好きな画像をボタンにする
Webサイトでボタンを作りたいとき、まず思い浮かべるのは「buttonタグ」や「inputタグ(type="button")」で作る方法だと思います。
ですが他にも、好きな画像をボタンのように扱うこともできるので、今回はその方法をご紹介します。
けっこう簡単です。
題材として、ボタンを押すとブドウの画像が出てくるサイトを作ります。

用意するもの
- 押す前のボタン画像
- 押した後のボタン画像
- ブドウの画像
- htmlファイル
- cssファイル
- jsファイル
ボタン画像は以下をダウンロードして使っていただいても構いません。
ではさっそく作っていきましょう。
全部で3ステップ!
ステップ1 枠組みを作る
以下のようにhtmlファイルとcssファイルを書いてみてください。
※ 枠組みは本題じゃないので適当でも大丈夫です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>好きな画像をボタンにする</title>
<link rel="stylesheet" href="css/style.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="javascript/script.js"></script>
</head>
<body>
<div id="main-div">
<div id="h1-div" class="common lightgreen">
<h1>ボタンを押すとブドウが出るよ</h1>
</div>
<div id="action-div" class="common lightgreen">
<!-- ボタン画像を表示するdiv -->
<div id="button-div" class="common whitesmoke">
</div>
<!-- ブドウ画像を表示するdiv -->
<div id="grape-div" class="common whitesmoke">
</div>
</div>
</div>
</body>
</html>
.common {
margin: 10px;
border-radius: 10px;
text-align: center;
}
.lightgreen {
background-color: lightgreen;
width: 50%;
}
.whitesmoke {
background-color: whitesmoke;
width: 100%;
height: 150px;
display: flex;
justify-content: center;
align-items: center;
}
# action-div {
display: flex;
}
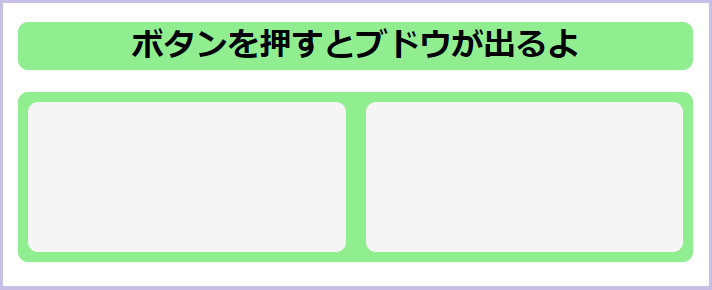
この状態でindex.htmlを実行すると、以下のような枠組みが表示されると思います。

ステップ2 画像でボタンを作る
まずindex.htmlのid="button-div"のdiv内に、ボタン画像を埋め込むためのspanタグを書いてください。
<div id="button-div" class="common whitesmoke">
<!-- ボタン画像を埋め込むためのspanタグ -->
<span id="button"></span>
</div>
次にcssファイルに以下のルールセットを追加してください。
※ cssの各プロパティの意味は、是非調べてみてください。
/* ボタン画像のルール */
# button {
background-image: url("../image/button_neutral.png");
background-size: 100%;
background-repeat: no-repeat;
cursor: pointer;
width: 200px;
height: 100px;
}
/* クリック時は別の画像に置き換える */
# button:active {
background-image: url("../image/button_active.png");
}
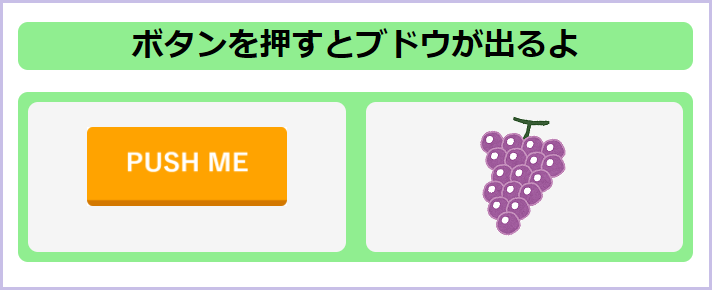
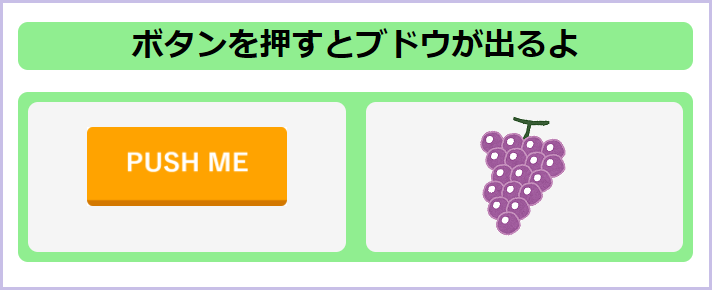
この状態でindex.htmlを実行すると、ボタン画像が表示され、押すとへこむと思います。

ステップ3 ブドウを出す処理を作る
jsファイルに、以下のように処理を書いてください。
$(function () {
// ブドウを表示するimgタグ
var grape = '<img class="grape" src="./image/grape.png"></img>';
// 上記「grape」をappendする関数
var appendGrape = function () {
$("#grape-div").append(grape);
}
// ボタンクリック時に上記「appendGrape」が呼ばれるように設定
$("#button").click(appendGrape);
});
今回は「.click()」でクリックイベントを付与しましたが、「.on()」を使って付与することもできます。
それはこちらの記事で紹介しているので、良かったら覗いてみてください。
ひとこと
なんでブドウか?
最近仮面ライダー龍玄にハマってるから。