はじめに
Gitによる開発管理を一度通してやってみようと思ったので、その覚書を作成する。
Gitのインストール
https://git-scm.com/book/ja/v2/%E4%BD%BF%E3%81%84%E5%A7%8B%E3%82%81%E3%82%8B-Git%E3%81%AE%E3%82%A4%E3%83%B3%E3%82%B9%E3%83%88%E3%83%BC%E3%83%AB
上記のサイトを参照に、Gitをインストールした。
インストールの確認
VS codeで統合ターミナルを開き、以下のコマンドを実行
git --version
すると、以下のように返ってきたのでOK
git version 2.40.0.windows.1
Gitの初期設定
以下のコマンドでgitの名前、メールアドレスを登録する
git config --global user.name "Hoge"
git config --global user.email hoge@gmail.com
この時、--globalではなく、--localにすれば、リポジトリ内での名称設定になる
Gitによるファイル管理
Gitによるファイル管理は以下の手順
- Gitで管理されているフォルダ内でのファイルの変更
- 各変更に対し、ステージング
- ステージングされた変更点を記録するためにコミット
Git開始の最も簡単な方法
基本的に、ターミナルでの作業よりGUIでの作業のほうが好きなので、以下のようにVS codeを利用して作業を進める
- Gitの管理下に置きたいフォルダをVS codeで開く
- アクテビティバーから、ソース管理ビューを開く
- 以下のように、Gitリポジトリがない、と言われるため、そのまま作成する。

- すると、フォルダ直下に、.gitという管理ファイルが作成される
gitによるファイル管理
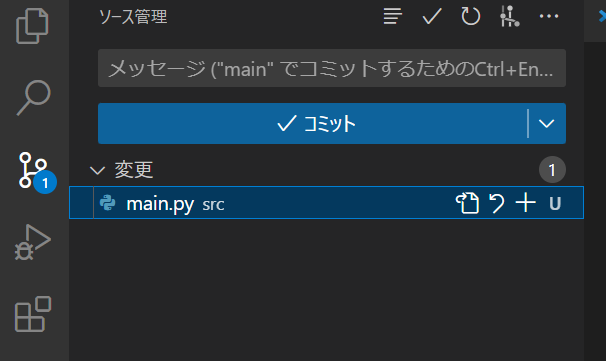
そのフォルダ下にmain.pyというファイルを作成して、何かを書くと以下のようにソース管理ビューが変化する

ここで、"+"ボタンを押し、ステージングをしてから、変更についての概要を書き、コミットボタンを押せば、コミットされる
diff エディターによる変更の可視化
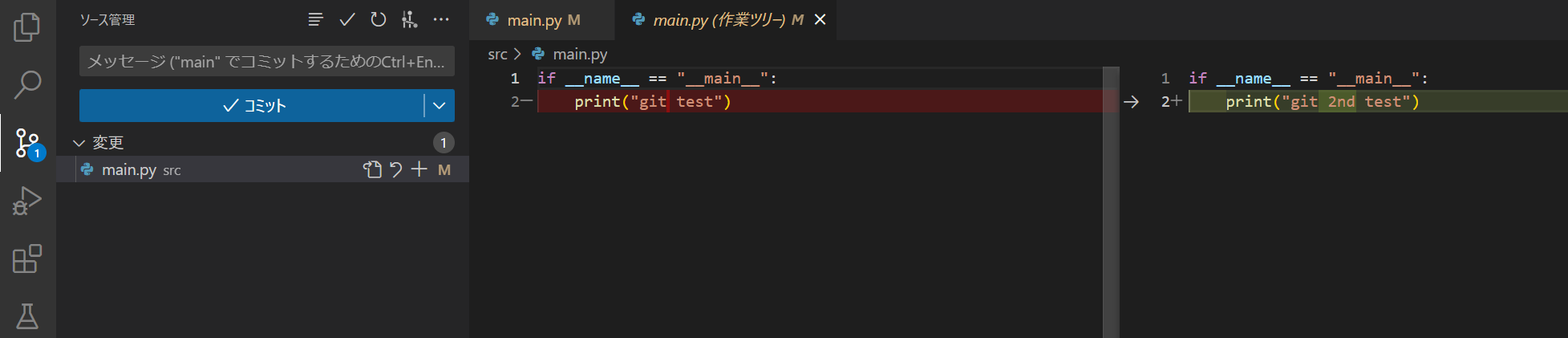
以下のように、ソース管理ビューで変更されたソースに対し、右クリック→"変更を開く"で、diffエディターが開き、前回と今回の差分を見ることが出来る

.gitignoreの作成
Gitで追跡する必要のないファイル、したくないファイルなどは.gitignoreで制御可能。
フォルダのトップに.gitignoreファイルを作成し、その中に追跡不要のファイル、フォルダを記載すると、ソース管理ビューで出てこなくなる
(拡張機能で、gitignoreというのが存在し、それをインストールすれば、環境に応じた.gitignoreファイルが作成されるらしい)
git logの表示
これが一番gitで見たい機能である、ソースの管理を視覚的に表示できるもの。vs codeの拡張機能で"Git History"をインストールする

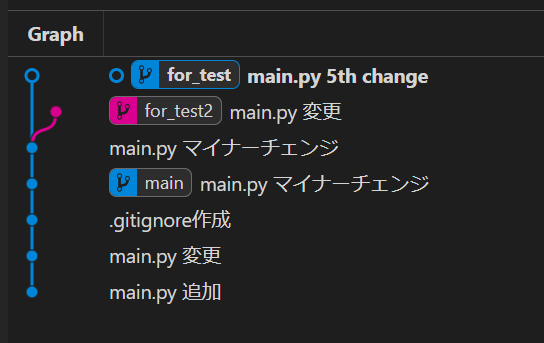
上の画像の時計マークをクリックすると、git historyが表示され、どのブランチに何が変更されたのかが視覚的に分かるようになる。
ブランチ
開発時はmasterのブランチに、リリース用の物を置き、他のブランチで機能追加やバグの修正を行うことが多い。ブランチの作成は以下のようにする

ソース管理ビューで、3点リーダから"ブランチ"→"ブランチの作成"をクリック
※ブランチの作成については、ターミナルのほうが楽かもしれないので、以下に示す
# for_testという名のbranchの作成
> git branch for_test
# branchの確認
> git branch
* for_test
main
ブランチの変更を行っていくと以下のようになっていくと思われる

GitHubと連携する
まず、Githubのアカウントを作成し、その上でリモートリポジトリを作成する
(下記の"+"ボタンを押して、New repositoryを押すと画面遷移)

諸々の設定を行って、Create repositoryを押すと作成される。
top画面の"code<>"というボタンを押すと、リポジトリのurlが書かれているので、それを以下の手順でvs codeでも反映させる。
- vs codeのワークスペースで、コマンドパレットを開き、"Git; add remote"を選択
- 先ほどコピーしたurlをペースト
- リモートリポジトリの名前を入れる
これで、リモートリポジトリの登録完了。
ファイルのプッシュ
プッシュとは、ローカルリポジトリの内容をリモートリポジトリに送信すること。
やり方は以下
- ソース管理ビューの"..."をクリック
- "プッシュ先"をクリック
- 先ほど作成したリモートリポジトリの名称をクリック
ちなみに、ブランチをmainから変えた状態からプッシュすると、新しいブランチ名でプッシュされている
リモートリポジトリからのプル
リモートで何かを変更して、その内容をローカルに反映したい場合、プルを行う。
やり方は以下
- ソース管理ビューの"..."をクリック
- "指定元からプル"をクリック
- リモートリポジトリの指定したいリポジトリをクリック
github上でhtmlのwebページ公開の方法
下記ページを参照
https://prog-8.com/docs/github-pages