RelativeLayoutとは?
View(LayoutとWedgetの総称)を相対的に配置するためのレイアウトです。
AndroidStudioのレイアウトのText文を見ると
(場所は、プロジェクト配下のapp/src/main/res/layout/activity_main.xml)
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
2行目に”android.support.constraint.ConstraintLayout”って書いてありますね。
現在使用しているAndroidStudioでは(現在使用中のバージョンは3.4.1)
自動でこのConstraintLayoutモードで編集してくれるみたいですが、
このレイアウトが何なのか?はさておき(いまいちよく分かってない泣)
この一文すべて消して、RelativeLayoutって書き換えます。
※RelativeLayoutのレイアウトではandroid:orientationの項目使用しないので、消しちゃいましょう。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
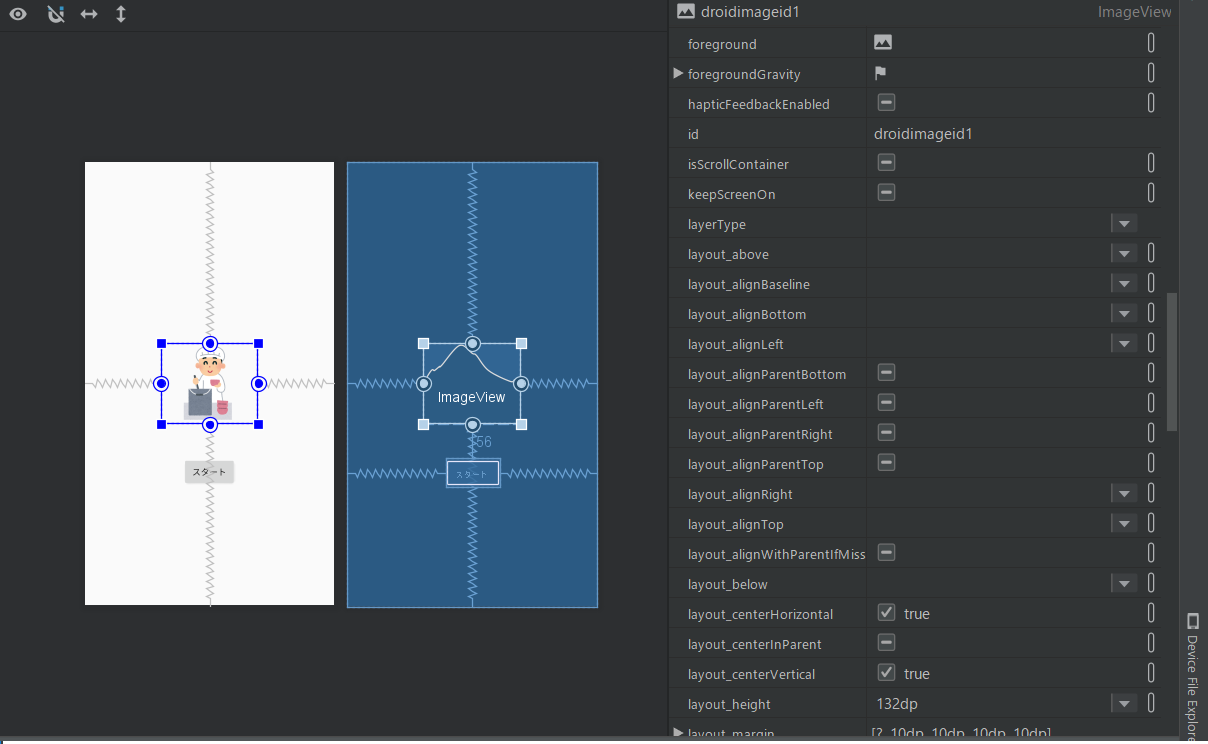
ここで、Design画面に移ってAll Attributes(下記画像の右側の文字ずらーって並んでるところ。)を見直してみると、
layout_align何とかって項目達が追加されています!
ここで追加された、このRelativeLayout特有の項目について以下説明します。
RelativeLayout特有の項目
- 親レイアウトを基準とする項目
| 項目名 | 配置 |
|---|---|
| layout_alignParentLeft | 親レイアウトの左端に配置 |
| layout_alignParentRight | 親レイアウトの右端に配置 |
| layout_alignParentTop | 親レイアウトの上端に配置 |
| layout_alignParentBottom | 親レイアウトの下端に配置 |
| layout_centerInParent | 親レイアウトの中央に配置 |
- 指定Viewを基準とする項目
| 項目名 | 配置 |
|---|---|
| layout_toLeftOf | 指定 View の左側に配置 |
| layout_toRightOf | 指定 View の右側に配置 |
| layout_above | 指定 View の上側に配置 |
| layout_below | 指定 View の下側に配置 |
| layout_alignLeft | 指定 View の左端ラインに合わせて配置 |
| layout_alignRight | 指定 View の右端ラインに合わせて配置 |
| layout_alignStart | 指定 View の左端ラインに合わせて配置 |
| layout_alignEnd | 指定 View の右端ラインに合わせて配置 |
| layout_alignTop | 指定 View の上端ラインに合わせて配置 |
| layout_alignBottom | 指定 View の下端ラインに合わせて配置 |
| layout_alignBaseline | 指定 View のテキストのラインに合わせて配置 |
- 共通項目
| 項目名 | 配置 |
|---|---|
| layout_marginLeft | 現在位置の左側に指定幅の余白を設定 |
| layout_marginRight | 現在位置の右側に指定幅の余白を設定 |
| layout_marginTop | 現在位置の上側に指定幅の余白を設定 |
| layout_marginBottom | 現在位置の下側に指定幅の余白を設定 |