まえおき
以下、筆者ががむしゃらに試してみたことなので
試される方は元のコードのバックアップしてからお試しあれ!
お仕事でコードを書いておりますがかなり独学で乗り越えてきているので
「実践あるのみ」ということでやっていきます!
HPかっこよくしても見てもらえないの悔しい!!!という方、共に頑張りましょう~✨
目次
・動画のインデックス登録(★☆☆)
・metaタグを利用する(★★★)
※また、随時増やしていこうと思います。
動画のインデックス登録(★☆☆)
Search Consoleの管理画面のエラー解決。
【問題の詳細】
【主な問題】
『ページ上で視認性の高い動画は検出されませんでした』
これらのページに埋め込まれている動画は、インデックスに登録されることも、
Google の動画検索結果に表示されることもありません

→「詳細」リンク先はここ
*************************************
【経緯】
➀gmailが届く
➁「動画ページのインデックス登録 の問題が検出されました」と記載されていた
➂「動画ページのインデクス登録の問題を修正する」ボタンをクリック
➃SearchConsoleの管理画面に移動
➄上記のSearchConsoleの管理画面表記から解決方法を探る
*************************************
【なぜ解決するのか】
今回のメールが届いたことで『動画の視認性が悪いのをGoogleのロボットが問題視している』
→Googleのロボットが問題視しているので解決した方が「良いサイト」と
認知してもらえ検索エンジンに載せてもらいやすくなると考える。
→重要度:調査していくと緊急対応が必須な問題ではなさそうであると判断
【問題の原因】
「サイトを見ている人に動画だとわかりにくい表示状態になっている」とGoogleのロボットが判断している
【解決方法】
「分かりづらいとはなにかを予測する」
・動画位置がページの中盤~下部に配置されている
→上部に移動させる
・コンテンツに紛れてしまっている
→サイズを大きくする、他のコンテンツと近すぎないように余白を設ける
・修正を終えたら検証する
SearchConsoleの管理画面→動画ページ(サイドバー)→
<ページ内の動画がインデックス登録されない>理由の理由→修正を検証
動画のindex登録の意味を知ることや、登録された動画がどこに表示されるのかを理解すると
閲覧者や閲覧時間の増加につながるかもしれません。
解決方法が「動画のインデックス登録レポート」にかかれているようだけれど、
分かりやすく書かれていないので明確な解決方法がわからないのかもしれない。
また、動画関連の検索エンジンへの登録はまだまだ新しいのか関連記事も見つかりにくい。
<参考サイト>
・【視認性の高い動画とは?】動画ページのインデックス登録の問題が検出されました|ページ上で視認性の高い動画は検出されませんでした。の解決例
・動画のインデックス登録レポート
・動画ページ インデックス レポートがGoogle Search Consoleに公開される
・【動画】インデックスとは?SEOの基礎、検索エンジンの仕組みを学ぼう
metaタグを利用する(★★★)
『メタタグはSEO対策の中でも重要項目の1つ』
headタグの中に記述するmetaタグは過去分から引き継いでコピペしているなら改善の余地がありそう。
【metaタグとは】
メタタグを記述することで、
「このWebサイトではどんなテーマを扱っているのか」「どんな情報が記載されているのか」
といったことを検索エンジンやブラウザに伝えることができる
【なぜメタ設定を見直すのか】
集客・SEO対策につながる設定をになっているから。
※直接的に修正でどうなることはない
※検索上位を狙うのは良いことだが上位への判断は公開されいていない。
そして、googleの検索エンジンが判断している。
検索している「客様に役立つ検索」を目指しているサービスが良いサイトと
判断する定義を予測するしかない。
➀集客:サイトリンクがSNS上で共有された時にみてくれた人がサイトへ来てくれそうな工夫ができる
➁SEO対策:検索エンジンに「どのようなサイト」か「良いサイト」かを
理解してもらうことが出来なければどんなにいいサイトでも検索にで探してもらえないので
googleの検索調査ロボットにも配慮する
【metaタグの種類】
<head prefix="og: https://ogp.me/ns#"> //OGPを設定を行うなら「prefix="og: https://ogp.me/ns#"」をつける
<meta charset="UTF-8"> //文字エンコードを指定
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=10.0, user-scalable=yes"> //デバイスごとにコンテンツの表示領域を設定する
<meta http-equiv="X-UA-Compatible" content="ie=edge"> //Internet Explorer を使用してサイトを見る人たちのビュー崩れを防ぐ記述
<title>ページのタイトル </title> //ブラウザの上部にも表示、Googleで検索を行なったときにも、そのページのタイトルとして表示
<meta name="description" content="ページの概要"> //ページを100文字程度の文章で表した「概要」を記述
<meta name="keywords" content="ページ内の重要なキーワード"> //【旧:現在設定不要】重要なキーワードを検索エンジンに伝える役割
<meta name="theme-color" content="#6d99b9"> //スマホ検索バナーのカラー設定(Androidのみchromeのみかも調査中)
<meta name="format-detection" content="telephone=no"> //電話などが勝手にリンク表示にされてしまう現象を抑える
<meta name="thumbnail" content="検索一覧表示の際に表示画像(正方形)"> //調査中項目
<!---以下、OGP設定(SNSでの共有時WEBサイトが表示用に引用する画像や情報の設定)★は必須項目--------------------------------------->
<meta property="og:title" content="SNS表示用ページタイトル"> //★
<meta property="og:type" content="website"> //★サイトの種類
<meta property="og:url" content="表示させるページのURL(絶対パス)"> //★
<meta property="og:image" content="https://www.アイキャッチ画像(絶対パス)"> //★
<meta property="og:site_name" content="サイトの名前"> //ページの名前ではなくサイト名(Twitterカードには表示されないかも)
<meta property="og:description" content="ページの説明文"> //適した文字数は80~90文字程度
<meta name="twitter:card" content="summary_large_image"> //Twitterの表示フォーマットを切り替える
※私がよく使用している設定です。
※★はOGP設定の基本設定です。
【metaタグの詳細】
<Googleで推奨されてる基本的なviewportの設定方法>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
--------------------------------------------------------------------------
<content属性の設定>
✅width=device-width
表示領域の幅で、端末画面の幅に合わせる指定ができる、meta要素のcontent属性の属性値。
「レスポンシブ」に設計した場合に記述。
scssのメディアクエリのレスポンシブ記述だけではレスポンシブはできない。この記述とセット。
✅initial-scale=1.0
初期倍率を設定します。
width=device-widthとしてinitial-scaleを指定しない場合は、自動的にinitial-scale=1となる。
✅maximum-scale=10.0
minimum-scale と maximum-scale は、ユーザーがズームできる範囲を指定。
(どちらかのみを指定することも可能です)
✅user-scalable=yes
ズーム操作を許可するかどうかを指定
no を指定すると、ズームの操作が無効
その他。。。
・コピペで済ませていませんか?改めて学び直したい「Viewport」のすべて
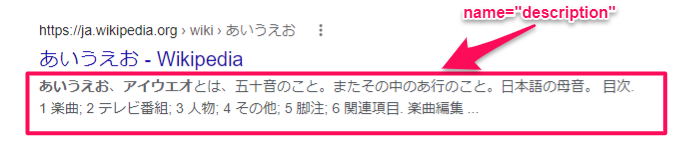
name="description" content="ここにページの概要100文字程度入れられます"
----------------------------‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐-----------------------
<content属性の設定>
✅概要を自然言語で入れることができる。
→記述した内容が、Googleがユーザーに対して
正確に概要を説明できていると判断した場合に、検索結果に表示される。
→表示箇所は検索一覧のタイトル下の文章。
✅Googleが内容を不適切と判断すると、
メタディスクリプションが反映されない場合あり。
以下を確認してみると改善するかも
→キーワードを多用してわかりにくくなっていないか
→タイトルと同じ文章になっていないか
→120文字以上になっていないか
✅設定しなくても検索エンジンがWebページ内から自動で生成
→正しく作成されるとは限りませんので設定することがおすすめ
→メタディスクリプションには検索順位上昇への影響はないが集客には効果的
メリット:クリック率の向上、デメリット:正しく書かなければ離脱につながる
<おすすめの書き方について>
・メタディスクリプションとは?SEOに効果的な書き方やポイントを紹介
<meta name=”format-detection” content=”email=no,telephone=no,address=no”>
----------------------------‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐-------------------------
<content属性の設定>
✅email=no
✅telephone=no
✅address=no
→電話番号やメールアドレスをブラウザ側が勝手にリンクに
設定してしまうことを避けるための設定
リンクされると意図せぬタイミングでリンクを踏んでしまい電話がかかってしまう為。
・HTMLのhead部に書くことまとめ - 新米web担のためのホームページの作り方 | 第21回
<meta property="og:title" content="SNS表示用ページタイトル">
----------------------------‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐-----------
SNSでの表示で自動設定ではなく自分でタイトルを設定したい時使用
<meta property="og:type" content="website"> //サイトの種類
----------------------------‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐-----------
<content属性の設定>
✅website
→トップページ
✅article
→個別(下層)ページ
その他の種類もあるけどこの2つで大体設定してしまうようです
・OGP (Open Graph Protocol)
・Facebookのog:typeで設定できるパラメータの一覧
<meta property="og:image" content="https://www.アイキャッチ画像(絶対パス)">
----------------------------‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐-----------‐‐-----------‐‐--
ページ内で使用している画像である必要はありません。
設定してないと自動で決まります。
チャットなどの外部アプリでも同様に効果があるようです。
【設定したけど表示しない時のポイント】
・https://www.絶対パスで設定
・httpsしか表示されないhttp://は無効("s"が有るなし)
→SSL証明されてないとダメなようです。
<meta name="twitter:card" content="summary_large_image">
----------------------------‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐‐-----------‐‐-----------‐‐--
Twitterのつぶやきでリンクを貼ったときの表示レイアウト設定
<content属性の設定>
✅summary_large_image
→画像大きめ
✅summary
→画像小さめ

基本的に反映まで時間がかかるので以下のサイトで確認して確認しています。
コチラでは設定変更できているのですが実際自分のアカウントでリンクを貼ってみると変更前のキャッシュの影響か以前の表示のままです。
また時差で結果報告できればと思います。
・OGP確認ツール - Analyze OGP and Twitter Cards
・ラッコツールズOGP確認
ツイッターへの表示なのですが、動画が載せることができれば目をひけるかと思い調べてみましたが
twitterで動画を連携させられるサイトは広告用の人のみのようです。
他に方法がないかまた追加調査してみようと思います。
<参考サイト>
・メタタグとは?SEO対策に重要なタグの種類や書き方を詳しく解説
・Google がサポートしている meta タグと属性
・robots メタタグの指定 | Google 検索セントラル | ドキュメント | Google Developers
・コピペで済ませていませんか?改めて学び直したい「Viewport」のすべて
・メタディスクリプションとは?SEOに効果的な書き方やポイントを紹介
・メタキーワードSEOに不要?
・ラッコツールズOGP確認