めていました。その際に初心者すぎて困ったことをここで少しずつまとめていきたいと思います。
プログラミングの「プ」の字も理解していなかったり、元々PCの扱いが慣れていないと、とても小さいことでも分からないことがあったので、できる限り誰でも分かるように丁寧に説明していきたいなと思います。
※とてつもない初心者なので、ここはこうした方がいい等あると思いますが、その際は是非教えていただけたらなと思います!!
バージョン
・Ruby 2.5.1
・Rails 5.2.6
アプリケーションの雛形を作成する
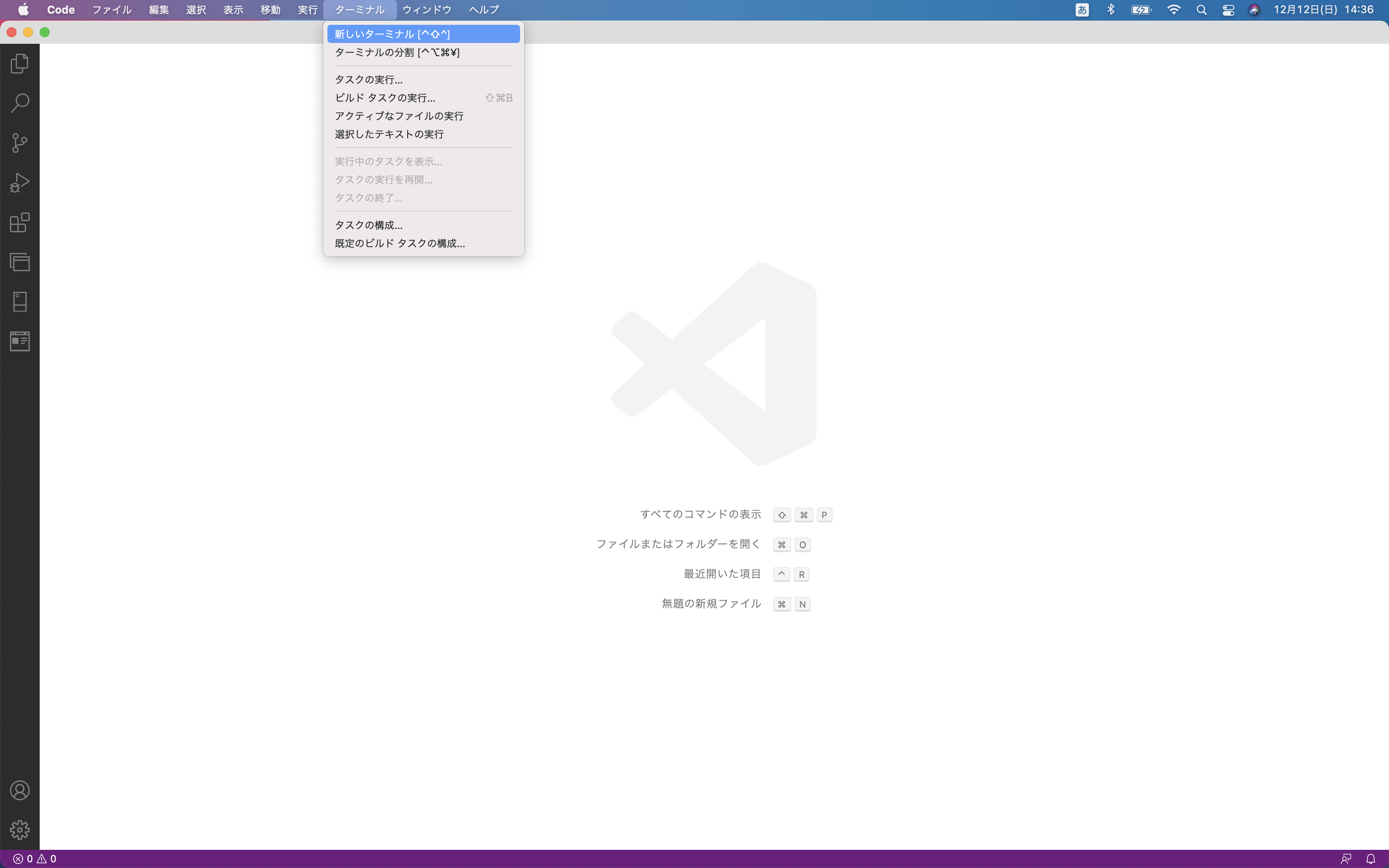
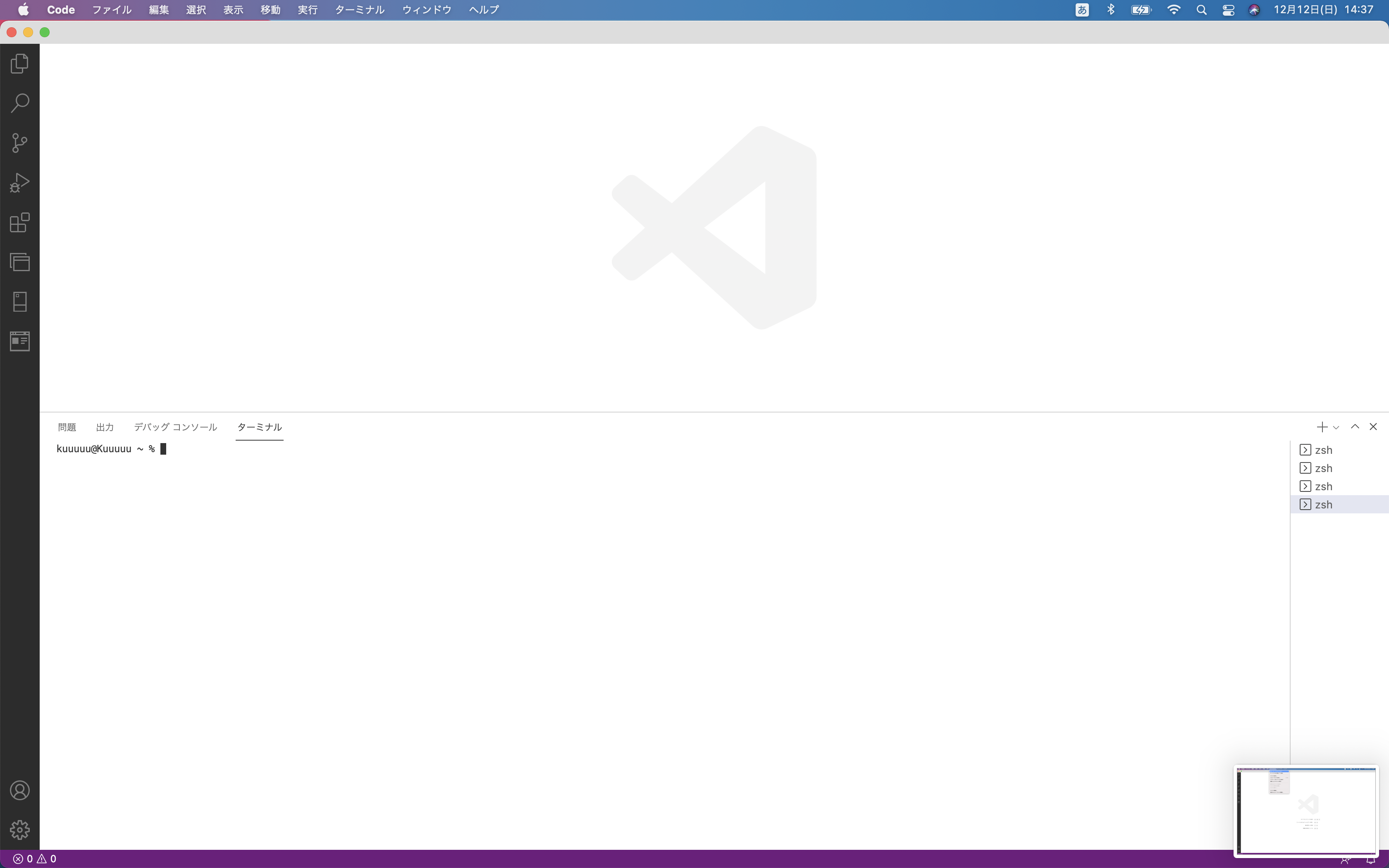
①コードエディターであるVSCodeを開き、新しいターミナルを開く
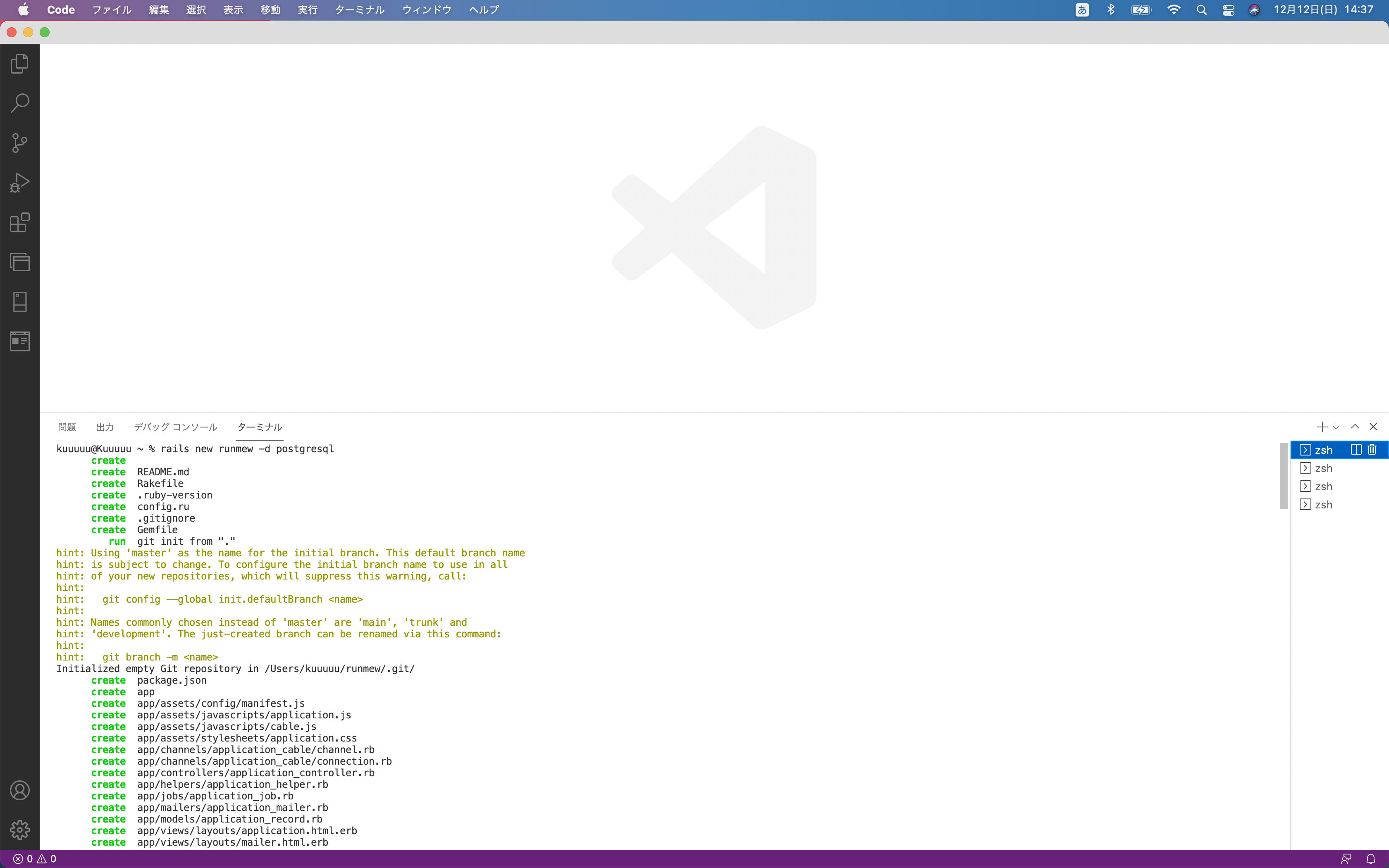
② ターミナルにRailsアプリケーションの雛形を作るコマンドを打つ
rails newコマンドで、アプリケーションの基本的なディレクトリ・ファイル類を一式作成します。
$ rails new アプリケーション名 [オプション]
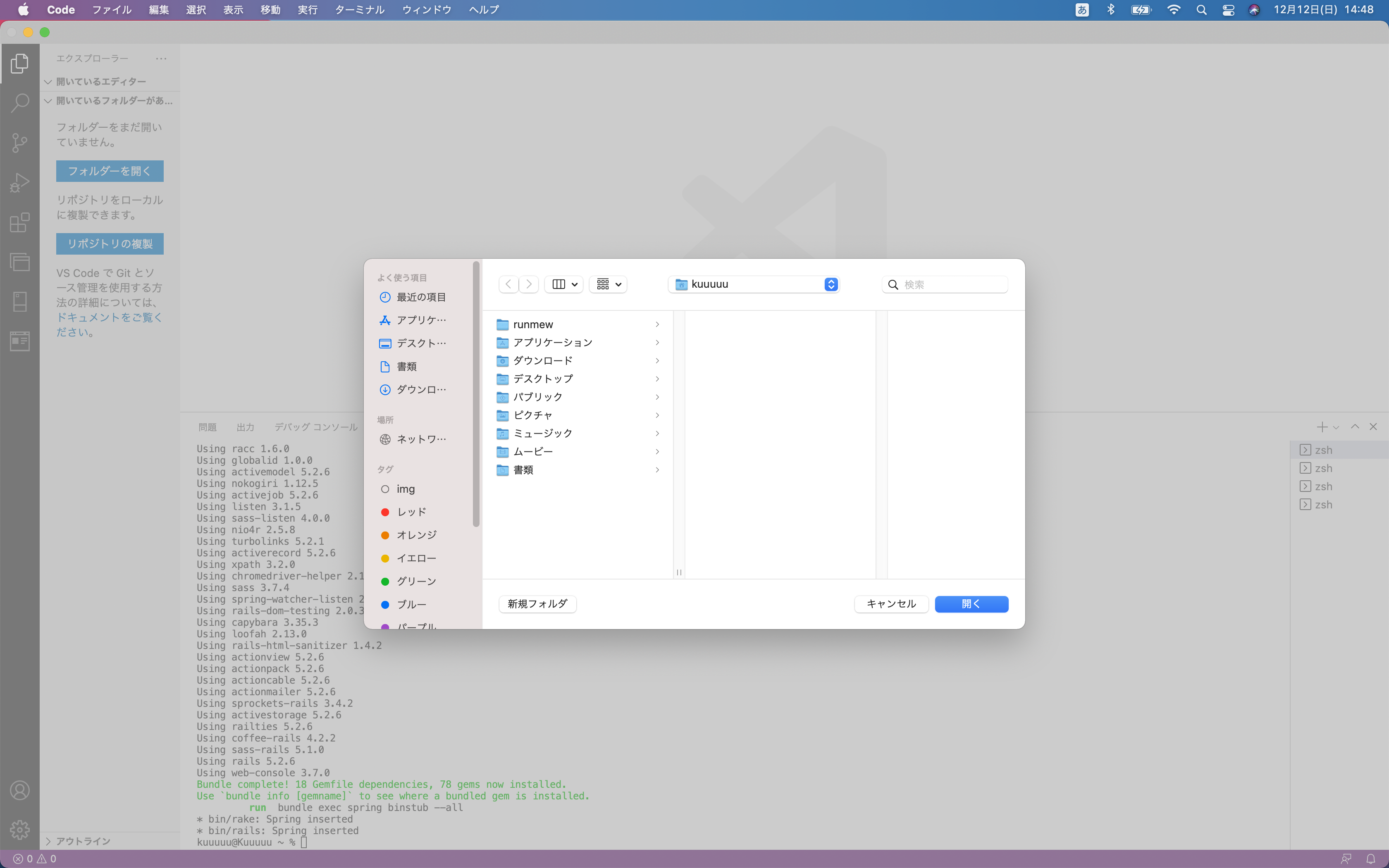
③ 作成したファイル一式をVSCodeで開く
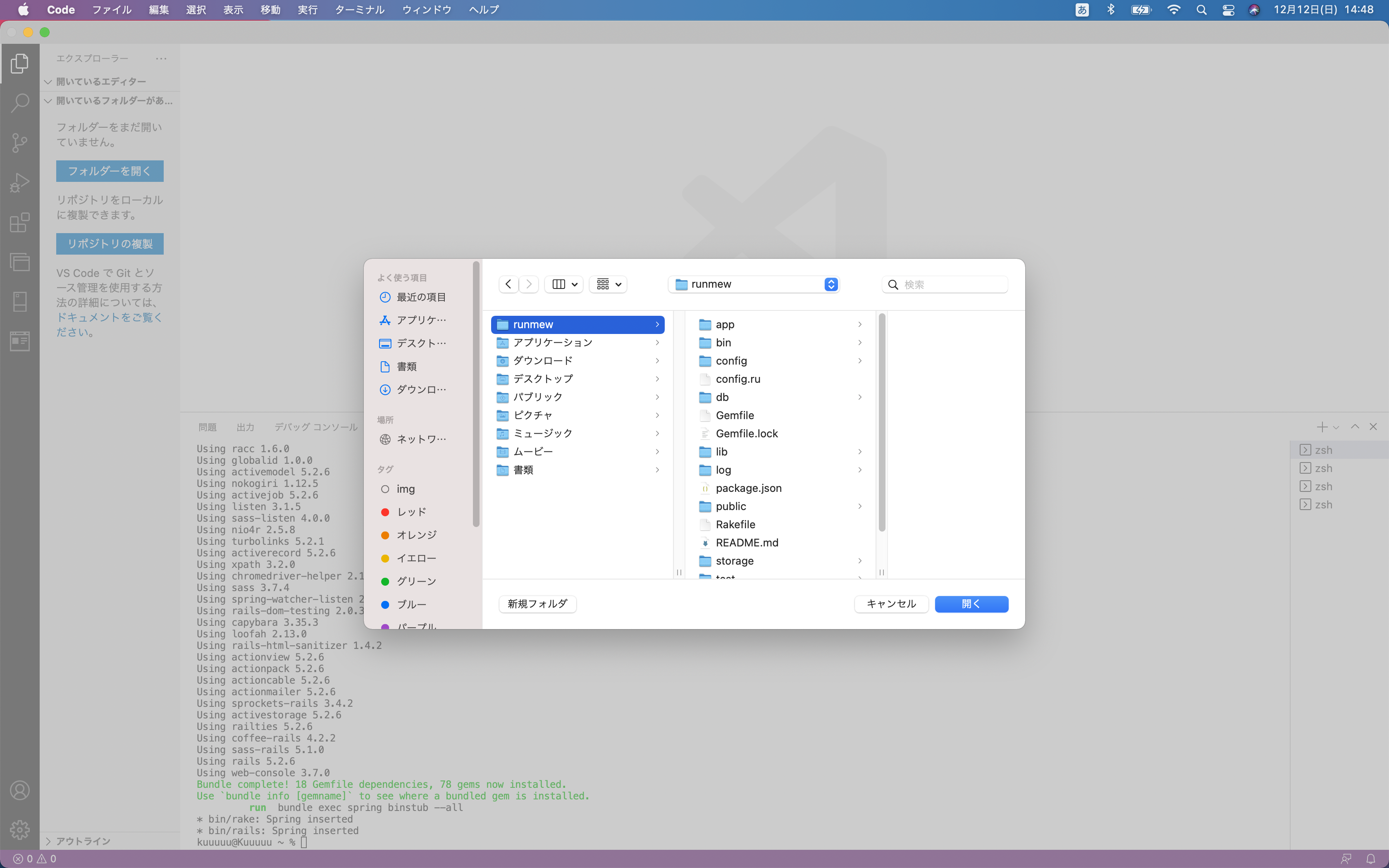
エクスプローラー(左の一番上のアイコン)押して、【フォルダーを開く】を押すとパソコン内のフォルダが開く。

自分がつけたアプリケーションの名前のフォルダが出てくるので、そのフォルダ(今回の例では「runmew」)を選択し、【開く】を押す。

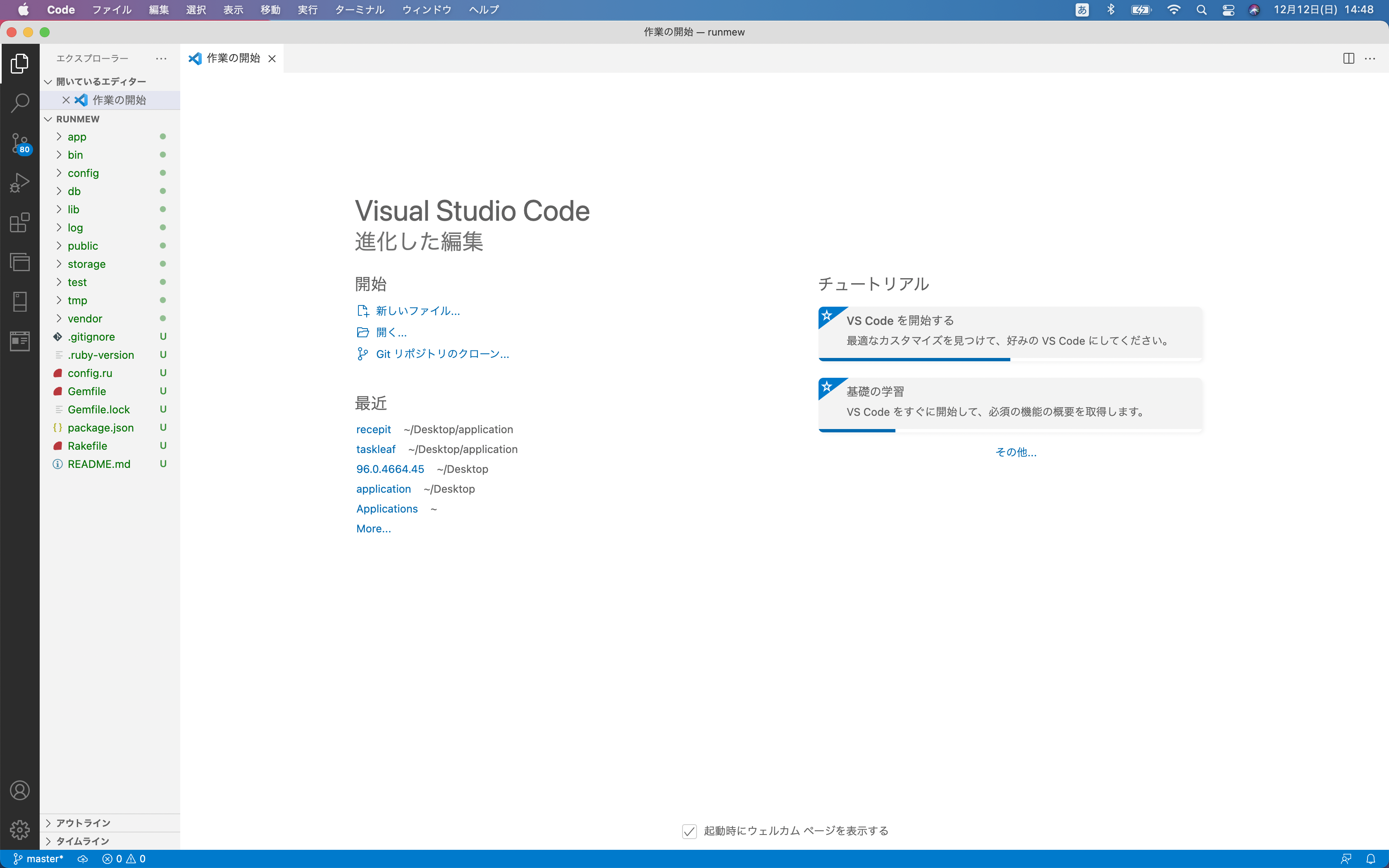
VSCodeに以下のようにファイルを開くことができる。

④データベースを作成する
ターミナルにデータベースを作成するコマンドを打つ。
$ bin/rails db:create
※このときにアプリケーションディレクトリに移動していないといけない
今自分がどこのディレクトリにいるかどうかは、以下のコマンドを打てば分かる。
$ pwd
ただ、コマンドを打たなくてもターミナルのある部分を見たら自分がどこのディレクトリにいるかは理解できる。
例えば以下のようにターミナルに表示された場合は、__「runmew」__というディレクトリに今いるということになる。
kuuuuu@Kuuuuu runmew $
⑤サーバーを起動
ターミナルにサーバーを起動するコマンドを打つ
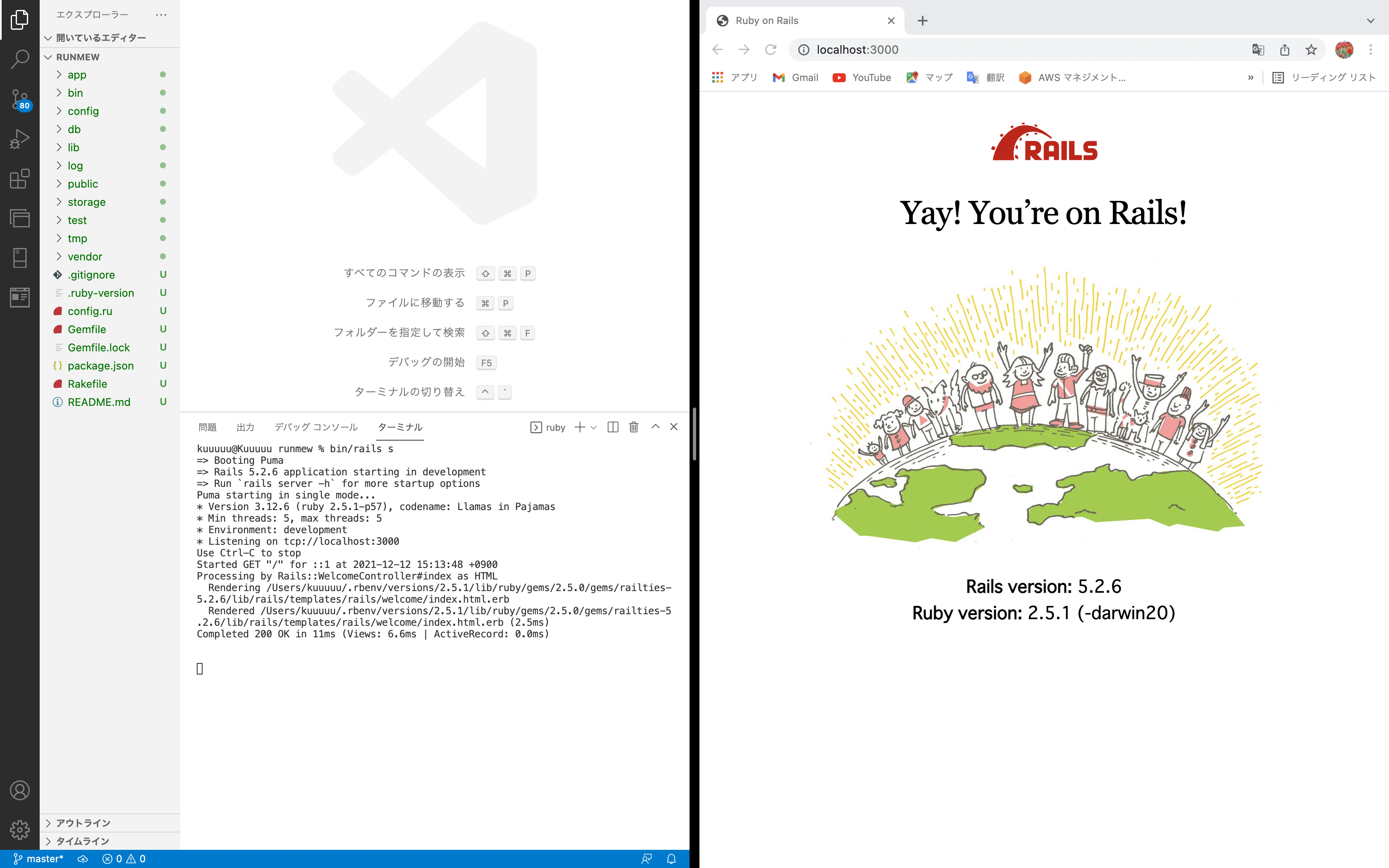
$ bin/rails s
ブラウザを立ち上げて(例:GoogleChrome) http://localhost:3000 にアクセスする。
正しく動いていると以下の右のような画面が出る。

サーバーは[Ctrl + C]を押すまで動作し続ける。
オプションについて
以下の記事が非常に分かりやすかった。
https://pikawaka.com/rails/create_app
データベースについて
オプションの中に利用するデータベースを指定するコマンドがある。
データベースについては以下の記事が分かりやすかった。
https://www.bold.ne.jp/engineer-club/type-of-database
https://news.mynavi.jp/siryou_hikaku/20201023-1386925/
おわりに
今回の内容は現場で使えるRuby on Rails 5速習実践ガイドのChapter3-1-1〜3-1-3 (P.82~85)です。
アプリケーションを作る際には誰でも行う作業だと思うので、スムーズにできることを祈ってます。
プログラミングが楽しくなるようにみんなで頑張りましょう!