現在の世界のWebサイトでは、どのようなフォントを使用しているのか。
単純な好奇心で見ていきたいと思います。
今回はファッション系サイト。独断と偏見で選びました。
日本
COMME des GARÇONS(コム デ ギャルソン)
トップページbody
color: #FFF;
font-size: 12px;
line-height: 14px;
font-family: 'HelveticaNeueW01-95Blac', "Helvetica Neue CE 95 Black",
"Helvetica Neue LT 95 Black", "Helvetica Neue 95 Black",
"HelveticaNeue-Black", "Helvetica Neue Black", "Helvetica Neue CE 85 Heavy",
"Helvetica Neue LT 85 Heavy", "Helvetica Neue 85 Heavy", "HelveticaNeue-Heavy",
"Helvetica Neue Heavy", "Helvetica Neue CE 75 Bold", "Helvetica Neue LT 75 Bold",
"Helvetica Neue 75 Bold", "HelveticaNeue-Bold", "Helvetica Neue Bold",
"Helvetica Neue", 'HelveticaNeueW01-85Heav', Arial, "Lucida Grande", sans-serif;
ショップリストbody
margin: 0;
padding: 0 0 0 0;
background-color: #FFF;
background-image: url(../images/cdg-bg-halftonepolka-rev2.png);
background-size: 500px 500px;
background-position: 0 0,250px 250px;
background-attachment: fixed;
color: #000;
font-size: 34px;
line-height: 39px;
font-family: "Gothic MB101 Ultra";
中国
wuyonguseless(ウー・ヨン)
body
font-family: '楷体', '微软雅黑', 'Microsoft YaHei', Tahoma;
font-size: 11px;
line-height: 22px;
color: #1a1a1a;
background: #51504a;
韓国
OBZEE(オブジェ)
body
font-size: 0.75em;
font-family: '나눔고딕', 'NanumGothicWeb', '돋움', Dotum, Helvetica,
Verdana, Arial, sans-serif;
アメリカ
NIKE(ナイキ)
body
font-family: OneNikeCurrency,Helvetica,Arial,sans-serif;
font-style: normal;
font-weight: 400;
min-width: 768px;
background: #fff;
position: relative;
overflow: visible;
-webkit-font-smoothing: antialiased;
margin: 0;
イギリス
BURBERRY(バーバリー)
body
min-width: 1024px;
font-size: 68.75%;
font-family: 'Proxima N W01', Arial, Helvetica, Sans-serif;
line-height: 1.5;
-webkit-font-smoothing: antialiased;
background-color: #171717;
フランス
MAISON KITSUNÉ(メゾン キツネ)
body
background: #fff;
font: 11px/16px helvetica,Helvetica_R, Verdana, sans-serif;
color: #000;
text-align: center;
イタリア
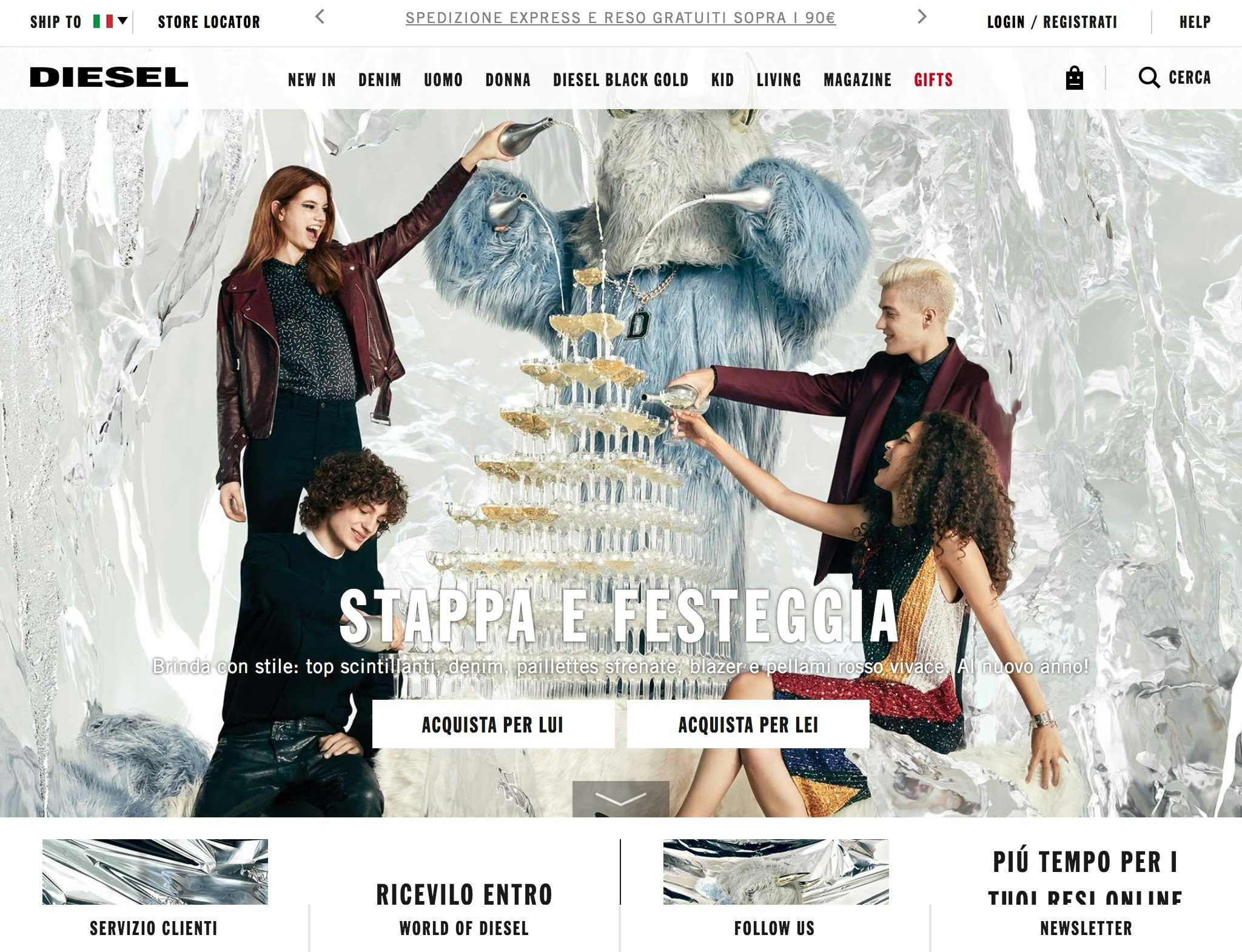
DIESEL(ディーゼル)
body
font-family: trade-gotich-medium,Helvetica,Arial,sans-serif;
font-weight: normal;
font-size: 13px;
color: #191919;
letter-spacing: 0.075em;
line-height: 1.4;
text-transform: none;
max-width: 1920px;
margin: 0 auto;
ドイツ
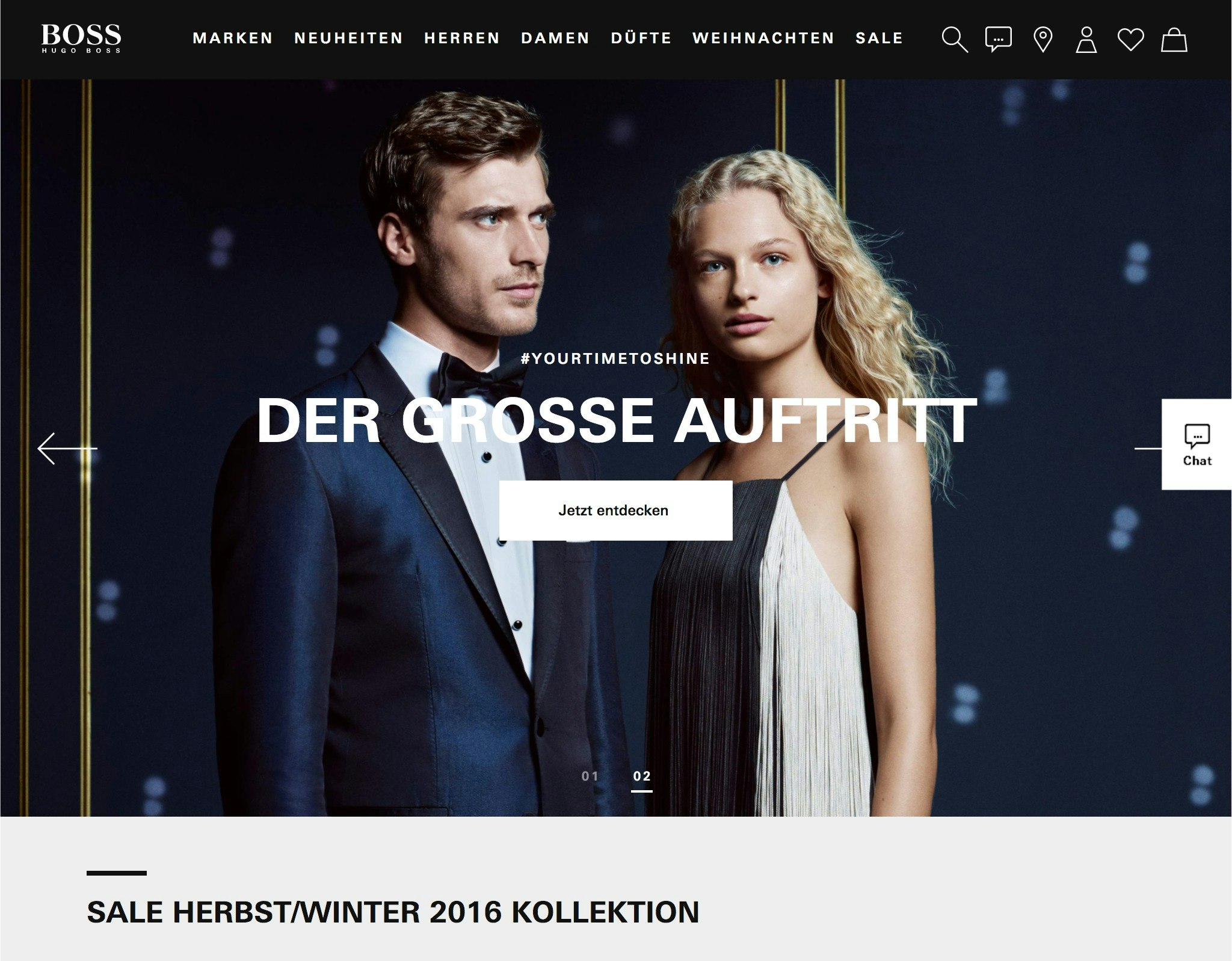
HUGO BOSS(ヒューゴ ボス)
body
margin: 0;
padding: 0;
border: 0;
font-size: 16px;
font-family: Univers,sans-serif;
background-color: #EEE;
font-weight: 300;
max-width: 100%;
overflow: auto;
position: relative;
フィンランド
marimekko(マリメッコ)
body
font-family: MarimekkoSans,Arial,Verdana,Sans-serif;
font-size: 14px;
line-height: 22px;
background-color: #f6f5f3;
スェーデン
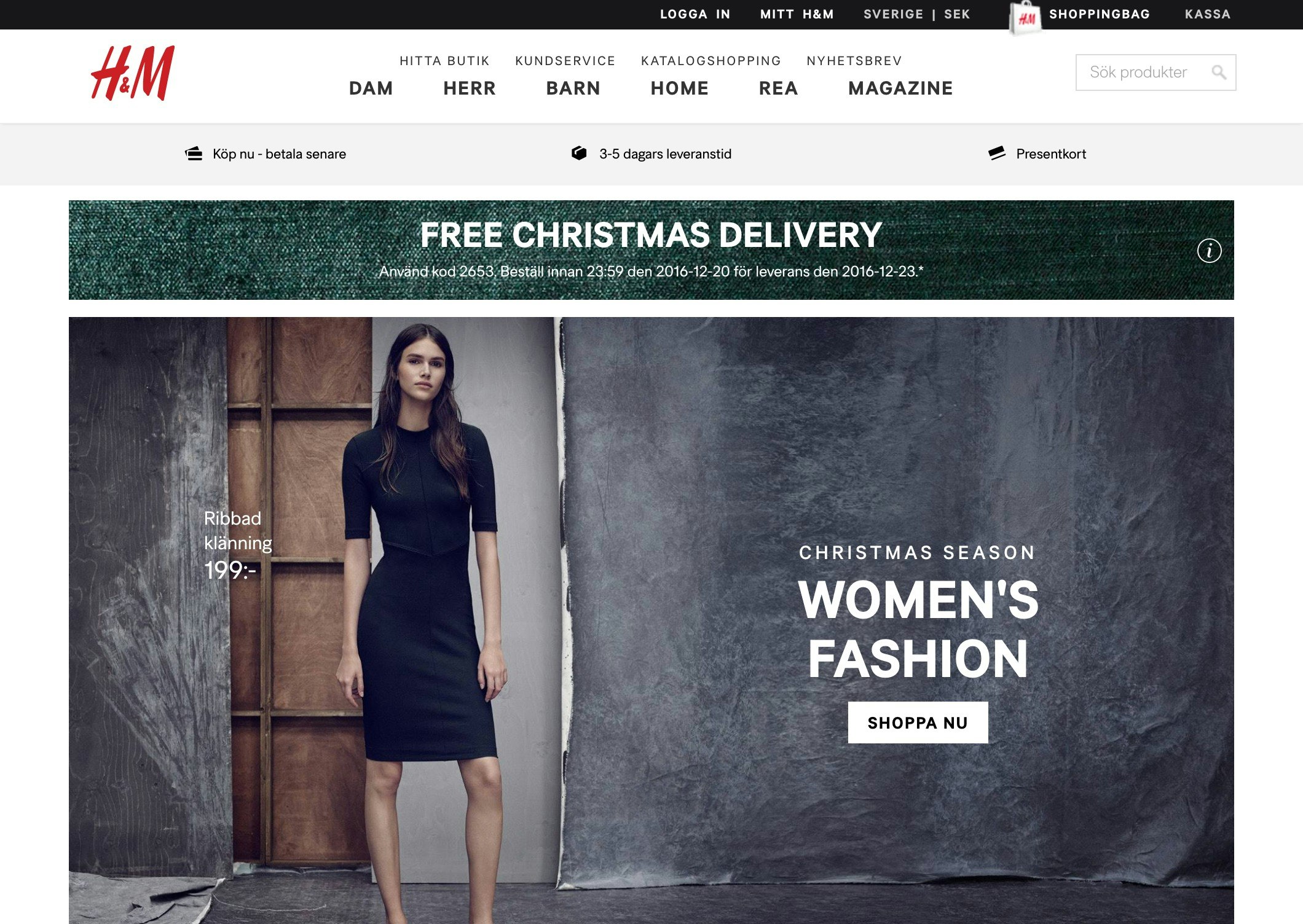
H&M(エイチ アンド エム)
body
margin: 0;
padding: 0;
border: 0;
font-size: 16px;
font-family: Univers,sans-serif;
background-color: #EEE;
font-weight: 300;
max-width: 100%;
overflow: auto;
position: relative;
スペイン
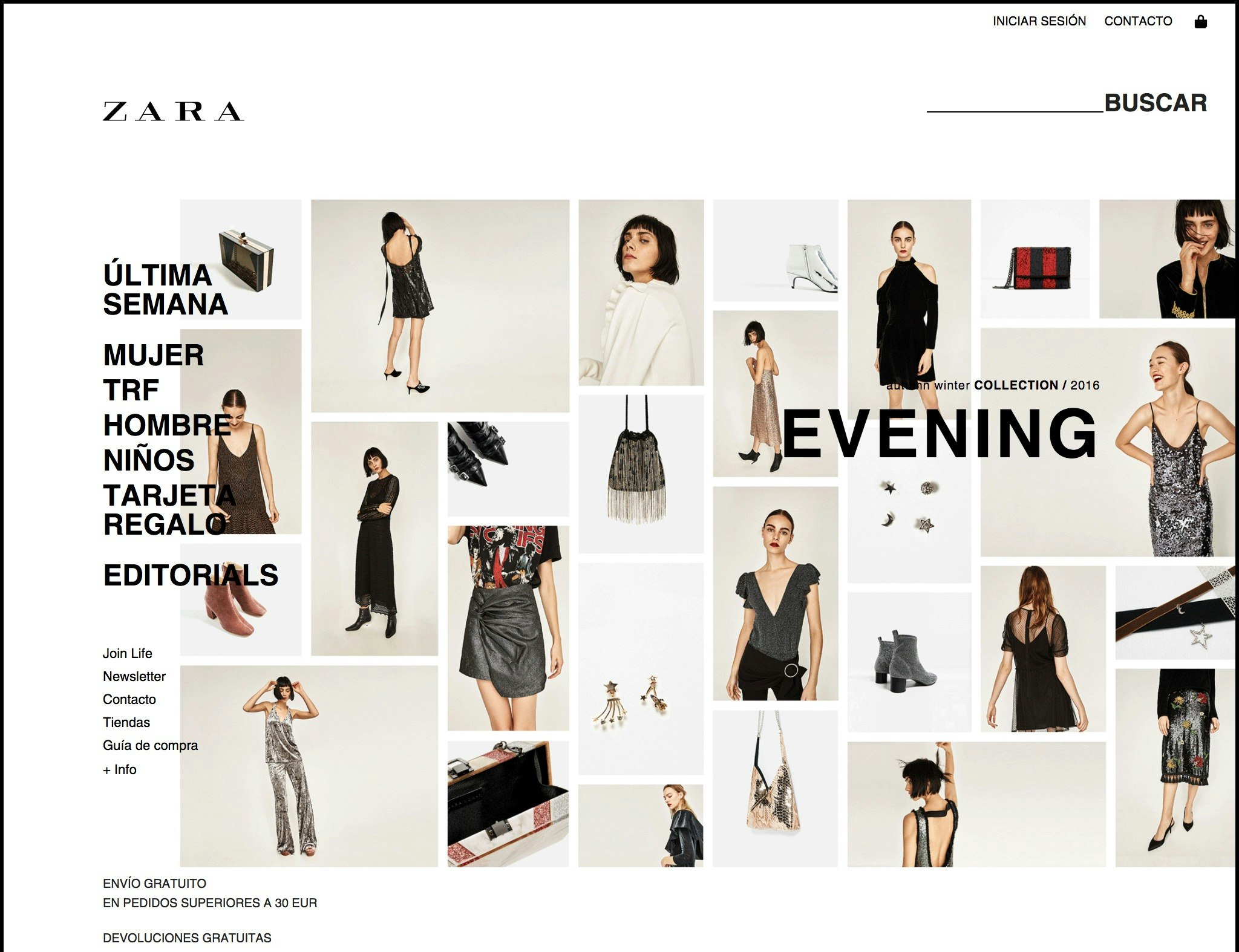
ZARA(ザラ)
body
font-family: 'Helvetica','Arial',Sans-Serif;
color: #222;
font-size: 11px;
line-height: 1.231;
min-width: 990px;
ブラジル
melissa(メリッサ)
body
font-family: utopia-std-subhead, serif;
font-size: 16px;
line-height: 1.625;
color: #323232;
overflow-y: scroll;
-webkit-font-smoothing: subpixel-antialiased;
全体的に見ると、フォントはHelvetica, Univers, Arial を使用しているサイトが目立ちました。自社のオリジナルフォントを使用しているのは、NIKE(ナイキ)、marimekko(マリメッコ)。Webフォントは、BURBERRY(バーバリー)の、Proxima N W01と、melissa(メリッサ)の、utopia std subheadというAdobe Typekitのフォントでした。
ファッション系のサイトデザインは写真メインで比較的固い印象です。ブランドイメージがとても重要で、ビジュアルがメインになるよう、なるべくシンプルなフォントを使用しているのだと思います。
今回の試みは、ただの好奇心だったわけですが、
フォントファミリー以外にも、bodyタグのスタイルのつけ方も見ることができ、
とても楽しかったですね。